Introducción a NextJS y Data Fetching
NextJS es un framework popular para construir aplicaciones web modernas basadas en React con un rendimiento increíble y capacidades de SEO. En este artículo, exploraremos los conceptos clave de la recolección de datos a través de clientes y servidores en Next.js.
Comprensión de la recolección de datos
La recolección de datos es la forma en que obtenemos los datos que nuestras aplicaciones dependen, ya sea de APIs, bases de datos o otros servicios. En NextJS, tenemos dos formas de recolectar datos: recolección de datos en el lado del cliente y recolección de datos en el lado del servidor.
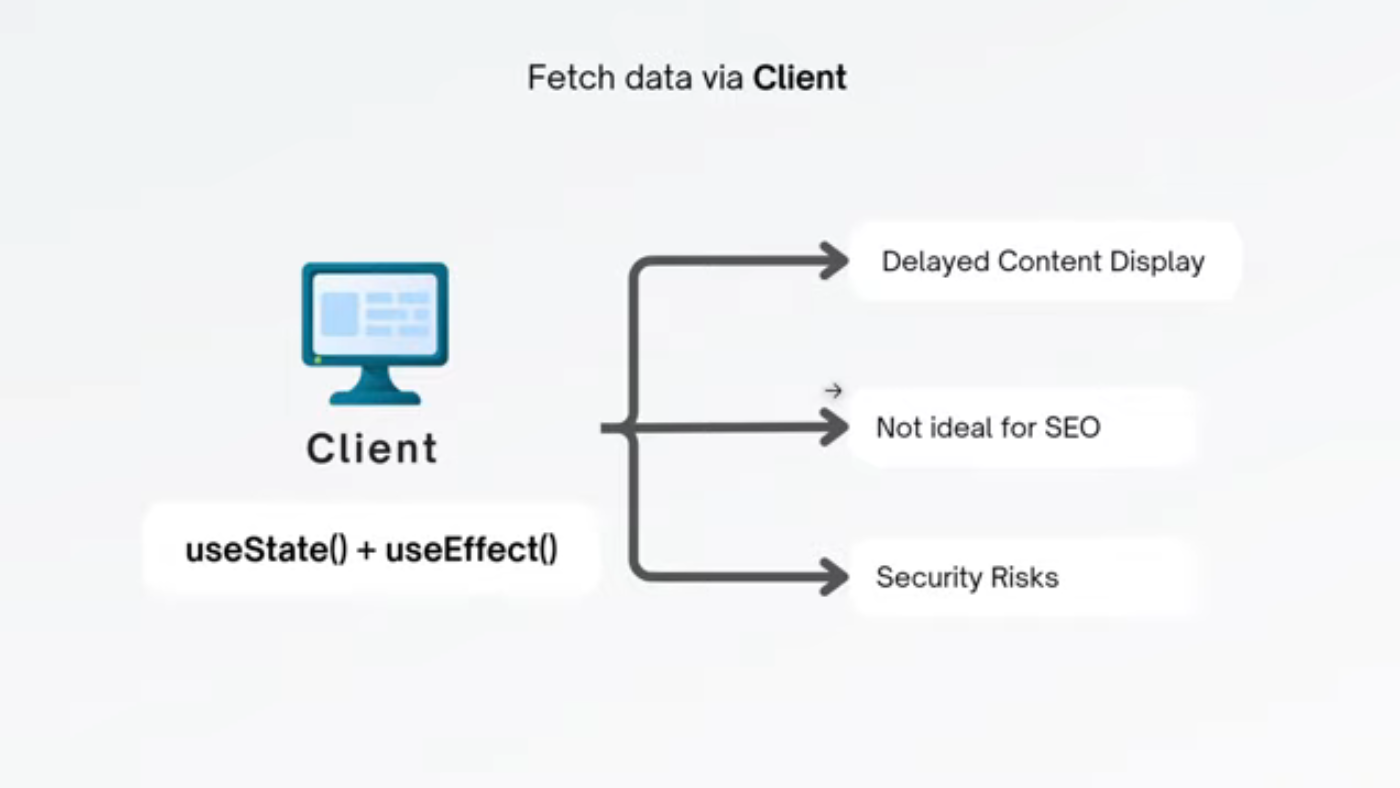
Recolector de datos en el lado del cliente
La recolección de datos en el lado del cliente significa que el navegador recopila los datos después de que se carga la página. Este enfoque puede generar una visualización de contenido retrasada, lo que puede resultar en una mala experiencia del usuario, especialmente en conexiones más lentas. Además, la recolección de datos en el lado del cliente también puede generar problemas de SEO, ya que los motores de búsqueda pueden rastrear la página antes de que se recopilen los datos.
