Guía Paso a Paso para Crear un Secuencia de Video de Scroll en Elementor con GSAP
El efecto de scrolltrigger de Elementor GSAP es una característica única y atractiva que puede elevar la experiencia del usuario en su sitio web. Es un video que se activa cuando se desplaza hacia abajo y cuando se desplaza hacia arriba, se revierte. Este efecto es tan satisfactorio porque se siente como si estuviera controlando la velocidad del video de fondo.
Lo Que Aprenderás
En este artículo, le mostraremos cómo crear un secuencia de video de scroll en Elementor sin depender de un plugin. Le guiaremos a través del uso de solo algunas líneas de código para lograr este efecto impresionante. Al final de este artículo, sabrá cómo:
- Crear un secuencia de video de scroll en Elementor
- Usar la biblioteca de animación Greensock (GSAP) para controlar animations precisamente cuando se desplaza
- Sincronizar su secuencia de video con el contenido de su sitio web
- Beneficiarse de integrar el scroll locomotive de Elementor para experiencias de desplazamiento suaves y dinámicas
Comenzando
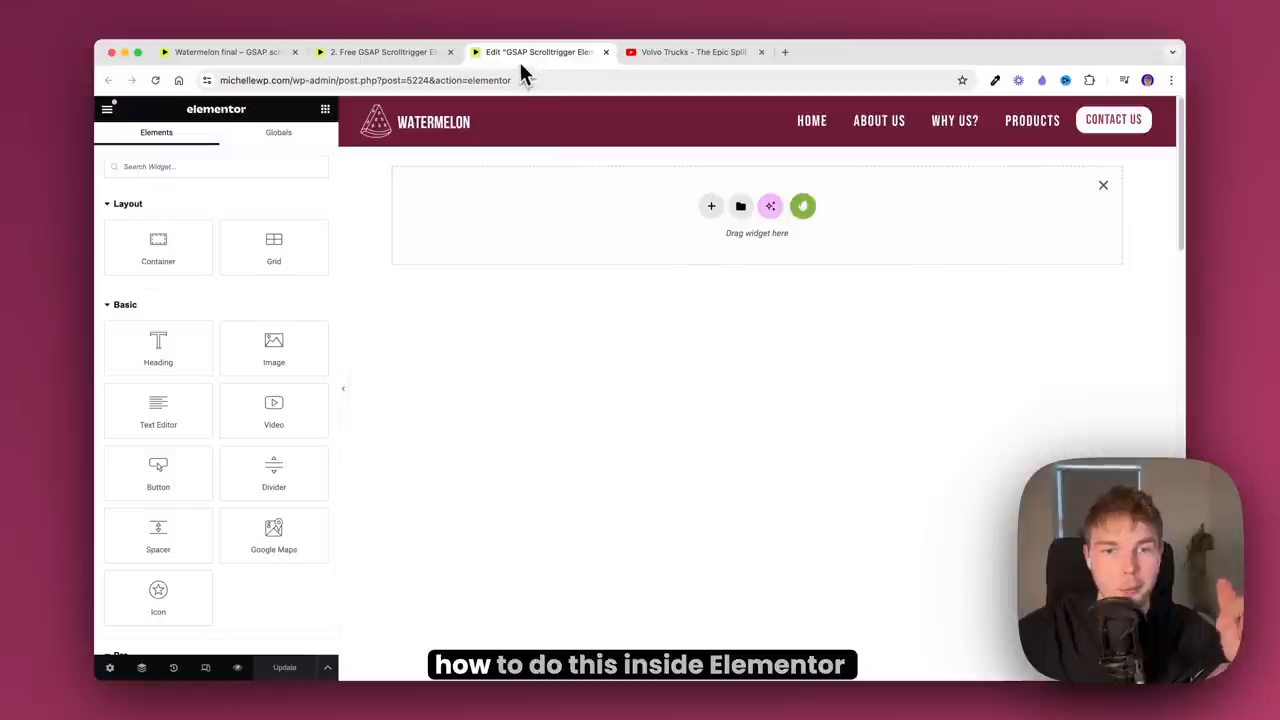
Para comenzar, creamos un container virgen y asegurémonos de que tenga un ancho del 100%. Luego, busquemos el widget de video y arrastrémoslo. Puede usar cualquier video que desee, pero para este ejemplo, usaremos el video del melón.
