Introducción a Clase, ID, Estilo y Secuencia de comandos
En este artículo, estaremos aprendiendo sobre los conceptos básicos de clase, ID, estilo y secuencia de comandos en desarrollo web. Los temas que se cubrirán incluirán cómo agregar una clase a un objeto, cómo agregar IDs y secuencias de comandos, y cómo utilizar estilos para personalizar la apariencia de las páginas web.
¿Qué es una Clase?
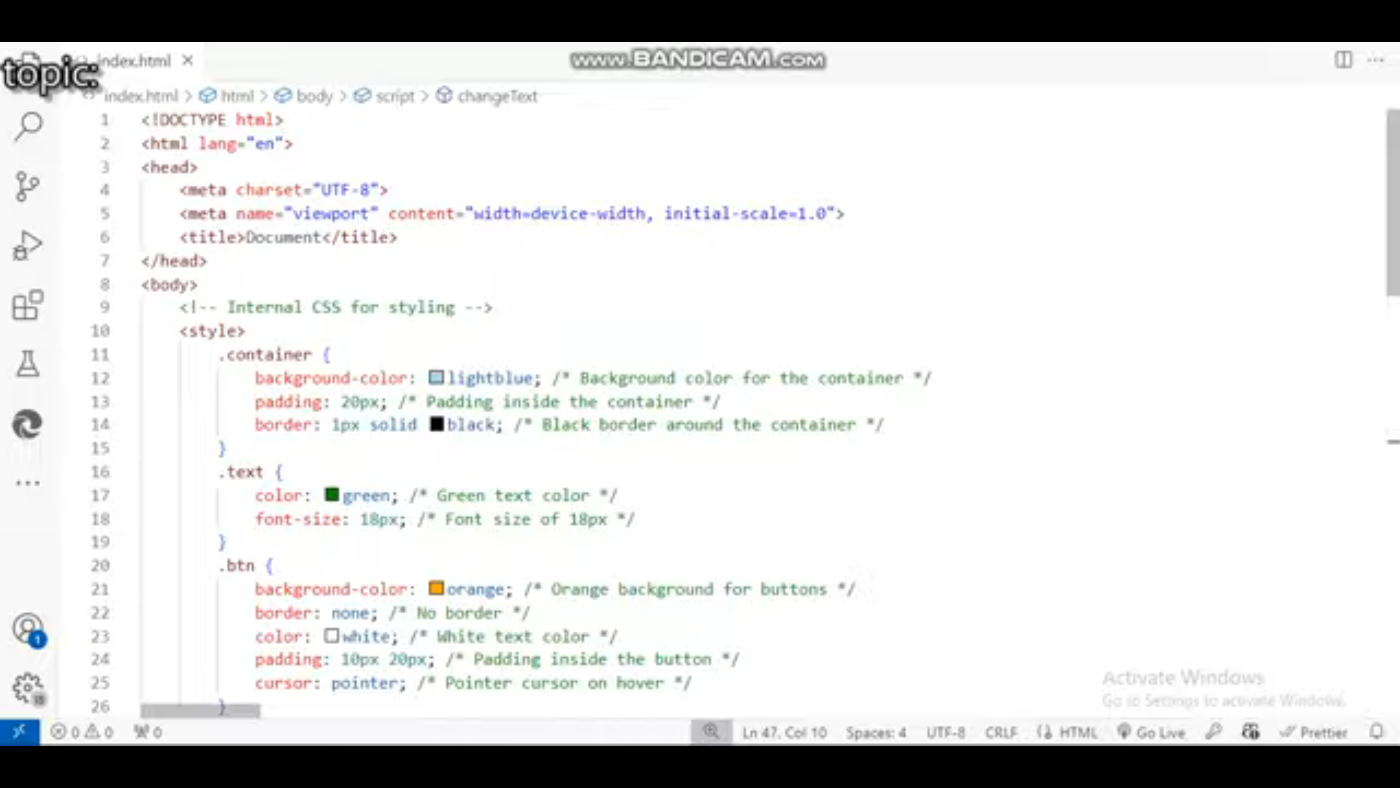
Una clase es una forma de agrupar elementos juntos y aplicar estilos a ellos.  Este es un ejemplo de una clase utilizada para dar estilo a un párrafo de texto
Este es un ejemplo de una clase utilizada para dar estilo a un párrafo de texto
Para agregar una clase a un objeto, puede utilizar el atributo class en HTML. Por ejemplo, si desea agregar una clase llamada container a un elemento div, escribiría <div class="container">.
