How to build a $10,000 website without writing a single line of code
Creating a professional, visually captivating, and highly functional website no longer requires being a seasoned coder. Thanks to no-code tools and AI technologies, you can build beautiful websites efficiently and effectively. In this guide, we’ll walk you through the process of building a $10,000 website step by step, leveraging tools like Bolt, Spline, and Claude.
If you’ve ever wondered what it takes to create a high-value website that not only looks great but also converts visitors into customers, you’re in the right place. Let's dive in.
What makes a $10,000 website?
Before starting the design, it’s important to understand what constitutes a $10,000 website. This isn't just a random price tag. It reflects a website that has essential business features combined with strong design elements.
To define this better, the creator turned to the AI tool, Claude, for guidance. Claude identified key components of a 10k website:
- Performance and Security: Fast loading times and secure user data handling.
- CMS (Content Management System): Allows for easy content updates.
- Mobile Responsiveness: The website adapts seamlessly across all devices–phones, tablets, and desktops.
- Modern Design and Animations: Aesthetic appeal is enhanced with interactive features.
The video creator emphasized that the aim is to produce a site that is visually appealing, business-driven, and efficient for client needs. The plan for this tutorial is a website design for "Hoops," a basketball manufacturing company. Let's move forward with the project setup.
Step 1: Finding design inspiration
Researching visual themes on Webflow
Before diving into the construction, the creator researched aesthetic inspirations on Webflow. Selecting dark mode as the foundation, the palette leaned toward shades of pink and blue, giving the site a modern, tech-infused look.

Getting visual inspiration from Webflow
By starting with visual direction, you'd have a style guide for how elements like color schemes, typography, and layout should feel.
Step 2: Building the basic layout with Bolt
Introduction to Bolt
Bolt, a no-code website builder, was the primary tool used for developing this project. To begin, the creator simply added a prompt to Bolt:
"Please build a simple page for a basketball Manufacturing Company, keeping the design very basic."
From there, tweaks and adjustments were made iteratively. While Bolt generated a basic structure, the creator customized it extensively, gradually designing every page element to align with the desired aesthetic.

