Construyendo una Aplicación de Pedido de Restaurante Sin Problemas con FlutterFlow
En este tutorial, aprenderemos a construir una aplicación de pedido de restaurante sin problemas utilizando FlutterFlow. La aplicación permitirá a los clientes escanear un código QR para acceder al menú, agregar artículos a su carrito y enviar su pedido directamente al restaurante.
Introducción a la Aplicación
La aplicación está diseñada para funcionar escaneando un código QR, que vincula a una página de artículos del menú. El cliente puede agregar artículos a su carrito y enviar el pedido al restaurante.
Creando una Nueva Página
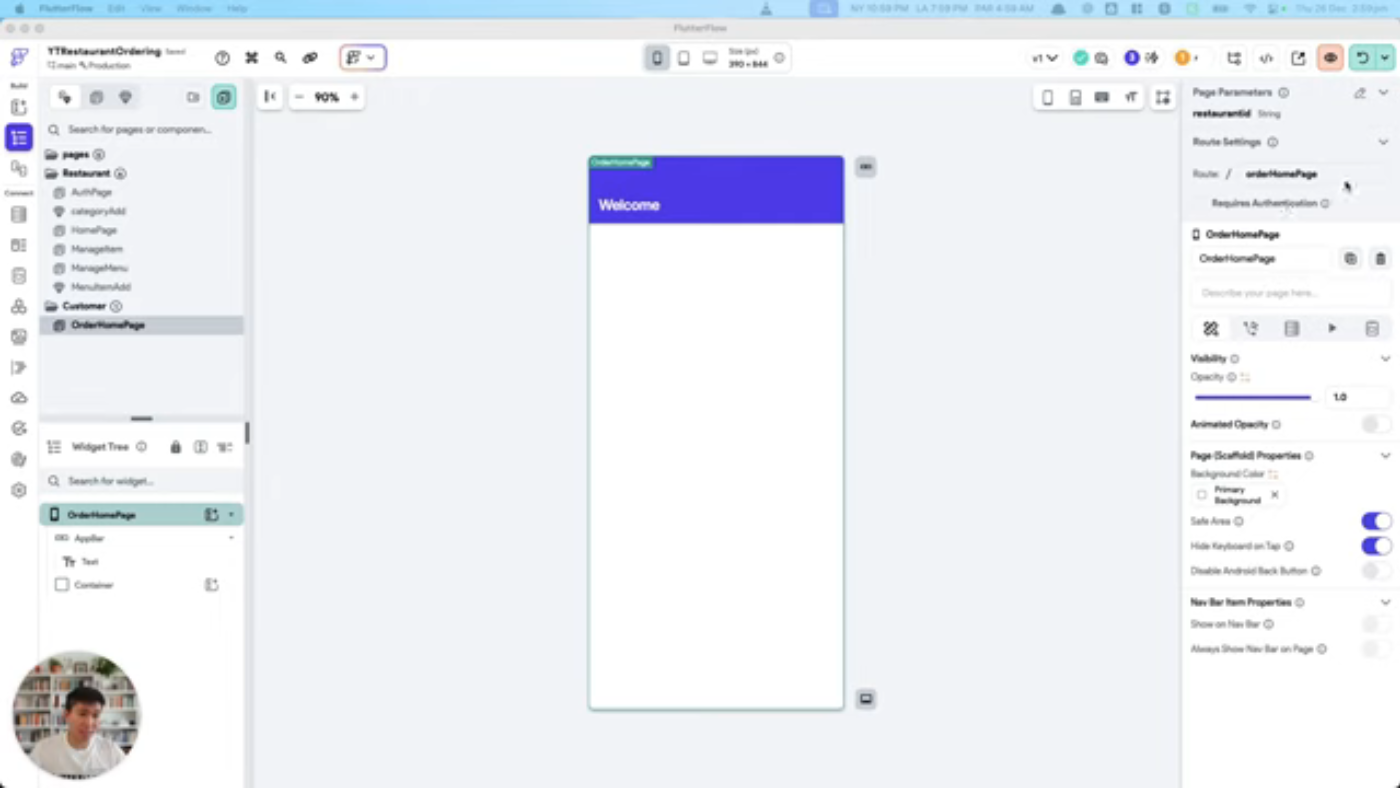
Para empezar, creamos una nueva página llamada "Página de Inicio de Pedido" y la configuramos como el lado del cliente. También agregamos un parámetro de página llamado "ID de Restaurante" para pasar la referencia del restaurante a la página.