Configurando el Video
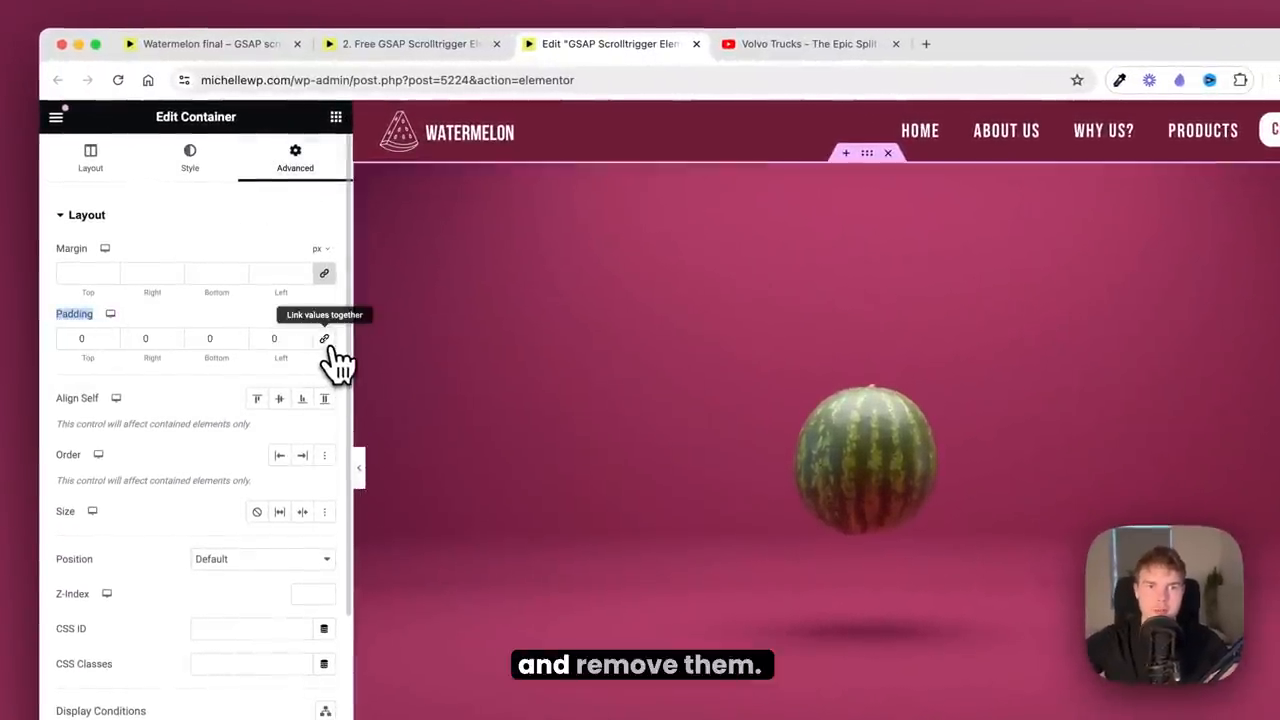
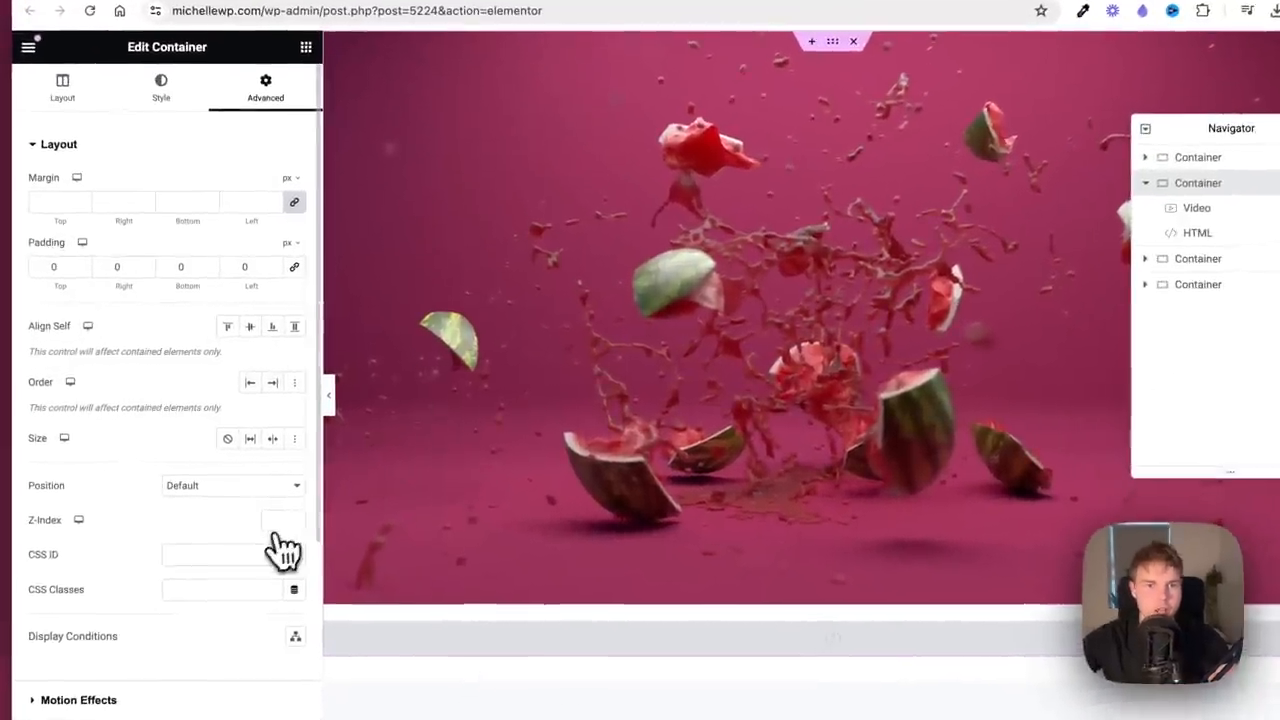
Encuentre las opciones del video y active el botón de mute. También, desactive el control de reproductor para evitar que arruine la experiencia entera. quite el padding