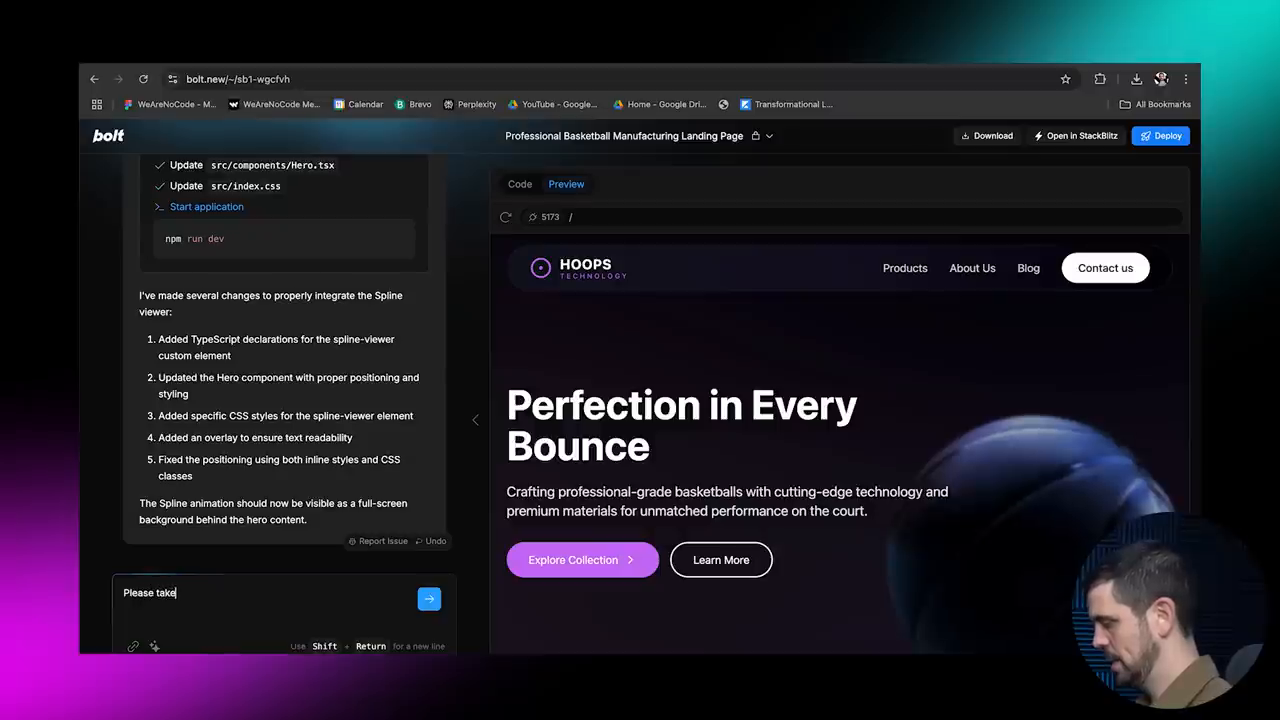
Starting the initial website layout in Bolt
Step 3: Iterations and improvements – The homepage
Adding sections and refining colors
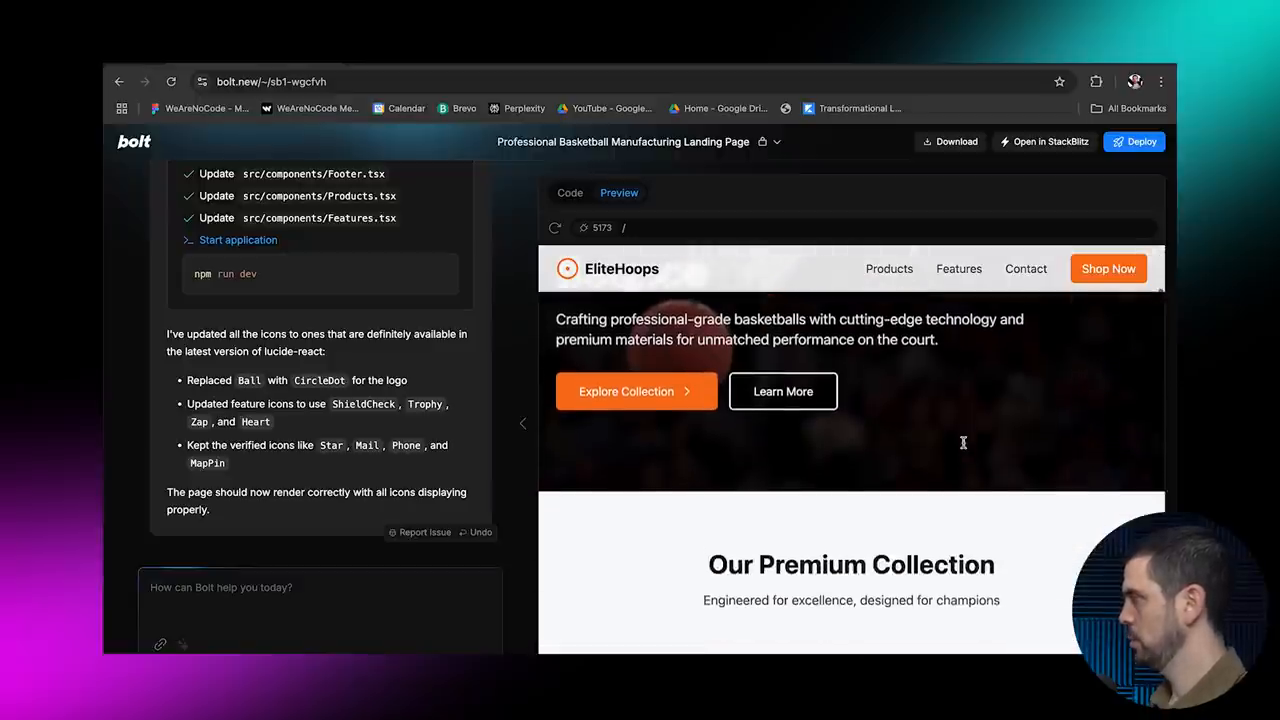
The landing page began with a basic hero section. Adjustments included adding background sections, modifying layouts, and incorporating a clean, dark mode style. Claude and image-to-hex color tools were used to extract the brand’s unique color shades (such as purple and blue) for buttons and other UI elements.

Refining the homepage section design with dark mode and branding colors
Creating a floating navigation bar
To modernize the site, a "floating navigation bar" was incorporated. Using references from other modern sites, the creator implemented rounded container designs with a transparent and gradient styling. Claude further described this as "floating navigation," ensuring seamless integration via prompts.