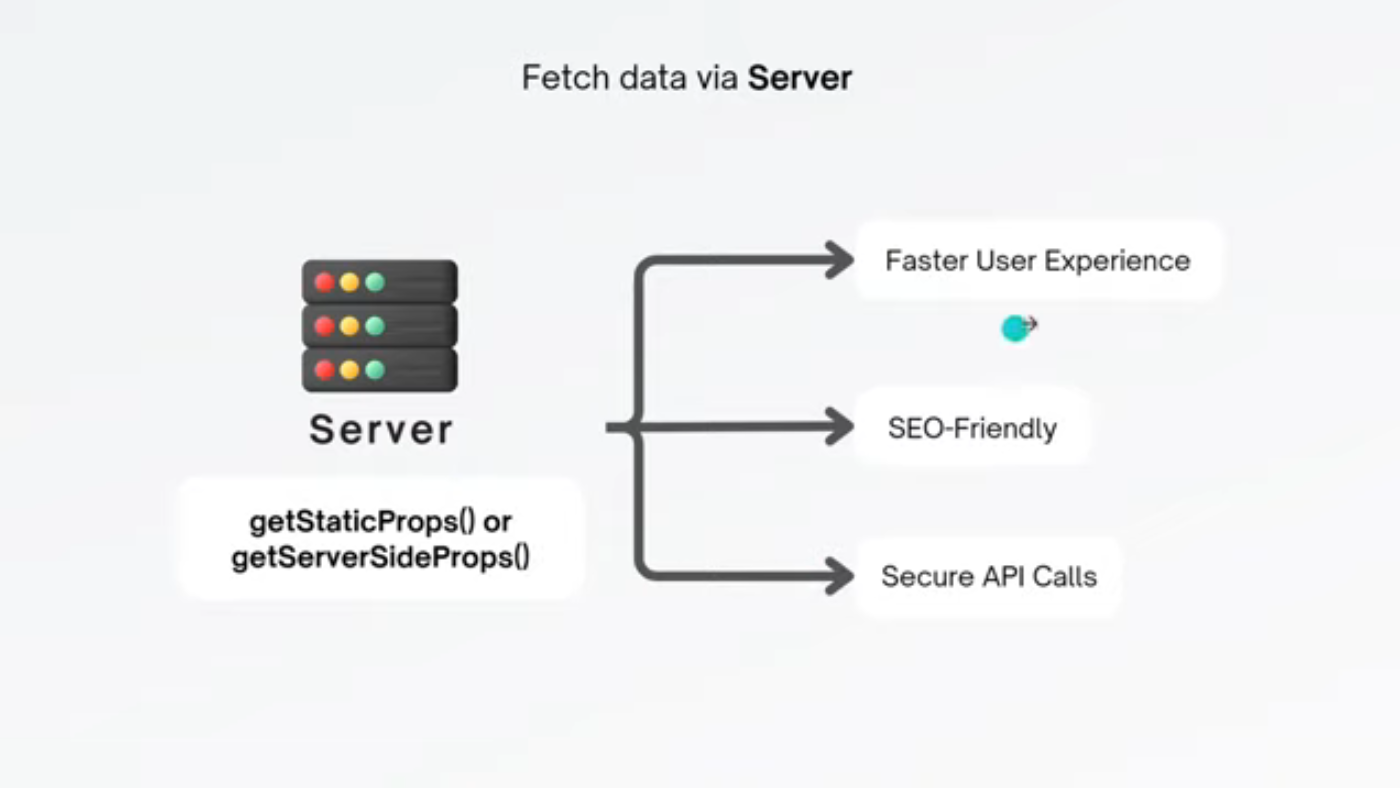
Recolector de datos en el lado del servidor
La recolección de datos en el lado del servidor, por otro lado, significa que el servidor recopila los datos antes de enviar el HTML al navegador. Este enfoque puede proporcionar una experiencia de usuario más rápida, ya que los datos ya están disponibles cuando se carga la página. La recolección de datos en el lado del servidor también es más segura, ya que las credenciales de API y las operaciones sensibles están ocultas a los usuarios.
