Introducción a Auto Layout en Figma
Figma es una herramienta de diseño poderosa que ofrece una amplia gama de funciones para ayudar a los diseñadores a crear interfaces receptivas y fáciles de usar. Una de las funciones más potentes de Figma es Auto Layout, que permite a los diseñadores crear diseños flexibles y receptivos con facilidad. En este artículo, exploraremos los conceptos básicos de Auto Layout en Figma y cómo usarlo para crear un diseño receptivo para el diseño de YouTube.
¿Qué es Auto Layout?
Auto Layout es una función en Figma que permite a los diseñadores crear diseños flexibles y receptivos ajustando automáticamente el tamaño y la posición de los elementos en función del tamaño de la pantalla y otros factores. Con Auto Layout, los diseñadores pueden crear diseños que se adapten a diferentes tamaños de pantalla y dispositivos, sin tener que ajustar manualmente el diseño para cada dispositivo.
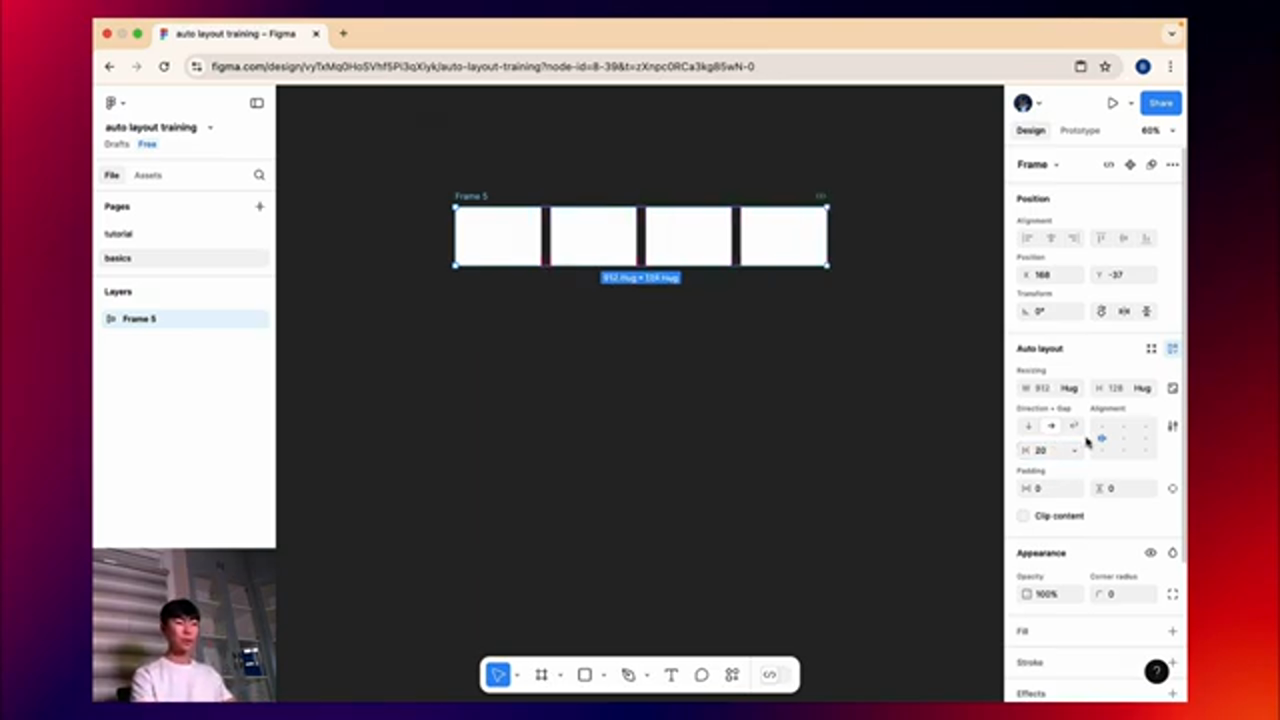
 Introduction to Auto Layout in Figma
Introduction to Auto Layout in Figma
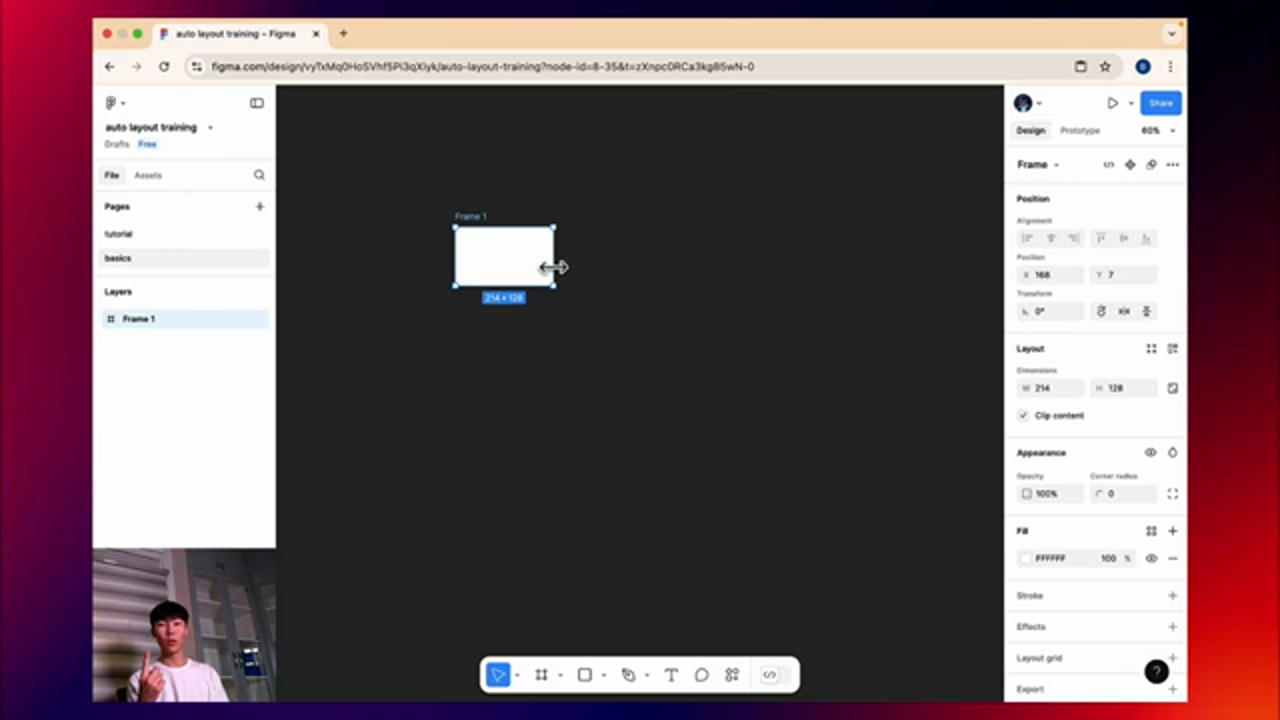
Empezando con Auto Layout
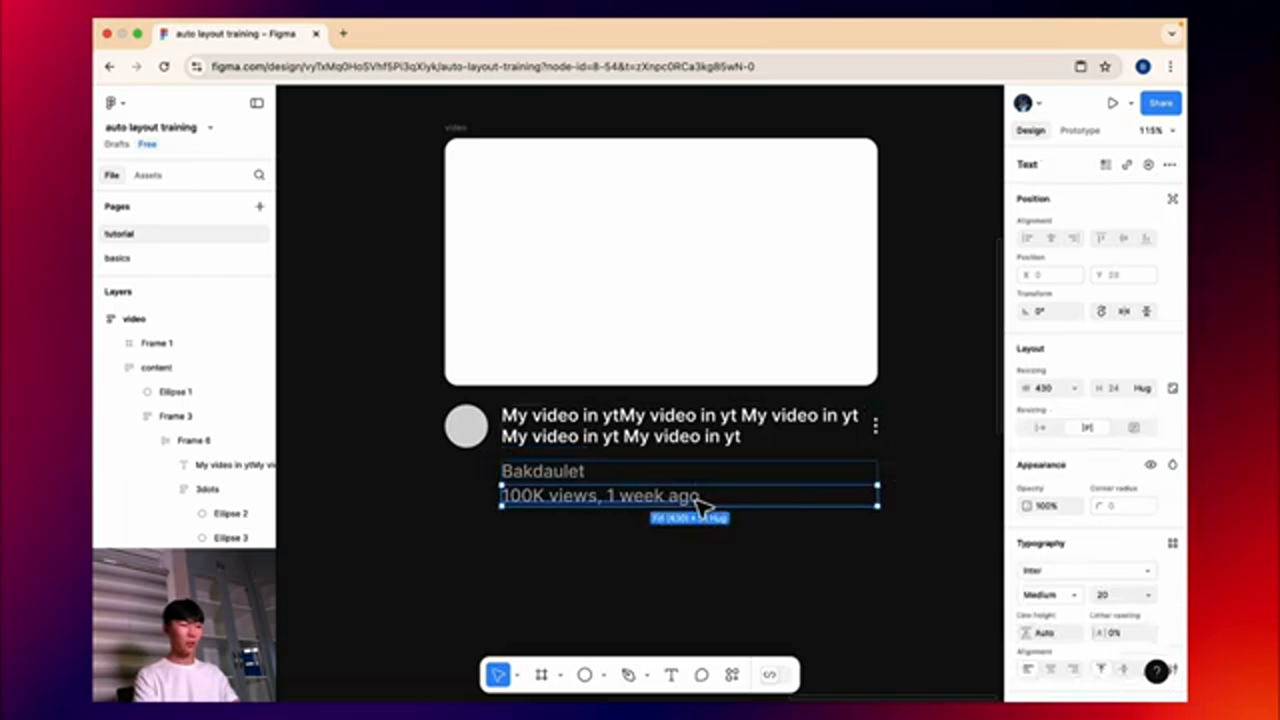
Para comenzar con Auto Layout, los diseñadores pueden crear un nuevo frame en Figma y agregar elementos a él. Los elementos pueden ser texto, imágenes u otras formas, y se pueden organizar de diversas formas para crear un diseño receptivo. Luego, los diseñadores pueden usar la función Auto Layout para ajustar automáticamente el tamaño y la posición de los elementos en función del tamaño de la pantalla y otros factores.
