Cómo ejecutar un Asistente de Codificación con IA alojado localmente en VSCode
En este artículo, exploraremos cómo conectar tu Large Language Model (LLM) instalado localmente a VSCode utilizando la extensión Continue, lo que te permitirá optimizar tus sesiones de codificación. Este proceso se puede completar en menos de 5 minutos, y te guiaremos a través de él paso a paso.
Introducción a los Asistentes de Codificación con IA Alojados Localmente
 Introducción al video, explicando el propósito del tutorial
El video comienza presentando el concepto de asistentes de codificación con IA alojados localmente y sus beneficios. El orador explica que mostrará cómo conectar un LLM instalado localmente a VSCode, haciendo posible optimizar las sesiones de codificación.
Introducción al video, explicando el propósito del tutorial
El video comienza presentando el concepto de asistentes de codificación con IA alojados localmente y sus beneficios. El orador explica que mostrará cómo conectar un LLM instalado localmente a VSCode, haciendo posible optimizar las sesiones de codificación.
Requisitos para el Tutorial
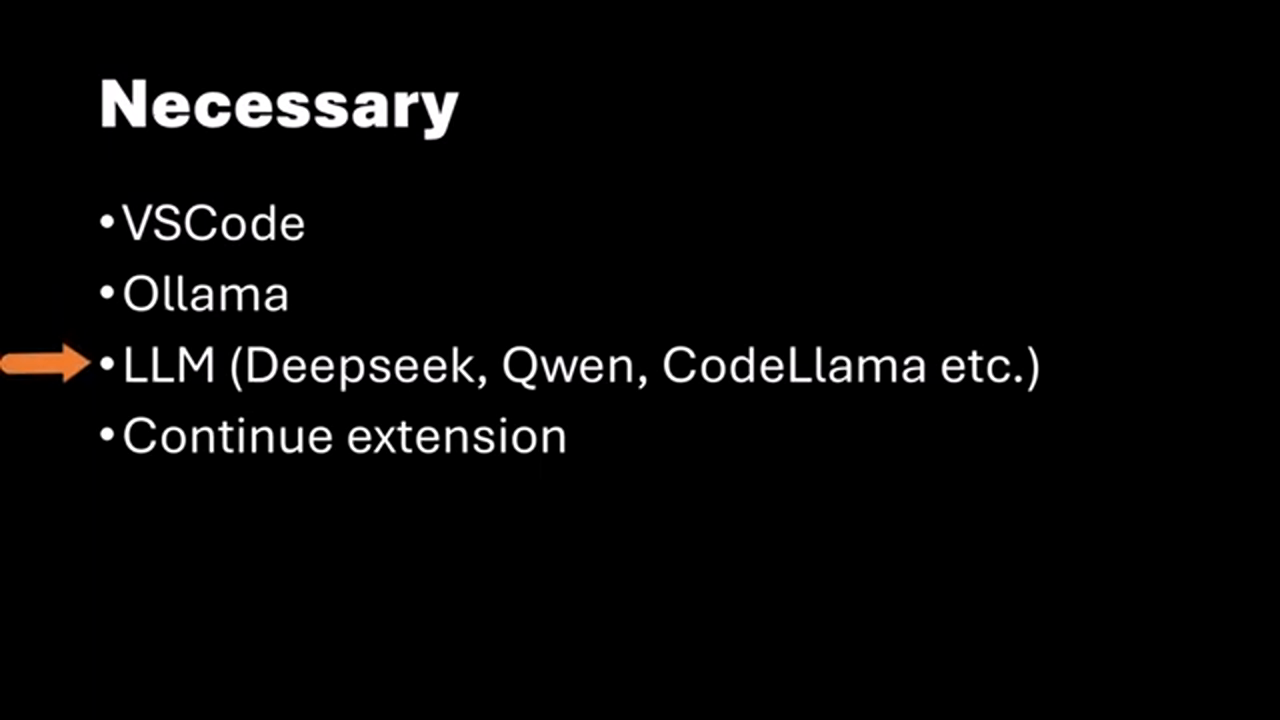
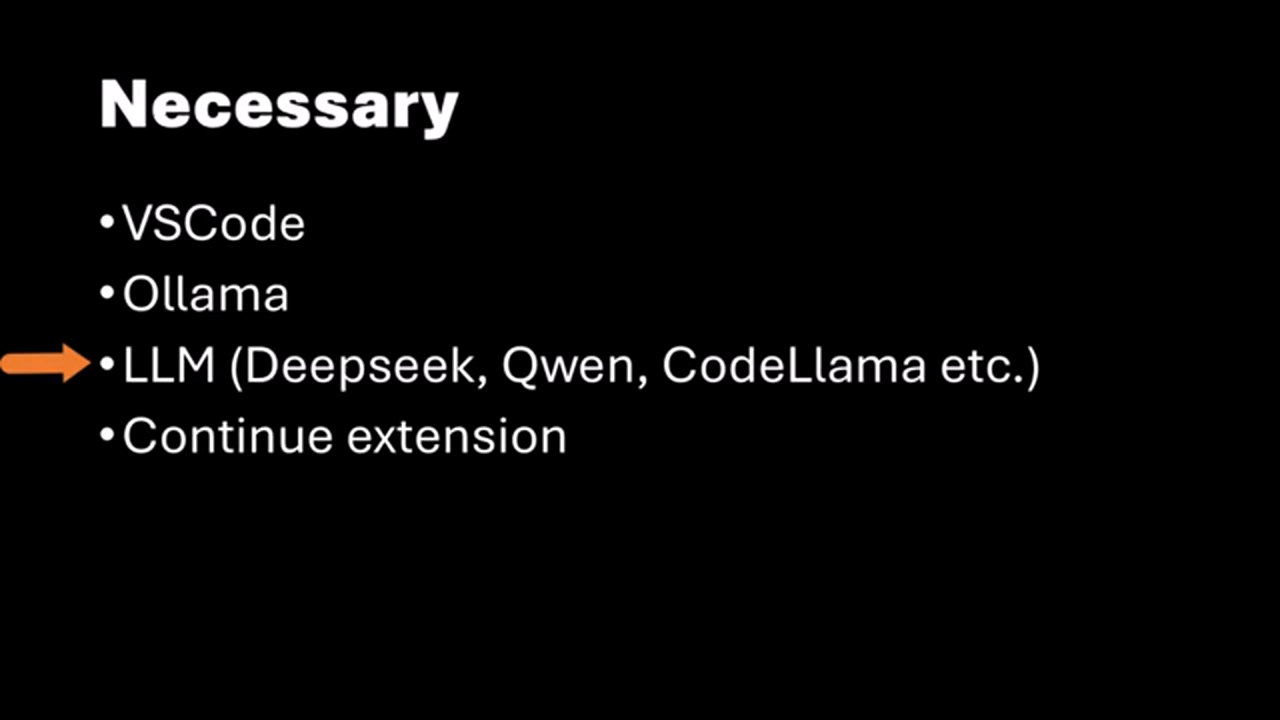
 Requisitos para seguir el tutorial, incluyendo la instalación de VSCode y LLM
Para seguir este tutorial, necesitas tener VSCode instalado en tu máquina. Adicionalmente, debes tener un LLM instalado localmente, como Alama, y tenerlo en ejecución. Si no sabes cómo instalar Alama y el LLM, el orador se refiere a un video anterior que explica el proceso en 10 minutos.
Requisitos para seguir el tutorial, incluyendo la instalación de VSCode y LLM
Para seguir este tutorial, necesitas tener VSCode instalado en tu máquina. Adicionalmente, debes tener un LLM instalado localmente, como Alama, y tenerlo en ejecución. Si no sabes cómo instalar Alama y el LLM, el orador se refiere a un video anterior que explica el proceso en 10 minutos.
