Configuración de un entorno de React utilizando Vite
React es una biblioteca de JavaScript popular para construir interfaces de usuario, y Vite es un servidor de desarrollo rápido y eficiente que se puede utilizar para configurar un entorno de React. En este artículo, pasaremos por los pasos para configurar un entorno de React utilizando Vite.
Introducción a Vite
Vite es un servidor de desarrollo web moderno que proporciona una forma rápida y eficiente de desarrollar aplicaciones web. Admite React, Vue y otros frameworks de front-end populares, y se puede utilizar para configurar un entorno de desarrollo de forma rápida y fácil.
Instalación de Node.js y Vite
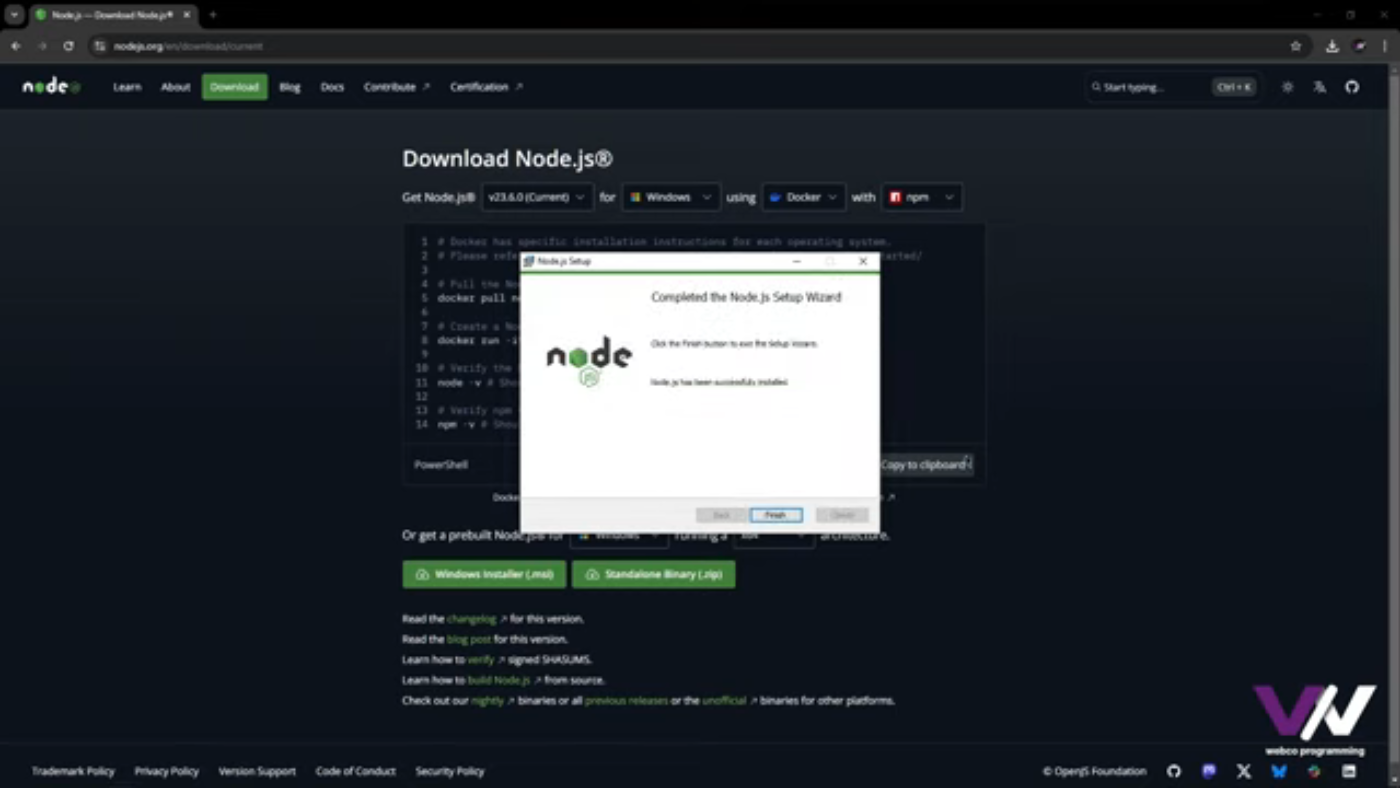
Para configurar un entorno de React utilizando Vite, necesitamos instalar Node.js y Vite primero. Podemos instalar Node.js descargando el instalador desde el sitio web oficial de Node.js y siguiendo las instrucciones de instalación. Una vez instalado Node.js, podemos instalar Vite ejecutando el comando npm install vite en la terminal.
