Introducción a Gemini Coder
Gemini Coder es una herramienta de IA innovadora que puede generar aplicaciones de React en segundos. Es un proyecto de hobby de uno de los empleados de Google y se hospeda en Hugging Face Space. En este artículo, exploraremos las características y capacidades de Gemini Coder y cómo se puede utilizar para construir componentes front-end y aplicaciones web.
¿Qué es Gemini Coder?
 Esta es la interfaz de Gemini Coder, donde puedes escribir tu prompt y seleccionar el modelo que deseas utilizar.
Gemini Coder es una bifurcación de Llama Coder, y admite el modelo Gemini 2.0 Flash, que es un modelo rápido y flexible para generar aplicaciones de React. El código de Gemini Coder es de código abierto, y se puede ejecutar localmente con facilidad.
Esta es la interfaz de Gemini Coder, donde puedes escribir tu prompt y seleccionar el modelo que deseas utilizar.
Gemini Coder es una bifurcación de Llama Coder, y admite el modelo Gemini 2.0 Flash, que es un modelo rápido y flexible para generar aplicaciones de React. El código de Gemini Coder es de código abierto, y se puede ejecutar localmente con facilidad.
Características de Gemini Coder
Gemini Coder tiene varias características que lo convierten en una herramienta potente para construir componentes front-end y aplicaciones web. Admite React, que es una biblioteca de JavaScript popular para construir interfaces de usuario. También tiene una interfaz simple e intuitiva, donde puedes escribir tu prompt y seleccionar el modelo que deseas utilizar. Además, tiene una versión alojada que es gratuita para usar, y no necesitas tener ninguna clave de API o nada.
 Esta es la sección de modelos de Gemini Coder, donde puedes seleccionar el modelo que deseas utilizar.
Gemini Coder también tiene una opción de configuración local, donde puedes ejecutarlo en tu propia computadora. Para configurarlo localmente, necesitas clonar el repositorio de GitHub, crear un archivo de entorno, y entrar tu clave de API de Gemini. Luego puedes ejecutar el comando npm install y empezar el servidor.
Esta es la sección de modelos de Gemini Coder, donde puedes seleccionar el modelo que deseas utilizar.
Gemini Coder también tiene una opción de configuración local, donde puedes ejecutarlo en tu propia computadora. Para configurarlo localmente, necesitas clonar el repositorio de GitHub, crear un archivo de entorno, y entrar tu clave de API de Gemini. Luego puedes ejecutar el comando npm install y empezar el servidor.
Uso de Gemini Coder
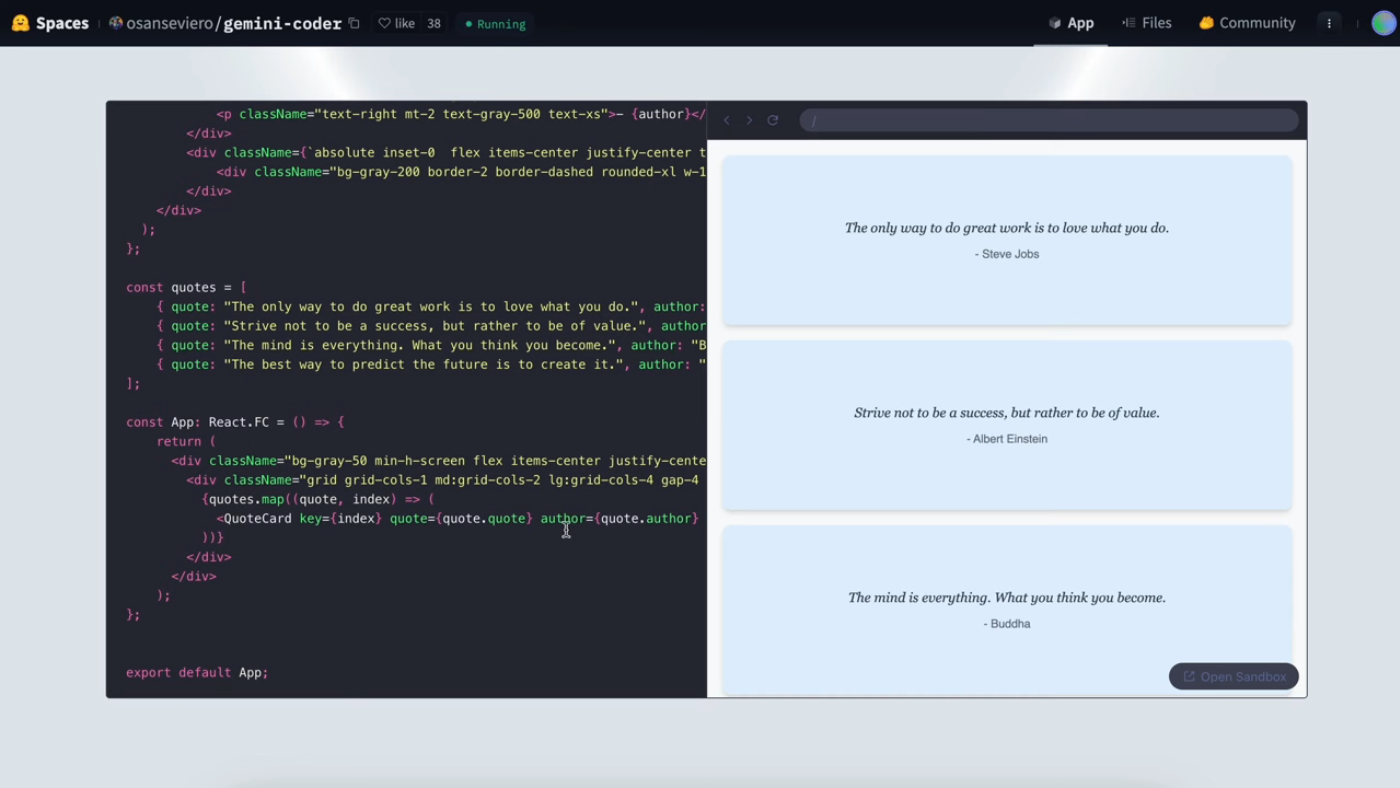
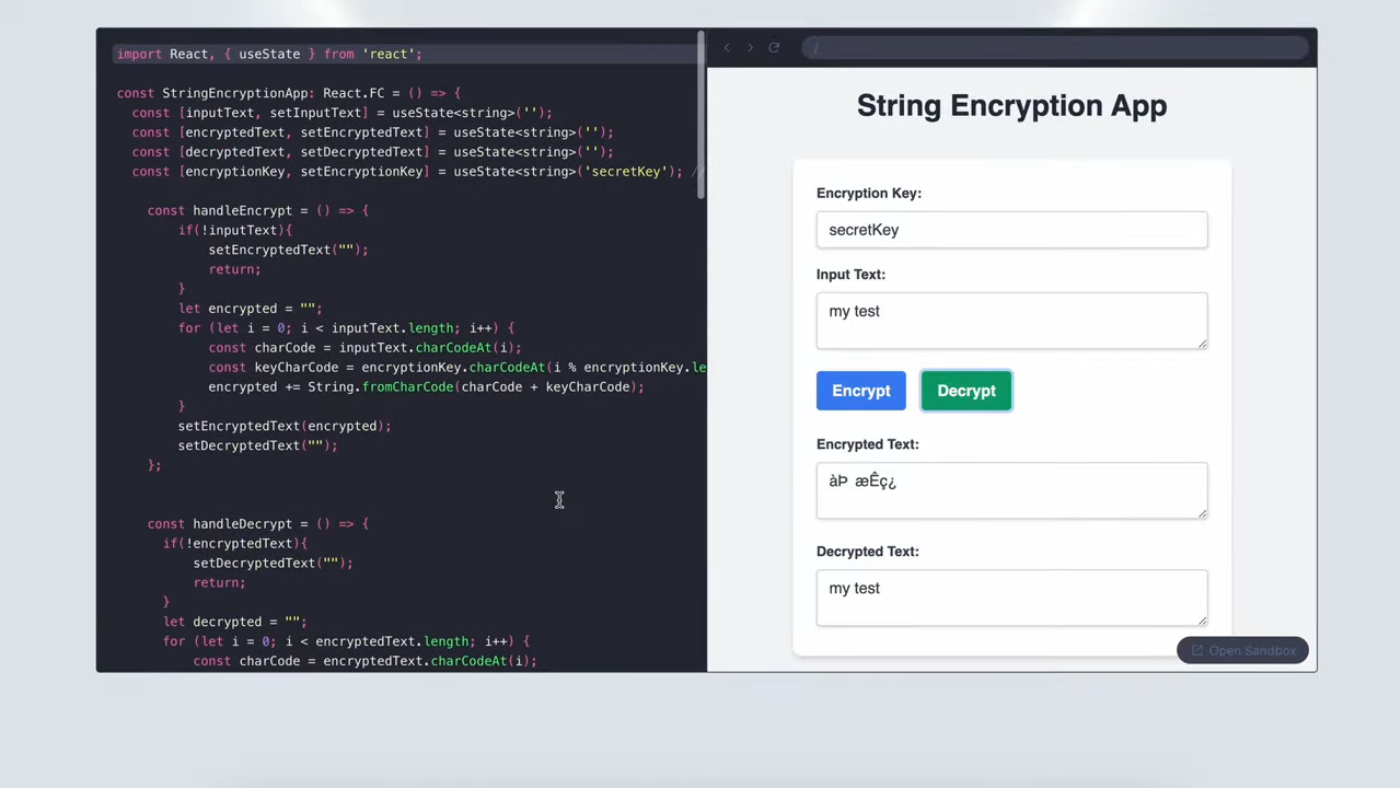
 Este es un ejemplo de cómo usar Gemini Coder para construir una aplicación sencilla.
