Cómo construir un sitio web de $10,000 sin escribir una sola línea de código
Crear un sitio web profesional, visualmente cautivador y altamente funcional ya no requiere ser un programador experimentado. Gracias a las herramientas sin código y las tecnologías de IA, puedes construir sitios web hermosos de manera eficiente y efectiva. En esta guía, te llevaremos a través del proceso de construir un sitio web de $10,000 paso a paso, aprovechando herramientas como Bolt, Spline y Claude.
Si alguna vez te has preguntado qué se necesita para crear un sitio web de alto valor que no solo se vea genial, sino que también convierta visitantes en clientes, estás en el lugar correcto. Vamos a sumergirnos.
Qué hace a un sitio web de $10,000
Antes de comenzar el diseño, es importante comprender qué constituye un sitio web de $10,000. Esta no es solo una etiqueta de precio aleatoria. Refleja un sitio web que tiene características comerciales esenciales combinadas con elementos de diseño sólidos.
Para definir esto mejor, el creador recurrió a la herramienta de IA, Claude, para obtener orientación. Claude identificó los componentes clave de un sitio web de 10k:
- Rendimiento y seguridad: Tiempos de carga rápidos y manejo seguro de datos de usuarios.
- CMS (Sistema de gestión de contenido): Permite actualizaciones de contenido de manera sencilla.
- Adaptabilidad a dispositivos móviles: El sitio web se adapta sin problemas en todos los dispositivos: teléfonos, tabletas y computadoras de escritorio.
- Diseño moderno y animaciones: La estética se mejora con características interactivas.