Instalación de la Extensión Continue
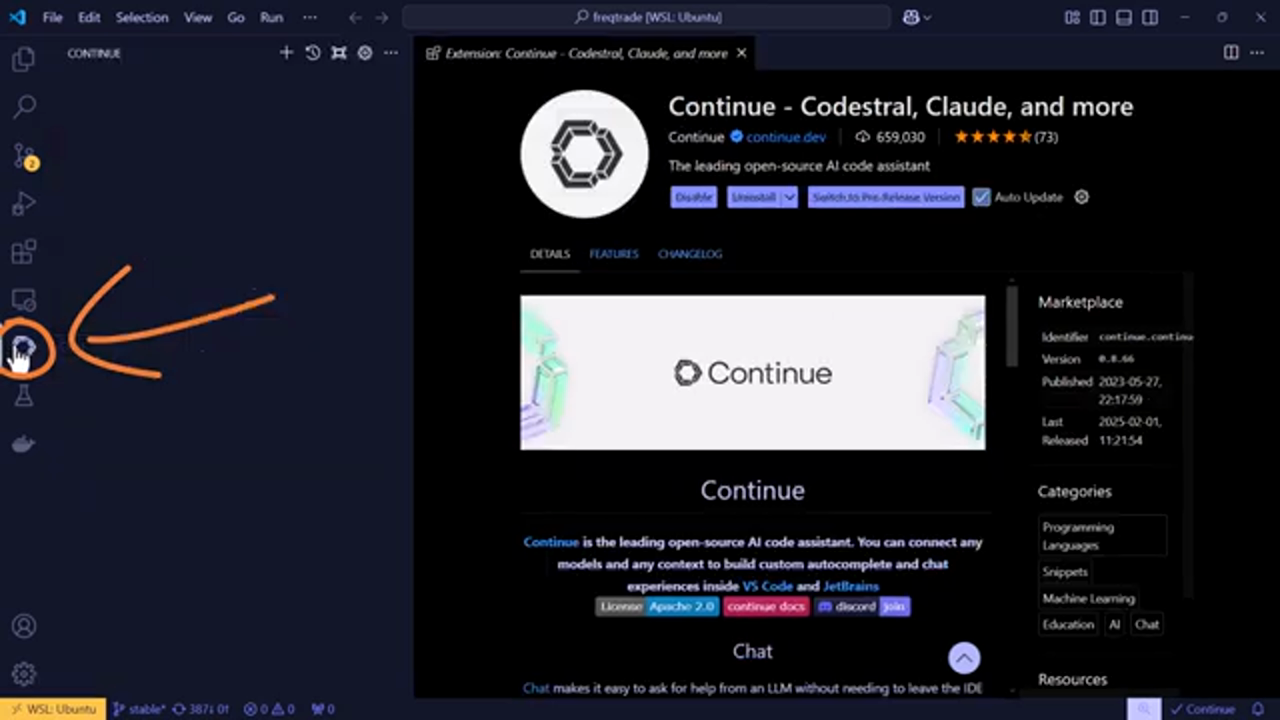
 Instalación de la extensión Continue en VSCode
Después de asegurarte de que tienes VSCode y un LLM instalado localmente, necesitas instalar la extensión Continue. Esta extensión te permite conectar tu LLM a VSCode. El orador te guía a través del proceso de buscar e instalar la extensión Continue.
Instalación de la extensión Continue en VSCode
Después de asegurarte de que tienes VSCode y un LLM instalado localmente, necesitas instalar la extensión Continue. Esta extensión te permite conectar tu LLM a VSCode. El orador te guía a través del proceso de buscar e instalar la extensión Continue.
