Tạo Landing Page Đẹp với Cursor AI và Windsurf
Việc tạo một landing page đẹp có thể là một nhiệm vụ đáng sợ, nhưng với sự giúp đỡ của các công cụ AI như Cursor AI và Windsurf, công việc này có thể dễ dàng hơn. Trong bài viết này, chúng ta sẽ tìm hiểu cách tạo một landing page ấn tượng bằng cách sử dụng những công cụ này.
Giới thiệu về Cursor AI và Windsurf
Cursor AI và Windsurf là các công cụ hỗ trợ AI giúp bạn tạo ra các thiết kế và landing page đẹp. Chúng sử dụng các thuật toán học máy để hiểu các sở thích thiết kế của bạn và tạo ra các thiết kế tùy chỉnh dựa trên đầu vào của bạn. Với các công cụ này, bạn có thể tạo ra một landing page chuyên nghiệp mà không cần có nhiều kinh nghiệm thiết kế.
Thiết lập Dự án
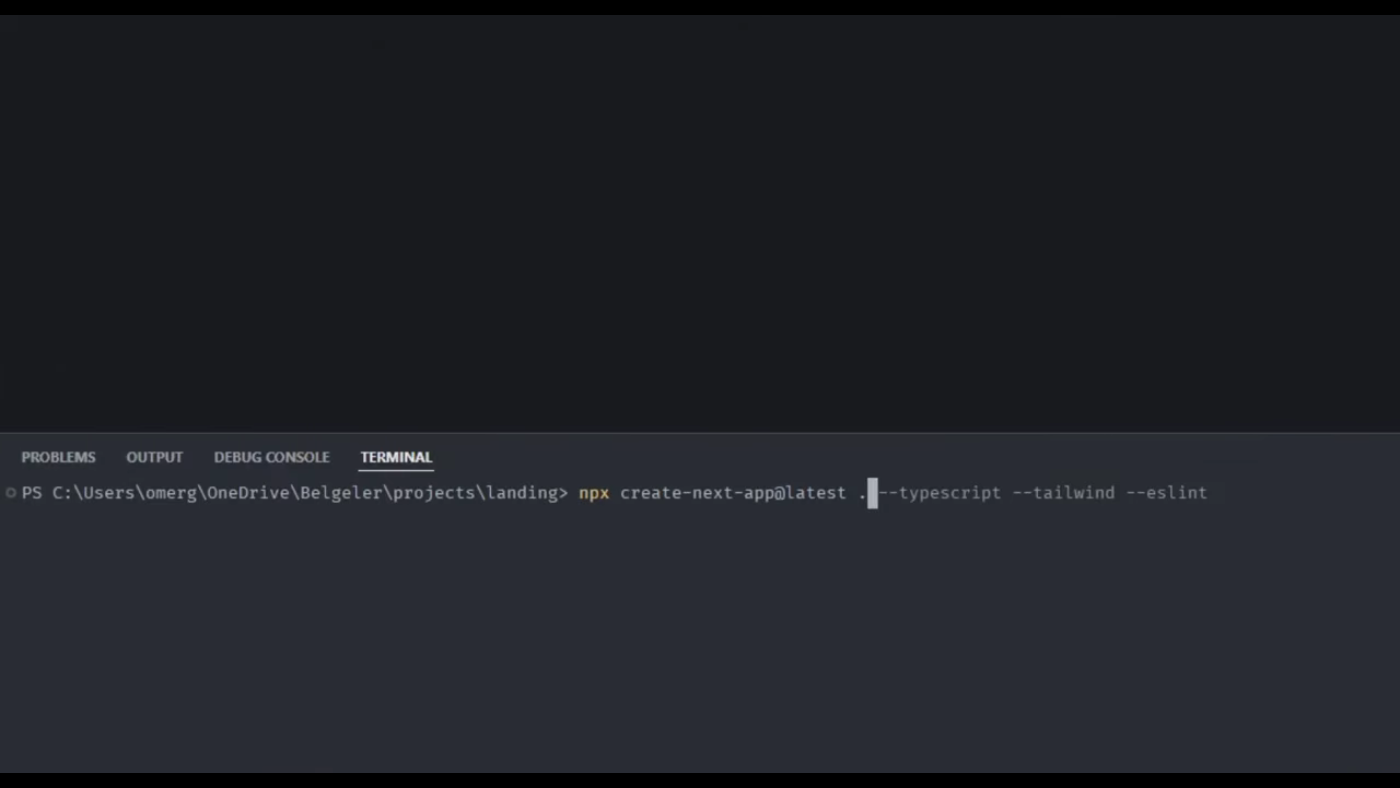
Để bắt đầu tạo landing page của chúng ta, chúng ta cần thiết lập một dự án mới trong Next JS. Chúng ta có thể làm điều này bằng cách chạy lệnh npx create-next-app my-landing-page trong terminal. Điều này sẽ tạo ra một dự án Next JS mới với các tệp và thư mục cơ bản mà chúng ta cần để bắt đầu.
