CSS acaba de recibir un nuevo logotipo oficial: Explorando las últimas características
Desarrolladores, ¡alegría! CSS ha recibido una actualización masiva, y con ella, un hermoso nuevo logotipo en el color de Rebecca purple. Pero ¿qué es tan especial sobre este nuevo logotipo, y qué significa para el desarrollo web? ¡Vamos a sumergirnos y explorar las últimas características que harán que la vida como desarrollador web sea más fácil!
El dolor del código CSS heredado
Todos hemos estado allí - luchando para actualizar el código CSS heredado que parece estar atascado en el pasado. Pero no tema, porque CSS ha recibido una actualización importante que lo ayudará a olvidar todos los puntos dolorosos del pasado.
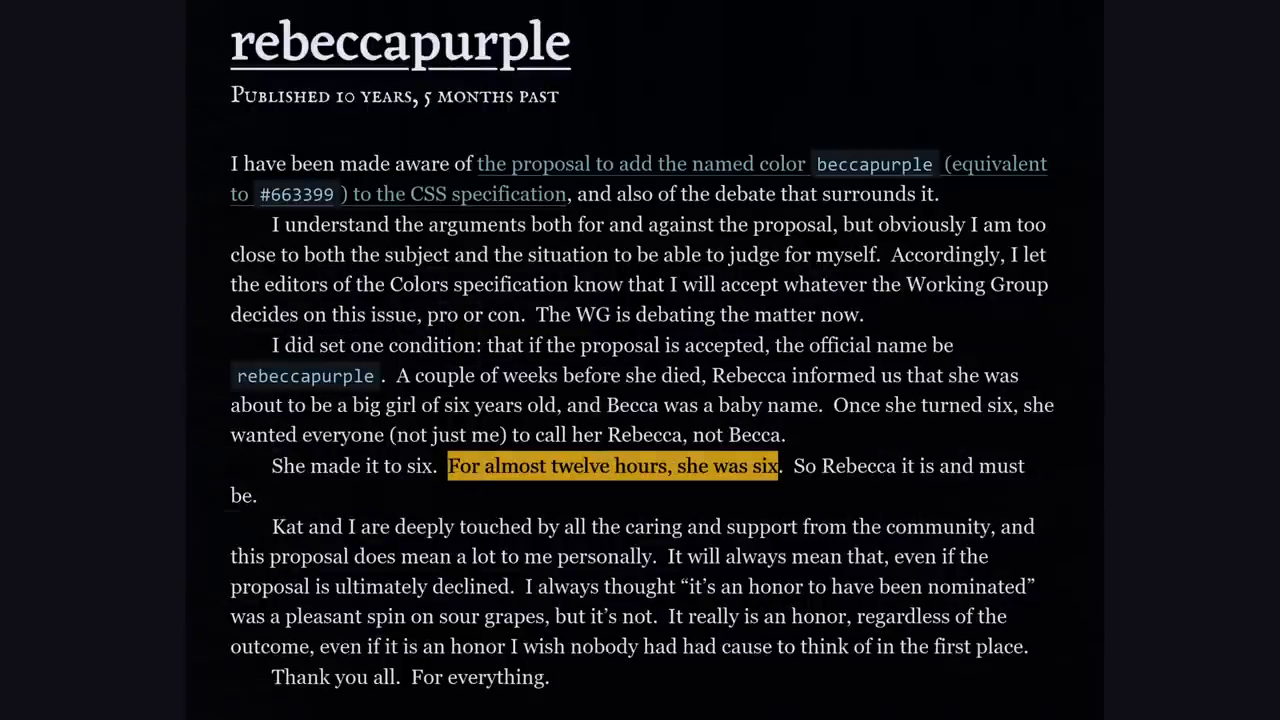
El nuevo logotipo: Rebecca Purple
El nuevo logotipo es más que solo una cara bonita. Es un recordatorio de que CSS es básicamente impresionante cuando se utiliza con características modernas en el camino base, respaldado por todos los navegadores principales.
 Nuevo logotipo de CSS en Rebecca Purple
Nuevo logotipo de CSS en Rebecca Purple
Consejos y trucos de CSS modernos
¿Qué hay de nuevo en CSS? ¡Vamos a ver algunos de los características más frescas disponibles para desarrolladores web en 2024.
Propiedad de contenido alineado
La propiedad de contenido alineado es un juego cambia. Ya no necesitas usar flexbox o grid para centrar un div. Simplemente funciona en cualquier capa de bloque fuera.