El creador del video enfatizó que el objetivo es producir un sitio que sea visualmente atractivo, impulsado por el negocio y eficiente para las necesidades del cliente. El plan para este tutorial es un diseño de sitio web para "Hoops", una empresa manufacturera de baloncesto. Avancemos con la configuración del proyecto.
Paso 1: Encontrar inspiración de diseño
Investigación de temas visuales en Webflow
Antes de sumergirse en la construcción, el creador investigó inspiraciones estéticas en Webflow. Seleccionando el modo oscuro como base, la paleta se inclinó hacia tonos de rosa y azul, dando al sitio un aspecto moderno y tecnológico.

Obteniendo inspiración visual de Webflow
Al comenzar con una dirección visual, tendrías una guía de estilo para cómo deben sentirse elementos como esquemas de color, tipografía y diseño.
Paso 2: Construir la disposición básica con Bolt
Introducción a Bolt
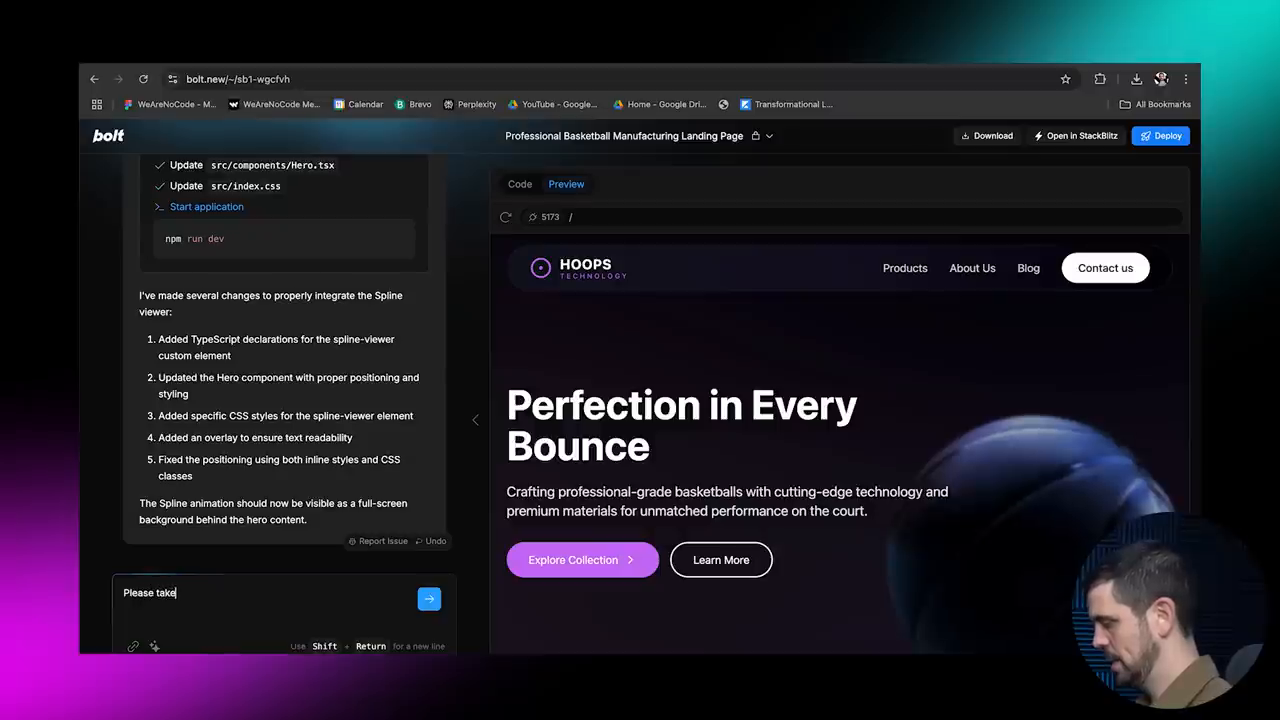
Bolt, un creador de sitios web sin código, fue la herramienta principal utilizada para desarrollar este proyecto. Para comenzar, el creador simplemente agregó un mensaje a Bolt:
"Por favor, construye una página simple para una empresa manufacturera de baloncesto, manteniendo el diseño muy básico."
A partir de ahí, se realizaron ajustes de manera iterativa. Mientras Bolt generaba una estructura básica, el creador la personalizó de manera extensiva, diseñando gradualmente cada elemento de la página para alinearse con la estética deseada.

Comenzando la disposición inicial del sitio web en Bolt
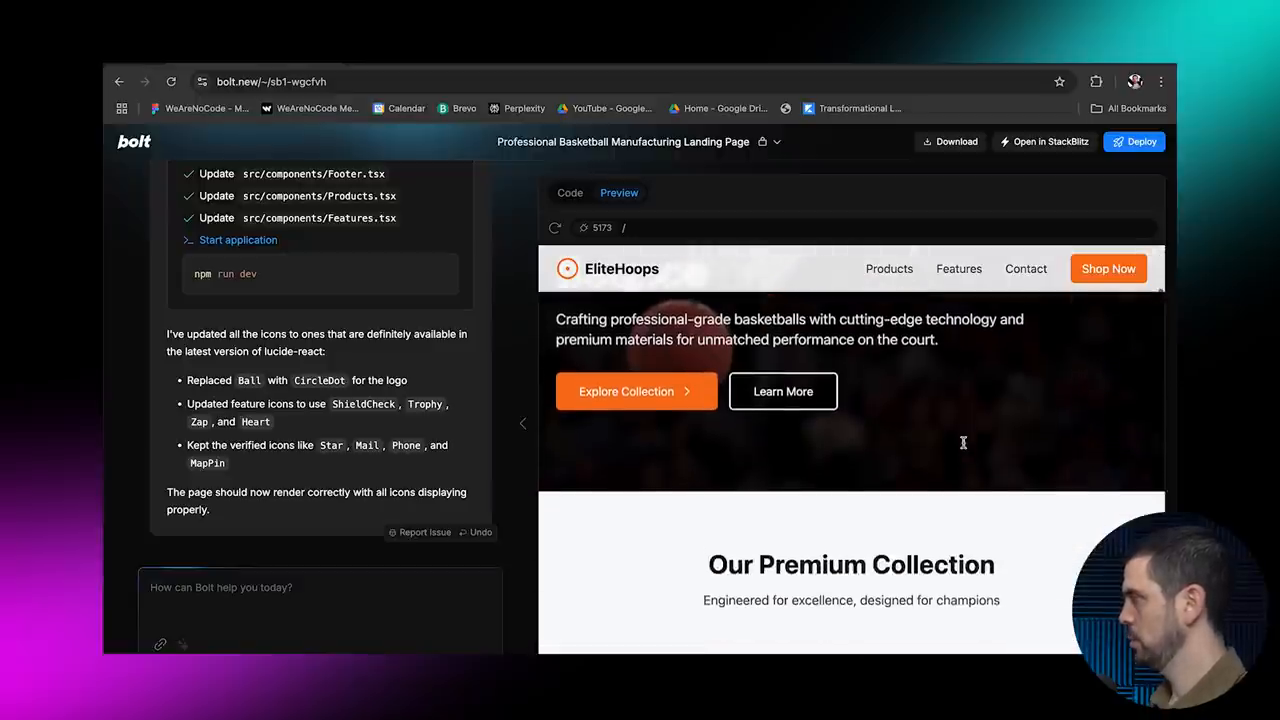
