Configuración de un entorno de React con Vite
La configuración de un entorno de React puede ser una tarea desalentadora, especialmente para los principiantes. En este artículo, recorreremos el proceso de configuración de un entorno de React utilizando Vite, una herramienta de compilación moderna que proporciona una forma rápida y eficiente de desarrollar aplicaciones de React.
Introducción a Vite
Vite es una herramienta de compilación moderna que proporciona una forma rápida y eficiente de desarrollar aplicaciones de React. Está diseñada para ser altamente configurable y personalizable, lo que permite a los desarrolladores adaptar su entorno de desarrollo a sus necesidades específicas.
Instalación de Node.js y un editor de código
Para comenzar a configurar un entorno de React, necesitamos instalar Node.js y un editor de código. Node.js es un entorno de ejecución de JavaScript que nos permite ejecutar JavaScript en el lado del servidor, mientras que un editor de código es necesario para escribir y editar nuestro código.
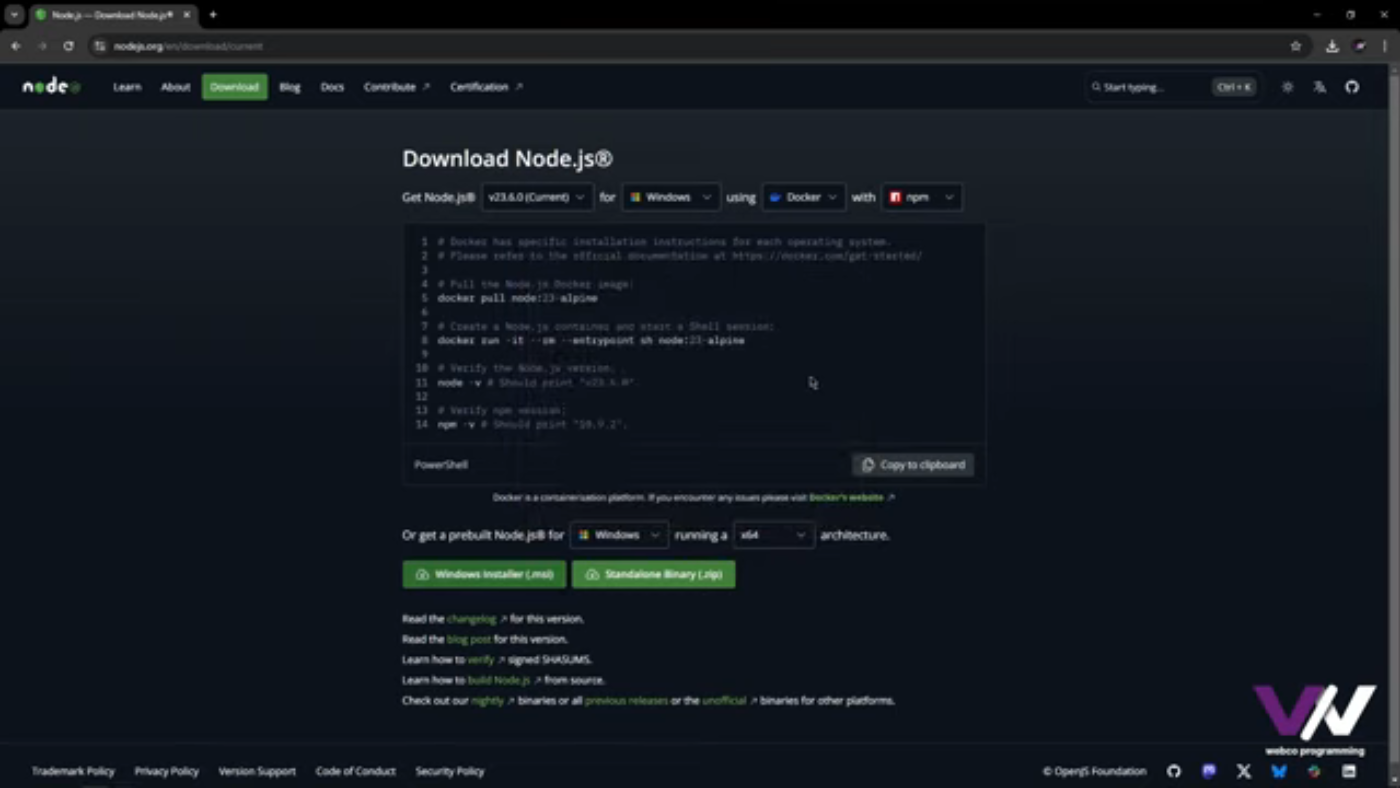
Podemos descargar Node.js desde el sitio web oficial de Node.js e instalarlo en nuestra computadora. También necesitamos instalar un editor de código, como Visual Studio Code, que es una opción popular entre los desarrolladores.