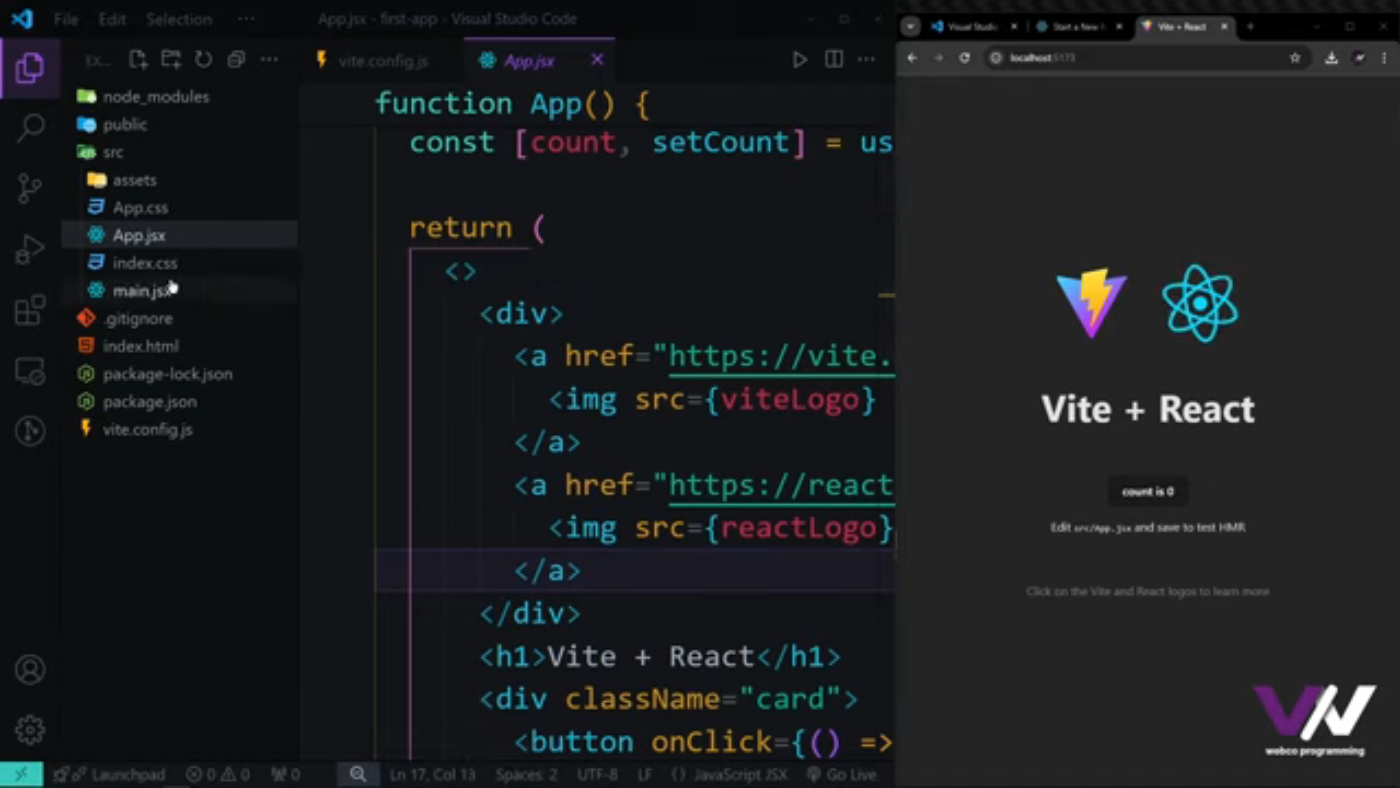
Creación de un nuevo proyecto de React
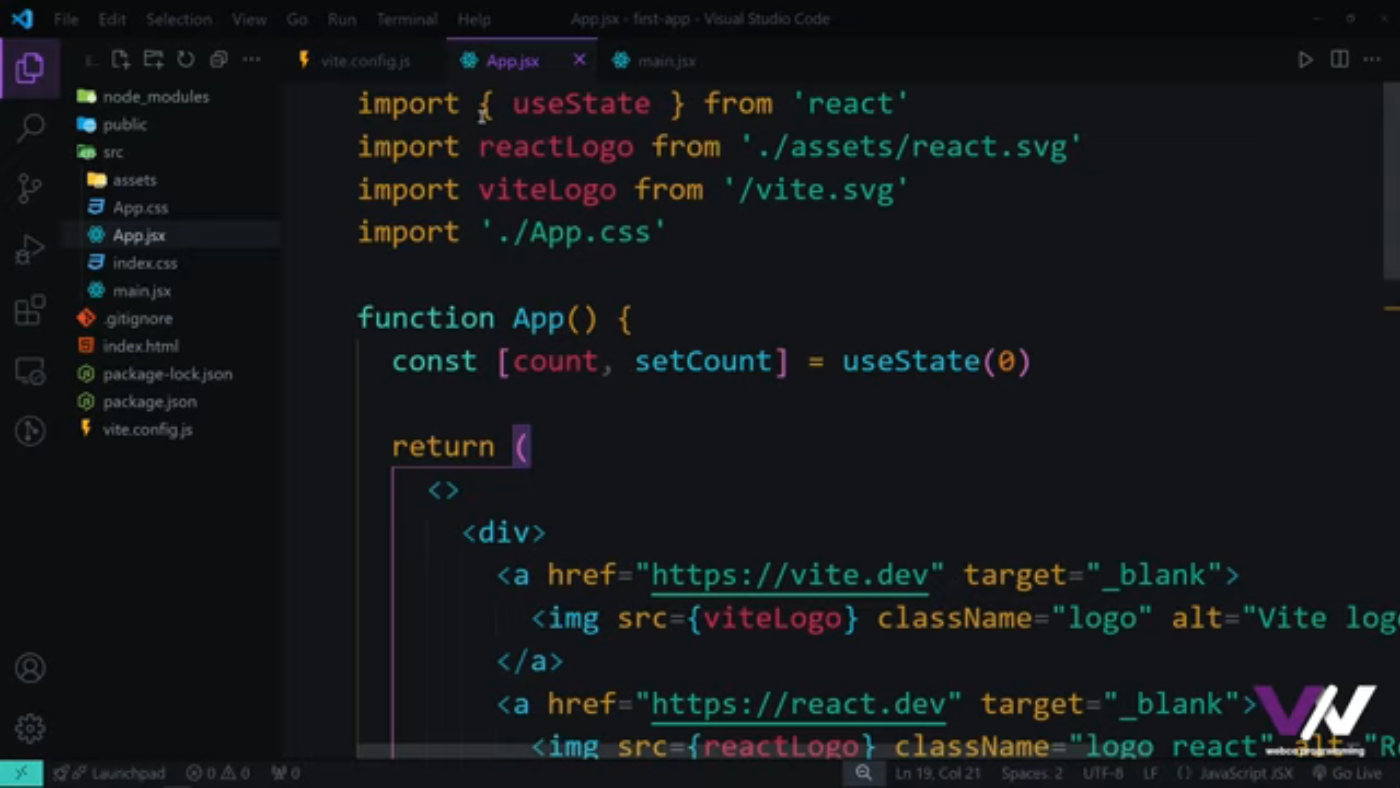
Para crear un nuevo proyecto de React, podemos utilizar el comando npx create-react-app my-app (reemplace "my-app" con el nombre de su aplicación). Esto creará un nuevo proyecto de React con la estructura de archivos y dependencias básicas.
Instalación de Vite en el proyecto
Para instalar Vite en el proyecto, podemos ejecutar el comando npm install vite en la terminal. Esto instalará Vite y sus dependencias en el proyecto.
Configuración de Vite
Para configurar Vite, necesitamos crear un archivo vite.config.js en la raíz del proyecto. En este archivo, podemos configurar Vite para utilizar React y otros complementos.
