Configuración de un entorno de React super rápido usando Vite
Bienvenidos a este tutorial sobre configuración de un entorno de React super rápido usando Vite. En este video, lo guiaremos a través de todo lo que necesita saber para empezar con React usando Vite y configurar su entorno de desarrollo desde la instalación de Node.js hasta ejecutar su primera aplicación React.
Introducción a Vite
 Introducción a Vite, el servidor de desarrollo rápido y eficiente para React
Introducción a Vite, el servidor de desarrollo rápido y eficiente para React
En este video, cubriremos todo lo que necesita saber para empezar con React usando Vite. Empezaremos instalando Node.js y luego pasaremos a configurar nuestro entorno de desarrollo. Al final de este video, tendrá un entorno de React super rápido en funcionamiento.
Instalación de Node.js y configuración del entorno de desarrollo
 Instalación de Node.js, el primer paso para configurar nuestro entorno de desarrollo
Instalación de Node.js, el primer paso para configurar nuestro entorno de desarrollo
Para empezar, necesitamos instalar Node.js. Una vez instalado, podemos pasar a configurar nuestro entorno de desarrollo. Usaremos Vite para crear un nuevo proyecto React y explorar sus características.
Creación de un nuevo proyecto React con Vite
 Creación de un nuevo proyecto React usando Vite, el servidor de desarrollo rápido y eficiente
Creación de un nuevo proyecto React usando Vite, el servidor de desarrollo rápido y eficiente
Con Node.js instalado, ahora podemos crear un nuevo proyecto React usando Vite. Exploraremos las características de Vite y cómo puede ayudarnos a desarrollar nuestras aplicaciones React de manera más rápida.
Ejecución de la primera aplicación React
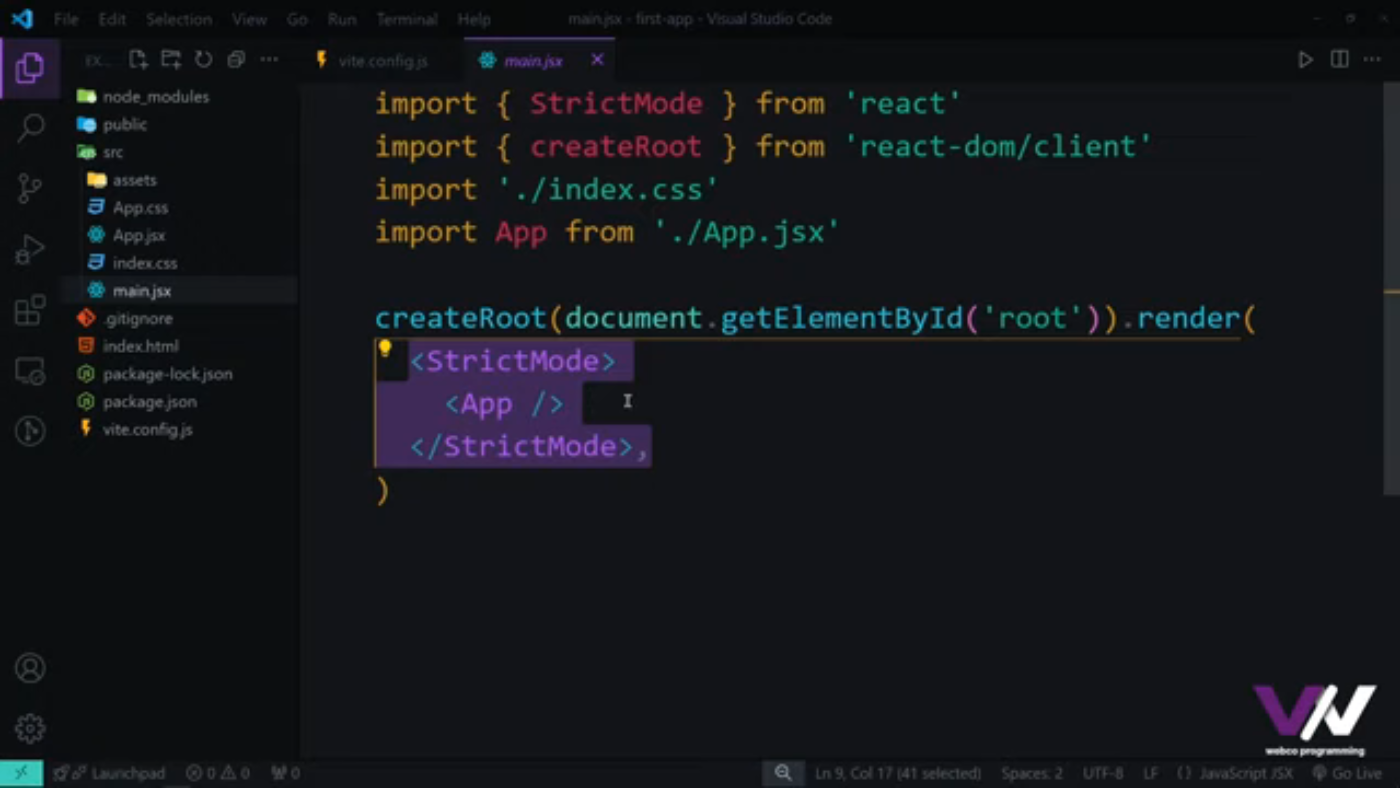
 Ejecución de nuestra primera aplicación React usando Vite, un hito importante en nuestro viaje de desarrollo
Ejecución de nuestra primera aplicación React usando Vite, un hito importante en nuestro viaje de desarrollo
Después de configurar nuestro entorno de desarrollo, ahora podemos ejecutar nuestra primera aplicación React usando Vite. Esto es un hito importante en nuestro viaje de desarrollo, y estamos emocionados de ver nuestra aplicación en funcionamiento.