¿Qué es un ID?
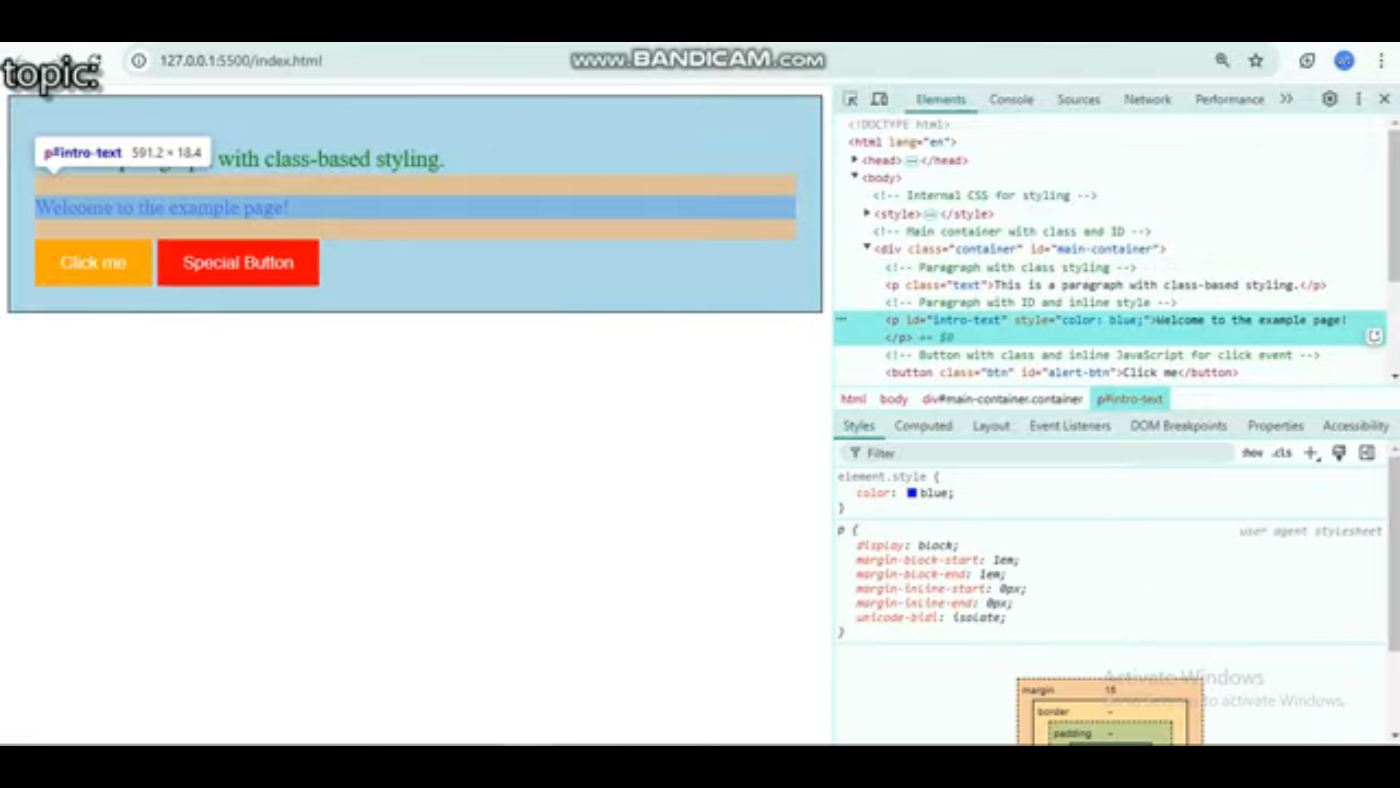
Un ID es un identificador único para un elemento en una página web. Se utiliza para dirigirse a un elemento específico con CSS o JavaScript.  Este es un ejemplo de un ID utilizado para dirigirse a un elemento específico
Este es un ejemplo de un ID utilizado para dirigirse a un elemento específico
Para agregar un ID a un elemento, puede utilizar el atributo id en HTML. Por ejemplo, si desea agregar un ID llamado header a un elemento div, escribiría <div id="header">.
¿Qué es una Secuencia de comandos?