Creación de un nuevo proyecto de React
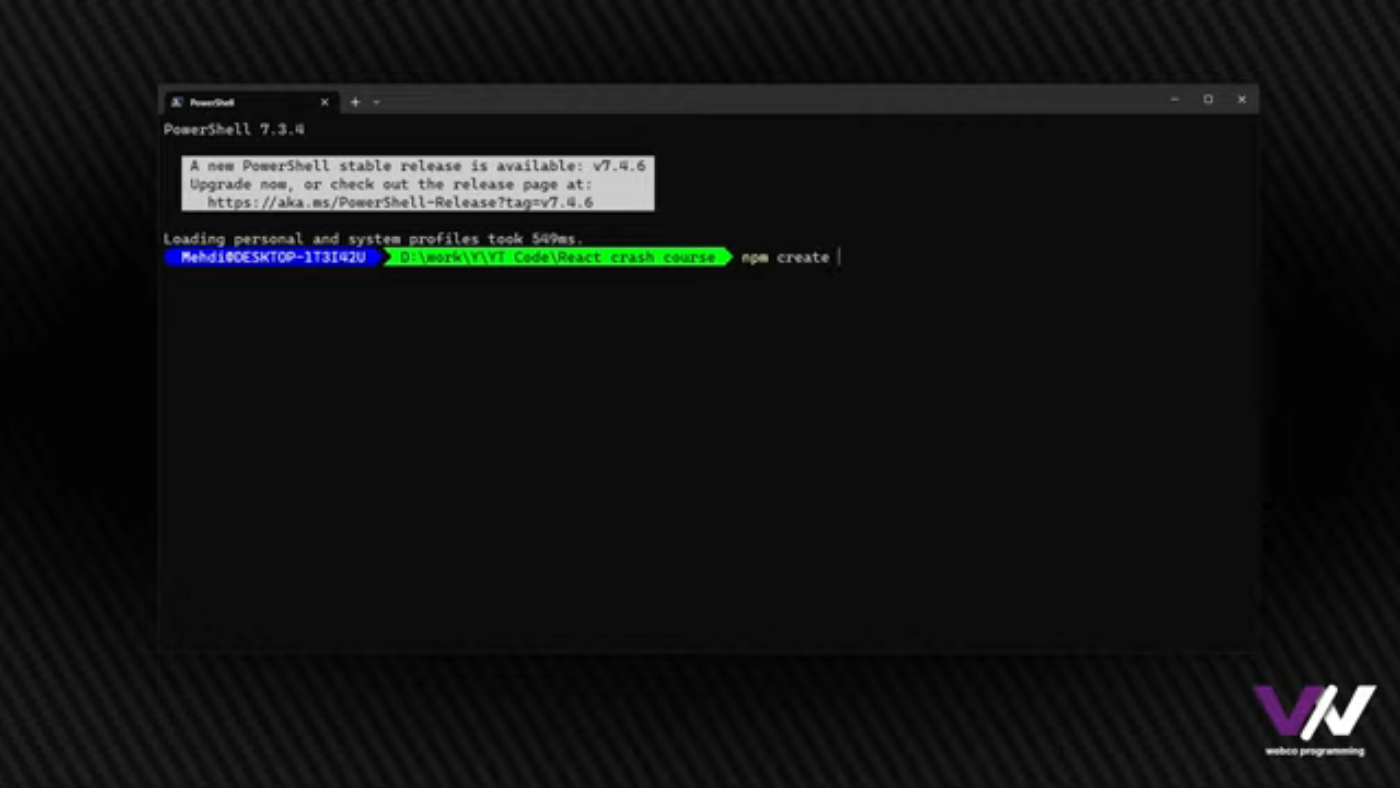
Una vez que tenemos Node.js y un editor de código instalados, podemos crear un nuevo proyecto de React utilizando Vite. Podemos hacer esto ejecutando el comando npm create vite@latest en nuestra terminal, seguido del nombre de nuestro proyecto.
Esto creará un nuevo proyecto de React con la estructura de archivos y dependencias básicas.
Comprensión de la estructura del proyecto
La estructura del proyecto creada por Vite incluye varias carpetas y archivos, incluyendo la carpeta public, la carpeta src y el archivo package.json.
La carpeta public contiene archivos estáticos que pueden ser servidos directamente por el servidor, mientras que la carpeta src contiene el código fuente de nuestra aplicación. El archivo package.json contiene metadatos sobre nuestro proyecto, incluyendo su nombre, versión y dependencias.
Instalación de dependencias
Para instalar las dependencias necesarias para nuestro proyecto, podemos ejecutar el comando npm install en nuestra terminal.
Esto instalará todas las dependencias enumeradas en el archivo package.json.
Ejecución de la aplicación
Una vez que hemos instalado las dependencias, podemos ejecutar nuestra aplicación ejecutando el comando npm run dev en nuestra terminal.
Esto iniciará el servidor de desarrollo y hará que nuestra aplicación esté disponible en http://localhost:5173.
Conclusión
En este artículo, hemos recorrido el proceso de configuración de un entorno de React utilizando Vite. Hemos instalado Node.js y un editor de código, creado un nuevo proyecto de React, comprendido la estructura del proyecto, instalado dependencias y ejecutado la aplicación.
Siguiendo estos pasos, podemos configurar un entorno de React que sea rápido, eficiente y altamente personalizable. Podemos utilizar este entorno para desarrollar aplicaciones de React complejas y escalables.
Esperamos que este artículo haya sido útil para configurar un entorno de React utilizando Vite. Si tiene alguna pregunta o necesita más ayuda, no dude en preguntar.