Paso 3: Iteraciones y mejoras – La página de inicio
Agregando secciones y refinando colores
La página de destino comenzó con una sección de héroe básica. Los ajustes incluyeron la adición de secciones de fondo, modificación de disposiciones y la incorporación de un estilo limpio y en modo oscuro. Claude y las herramientas de color de imagen a hexadecimal se utilizaron para extraer los tonos únicos de color de la marca (como púrpura y azul) para botones y otros elementos de UI.

Refinando el diseño de la sección de la página de inicio con modo oscuro y colores de marca
Creando una barra de navegación flotante
Para modernizar el sitio, se incorporó una "barra de navegación flotante". Usando referencias de otros sitios modernos, el creador implementó diseños de contenedores redondeados con un estilo transparente y de degradado. Claude describió esto aún más como "navegación flotante", asegurando una integración sin problemas a través de mensajes.

La barra de navegación flotante implementada para modernizar la estética del sitio
Paso 4: Estructura de contenido y páginas adicionales
Agregando secciones de navegación y páginas
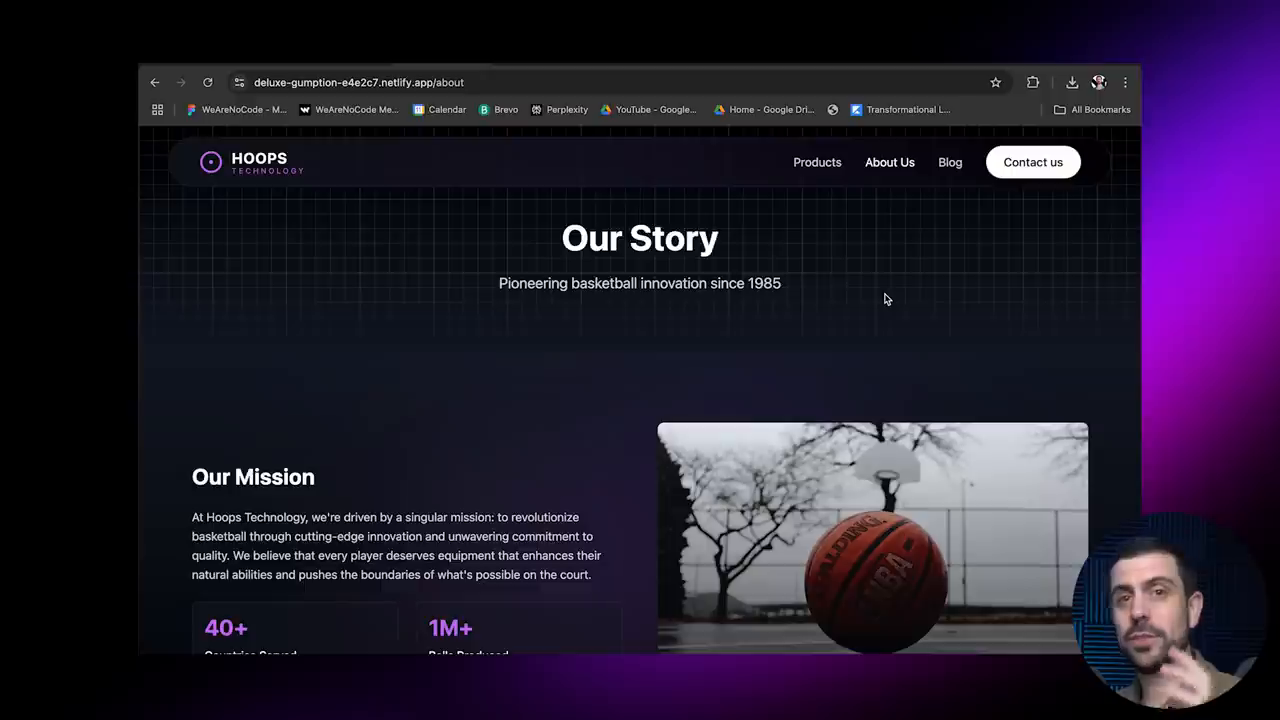
Después de completar el diseño de la página de inicio, se añadieron secciones adicionales al menú de navegación: Blog, Productos y Acerca de Nosotros. Detrás de cada uno de estos elementos de navegación, se crearon nuevas páginas con un lenguaje de diseño similar.
La página de Productos permitió mostrar colecciones de baloncesto, mientras que la página de Blog se integró con un CMS para futuras actualizaciones de contenido dinámico.
