Introducción al Diseño de UX: Afटकcias y Significantes
El diseño de UX es un aspecto crucial para crear interfaces de usuario amigables. Dos conceptos clave en el diseño de UX son las afordancias y los significantes. En este artículo, exploraremos qué son las afordancias y los significantes, cómo se utilizan en el diseño de UX y por qué son esenciales para crear interfaces de usuario intuitivas.
¿Qué son las Afordancias?
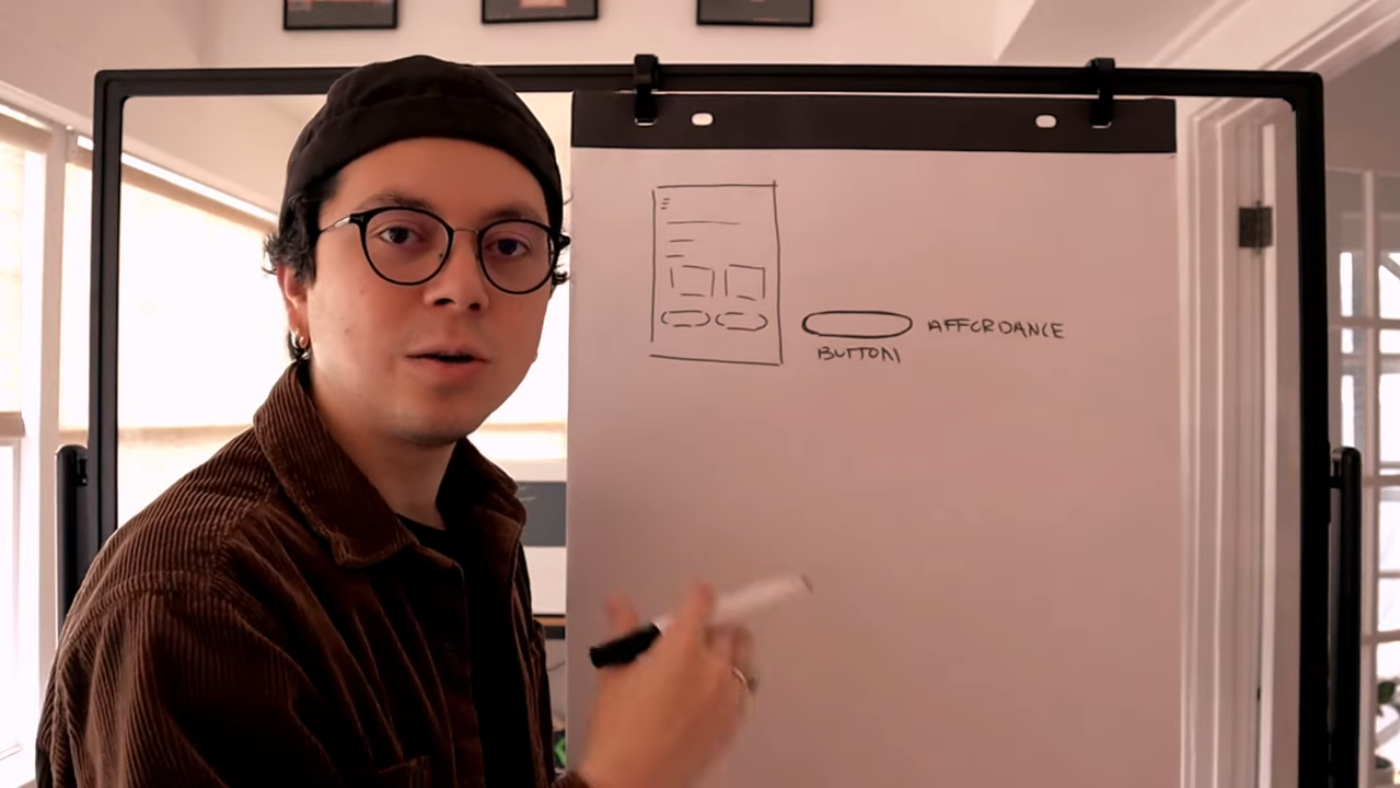
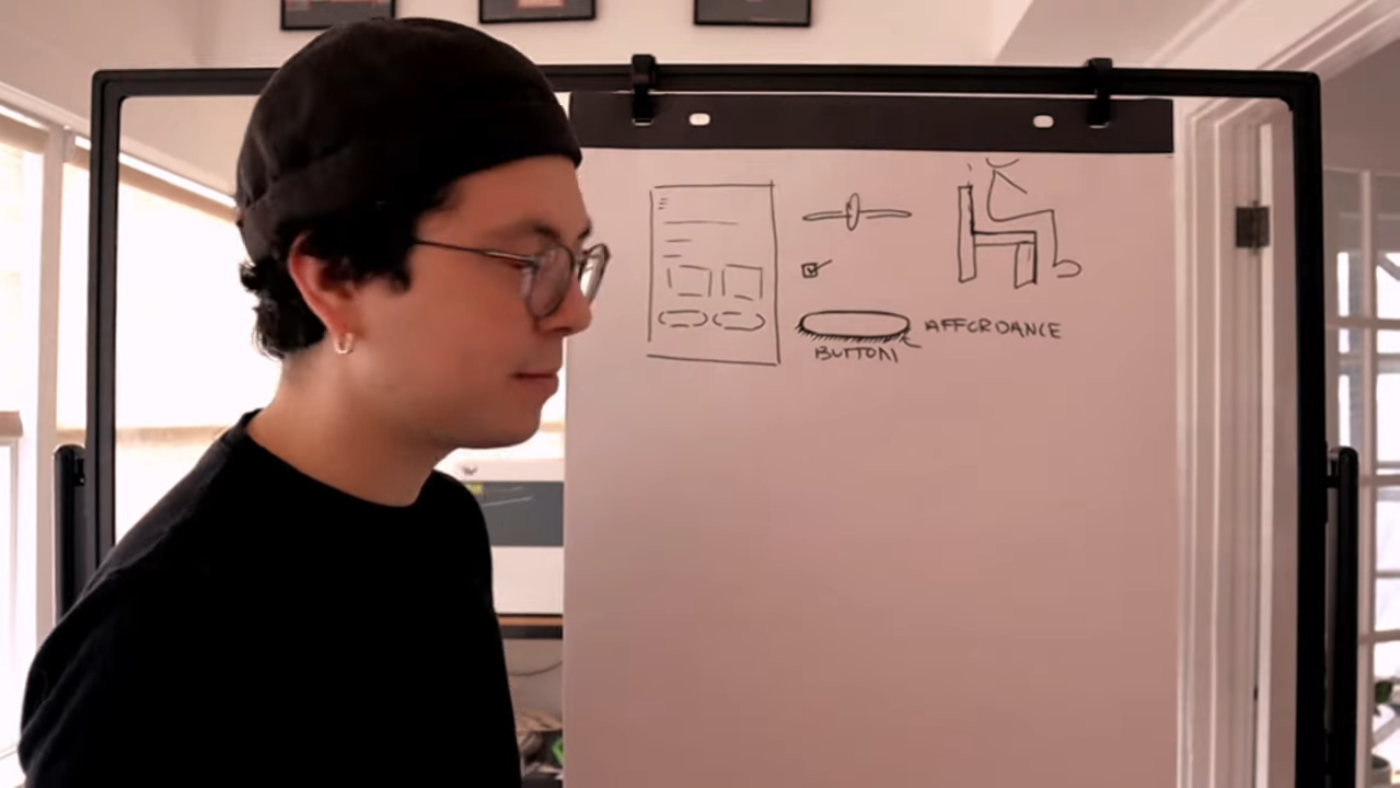
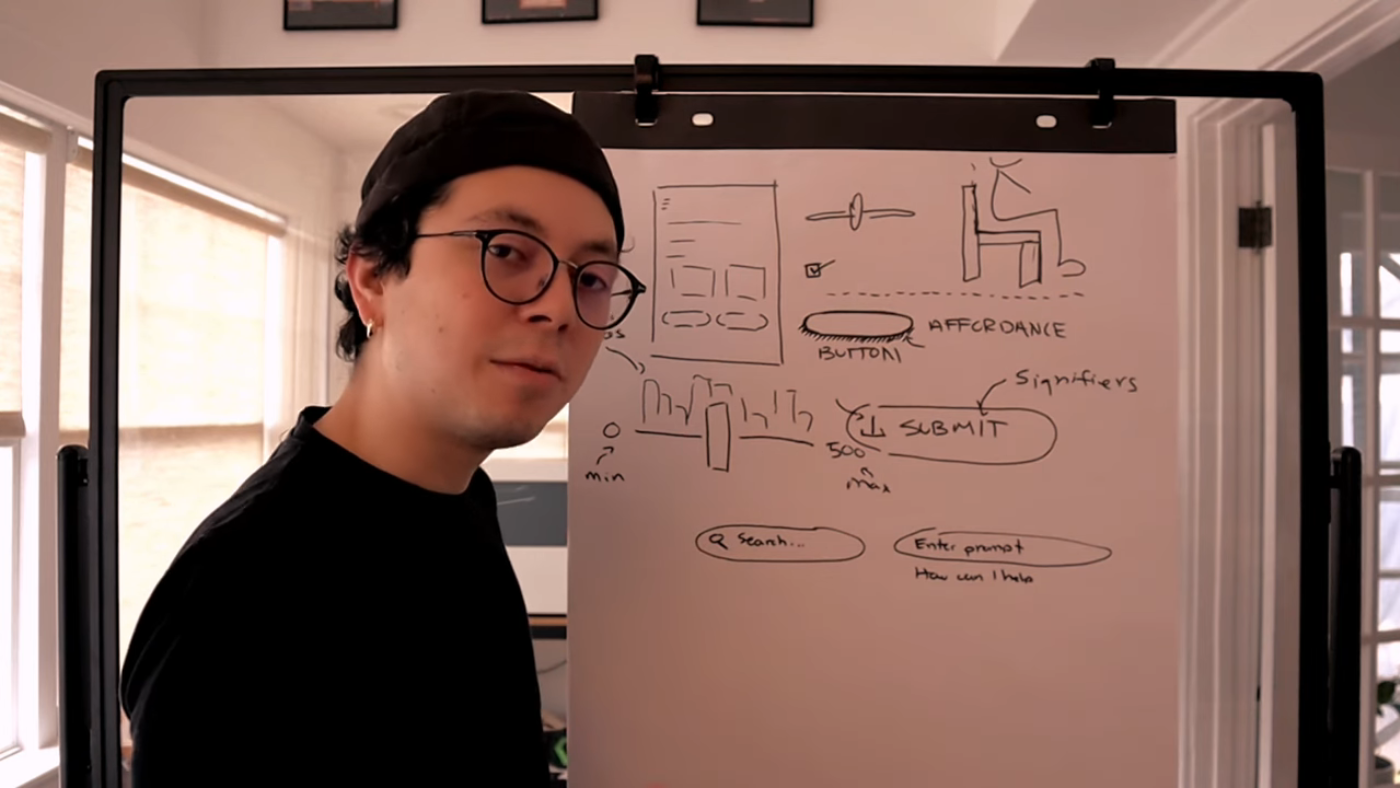
Una afordancia es una señal visual que sugiere cómo se puede utilizar un objeto o elemento de interfaz. Es una propiedad de un objeto que permite a un usuario realizar una acción específica. Por ejemplo, un botón con un rectángulo redondeado y un efecto de sombra puede sugerir que se puede hacer clic en él. Las afordancias no se limitan a interfaces digitales; también se pueden encontrar en objetos cotidianos. Una silla, por ejemplo, tiene una forma que sugiere que se puede sentar en ella.
 Entender las afordancias es crucial para los diseñadores de UX
Entender las afordancias es crucial para los diseñadores de UX
¿Qué son los Significantes?