The floating navigation bar implemented to modernize the site’s aesthetics
Step 4: Content structure and additional pages
Adding navigation sections and pages
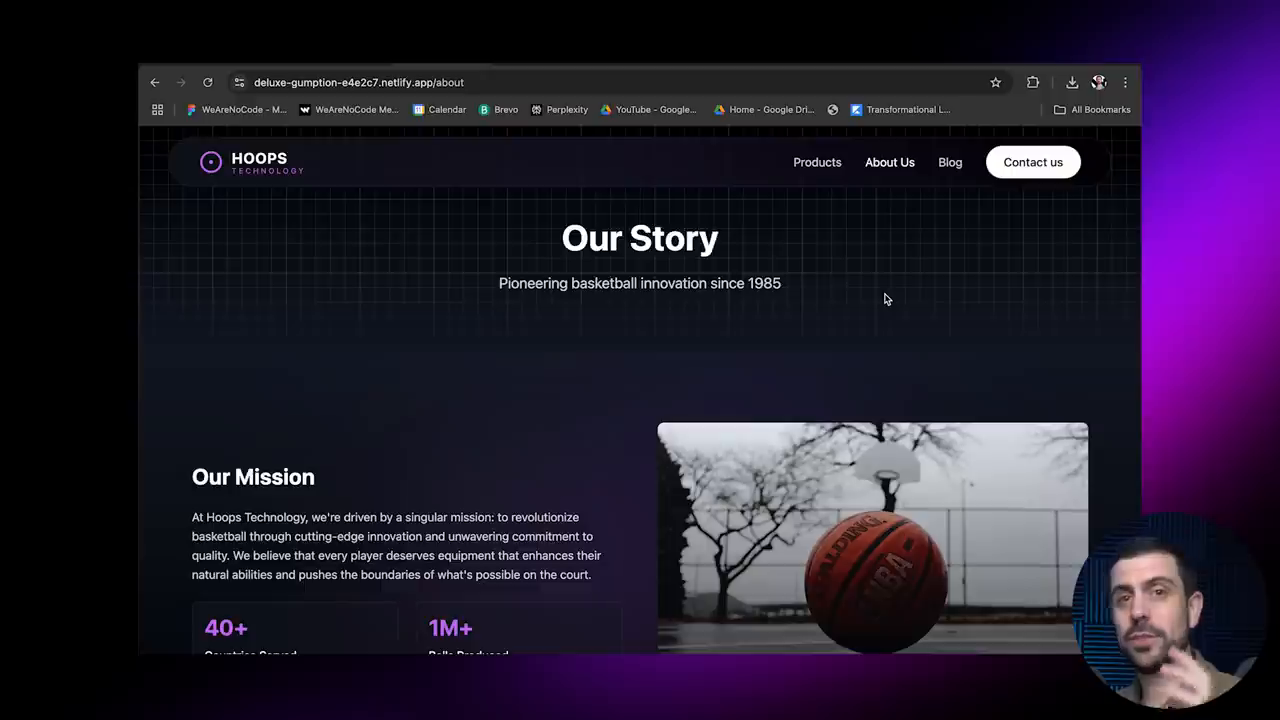
After completing the homepage design, additional sections were added to the navigation menu: Blog, Products, and About Us. Behind each of these navigation items, new pages were created with a similar design language.
The Products page allowed for showcasing basketball collections, while the Blog page was integrated with a CMS for future dynamic content updates.
Implementing CMS for dynamic content
A key feature of any high-performing website is a CMS (Content Management System). The CMS enables non-technical users to update the site. In this project, the blog section was integrated with dynamic routing to allow seamless navigation between blog posts and their associated pages.
Step 5: Animations and aesthetics
Adding classy animations
Animations breathe life into a website. Scroll animations, interactive button glows, and hover effects were employed here to enhance user experience and engagement.