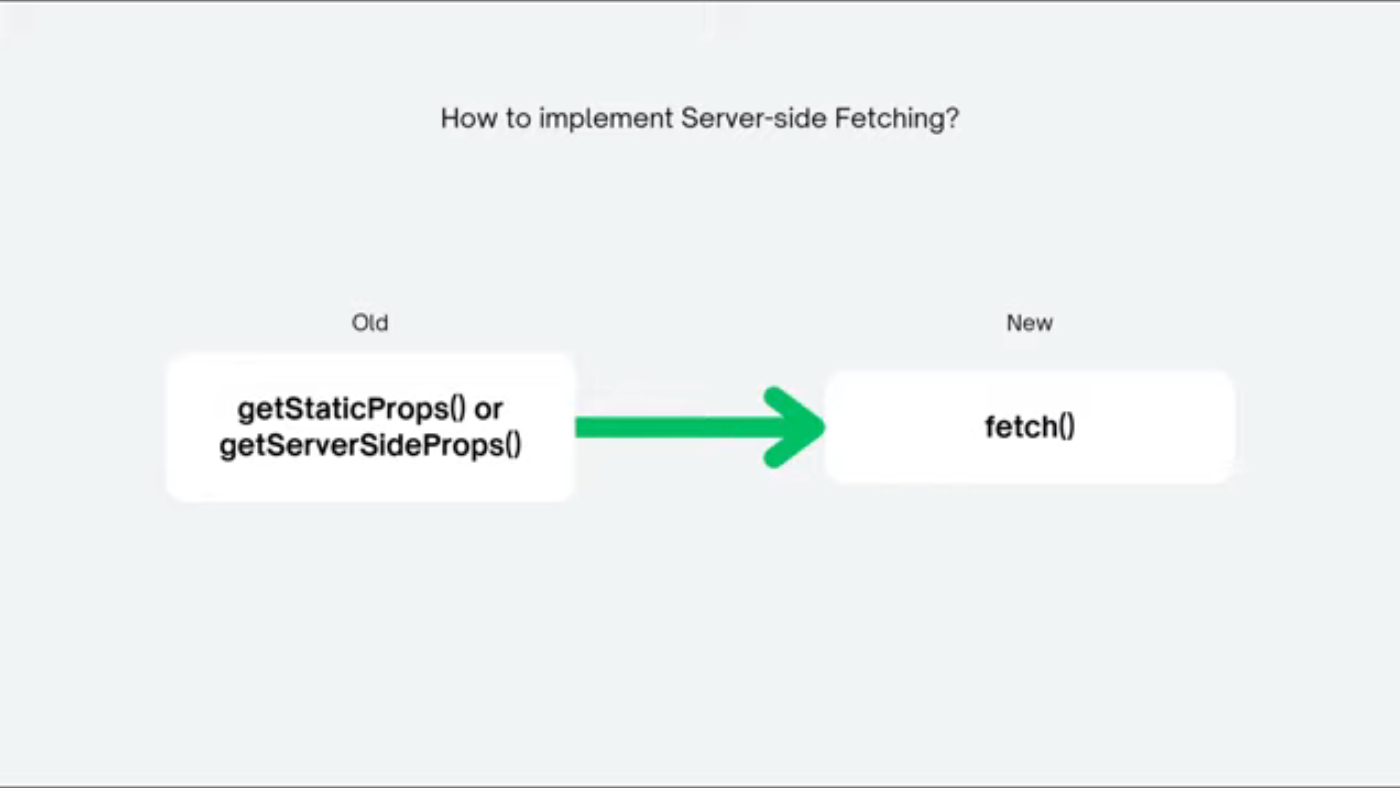
Implementación de la recolección de datos en el lado del servidor en NextJS
Para implementar la recolección de datos en el lado del servidor en NextJS, podemos usar la función getServerSideProps. Esta función nos permite recopilar datos en el servidor y pasarlos como propiedades a la componente de la página.