Usando Auto Layout para rediseñar el diseño de YouTube
En este ejemplo, usaremos Auto Layout para rediseñar el diseño de YouTube. Comenzaremos creando un nuevo frame en Figma y agregando elementos, como el título del video, el nombre del canal y el número de vistas. Luego, utilizaremos la función Auto Layout para ajustar automáticamente el tamaño y la posición de los elementos en función del tamaño de la pantalla y otros factores.
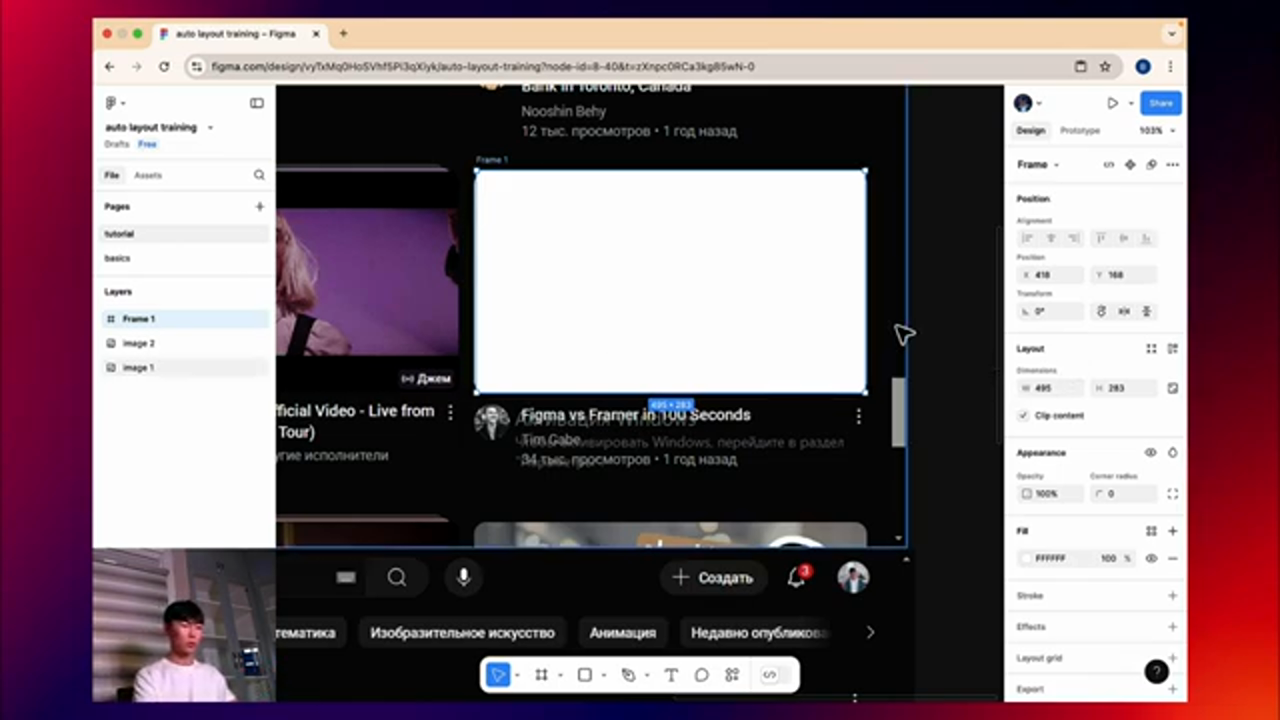
 Redesigning YouTube's Layout with Auto Layout
Redesigning YouTube's Layout with Auto Layout
Agregando radio de esquina y sombra al diseño
Para hacer que el diseño sea más atractivo visualmente, podemos agregar un radio de esquina y una sombra a los elementos. Esto se puede hacer usando las funciones Corner Radius y Shadow en Figma. Podemos ajustar el radio de la esquina y la sombra para crear un diseño único y elegante.