Implementando CMS para contenido dinámico
Una característica clave de cualquier sitio web de alto rendimiento es un CMS (Sistema de gestión de contenido). El CMS permite a los usuarios no técnicos actualizar el sitio. En este proyecto, la sección del blog se integró con enrutamiento dinámico para permitir una navegación sin problemas entre las publicaciones del blog y sus páginas asociadas.
Paso 5: Animaciones y estética
Agregando animaciones elegantes
Las animaciones dan vida a un sitio web. Se emplearon animaciones de desplazamiento, brillos interactivos de botones y efectos de hover aquí para mejorar la experiencia del usuario y el compromiso.

Animaciones como efectos de desplazamiento y botones brillantes dan vida al diseño
Además, se añadió una pantalla de carga personalizada, utilizando la paleta de colores del sitio con una secuencia de animación atractiva.
Paso 6: Agregando la guinda del pastel – Animaciones 3D
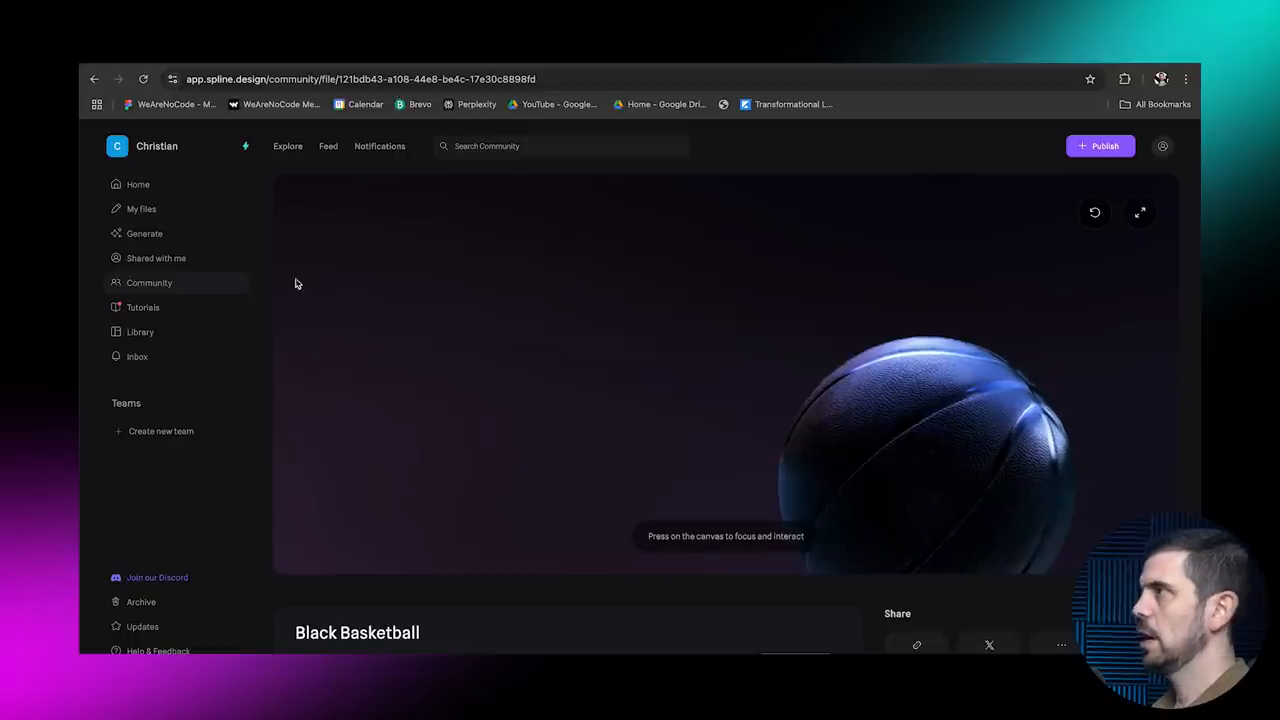
Usando Spline para visuales 3D avanzados
Para elevar el sitio al rango de $10,000, se introdujeron animaciones 3D. Al aprovechar Spline, se integraron diseños como un baloncesto rebotando suavemente en la sección de héroe. Estas animaciones añadieron profundidad y crearon un atractivo visual inigualable.

Animaciones 3D a través de Spline hacen que el sitio web se destaque con sofisticación
Después de crear los activos 3D, se exportaron a Bolt, donde transformaron la sección de héroe de la página de inicio en un diseño moderno y lujoso.
Paso 7: Toques finales y despliegue
Despliegue en vivo
