Diseñar un sitio web asesino desde el principio hasta el final: una guía paso a paso
¿Estás cansado de tener un sitio web que no se destaca del resto? ¿Quieres crear un sitio web que representa verdaderamente tu marca y atrae a los visitantes? ¡No busques más! En este artículo, te guiaremos a través del proceso completo de diseñar un sitio web asesino desde el principio hasta el final.
Paso 1: Estrategia
Antes de sumergirnos en el proceso de diseño, debemos establecer una estrategia sólida. Esto implica entender nuestros objetivos, audiencia objetivo y el propósito del sitio web. Debemos hacernos preguntas como:
- ¿Cuál es el objetivo principal del sitio web?
- ¿Quién es nuestra audiencia objetivo?
- ¿Qué queremos que los visitantes hagan en el sitio web?
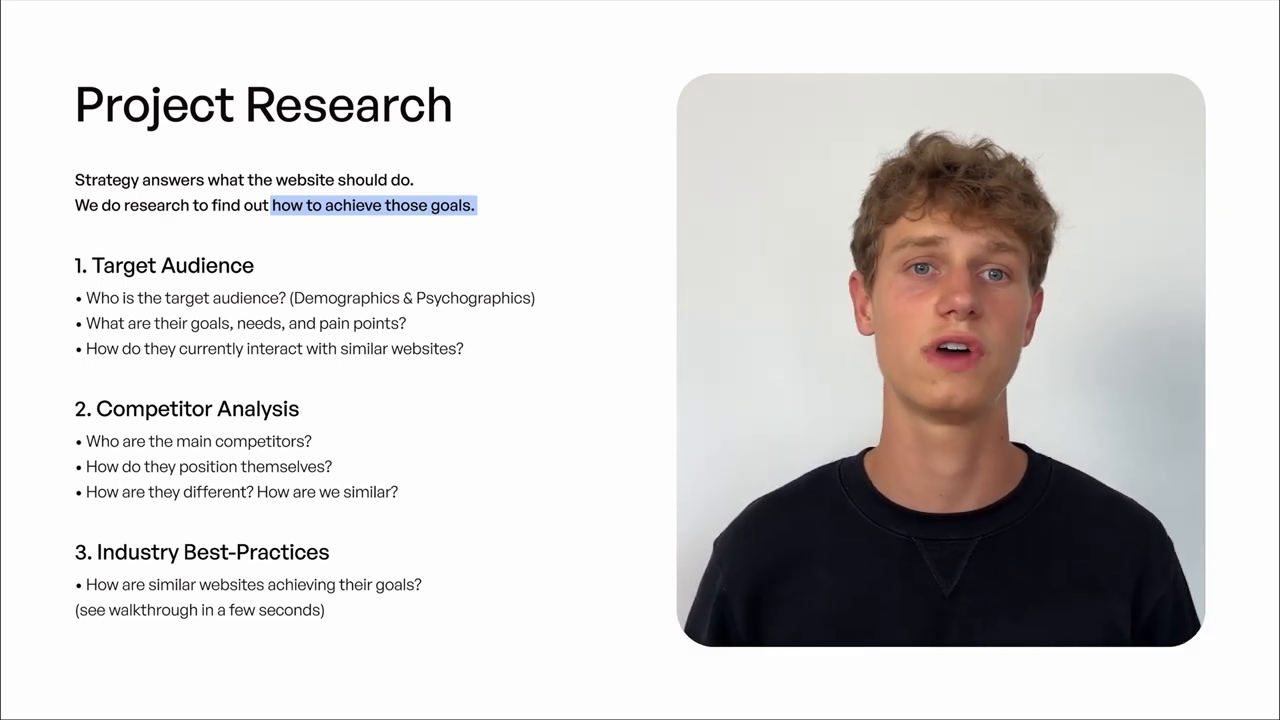
Paso 2: Investigación
 Entendiendo nuestra audiencia y competidores
Entendiendo nuestra audiencia y competidores
Una vez que tenemos una estrategia en lugar, debemos realizar una investigación para entender mejor nuestra audiencia y competidores. Esto implica:
- Analizar las necesidades y preferencias de nuestra audiencia objetivo
- Investigar a nuestros competidores y sus fortalezas y debilidades
- Identificar las mejores prácticas de la industria
Paso 3: Mapa del sitio
 Organizando nuestro contenido y páginas
Organizando nuestro contenido y páginas
Con nuestra investigación completa, podemos comenzar a organizar nuestro contenido y páginas utilizando un mapa del sitio. Esto implica:
- Identificar las diferentes secciones y páginas del sitio web
- Determinar la jerarquía y estructura del sitio web
- Crear una representación visual de la arquitectura del sitio web
Paso 4: Dirección de arte
 Definiendo el estilo visual y tono
Definiendo el estilo visual y tono
Ahora que tenemos una estructura sólida en lugar, podemos comenzar a definir el estilo visual y tono del sitio web utilizando la dirección de arte. Esto implica:
- Crear una tabla de colores para visualizar la estética del sitio web
- Identificar tipografías, esquemas de colores y estilos de imágenes
- Desarrollar un lenguaje visual coherente en todo el sitio web
Paso 5: Boceto
 Creando un diseño funcional e intuitivo
Creando un diseño funcional e intuitivo
Con nuestra dirección de arte establecida, podemos comenzar a crear un diseño funcional e intuitivo utilizando bocetos. Esto implica:
- Desarrollar un diseño detallado de cada página y sección
- Crear un esqueleto del sitio web utilizando elementos de diseño de baja fidelidad
- Probar y refinar el diseño para una experiencia del usuario óptima
Paso 6: Diseño
Finalmente, podemos dar vida al sitio web utilizando elementos de diseño como tipografía, color e imágenes. Esto implica:
- Refinar el diseño basado en bocetos y dirección de arte
- Crear elementos de diseño de alta fidelidad como iconos, botones y gráficos
- Asegurar la coherencia y cohesión en todo el sitio web
Conclusión
Diseñar un sitio web asesino requiere tiempo, esfuerzo y atención al detalle. Al seguir estos seis pasos, estarás en camino de crear un sitio web que verdaderamente representa tu marca y resuena con tu audiencia objetivo. Recuerda, un gran sitio web no solo se trata de la apariencia; se trata de crear una experiencia del usuario intuitiva y funcional que produce resultados.
¿Estás listo para llevar tu sitio web al siguiente nivel? Póngase en contacto conmigo en hello@manueldesign.de o visite mi sitio web en www.manueldesign.de para aprender más.