Exploración de JSX y sintaxis de React
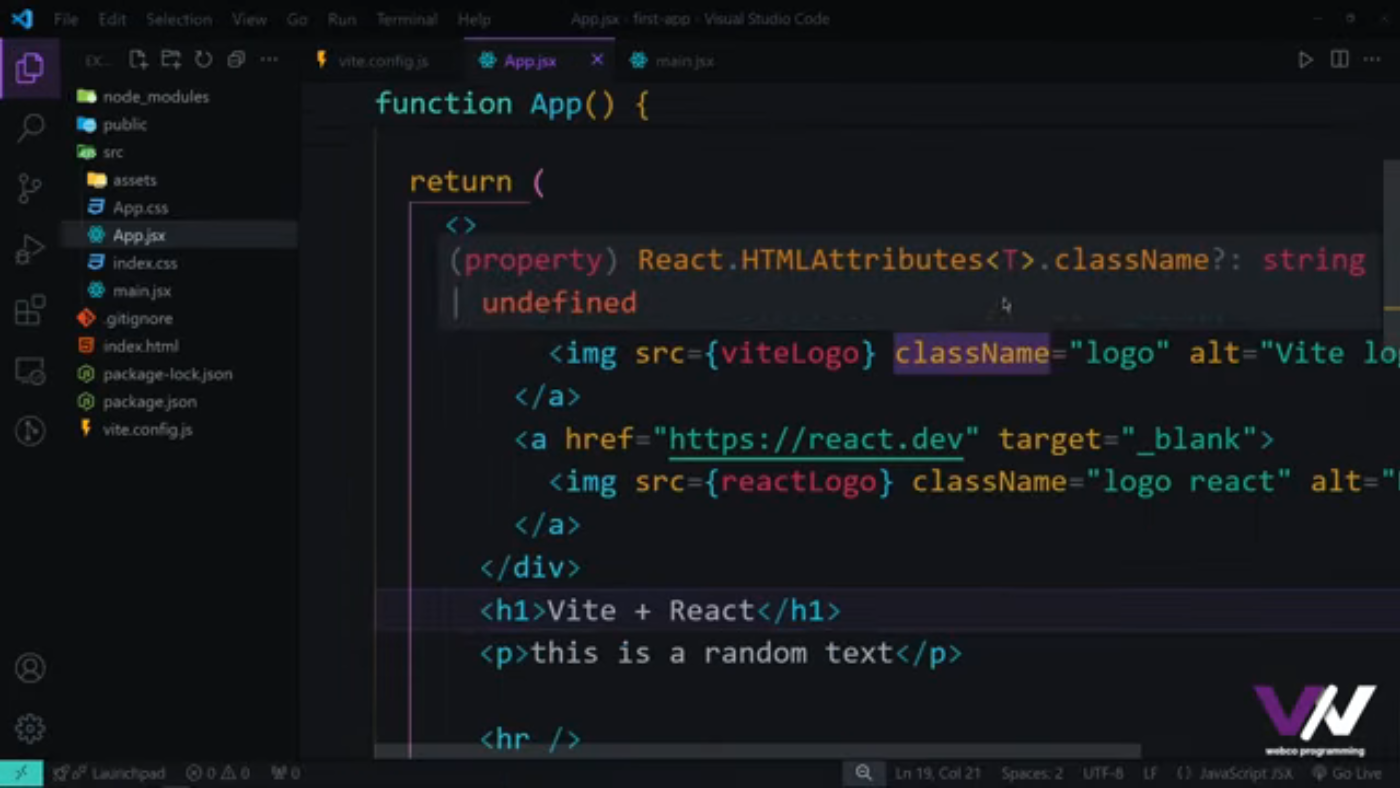
 Exploración de JSX, la extensión de sintaxis para JavaScript que nos permite escribir código HTML-like en nuestros archivos JavaScript
Exploración de JSX, la extensión de sintaxis para JavaScript que nos permite escribir código HTML-like en nuestros archivos JavaScript
En la siguiente parte de nuestro viaje, exploraremos JSX, la extensión de sintaxis para JavaScript que nos permite escribir código HTML-like en nuestros archivos JavaScript. Esta es una característica poderosa de React que hace que sea fácil crear interfaces de usuario.
Conclusión y siguientes pasos
 Conclusión y siguientes pasos, ahora que hemos configurado nuestro entorno de React usando Vite
Conclusión y siguientes pasos, ahora que hemos configurado nuestro entorno de React usando Vite
En conclusión, hemos configurado con éxito nuestro entorno de React usando Vite. Hemos cubierto todo, desde la instalación de Node.js hasta la ejecución de nuestra primera aplicación React. En el próximo video, exploraremos temas más avanzados, como el uso de JSX y sintaxis de React.
Pensamientos finales y recomendaciones
 Pensamientos finales y recomendaciones, ahora que hemos completado nuestro tutorial sobre configuración de un entorno de React super rápido usando Vite
Pensamientos finales y recomendaciones, ahora que hemos completado nuestro tutorial sobre configuración de un entorno de React super rápido usando Vite
Esperamos que hayan encontrado este tutorial útil para configurar su entorno de React usando Vite. Si tienen alguna pregunta o necesitan ayuda adicional, no duden en preguntar. Suscríbanse a nuestro canal para más tutoriales y videos sobre desarrollo web.