Configuración de la Extensión Continue
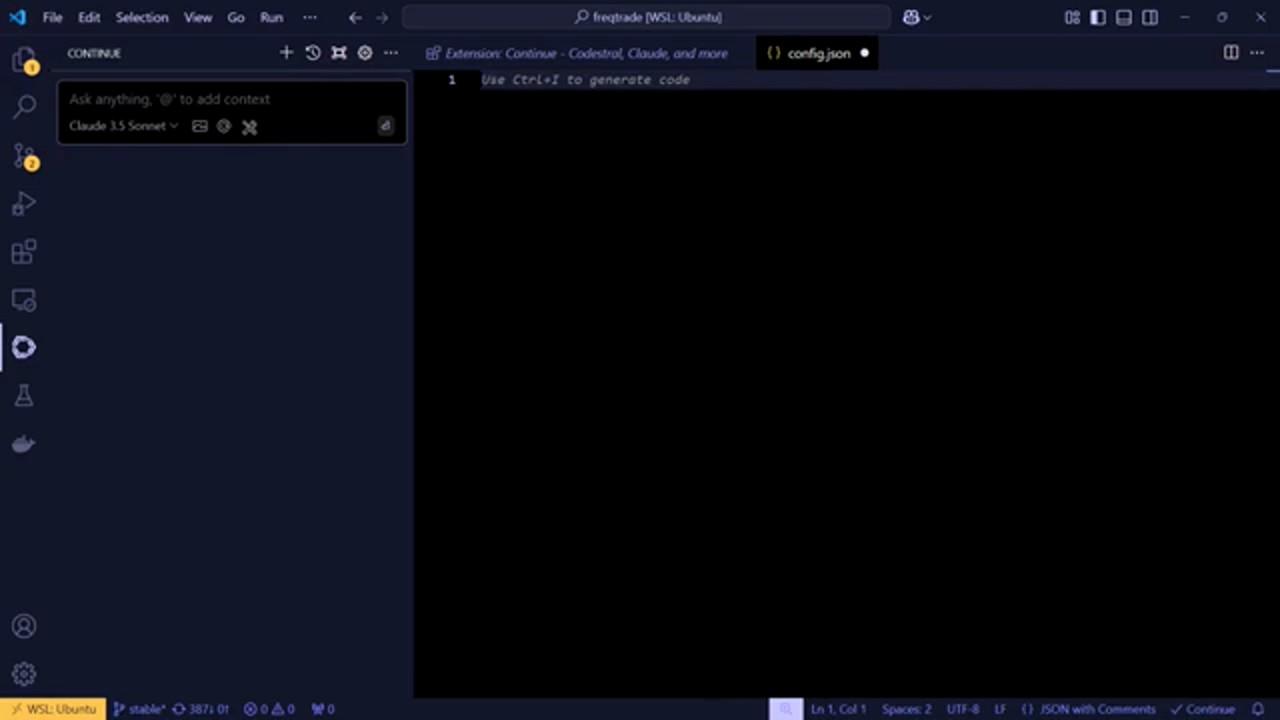
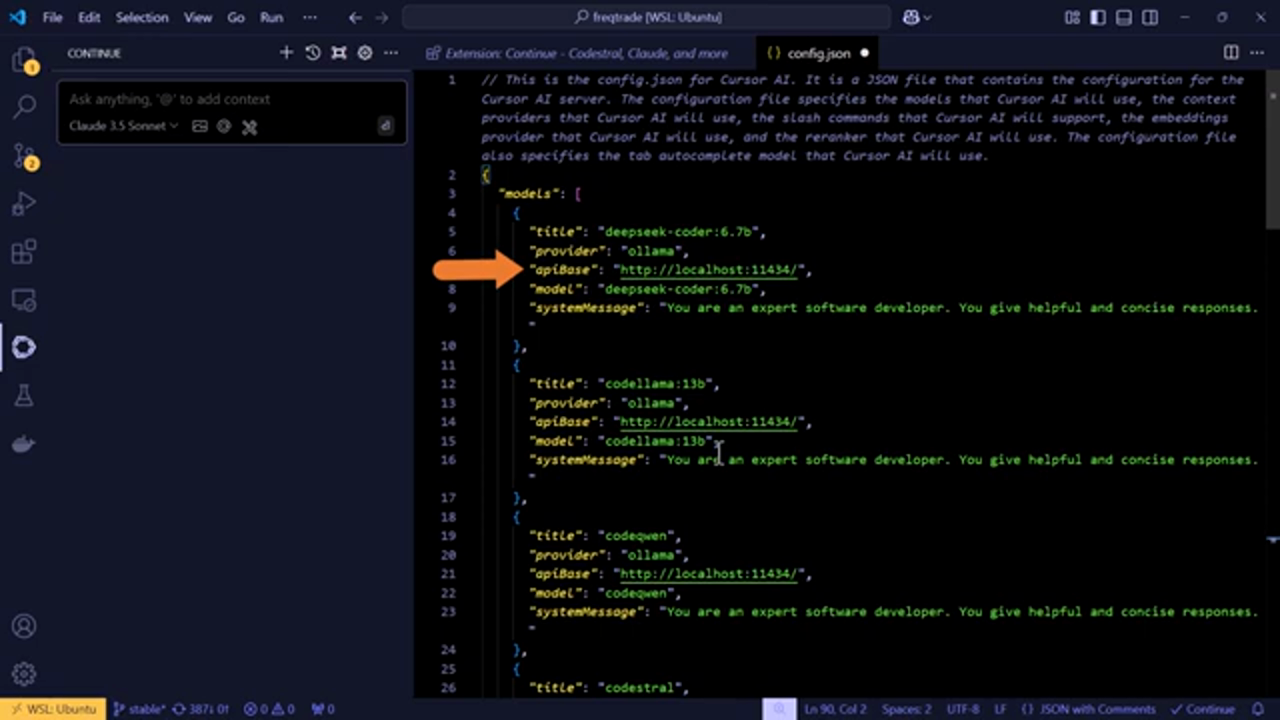
 Configurando la extensión Continue para que funcione con tu LLM instalado localmente
Una vez que la extensión Continue está instalada, necesitas configurarla para que funcione con tu LLM instalado localmente. El orador explica cómo abrir el archivo config.js de la extensión Continue y agregar tus ajustes de LLM. Esto incluye especificar los modelos que has instalado en tu servidor LLM y configurar el proveedor, la dirección IP y el número de puerto.
Configurando la extensión Continue para que funcione con tu LLM instalado localmente
Una vez que la extensión Continue está instalada, necesitas configurarla para que funcione con tu LLM instalado localmente. El orador explica cómo abrir el archivo config.js de la extensión Continue y agregar tus ajustes de LLM. Esto incluye especificar los modelos que has instalado en tu servidor LLM y configurar el proveedor, la dirección IP y el número de puerto.
