Configuración de Tailwind CSS V4 con Vite y React
Tailwind CSS V4 finalmente está aquí, y es hora de explorar sus características y el proceso de configuración. En este artículo, repasaremos los pasos para instalar y configurar Tailwind CSS V4 con Vite y React.
Introducción a Tailwind CSS V4
 Configuración de Tailwind CSS V4 con Vite y React
La nueva versión de Tailwind CSS ya está disponible, y es hora de aprender cómo configurarla. Comenzaremos yendo a la pantalla de la computadora y creando una nueva carpeta.
Configuración de Tailwind CSS V4 con Vite y React
La nueva versión de Tailwind CSS ya está disponible, y es hora de aprender cómo configurarla. Comenzaremos yendo a la pantalla de la computadora y creando una nueva carpeta.
Crear una Nueva Carpeta y Abrirla en VS Code
 Crear una nueva carpeta y abrirla en VS Code
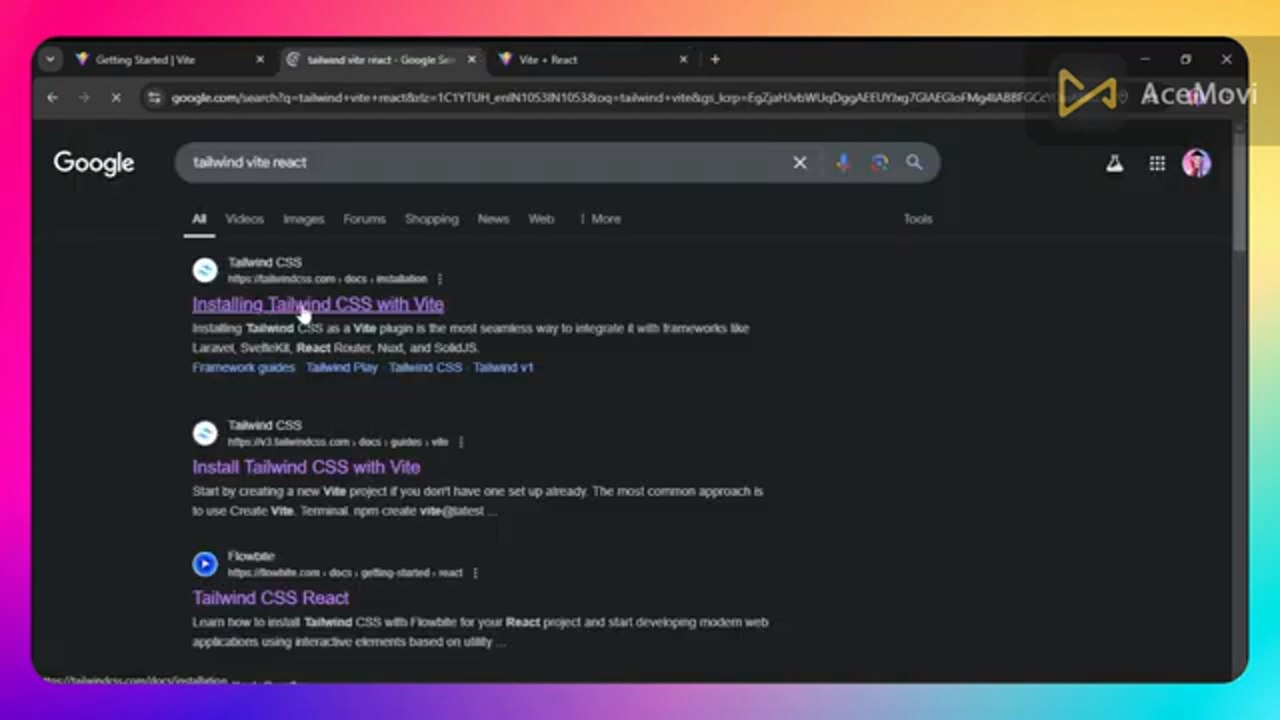
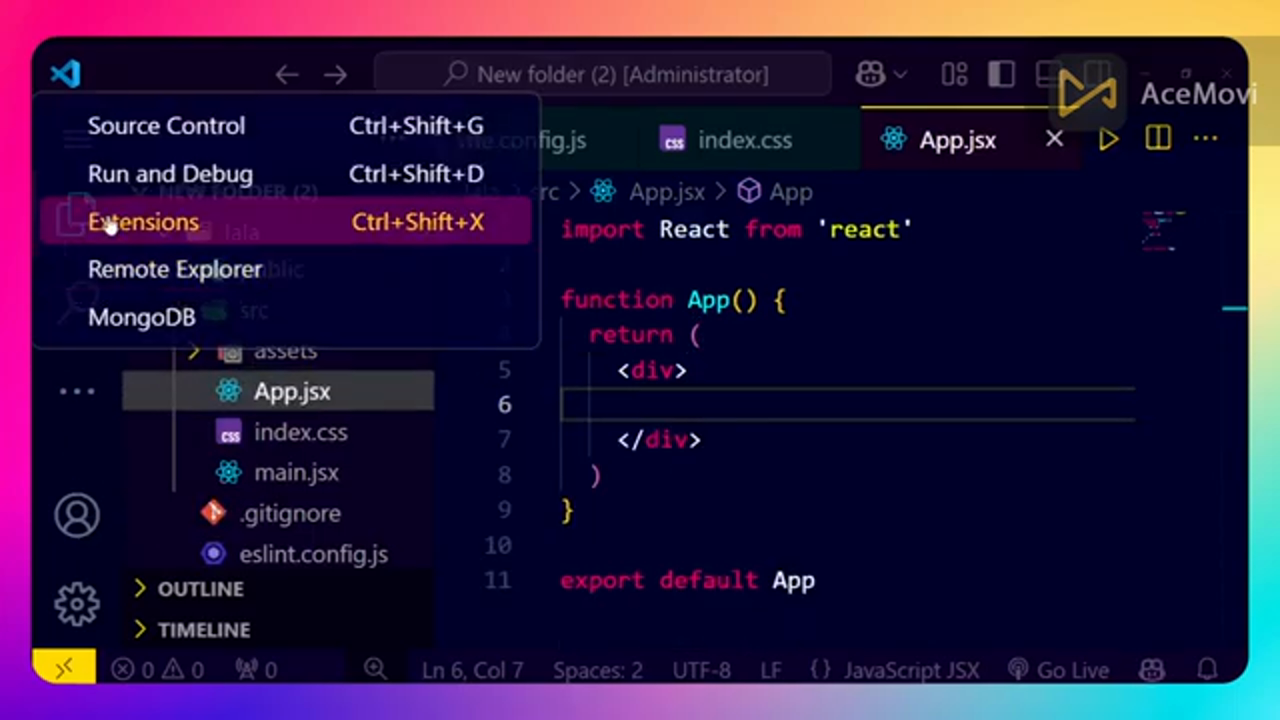
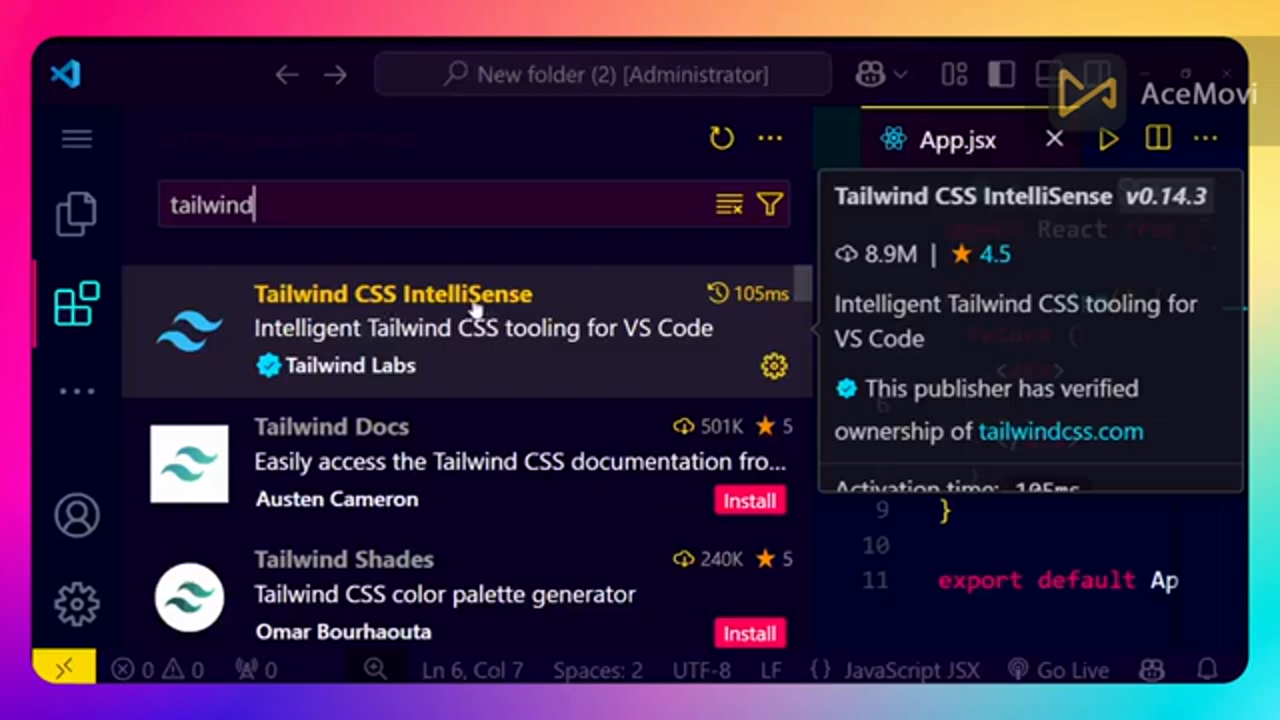
Necesitamos crear una nueva carpeta y abrirla en VS Code. Luego, buscaremos Tailwind CSS con React y seguiremos las instrucciones para configurarlo.