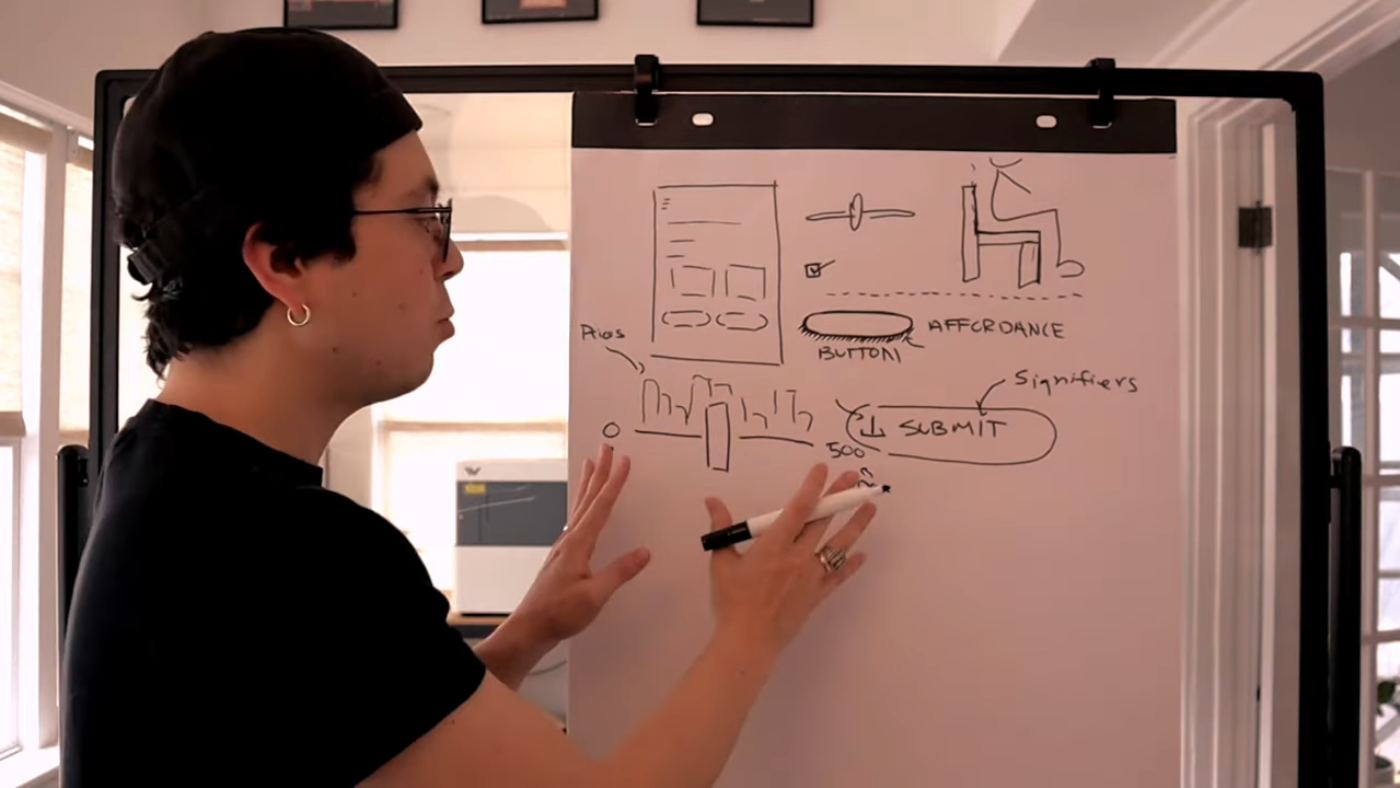
Un significante es una señal visual o auditiva que comunica el significado o propósito de un objeto o elemento de interfaz. Ayuda a los usuarios a entender qué hace una afordancia. Los significantes pueden ser iconos, texto, colores o sonidos que proporcionan contexto adicional a una afordancia. Por ejemplo, un icono de lupa en un botón de búsqueda es un significante que indica que el botón se utiliza para buscar.
 Los significantes proporcionan contexto adicional a las afordancias
Los significantes proporcionan contexto adicional a las afordancias
¿Cómo se Utilizan las Afordancias y los Significantes en el Diseño de UX?
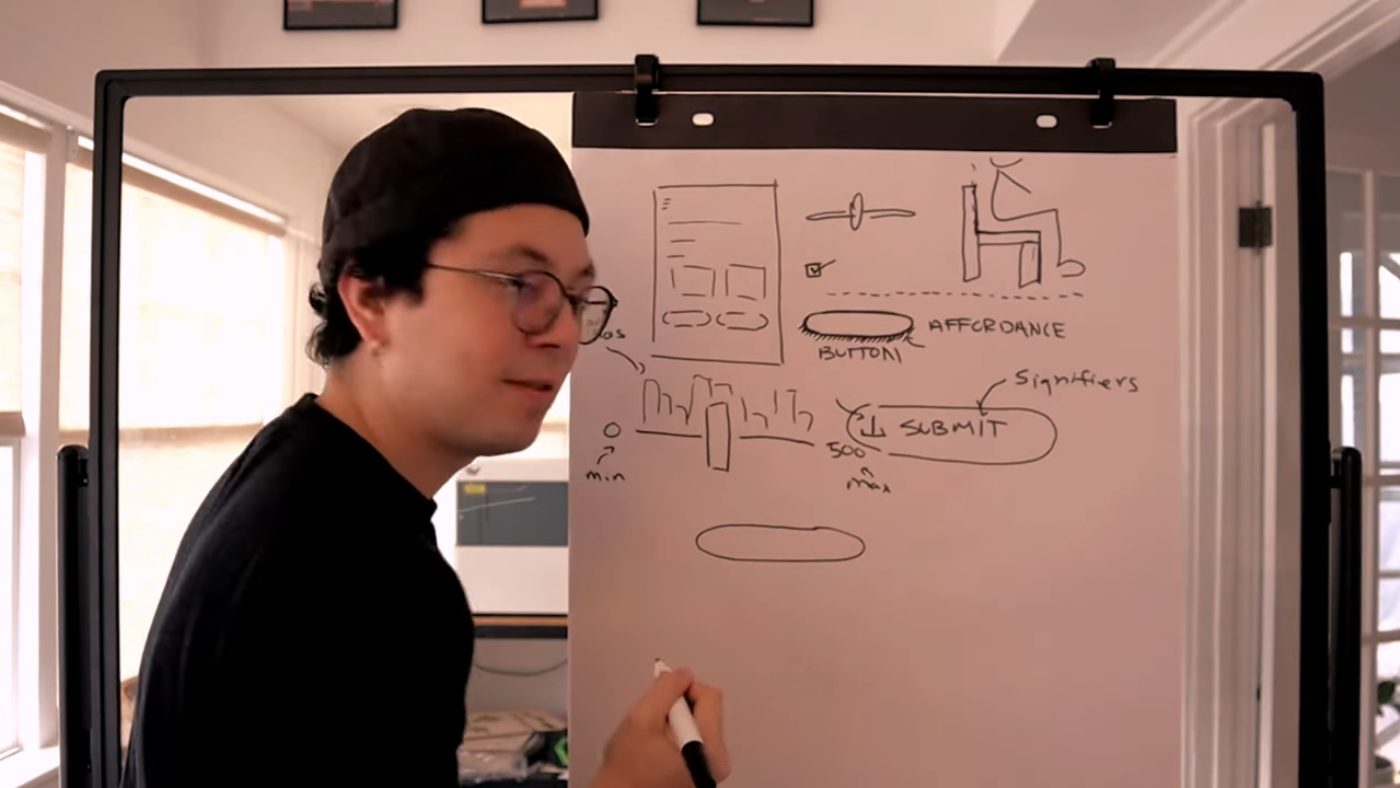
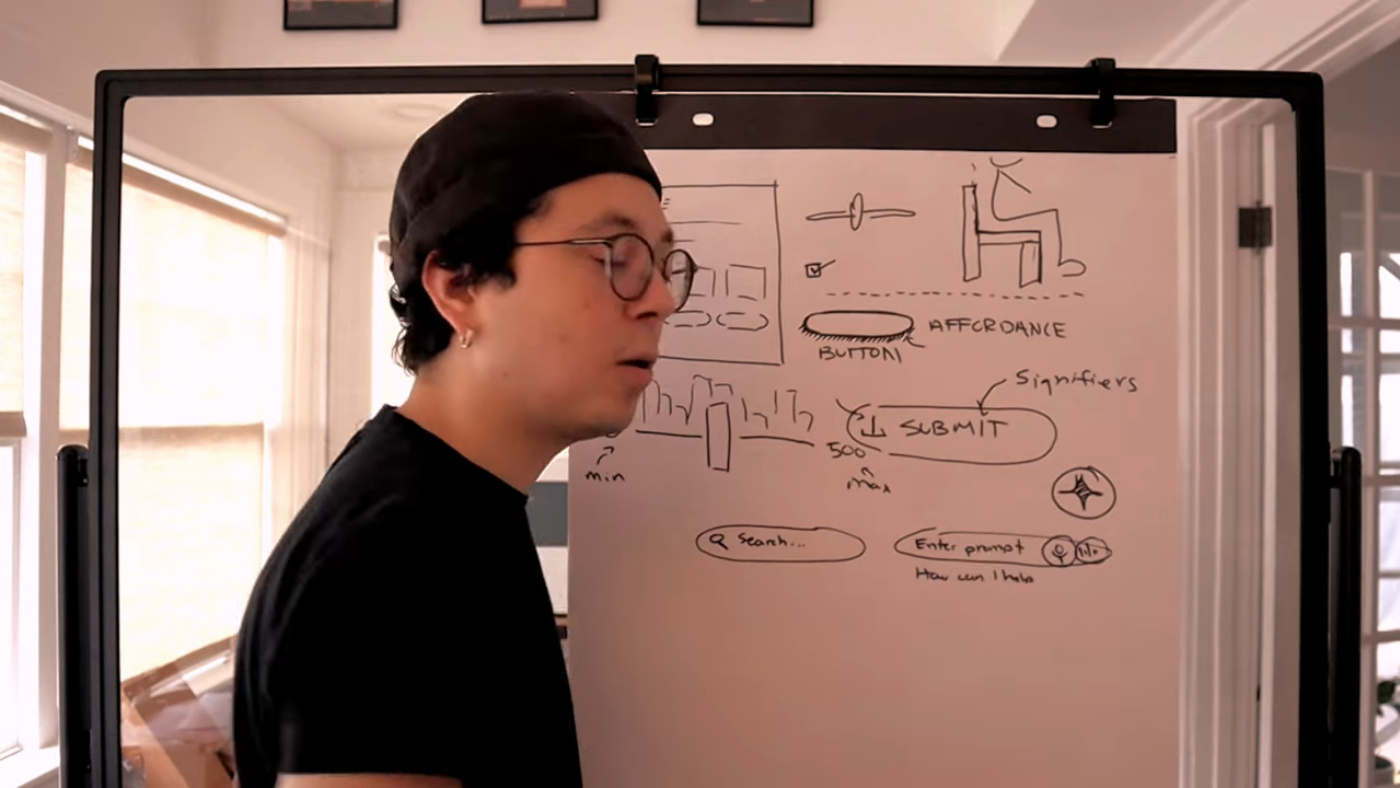
Las afordancias y los significantes se utilizan juntos para crear interfaces de usuario intuitivas. Las afordancias proporcionan una señal visual que sugiere cómo se puede utilizar un objeto o elemento de interfaz, mientras que los significantes proporcionan contexto adicional para ayudar a los usuarios a entender qué hace la afordancia. Por ejemplo, un control deslizante con un gráfico detrás es una afordancia que sugiere que se puede utilizar para ajustar un valor. Los números en cada extremo de la escala son significantes que indican los valores mínimo y máximo.