 Propiedad de contenido alineado
Propiedad de contenido alineado
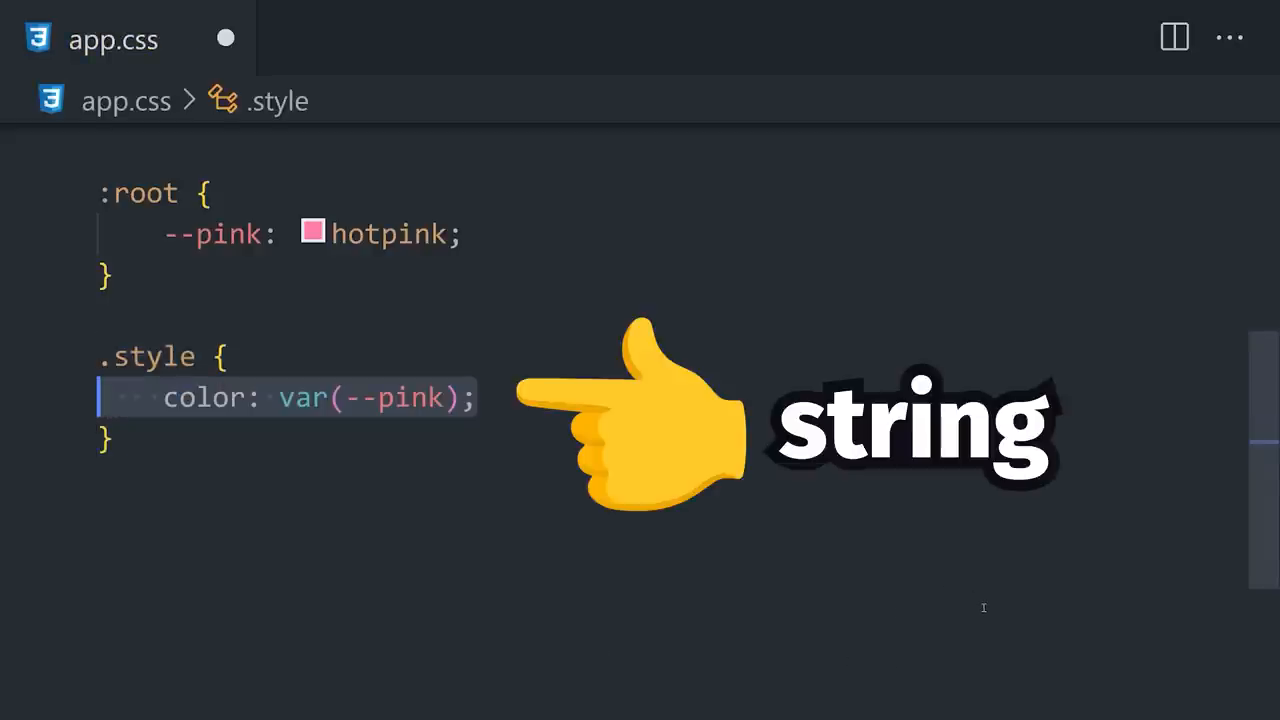
Regla @property
La regla @property es parte de CSS Houdini, lo que le permite crear variables en CSS. Pero eso no es todo - ahora puedes dar a tus variables un tipo específico, como número, color o porcentaje, lo que hace que tu código sea más seguro y permite al navegador utilizar ese valor en animaciones.
