Designing a Killer Website from Start to Finish: A Step-by-Step Guide
Are you tired of having a website that doesn't stand out from the crowd? Do you want to create a website that truly represents your brand and attracts visitors? Look no further! In this article, we'll take you through the entire process of designing a killer website from start to finish.
Step 1: Strategy
 The foundation of a great website
The foundation of a great website
Before we dive into the design process, we need to establish a solid strategy. This involves understanding our goals, target audience, and the purpose of the website. We need to ask ourselves questions like:
- What is the main goal of the website?
- Who is our target audience?
- What do we want visitors to do on the website?
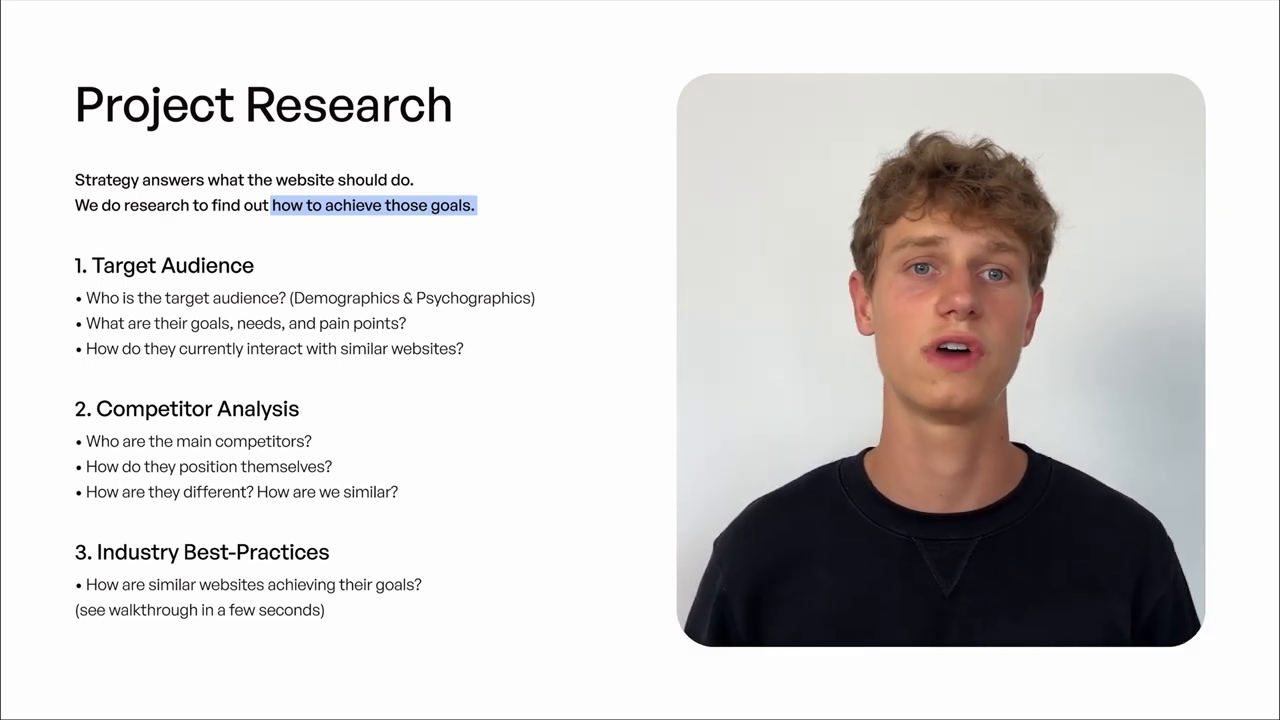
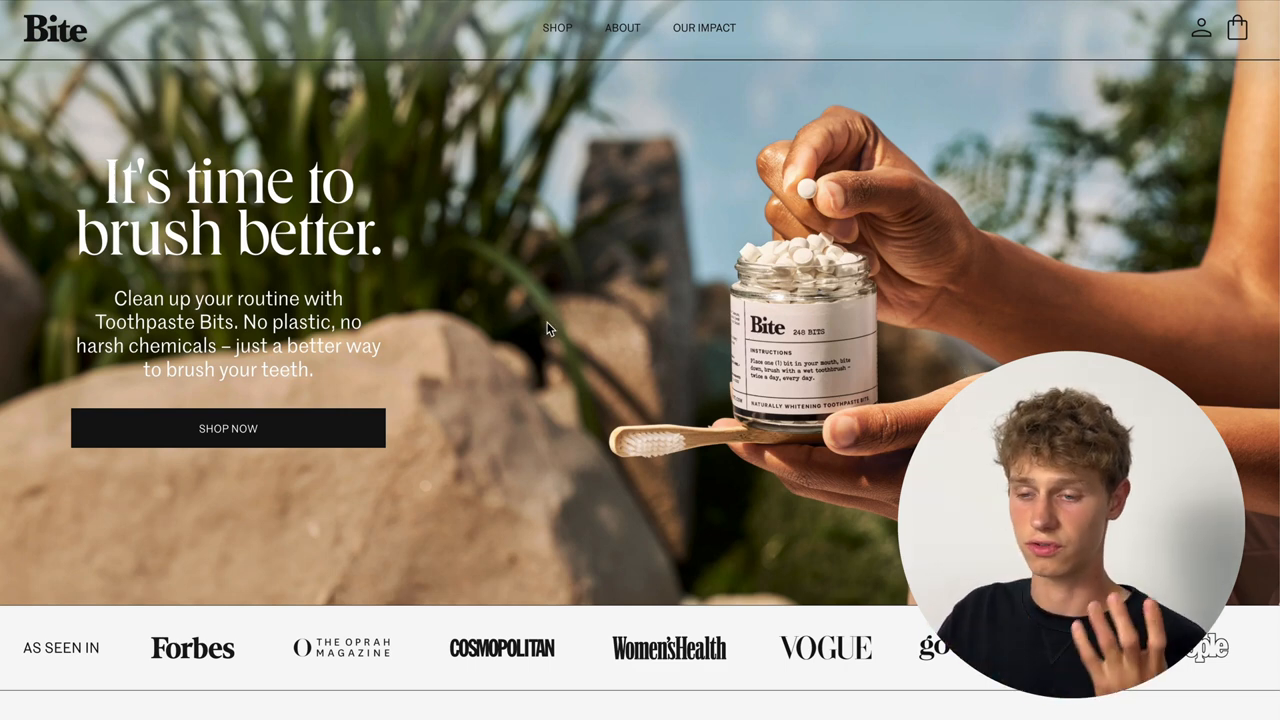
Step 2: Research
 Understanding our audience and competitors
Understanding our audience and competitors
Once we have a solid strategy in place, we need to conduct research to understand our audience and competitors better. This involves:
- Analyzing our target audience's needs and preferences
- Researching our competitors and their strengths and weaknesses
- Identifying industry best practices
Step 3: Site Map
 Organizing our content and pages
Organizing our content and pages
With our research complete, we can start organizing our content and pages using a site map. This involves:
- Identifying the different sections and pages of the website
- Determining the hierarchy and structure of the website
- Creating a visual representation of the website's architecture
Step 4: Art Direction
 Defining the visual style and tone