Agregando un Contenedor y Configurando la Página
Agregamos un contenedor a la página y configuramos el diseño. También agregamos un campo de texto para que el cliente ingrese su número de mesa y un botón para comenzar a pedir.
Creando una Acción Personalizada para Obtener la Referencia del Restaurante
Creamos una acción personalizada para obtener la referencia del restaurante en función del parámetro de página "ID de Restaurante". Esta acción se utilizará para mostrar la información del restaurante en la página.
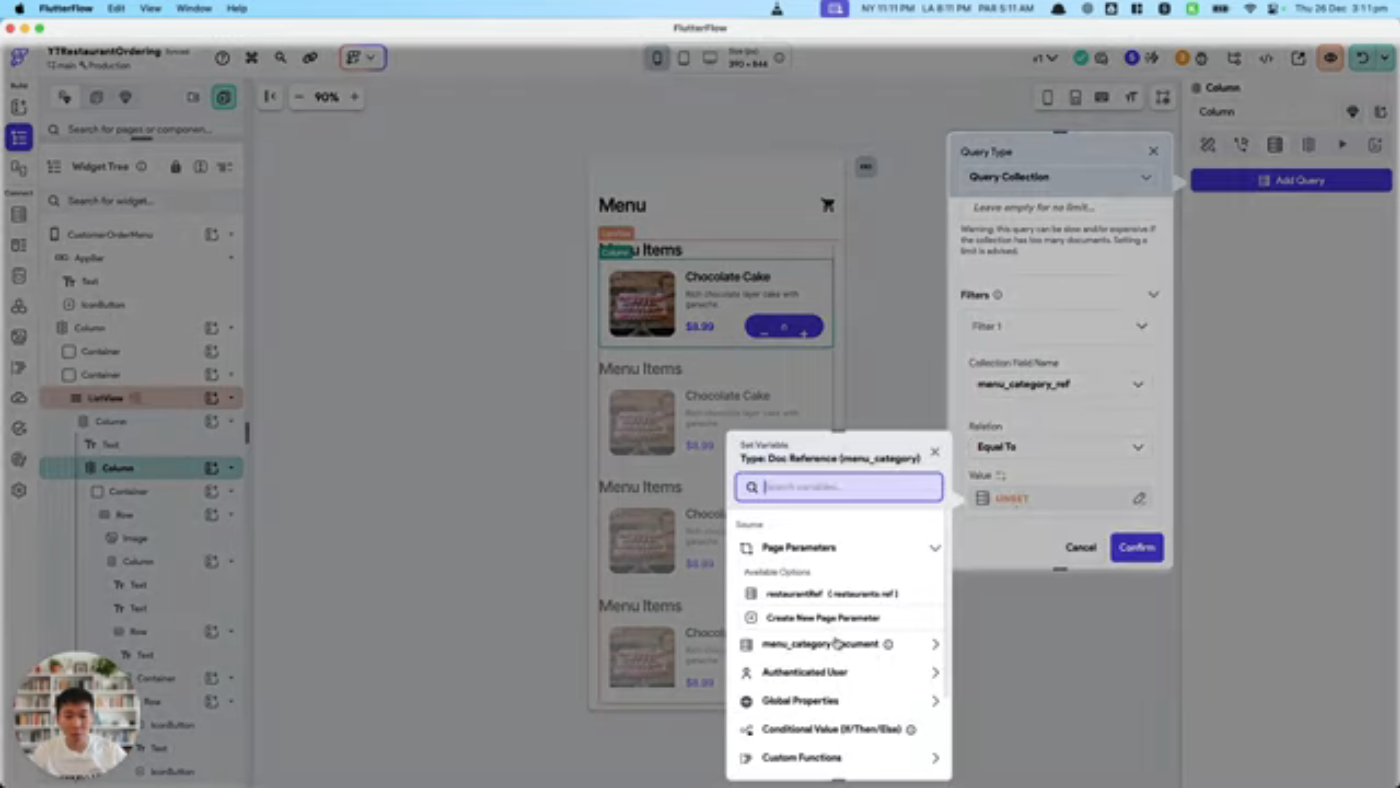
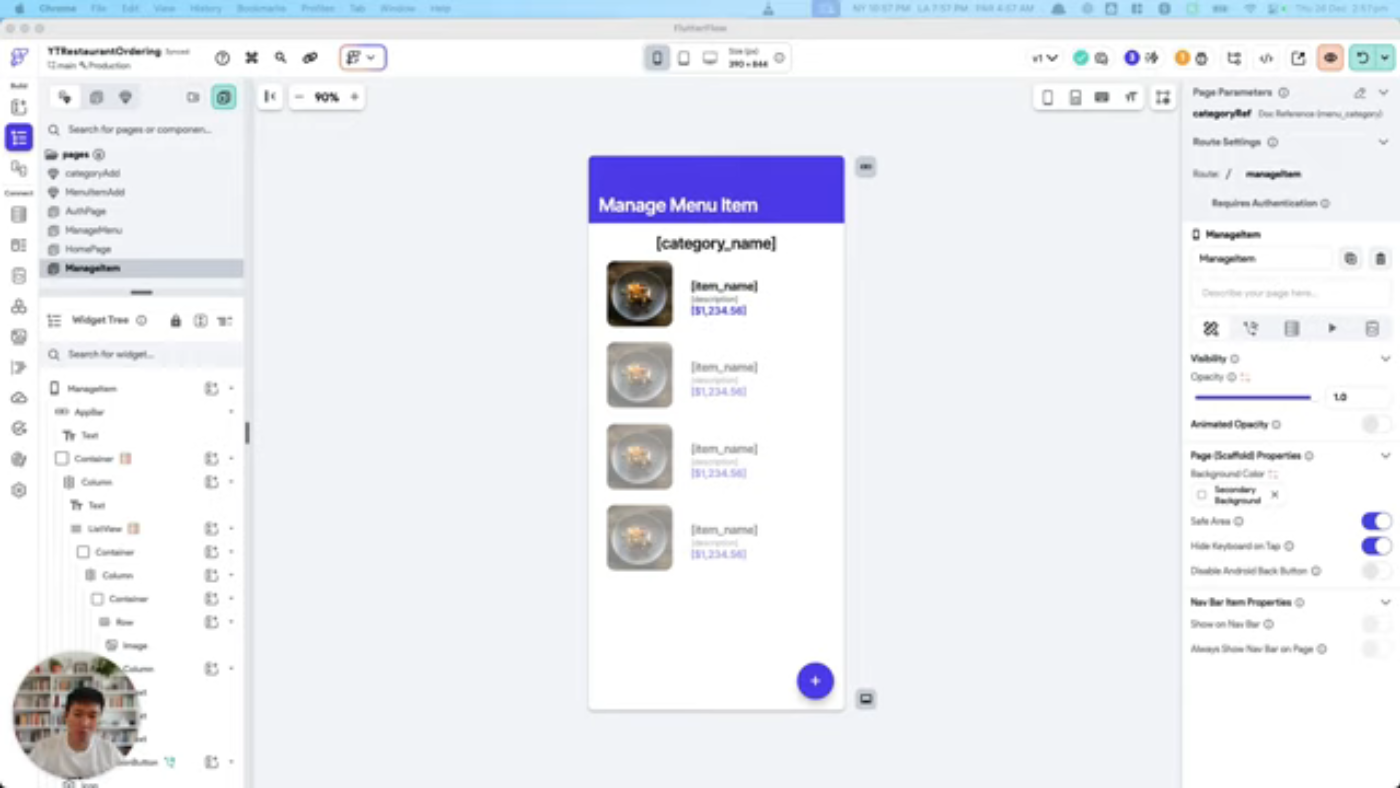
Configurando la Página del Menú
Creamos una nueva página llamada "Página del Menú" y configuramos una lista de vista para mostrar los artículos del menú. También agregamos una consulta de fondo para obtener los artículos del menú desde la base de datos.
Configurando los Artículos del Menú
Configuramos los artículos del menú para mostrar el nombre del artículo, el precio y la descripción. También agregamos un botón para agregar el artículo al carrito.
Probando la Aplicación
Probamos la aplicación implementándola en un host local y probando el flujo del cliente. También probamos la página del menú y la funcionalidad de agregar al carrito.
Conclusión
En este tutorial, hemos cubierto cómo construir una aplicación de pedido de restaurante sin problemas utilizando FlutterFlow. Hemos configurado el lado del cliente, creamos una página del menú y configuramos los artículos del menú. En el siguiente tutorial, cubriremos cómo agregar funcionalidad de agregar al carrito y realizar el pago.
 Esta es la leyenda para la imagen 1
Esta es la leyenda para la imagen 1
 Esta es la leyenda para la imagen 2
Esta es la leyenda para la imagen 2
 Esta es la leyenda para la imagen 3
Esta es la leyenda para la imagen 3