 Adding Corner Radius and Shadow to the Design
Adding Corner Radius and Shadow to the Design
Creando un diseño receptivo con Auto Layout
Para crear un diseño receptivo con Auto Layout, los diseñadores pueden usar la función para ajustar automáticamente el tamaño y la posición de los elementos en función del tamaño de la pantalla y otros factores. Esto se puede hacer seleccionando los elementos y utilizando la función Auto Layout para crear un diseño receptivo.
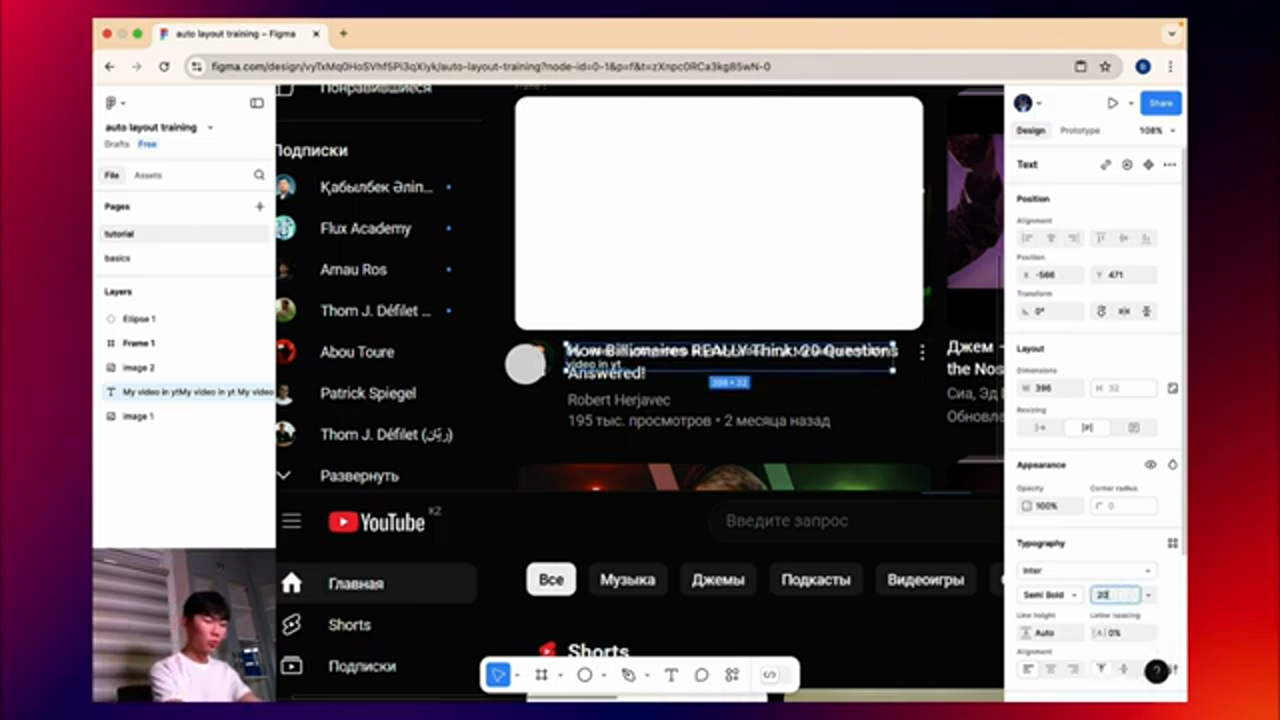
 Creating a Responsive Design with Auto Layout
Creating a Responsive Design with Auto Layout
Conclusión
En conclusión, Auto Layout es una función poderosa en Figma que permite a los diseñadores crear diseños flexibles y receptivos con facilidad. Al usar Auto Layout, los diseñadores pueden crear diseños que se adapten a diferentes tamaños de pantalla y dispositivos, sin tener que ajustar manualmente el diseño para cada dispositivo. Con los ejemplos y tutoriales proporcionados en este artículo, los diseñadores pueden aprender a usar Auto Layout para crear diseños receptivos y llevar sus habilidades de diseño al siguiente nivel.