Defining the visual style and tone
Now that we have a solid structure in place, we can start defining the visual style and tone of the website using art direction. This involves:
- Creating a mood board to visualize the website's aesthetic
- Identifying typography, color schemes, and imagery styles
- Developing a consistent visual language throughout the website
Step 5: Wireframe
 Creating a functional and intuitive layout
Creating a functional and intuitive layout
With our art direction established, we can start creating a functional and intuitive layout using wireframes. This involves:
- Developing a detailed layout of each page and section
- Creating a skeleton of the website using low-fidelity design elements
- Testing and refining the layout for optimal user experience
Step 6: Design
 Bringinging the website to life
Bringinging the website to life
Finally, we can bring the website to life using design elements such as typography, color, and imagery. This involves:
- Refining the design based on the wireframes and art direction
- Creating high-fidelity design elements such as icons, buttons, and graphics
- Ensuring consistency and coherence throughout the website
Conclusion
Designing a killer website takes time, effort, and attention to detail. By following these six steps, you'll be well on your way to creating a website that truly represents your brand and resonates with your target audience. Remember, a great website is not just about looks; it's about creating an intuitive and functional user experience that drives results.
Are you ready to take your website to the next level? Contact me at hello@manueldesign.de or visit my website at www.manueldesign.de to learn more.
