Next.js 15: ¿Qué hay de nuevo y qué ha cambiado
Next.js 15 ha llegado finalmente, y viene con emocionantes características nuevas y cambios. Si no tiene el tiempo para ver un video de 30 minutos, este artículo resume todo lo que necesita saber en menos de 2 minutos.
[ ]
Este es el caption para la imagen 1
]
Este es el caption para la imagen 1
Cambios importantes: API de solicitud asíncrona
El primer cambio importante se relaciona con la API de solicitud asíncrona. No todos los componentes dependen de datos específicos de la solicitud, por lo que no es necesario esperar a que se completen las solicitudes para renderizarlos. Esto significa que tendrá que esperar a encabezados, cookies y parámetros de búsqueda, lo que lleva a una experiencia del usuario más rápida y mejor.
[ ]
Este es el caption para la imagen 2
]
Este es el caption para la imagen 2
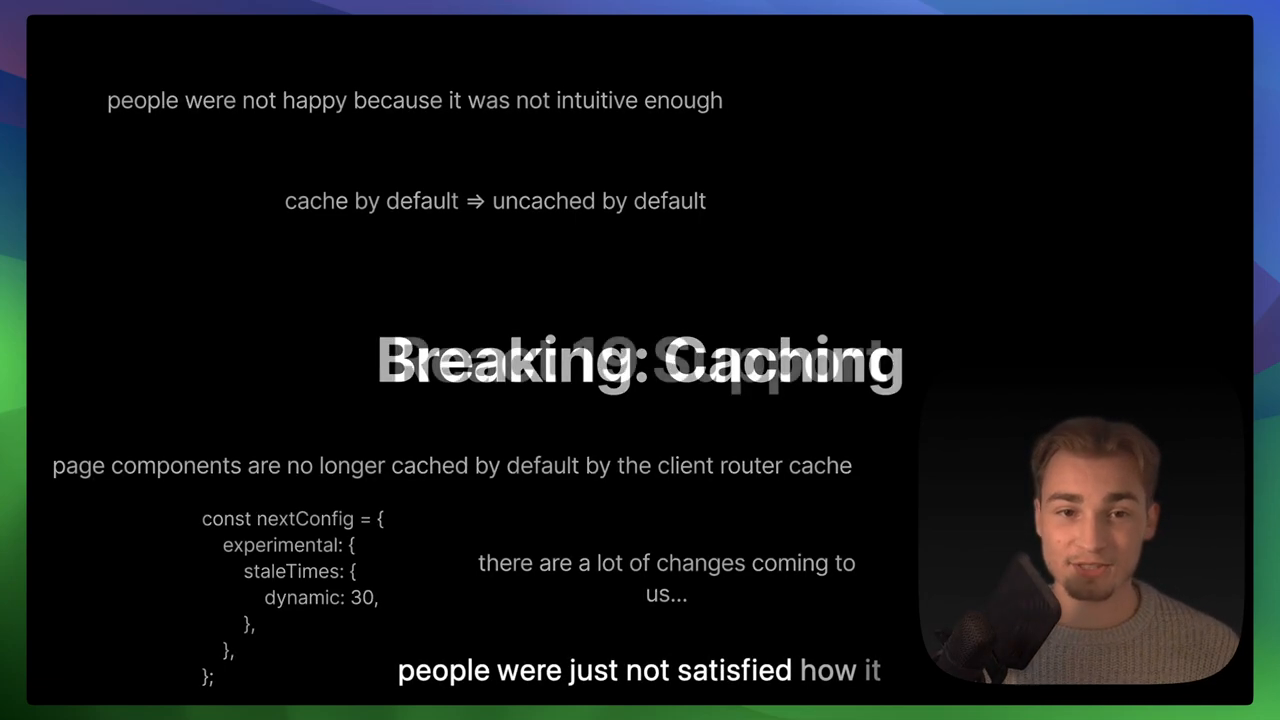
Cambios en la caché
Otro cambio importante se refiere a la caché. Por defecto, nada se guarda en la caché en Next.js 15. Debe configurar un tiempo de caducidad en la configuración de next para habilitar la caché. Además, los componentes de la página ya no se guardan en la caché del enrutador del lado del cliente.
[ ]
Este es el caption para la imagen 3
]
Este es el caption para la imagen 3
Soporte para React 19
Next.js 15 ahora admite React 19, que aún está en su versión de candidato a lanzamiento. Según el equipo de React, es lo suficientemente estable para su uso en producción.