Agregando tus Ajustes de LLM
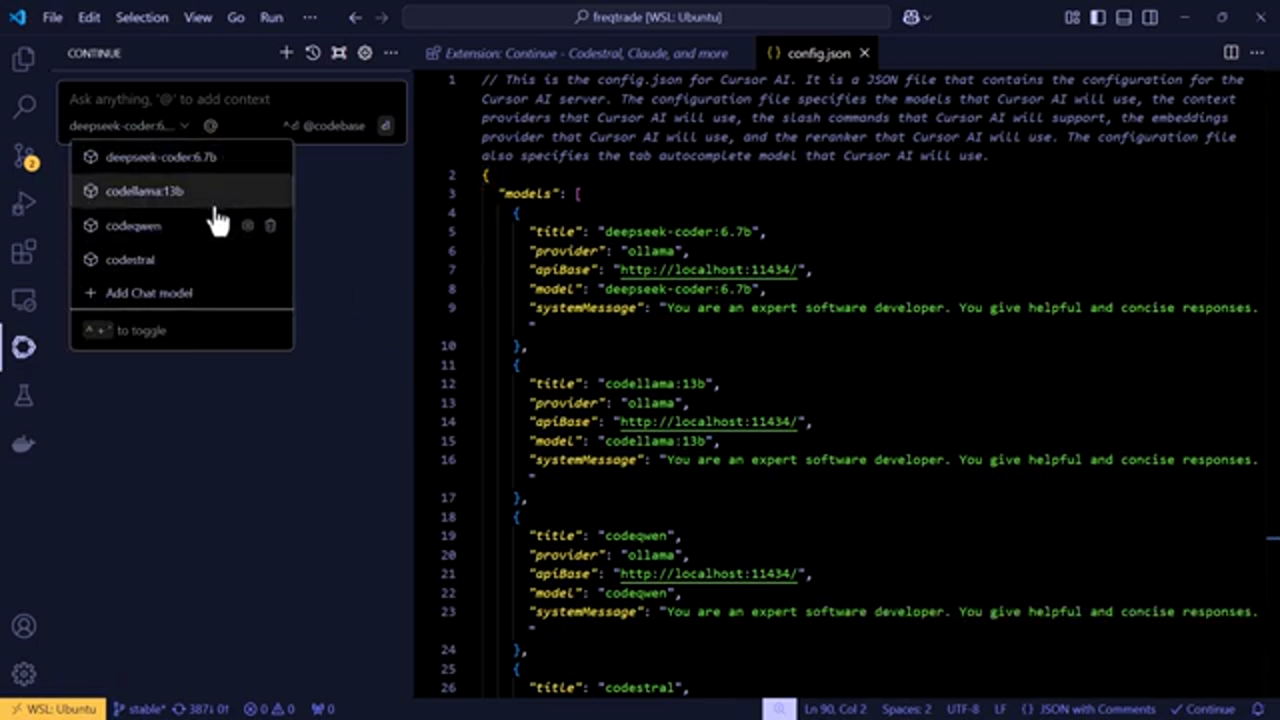
 Agregando tus ajustes de LLM al archivo config.js
El orador proporciona una explicación detallada de cómo agregar tus ajustes de LLM al archivo config.js. Esto incluye agregar los nombres de los modelos, los mensajes del sistema y otras configuraciones necesarias para que la extensión Continue funcione con tu LLM.
Agregando tus ajustes de LLM al archivo config.js
El orador proporciona una explicación detallada de cómo agregar tus ajustes de LLM al archivo config.js. Esto