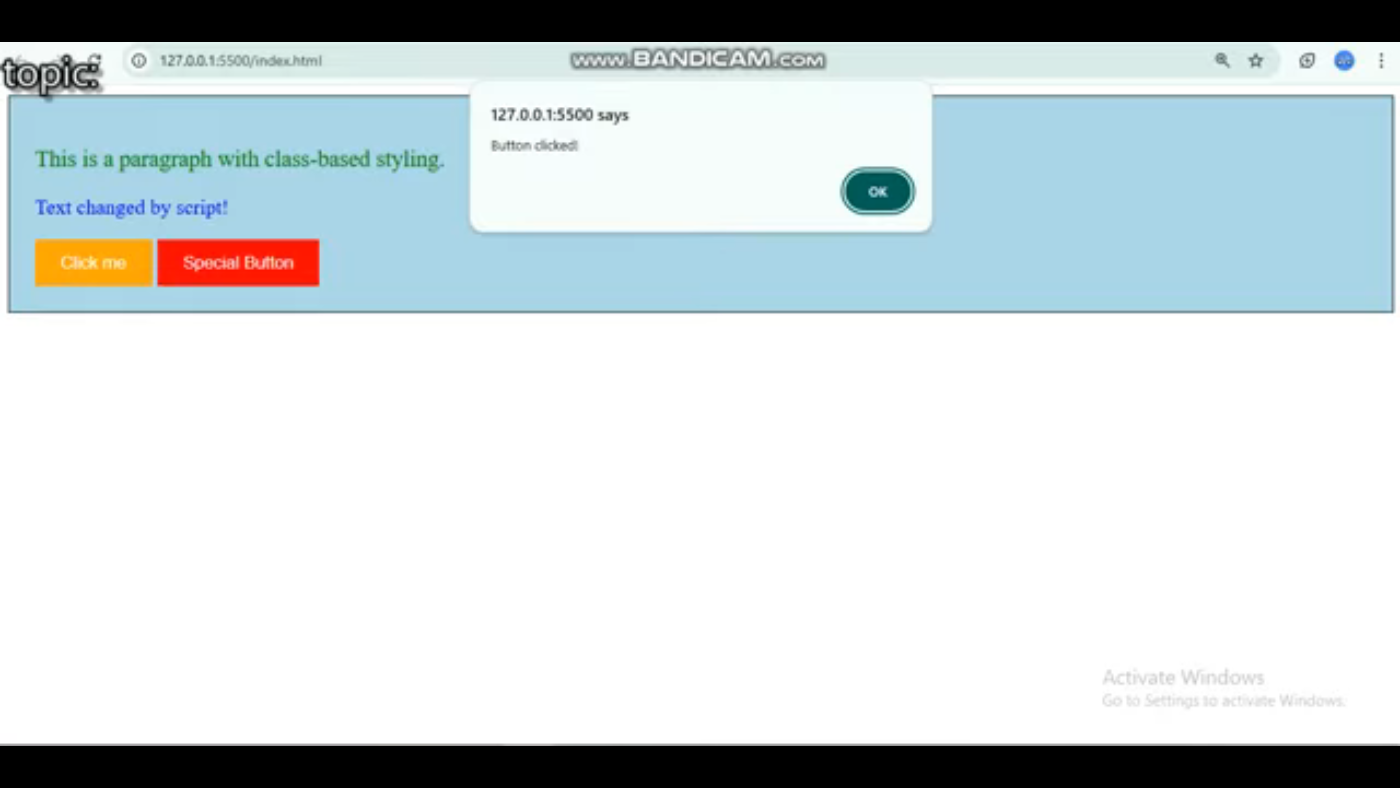
Una secuencia de comandos es un fragmento de código que es ejecutado por un navegador web. Puede ser utilizado para agregar interactividad a una página web, animar elementos y más.  Este es un ejemplo de una secuencia de comandos utilizada para animar un elemento
Este es un ejemplo de una secuencia de comandos utilizada para animar un elemento
Para agregar una secuencia de comandos a una página web, puede utilizar la etiqueta script en HTML. Por ejemplo, si desea agregar una secuencia de comandos que alerte un mensaje al usuario, escribiría <script>alert("¡Hola Mundo!");</script>.
¿Qué es un Estilo?