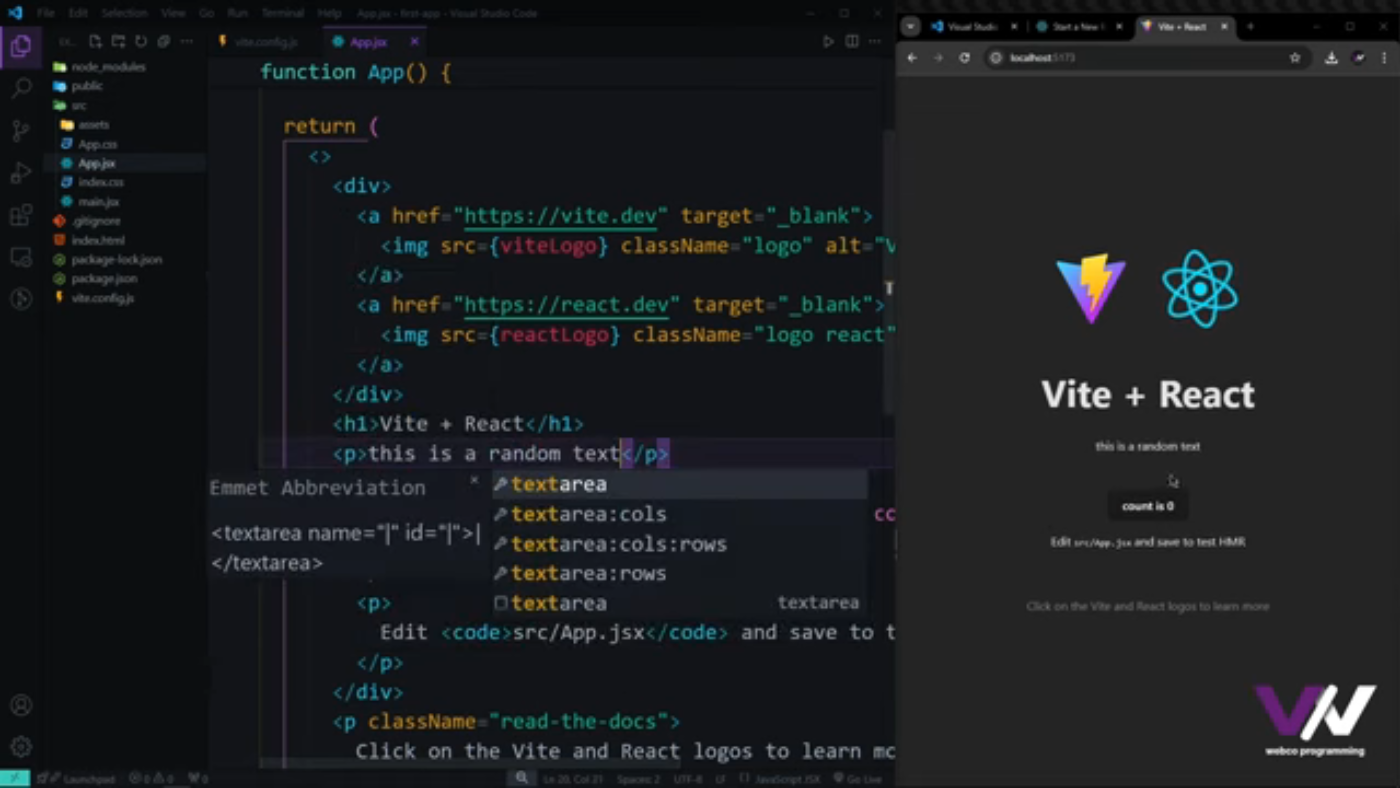
Ejecución de la aplicación
Para ejecutar la aplicación, podemos utilizar el comando npm run dev en la terminal. Esto iniciará el servidor de desarrollo de Vite, y podemos acceder a la aplicación visitando http://localhost:3000 en el navegador.
Conclusión
En este artículo, pasamos por los pasos para configurar un entorno de React utilizando Vite. Instalamos Node.js y Vite, creamos un nuevo proyecto de React, instalamos Vite en el proyecto, configuramos Vite y ejecutamos la aplicación. Con Vite, podemos desarrollar aplicaciones de React rápidamente y de forma eficiente.
 Esta es la leyenda para la imagen 1
Esta es la leyenda para la imagen 1
 Esta es la leyenda para la imagen 2
Esta es la leyenda para la imagen 2
 Esta es la leyenda para la imagen 3
Esta es la leyenda para la imagen 3
 Esta es la leyenda para la imagen 4
Esta es la leyenda para la imagen 4
 Esta es la leyenda para la imagen 5
Esta es la leyenda para la imagen 5
 ENTA es la leyenda para la imagen 6
ENTA es la leyenda para la imagen 6