incluye agregar los nombres de los modelos, los mensajes del sistema y otras configuraciones necesarias para que la extensión Continue funcione con tu LLM.
Probando la Configuración
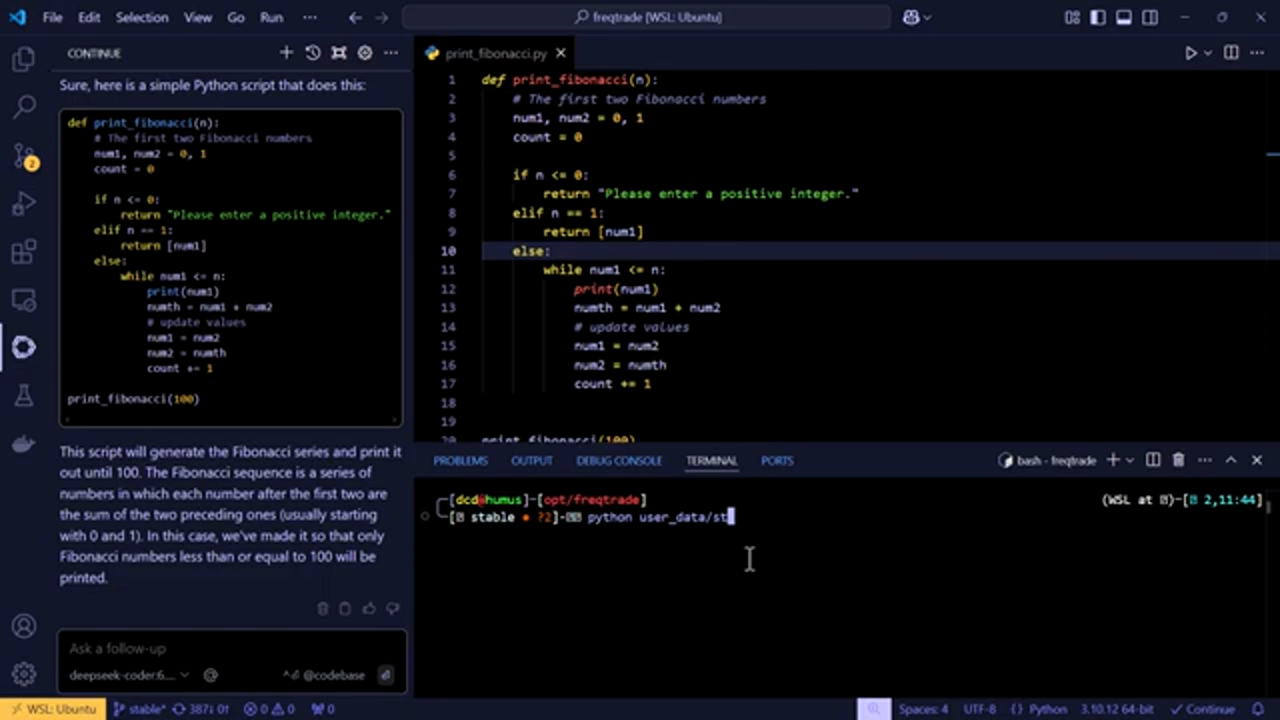
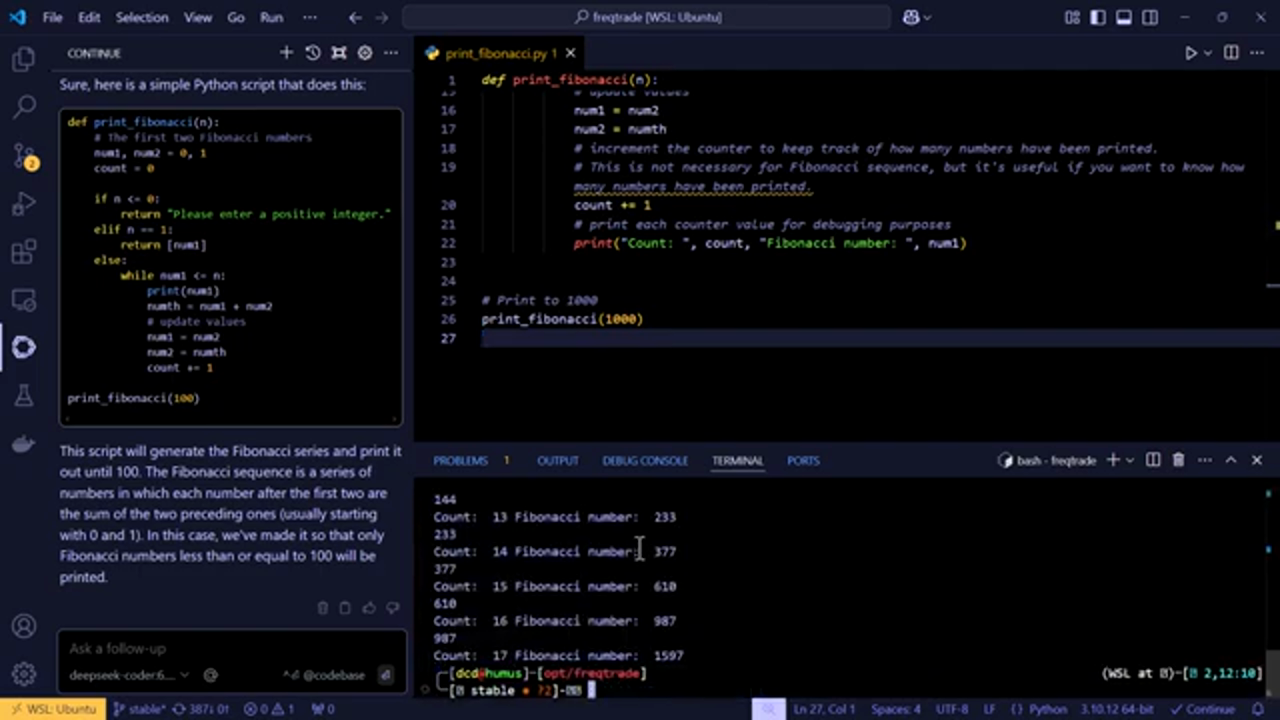
 Probando la configuración para asegurar que funciona como se espera
Después de configurar la extensión Continue, el orador prueba la configuración pidiendo al LLM que genere un fragmento de código Python. El LLM genera exitosamente el código, demostrando que la configuración es correcta.