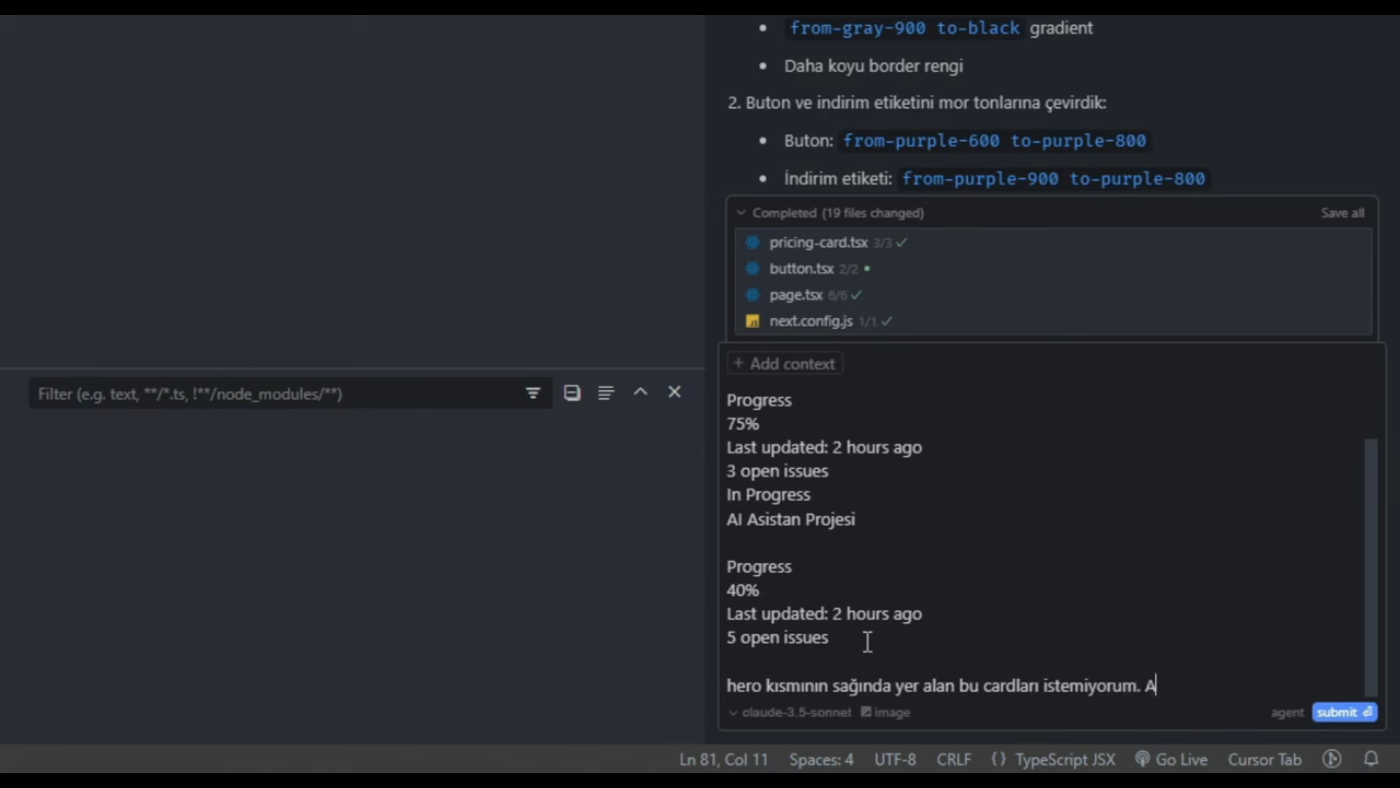
 Đây là chú thích cho hình ảnh 1
Đây là chú thích cho hình ảnh 1
Thiết kế Landing Page
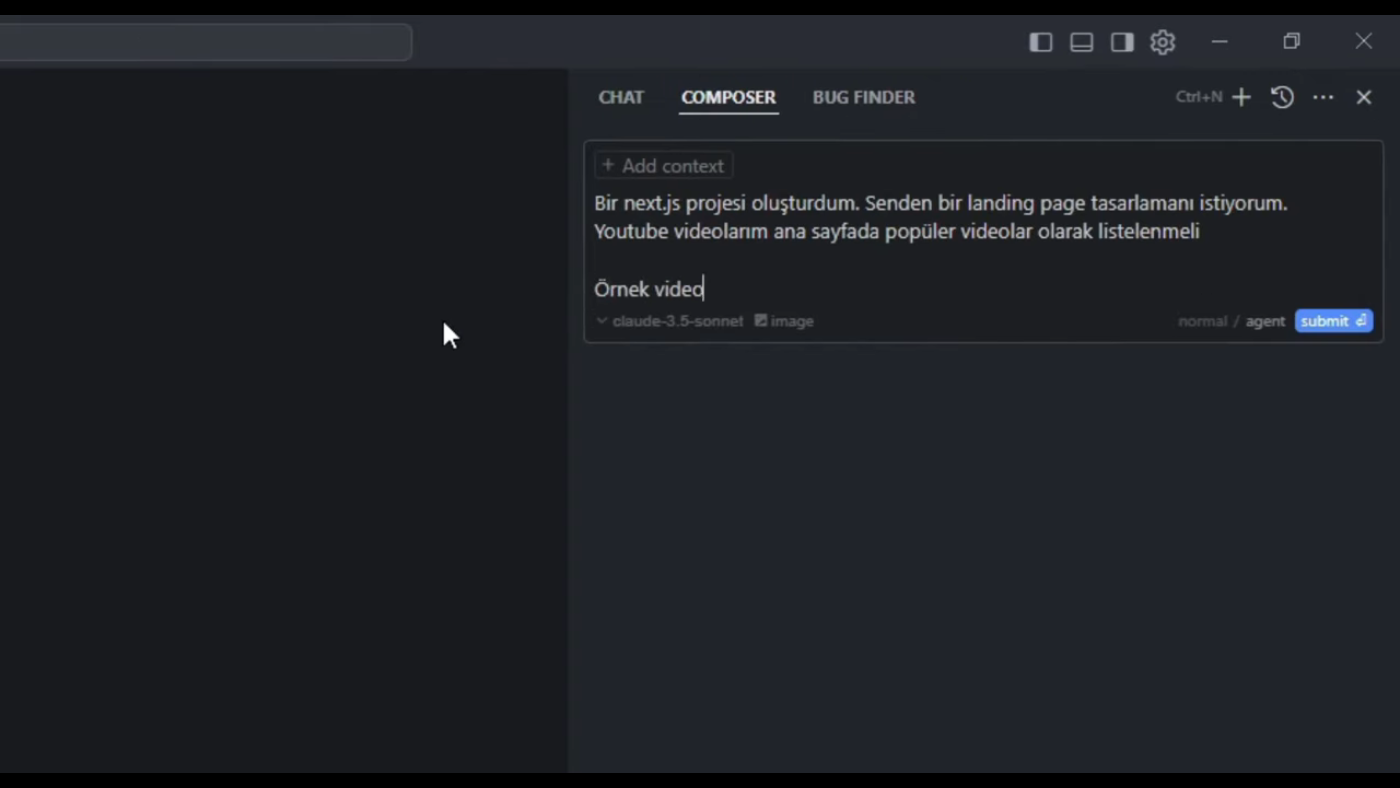
Khi dự án của chúng ta đã được thiết lập, chúng ta có thể bắt đầu thiết kế landing page. Chúng ta sẽ sử dụng Cursor AI để tạo một thiết kế tùy chỉnh cho trang của chúng ta. Chúng ta có thể làm điều này bằng cách cung cấp một yêu cầu cho công cụ AI, sau đó nó sẽ tạo ra một thiết kế dựa trên đầu vào của chúng ta.
 Đây là chú thích cho hình ảnh 2
Đây là chú thích cho hình ảnh 2
Thêm Thiết kế vào Dự án
Đelah có thiết kế, chúng ta có thể thêm nó vào dự án Next JS của mình. Chúng ta có thể làm điều này bằng cách sao chép mã HTML và CSS được tạo ra bởi Cursor AI và dán nó vào các tệp dự án của chúng ta.
 Đây là chú thích cho hình ảnh 3
Đây là chú thích cho hình ảnh 3
Tùy chỉnh Thiết kế
Khi đã thêm thiết kế vào dự án của chúng ta, chúng ta có thể bắt đầu tùy chỉnh nó để phù hợp với nhu cầu của mình. Chúng ta có thể làm điều này bằng cách thêm nội dung, hình ảnh và kiểu dáng riêng của mình vào thiết kế.
 Đây là chú thích cho hình ảnh 4
Thêm Tính Liên kết cho Thiết kế
Để làm cho landing page của chúng ta trở nên tương tác hơn, chúng ta có thể thêm mã JavaScript vào dự án. Điều này cho phép chúng ta thêm các hiệu ứng hoạt hình, chuyển cảnh và các hiệu ứng khác vào thiết kế.
 Đây là chú thích cho hình ảnh 5
Đây là chú thích cho hình ảnh 5
Kiểm thử và Triển khai Landing Page
Sau khi tùy chỉnh và thêm tính liên kết cho thiết kế, chúng ta có thể kiểm thử và triển khai landing page. Chúng ta có thể làm điều này bằng cách chạy lệnh npm run build và sau đó npm run start trong terminal.
 Đây là chú thích cho hình ảnh 6
Đây là chú thích cho hình ảnh 6
Kết luận
Tạo một landing page đẹp với Cursor AI và Windsurf là một quy trình đơn giản. Bằng cách tuân theo các bước được nêu trong bài viết này, bạn có thể tạo ra một landing page ấn tượng để giới thiệu sản phẩm hoặc dịch vụ của mình. Hãy nhớ kiểm thử và triển khai landing page để đảm bảo nó hoạt động như mong đợi.