 Las afordancias y los significantes trabajan juntos para crear interfaces intuitivas
Las afordancias y los significantes trabajan juntos para crear interfaces intuitivas
Ejemplos Comunes de Afordancias y Significantes
Algunos ejemplos comunes de afordancias y significantes incluyen:
- Botones con iconos o texto que sugieren su propósito
- Controles deslizantes con gráficos o números que indican su rango
- Barras de búsqueda con iconos de lupa o texto de marcador de posición que sugieren su propósito
- Prompts de entrada de chatbot con iconos o texto que indican su propósito
 Los chatbots utilizan afordancias y significantes para crear interfaces intuitivas
Los chatbots utilizan afordancias y significantes para crear interfaces intuitivas
Conclusión
Las afordancias y los significantes son conceptos esenciales en el diseño de UX que ayudan a crear interfaces de usuario intuitivas. Al entender cómo utilizarlas de manera efectiva, los diseñadores pueden crear interfaces que sean fáciles de usar y entender. Recuerde que las afordancias proporcionan una señal visual que sugiere cómo se puede utilizar un objeto o elemento de interfaz, mientras que los significantes proporcionan contexto adicional para ayudar a los usuarios a entender qué hace la afordancia.
 Siga estos consejos para mejorar sus habilidades en el diseño de UX
Siga estos consejos para mejorar sus habilidades en el diseño de UX
Recursos Adicionales
Para obtener más información sobre el diseño de UX y las afordancias, consulte los siguientes recursos:
- Diseño de UX para Sistemas Complejos
- Guía de Recursos de GenAI
- Libros para Principiantes en Diseño de UX
 Mejore sus habilidades en el diseño de UX con estos libros
Mejore sus habilidades en el diseño de UX con estos libros
Pensamientos Finales
Las afordancias y los significantes son herramientas poderosas en el diseño de UX que pueden ayudar a crear interfaces de usuario intuitivas. Al entender cómo utilizarlas de manera efectiva, los diseñadores pueden crear interfaces que sean fáciles de usar y entender. Recuerde siempre tener en cuenta las necesidades y objetivos de los usuarios al diseñar interfaces.
 Mantenga a los usuarios en mente al diseñar interfaces
Mantenga a los usuarios en mente al diseñar interfaces
Consejos Adicionales
Para obtener más consejos sobre el diseño de UX y las afordancias, consulte el siguiente video:
 Mejore sus habilidades en el diseño de UX con estos consejos adicionales
Mejore sus habilidades en el diseño de UX con estos consejos adicionales