Probando la configuración para asegurar que funciona como se espera
Después de configurar la extensión Continue, el orador prueba la configuración pidiendo al LLM que genere un fragmento de código Python. El LLM genera exitosamente el código, demostrando que la configuración es correcta.
Autocompletado y Generación de Código
 Autocompletado y generación de código usando el LLM
El orador también demuestra la función de autocompletado del LLM, que puede sugerir autocompletados de código mientras escribes. Adicionalmente, el LLM puede generar código basado en una indicación, haciéndolo una herramienta poderosa para la codificación.
Autocompletado y generación de código usando el LLM
El orador también demuestra la función de autocompletado del LLM, que puede sugerir autocompletados de código mientras escribes. Adicionalmente, el LLM puede generar código basado en una indicación, haciéndolo una herramienta poderosa para la codificación.
Conclusión y Próximos Pasos
 Conclusión y próximos pasos para usar el LLM con VSCode
El orador concluye el tutorial resumiendo los pasos tomados para conectar un LLM instalado localmente a VSCode usando la extensión Continue. También proporciona los próximos pasos para usar el LLM con VSCode, incluyendo explorar la función de autocompletado y generar código.
Conclusión y próximos pasos para usar el LLM con VSCode
El orador concluye el tutorial resumiendo los pasos tomados para conectar un LLM instalado localmente a VSCode usando la extensión Continue. También proporciona los próximos pasos para usar el LLM con VSCode, incluyendo explorar la función de autocompletado y generar código.
Reflexiones Finales y Planes Futuros
 Reflexiones finales y planes futuros para usar el LLM con VSCode
El orador comparte sus reflexiones finales sobre el potencial de usar un LLM instalado localmente con VSCode, incluyendo la posibilidad de agregar un sistema de rack separado. También invita a los espectadores a compartir sus pensamientos y sugerencias para futuros tutoriales.
Reflexiones finales y planes futuros para usar el LLM con VSCode
El orador comparte sus reflexiones finales sobre el potencial de usar un LLM instalado localmente con VSCode, incluyendo la posibilidad de agregar un sistema de rack separado. También invita a los espectadores a compartir sus pensamientos y sugerencias para futuros tutoriales.
Conclusión y Llamada a la Acción
 Conclusión y llamada a la acción, incluyendo enlaces a recursos adicionales
El orador concluye el video agradeciendo a los espectadores por verlo e invitándolos a dar "me gusta", suscribirse y comentar en el video. También proporciona enlaces a recursos adicionales, incluyendo su repositorio de GitHub y canales de redes sociales.
Conclusión y llamada a la acción, incluyendo enlaces a recursos adicionales
El orador concluye el video agradeciendo a los espectadores por verlo e invitándolos a dar "me gusta", suscribirse y comentar en el video. También proporciona enlaces a recursos adicionales, incluyendo su repositorio de GitHub y canales de redes sociales.