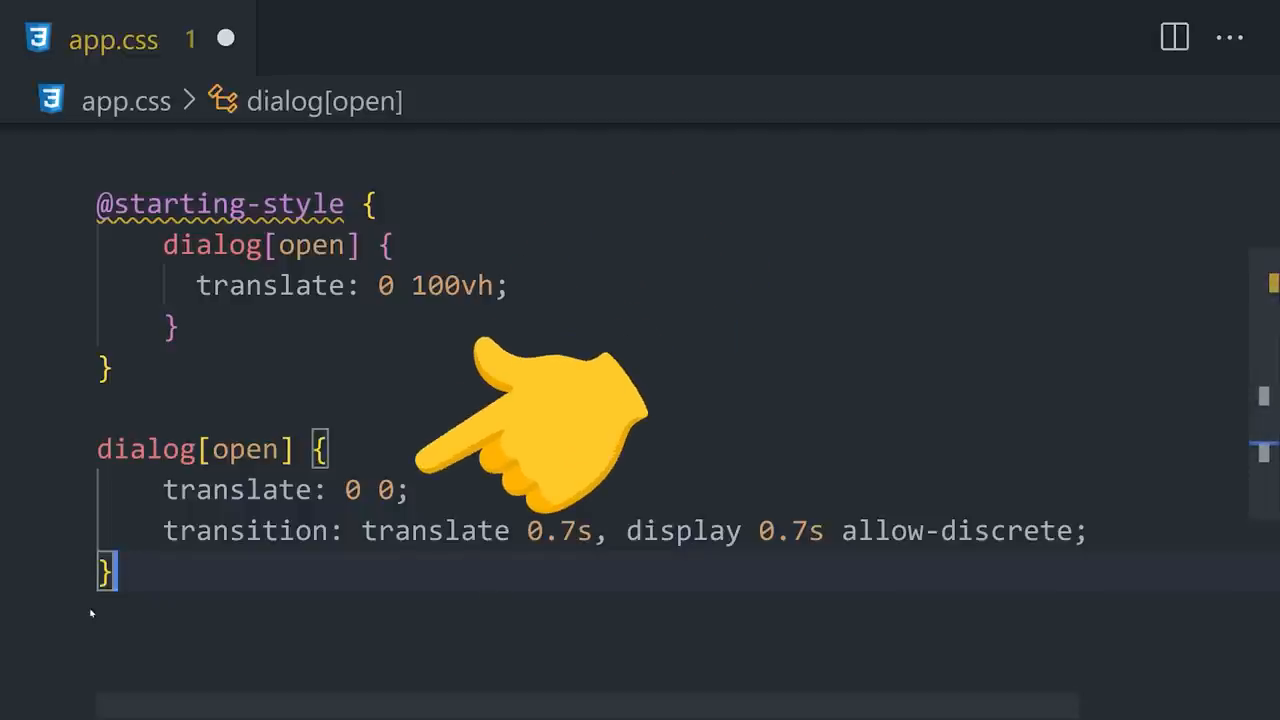
Estilo de inicio
El estilo de inicio es otra regla poderosa nueva que te permite definir un estilo cuando un elemento se renderiza por primera vez en una página. Es especialmente útil cuando tienes algo como un diálogo o popover que está oculto con display none.
Funciones matemáticas
CSS ahora admite funciones matemáticas adicionales como round, rem y mod. Estas funciones te permiten realizar cálculos complejos directamente en CSS.
Modo luz/oscuridad
La característica de modo luz/oscuridad te permite escribir estilos para ambos modos luz y oscuridad lado a lado. ¡No más duplicación de código fastidiosa!
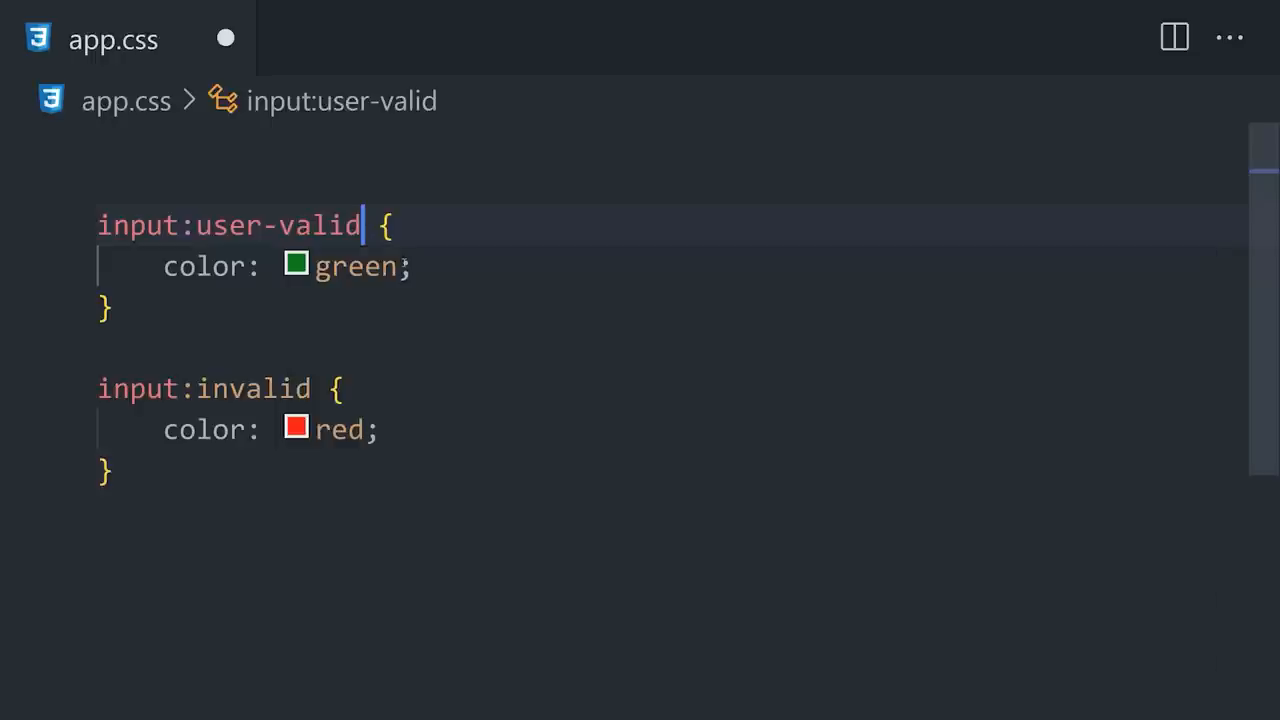
Pseudo-clases de usuario válido/inválido
Las pseudo-clases de usuario válido e inválido se activan solo después de que el usuario ha interactuado con un formulario, proporcionando una mejor experiencia del usuario con menos código.