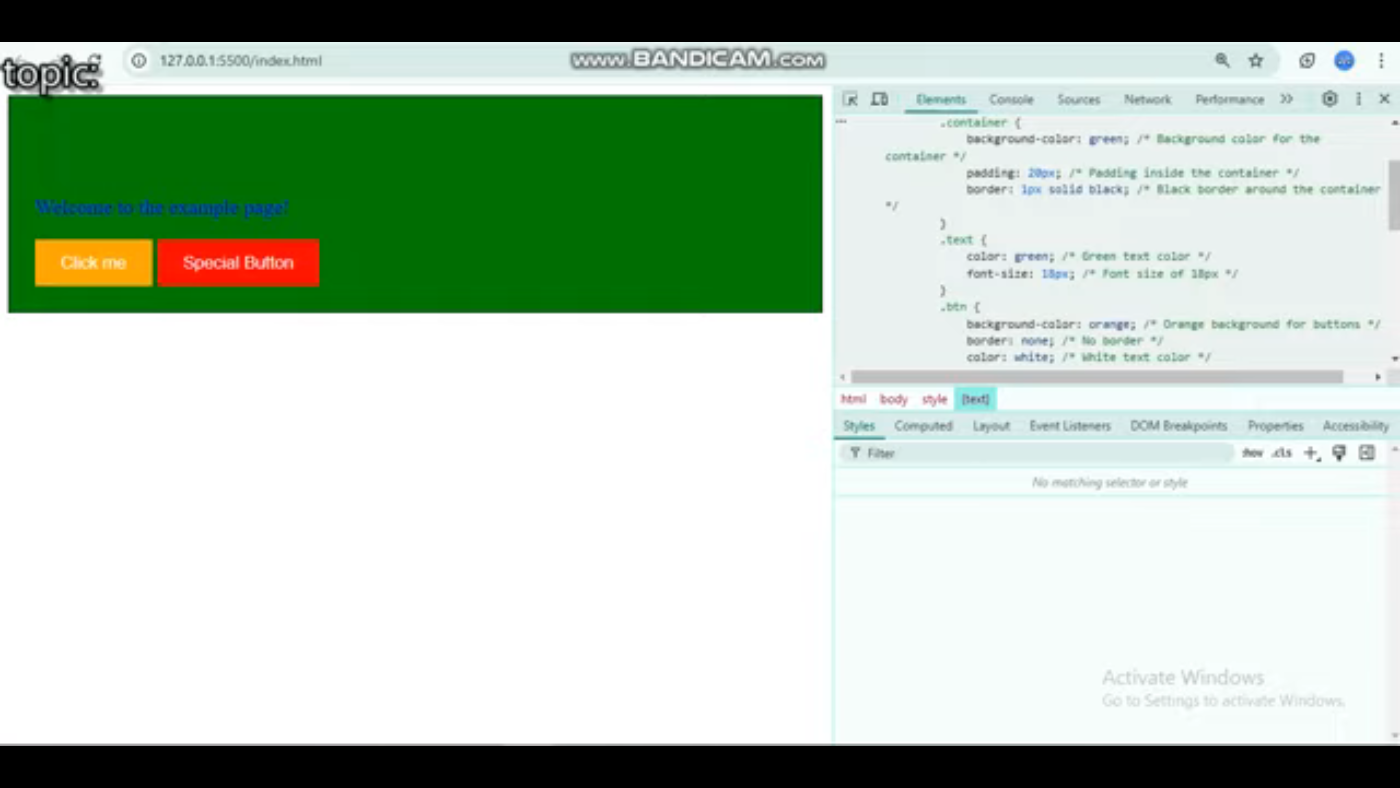
Un estilo es una forma de personalizar la apariencia de una página web. Puede ser utilizado para cambiar el color, la fuente y el diseño de los elementos en una página web.  Este es un ejemplo de un estilo utilizado para cambiar el color de un párrafo de texto
Este es un ejemplo de un estilo utilizado para cambiar el color de un párrafo de texto
Para agregar un estilo a una página web, puede utilizar el atributo style en HTML o un archivo CSS. Por ejemplo, si desea cambiar el color de un párrafo de texto a azul, escribiría <p style="color: blue;"> Este texto es azul.</p>.
Cómo Agregar una Clase a un Objeto
Para agregar una clase a un objeto, puede utilizar el atributo class en HTML. Por ejemplo, si desea agregar una clase llamada container a un elemento div, escribiría <div class="container">.  Este es un ejemplo de agregar una clase a un elemento div
Este es un ejemplo de agregar una clase a un elemento div
Conclusión
En conclusión, clase, ID, estilo y secuencia de comandos son conceptos importantes en el desarrollo web. Pueden ser utilizados para personalizar la apariencia y el comportamiento de las páginas web, y son esenciales para crear experiencias de usuario interactivas y atractivas. Al seguir los ejemplos y explicaciones en este artículo, debería tener ahora una buena comprensión de cómo utilizar estos conceptos en sus propios proyectos de desarrollo web. Recuerde seguir practicando y aprendiendo, y se convertirá en un experto en un momento. ¡Gracias por leer!