al ir a Container Avanzado y hacer clic en padding.
Agregando el Widget de HTML
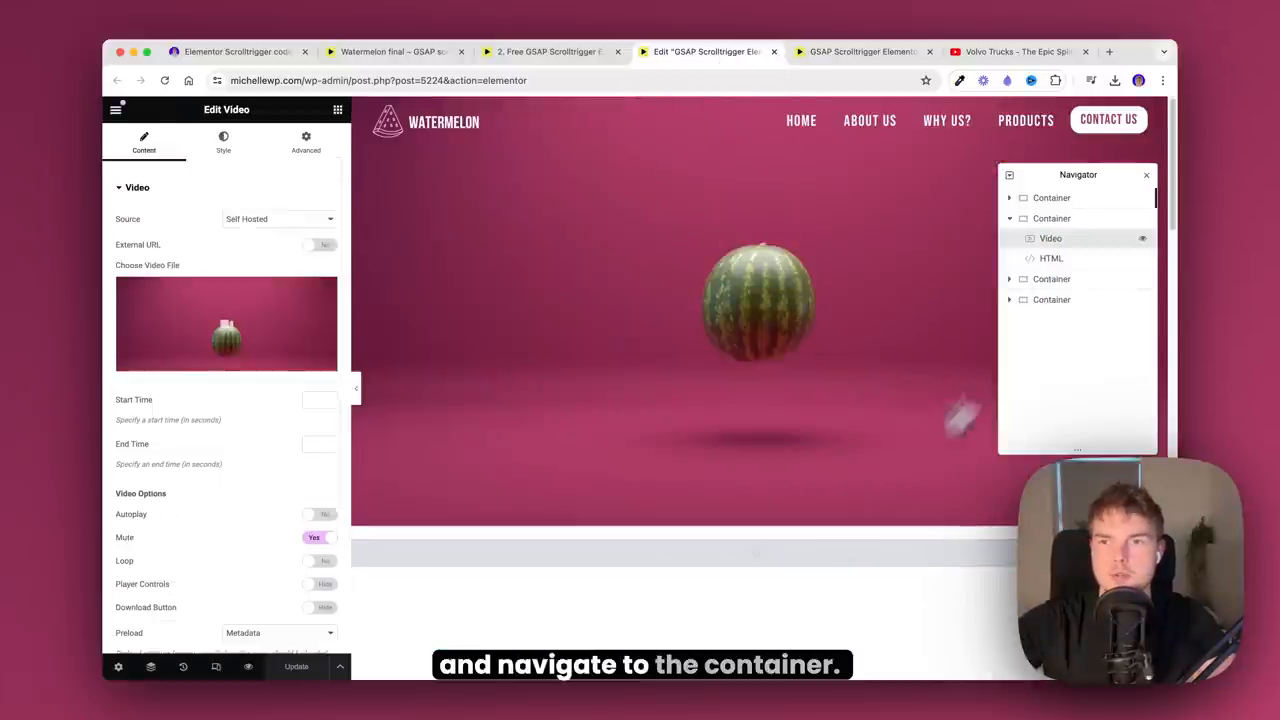
Busquemos el widget de HTML y insertémoslo debajo del video. Aquí es donde agregaremos el código para hacer que el efecto de scrolltrigger funcione.