Para utilizar Gemini Coder, simplemente necesitas escribir tu prompt, seleccionar el modelo que deseas utilizar, y hacer clic en el botón "Enviar". Gemini Coder generará entonces el código para tu aplicación, y podrás verlo en una ventana de preview. También puedes abrir el código en un entorno de sandbox, donde puedes editar y descargarlo.
Este es un ejemplo de cómo usar Gemini Coder para construir una aplicación sencilla.
Para utilizar Gemini Coder, simplemente necesitas escribir tu prompt, seleccionar el modelo que deseas utilizar, y hacer clic en el botón "Enviar". Gemini Coder generará entonces el código para tu aplicación, y podrás verlo en una ventana de preview. También puedes abrir el código en un entorno de sandbox, donde puedes editar y descargarlo.
Configuración local
 Este es el proceso de configuración local para Gemini Coder, donde necesitas clonar el repositorio de GitHub y entrar tu clave de API de Gemini.
Para configurar Gemini Coder localmente, necesitas clonar el repositorio de GitHub, crear un archivo de entorno, y entrar tu clave de API de Gemini. Luego puedes ejecutar el comando npm install y empezar el servidor. Una vez que el servidor esté iniciado, puedes acceder a Gemini Coder en tu navegador web y empezar a utilizarlo.
Este es el proceso de configuración local para Gemini Coder, donde necesitas clonar el repositorio de GitHub y entrar tu clave de API de Gemini.
Para configurar Gemini Coder localmente, necesitas clonar el repositorio de GitHub, crear un archivo de entorno, y entrar tu clave de API de Gemini. Luego puedes ejecutar el comando npm install y empezar el servidor. Una vez que el servidor esté iniciado, puedes acceder a Gemini Coder en tu navegador web y empezar a utilizarlo.
Casos de uso ejemplares
 Este es un ejemplo de cómo usar Gemini Coder para construir un sintetizador de teclado interactivo.
Gemini Coder se puede utilizar para construir una variedad de componentes front-end y aplicaciones web, incluyendo sintetizadores de teclado interactivos, aplicaciones de revelación de tarjetas y herramientas de cifrado de cadenas. Es una herramienta rápida y flexible que puede generar código de alta calidad en segundos.
Este es un ejemplo de cómo usar Gemini Coder para construir un sintetizador de teclado interactivo.
Gemini Coder se puede utilizar para construir una variedad de componentes front-end y aplicaciones web, incluyendo sintetizadores de teclado interactivos, aplicaciones de revelación de tarjetas y herramientas de cifrado de cadenas. Es una herramienta rápida y flexible que puede generar código de alta calidad en segundos.
Conclusión
 Esta es la conclusión del artículo, donde resumimos las características y capacidades de Gemini Coder.
En conclusión, Gemini Coder es una herramienta potente para construir componentes front-end y aplicaciones web. Es rápida, flexible y fácil de usar, y admite React, que es una biblioteca de JavaScript popular para construir interfaces de usuario. También tiene una opción de configuración local, donde puedes ejecutarlo en tu propia computadora, y se puede utilizar para construir una variedad de aplicaciones, incluyendo sintetizadores de teclado interactivos, aplicaciones de revelación de tarjetas y herramientas de cifrado de cadenas. En general, Gemini Coder es una gran herramienta para desarrolladores y entusiastas que desean construir aplicaciones web de alta calidad rápidamente y con facilidad.
Esta es la conclusión del artículo, donde resumimos las características y capacidades de Gemini Coder.
En conclusión, Gemini Coder es una herramienta potente para construir componentes front-end y aplicaciones web. Es rápida, flexible y fácil de usar, y admite React, que es una biblioteca de JavaScript popular para construir interfaces de usuario. También tiene una opción de configuración local, donde puedes ejecutarlo en tu propia computadora, y se puede utilizar para construir una variedad de aplicaciones, incluyendo sintetizadores de teclado interactivos, aplicaciones de revelación de tarjetas y herramientas de cifrado de cadenas. En general, Gemini Coder es una gran herramienta para desarrolladores y entusiastas que desean construir aplicaciones web de alta calidad rápidamente y con facilidad.