 Pseudo-clases de usuario válido/inválido
Pseudo-clases de usuario válido/inválido
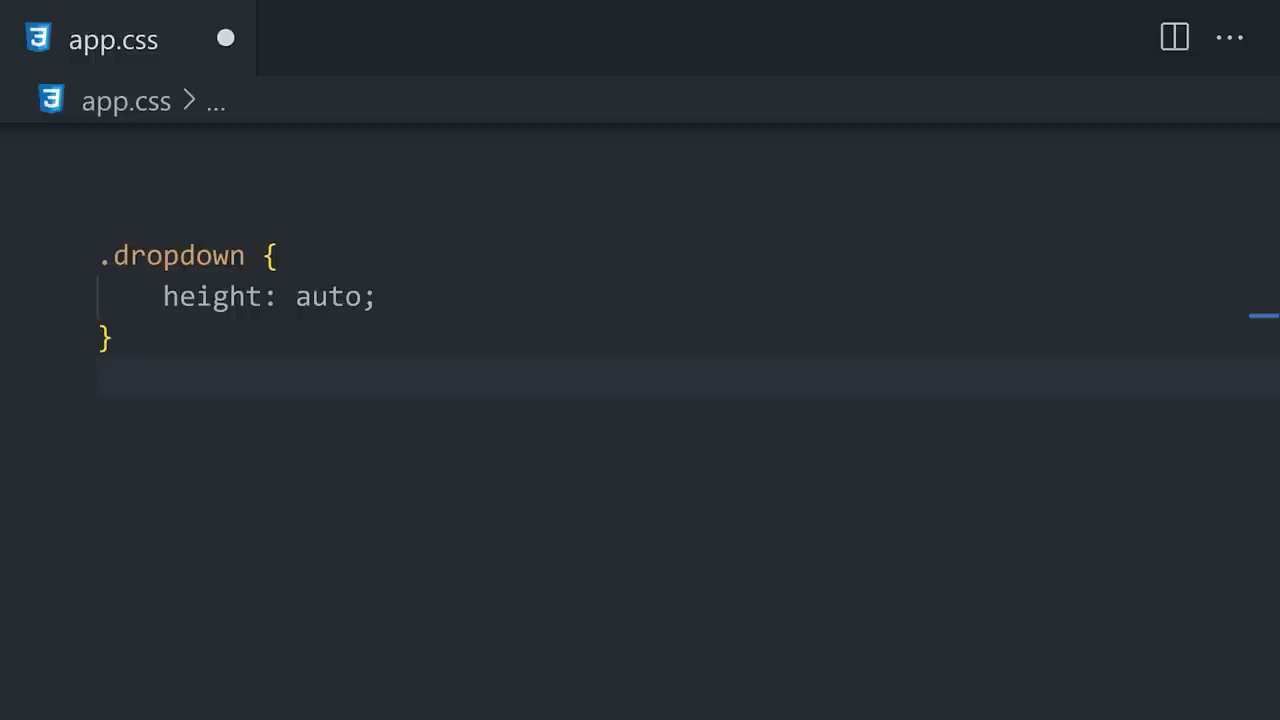
Tamaño interpolado
La propiedad de tamaño interpolado te permite animar propiedades que no tienen un tamaño explícito. Esto es especialmente útil para crear animaciones suaves cuando el usuario hace clic para abrir o cerrar un menú desplegable.
Conclusión
El nuevo logotipo de CSS es más que solo una cara bonita - es un recordatorio de que CSS es impresionante cuando se utiliza con características modernas. Con estas últimas actualizaciones, el desarrollo web justo se ha vuelto mucho más fácil. ¡Gracias por ver, y nos vemos en el próximo!