El Ingrediente Secreto: Código
Para hacer que el efecto de scrolltrigger funcione, necesitamos agregar algunas líneas de código. No se preocupe si no es un experto en código; puede simplemente copiar y pegar el código de la descripción de este video.
Haciéndolo Pegajoso
Para hacer que el video sea pegajoso, vaya a Container Avanzado y deslice hacia abajo hasta la sección de Efectos de Movimiento. Active la opción de pegajoso en la parte superior y también active la opción de permanecer en columna.
Consejos Importantes
Antes de finalizar este artículo, hay dos cosas importantes que debe saber:
- Si tiene más contenido en la página, necesita hacer una cosa o de lo contrario no será visible. Necesita activar la opción de establecer índice haciendo clic en el container del video, estableciéndolo en cero, y luego regresando al otro container o su otro contenido en la página web y estableciéndolo en uno.
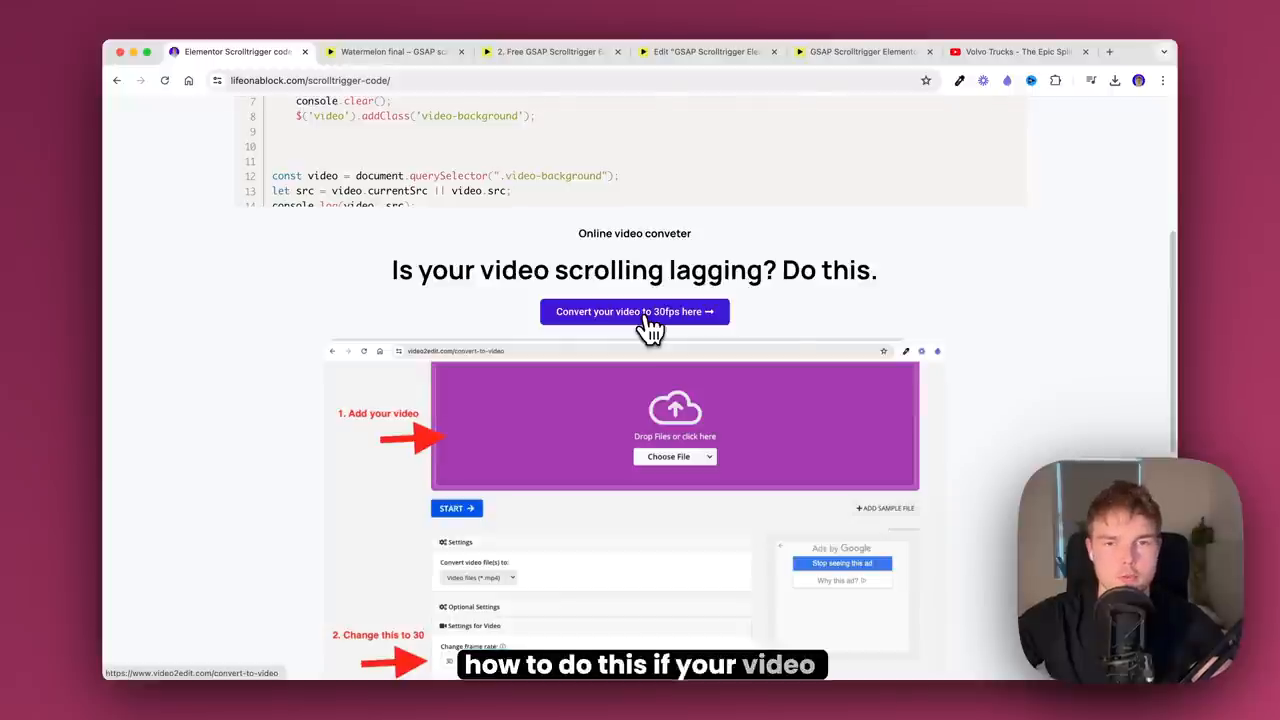
- Este video no funcionará si no tiene un video de 30 frames por segundo. Puede usar un convertidor en línea para convertir su video a la tasa de frames correcta.
Conclusión
Al seguir estos pasos, puede crear un secuencia de video de scroll en Elementor que cautivará a su audiencia. Recuerde utilizar la biblioteca de animación Greensock para controlar animations precisamente cuando se desplaza, y no olvide hacer que el video sea pegajoso y establecer el índice correctamente. ¡Feliz codificación!