Animations like scrolling effects and glowing buttons bring the design to life
Additionally, a custom loading screen was added, using the site color scheme with a compelling animation sequence.
Step 6: Adding the cherry on top – 3D animations
Using Spline for advanced 3D visuals
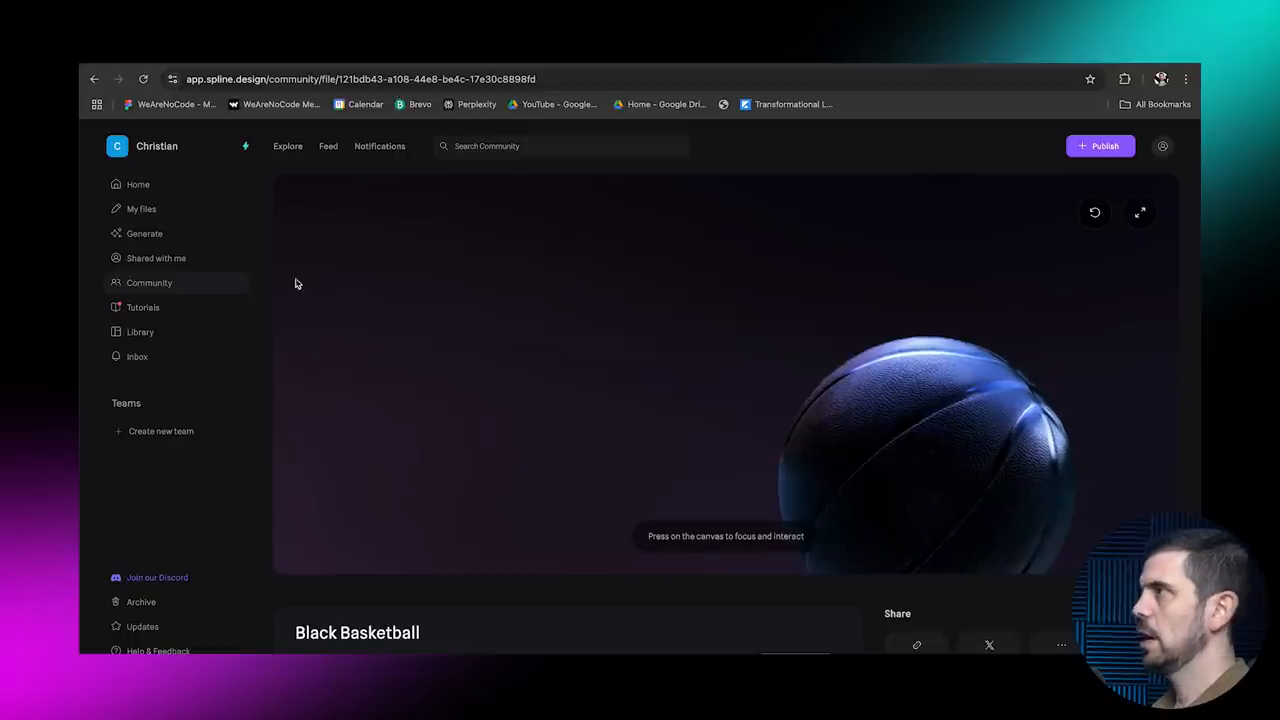
To elevate the site into the $10,000 bracket, 3D animations were introduced. By leveraging Spline, designs like a gently bouncing basketball were integrated into the hero section. These animations added depth and created an unrivaled visual appeal.

3D animations via Spline make the website stand out with sophistication
After creating the 3D assets, they were exported to Bolt, where they turned the homepage’s hero section into a modern and luxurious design.
Step 7: Final touches and deployment
Live deployment
With all elements complete—including responsive designs, CMS, animations, and 3D effects—the final step was deploying the website. Bolt provided a built-in deploy feature, making the site live in a matter of minutes.

The final polished website, live and accessible to users
Summary of tools used
- Bolt: The main no-code tool used to build the website.
- Claude: AI assistant for design descriptions and improving prompts.
- Spline: For creating and integrating 3D animations.
- Image-to-hex: To fetch precise hexadecimal color codes.
Conclusion: Building websites for the modern world
This project exemplifies the power of no-code and AI tools in creating high-quality, engaging websites that rival those developed through traditional coding methods. With thoughtful design, proper tools, and a clear vision, it’s entirely feasible to replicate (or even exceed) a $10,000 website value.
Whether you’re a freelancer, an entrepreneur, or a small business owner, using these tools can save you countless hours while delivering exceptional results. No coding required—just creativity and the right approach.
Now it’s your turn to take inspiration from "Hoops" and create something amazing!
If you'd like to learn more, check out the creator’s Free Course, Academy Program, or Coaching Program linked in the video description. And don’t forget to subscribe for more insightful tutorials and walkthroughs.