[ ]
Este es el caption para la imagen 4
]
Este es el caption para la imagen 4
Acciones del servidor
Las acciones del servidor ahora son más seguras y rápidas. Si desea aprender más sobre esto, asegúrese de ver el video enlazado en la descripción.
[ ]
Este es el caption para la imagen 5
]
Este es el caption para la imagen 5
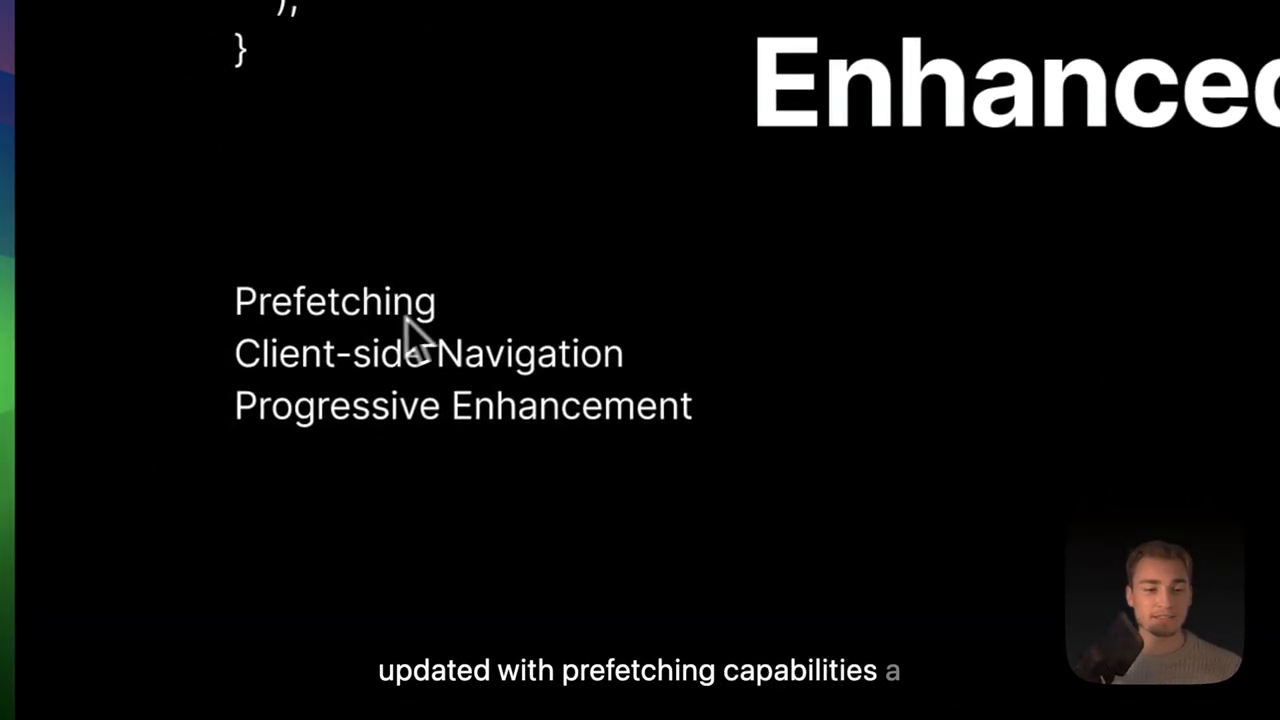
Formularios mejorados
Los formularios se han actualizado con capacidades de preftech, navegación por cliente mejorada y mejoras progresivas. Ahora puede utilizar el componente de formulario sin escribir mucho código.
[ ]
Este es el caption para la imagen 6
]
Este es el caption para la imagen 6
Turbo y Def
Turbo y Def ahora son estables y listos para su uso. Turbo trae muchas optimizaciones, incluyendo un inicio de servidor local 76% más rápido, un refresco 96% más rápido y una compilación de ruta inicial 45% más rápida sin caché.
[ ]
Este es el caption para la imagen 7
]
Este es el caption para la imagen 7
Otros cambios
Hay muchos otros cambios y optimizaciones en Next.js 15, incluyendo un rendimiento optimizado para Def y compilación, autoubicación de Lop y instrumentation.js. Asegúrese de ver la publicación oficial del blog de Next.js para más información.
Conclusión
Next.js 15 es una actualización importante que trae muchos cambios y mejoras. Ya sea que sea un desarrollador o simplemente esté interesado en las últimas tendencias de desarrollo web, esta actualización es definitivamente digna de ser revisada. ¡Gracias por leer, y nos vemos en el próximo video!