Caso de uso de ejemplo
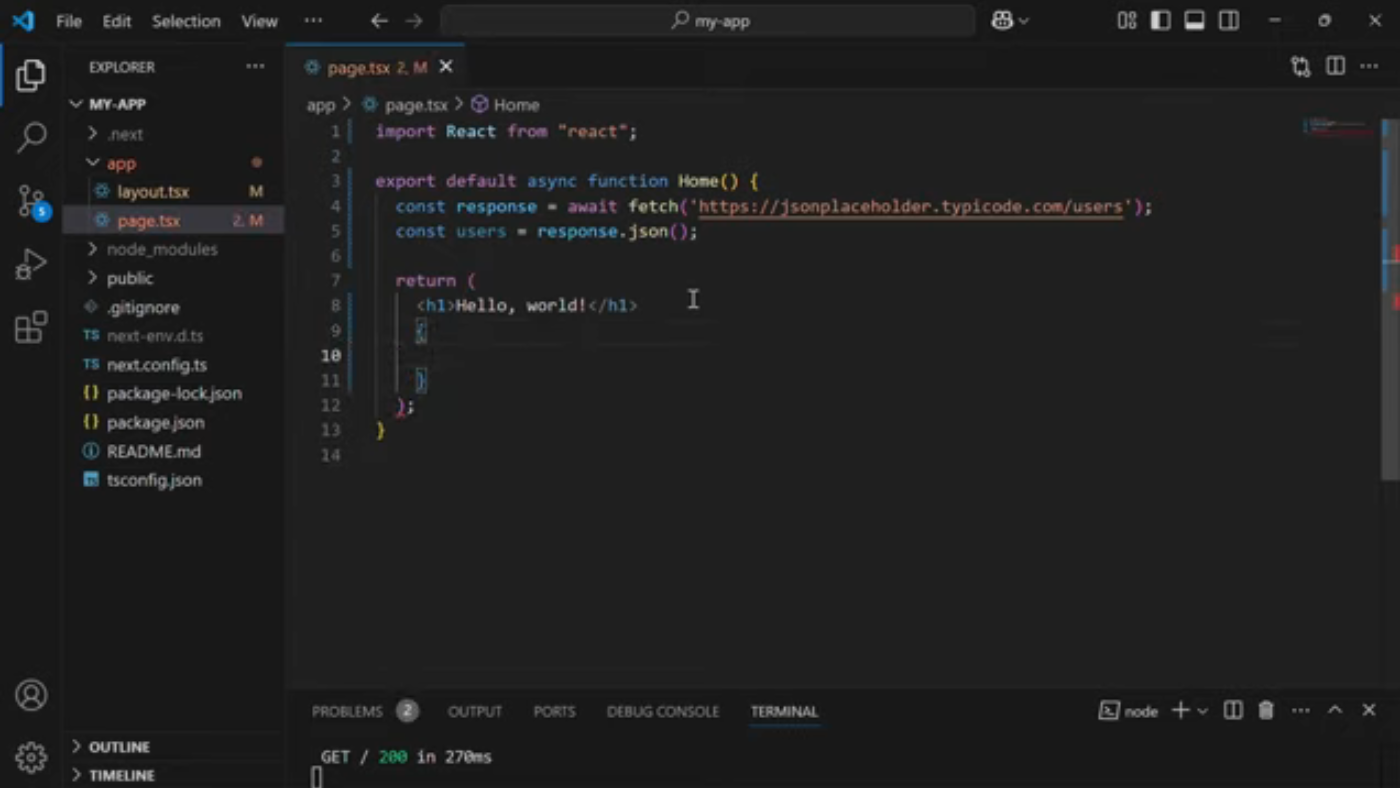
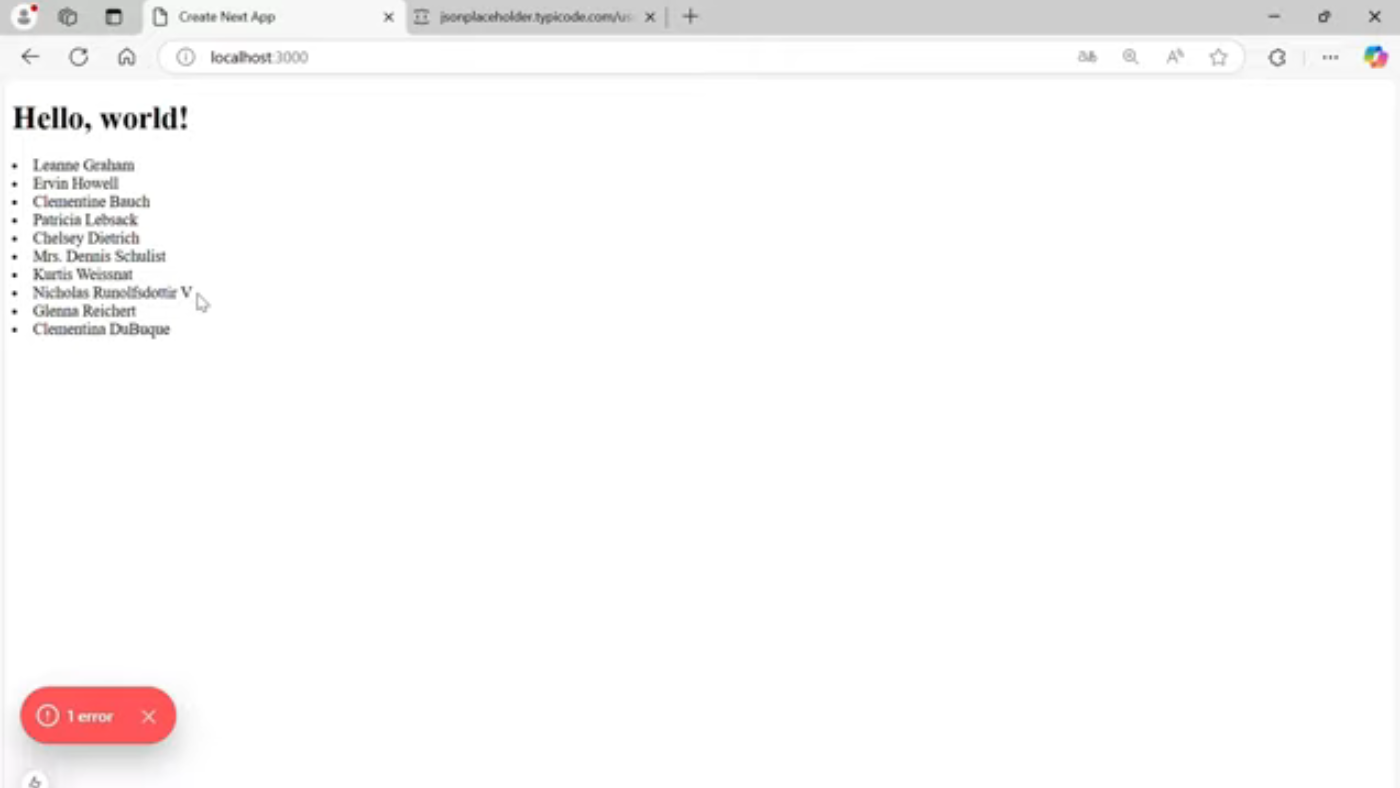
Consideremos un ejemplo en el que queremos recopilar una lista de usuarios de una API y mostrarla en una página. Podemos usar la función getServerSideProps para recopilar los datos en el servidor y pasarlos como propiedades a la componente de la página.
 Ejemplo de recolección de datos en el lado del servidor
Ejemplo de recolección de datos en el lado del servidor
Cuándo usar la recolección de datos en el lado del cliente
Si bien la recolección de datos en el lado del servidor es generalmente preferida, hay escenarios en los que la recolección de datos en el lado del cliente es más adecuada. Por ejemplo, al implementar características como la carga diferida o las actualizaciones en tiempo real, la recolección de datos en el lado del cliente puede ser más efectiva.
Conclusión
En conclusión, la recolección de datos es un aspecto crucial para construir aplicaciones web modernas. NextJS proporciona dos formas de recolectar datos: recolección de datos en el lado del cliente y recolección de datos en el lado del servidor. Si bien la recolección de datos en el lado del servidor es generalmente preferida, la recolección de datos en el lado del cliente tiene sus propios casos de uso. Al comprender las diferencias entre estos dos enfoques, los desarrolladores pueden tomar decisiones informadas sobre cómo recolectar datos en sus aplicaciones NextJS.
 Ejemplo de recolección de datos en el lado del cliente
Ejemplo de recolección de datos en el lado del cliente
 Ejemplo de recolección de datos en el lado del servidor
Ejemplo de recolección de datos en el lado del servidor