Con todos los elementos completos, incluyendo diseños responsivos, CMS, animaciones y efectos 3D, el paso final fue desplegar el sitio web. Bolt proporcionó una función de implementación integrada, haciendo que el sitio estuviera vivo en cuestión de minutos.

El sitio web finalizado, en vivo y accesible para los usuarios
Resumen de herramientas utilizadas
- Bolt: La herramienta principal sin código utilizada para construir el sitio web.
- Claude: Asistente de IA para descripciones de diseño y mejora de mensajes.
- Spline: Para crear e integrar animaciones 3D.
- Imagen a hexadecimal: Para obtener códigos de color hexadecimales precisos.
Conclusión: Construyendo sitios web para el mundo moderno
Este proyecto ejemplifica el poder de las herramientas sin código y de IA en la creación de sitios web de alta calidad y atractivos que rivalizan con aquellos desarrollados a través de métodos de codificación tradicionales. Con un diseño reflexivo, herramientas adecuadas y una visión clara, es completamente factible replicar (o incluso exceder) el valor de un sitio web de $10,000.
Ya seas un freelancer, un emprendedor o un pequeño propietario de negocio, usar estas herramientas puede ahorrarte incontables horas mientras entregas resultados excepcionales. Sin necesidad de codificación, solo creatividad y el enfoque correcto.
¡Ahora es tu turno de inspirarte en "Hoops" y crear algo increíble!
Si deseas aprender más, consulta el Curso Gratuito, el Programa de Academia o el Programa de Coaching vinculados en la descripción del video. Y no olvides suscribirte para más tutoriales y walkthroughs esclarecedores.