Crear una nueva carpeta y abrirla en VS Code
Necesitamos crear una nueva carpeta y abrirla en VS Code. Luego, buscaremos Tailwind CSS con React y seguiremos las instrucciones para configurarlo.
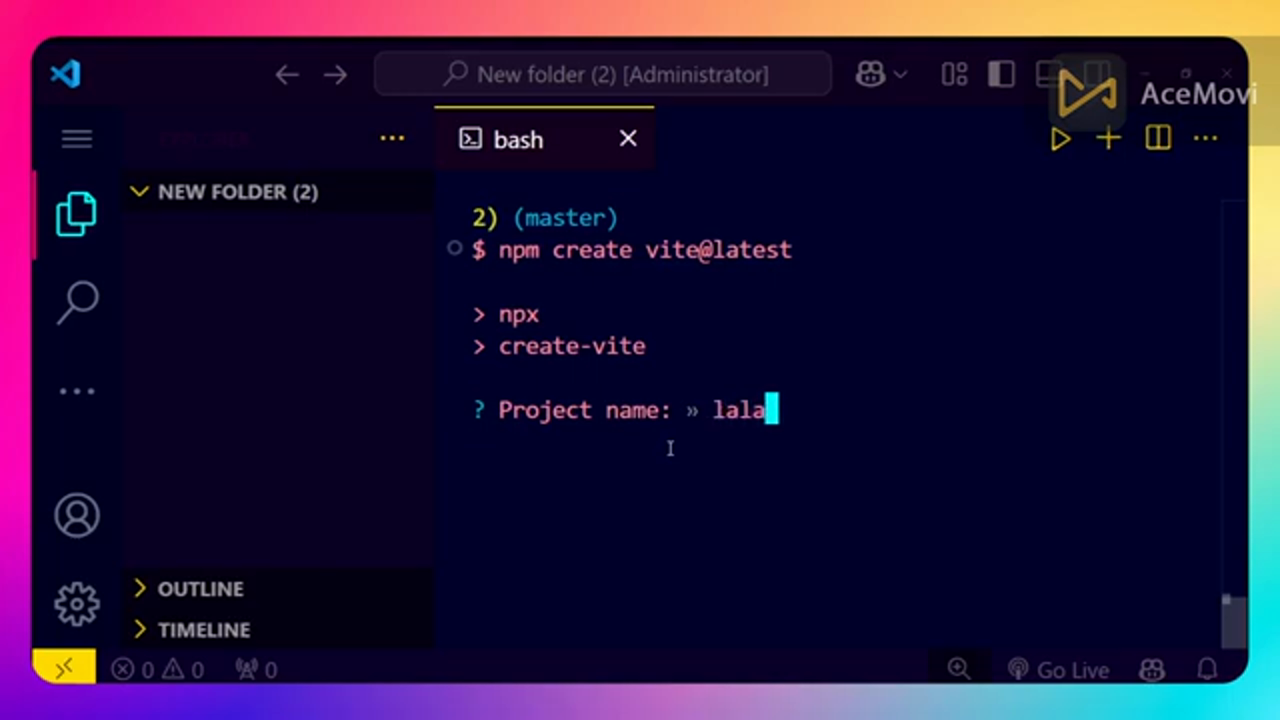
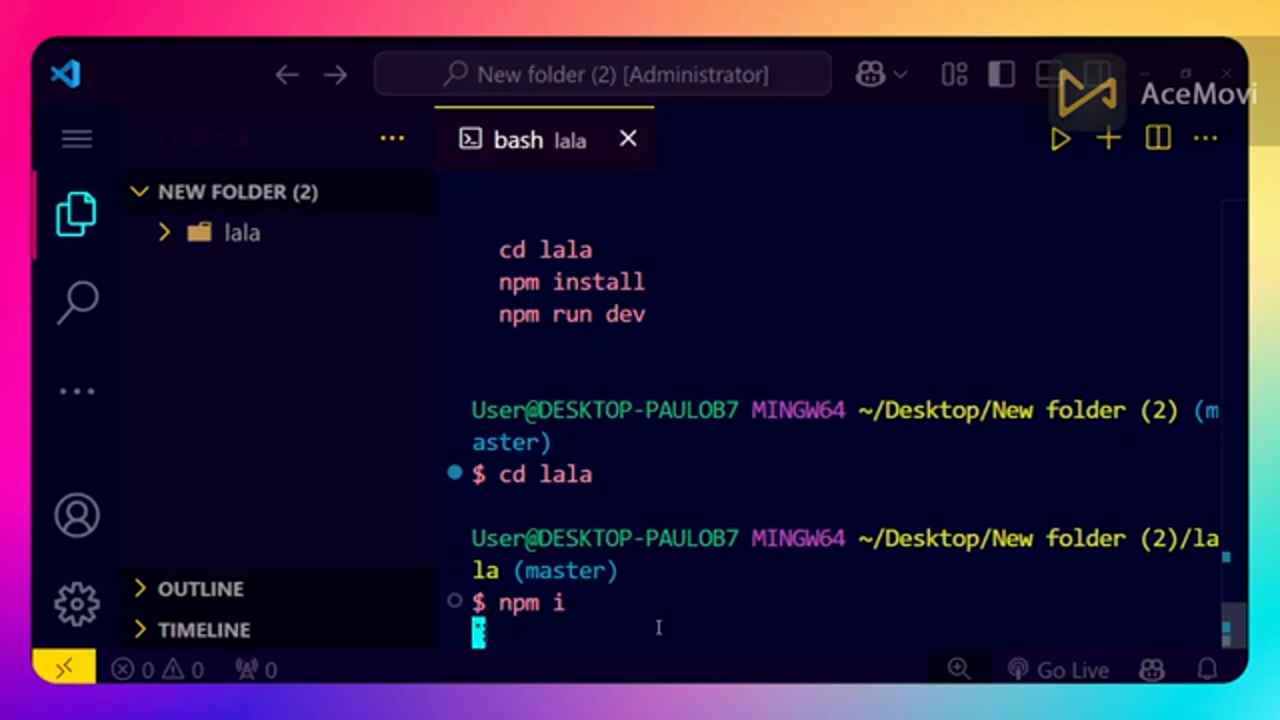
Instalar Tailwind CSS V4 con Vite y React
 Instalar Tailwind CSS V4 con Vite y React
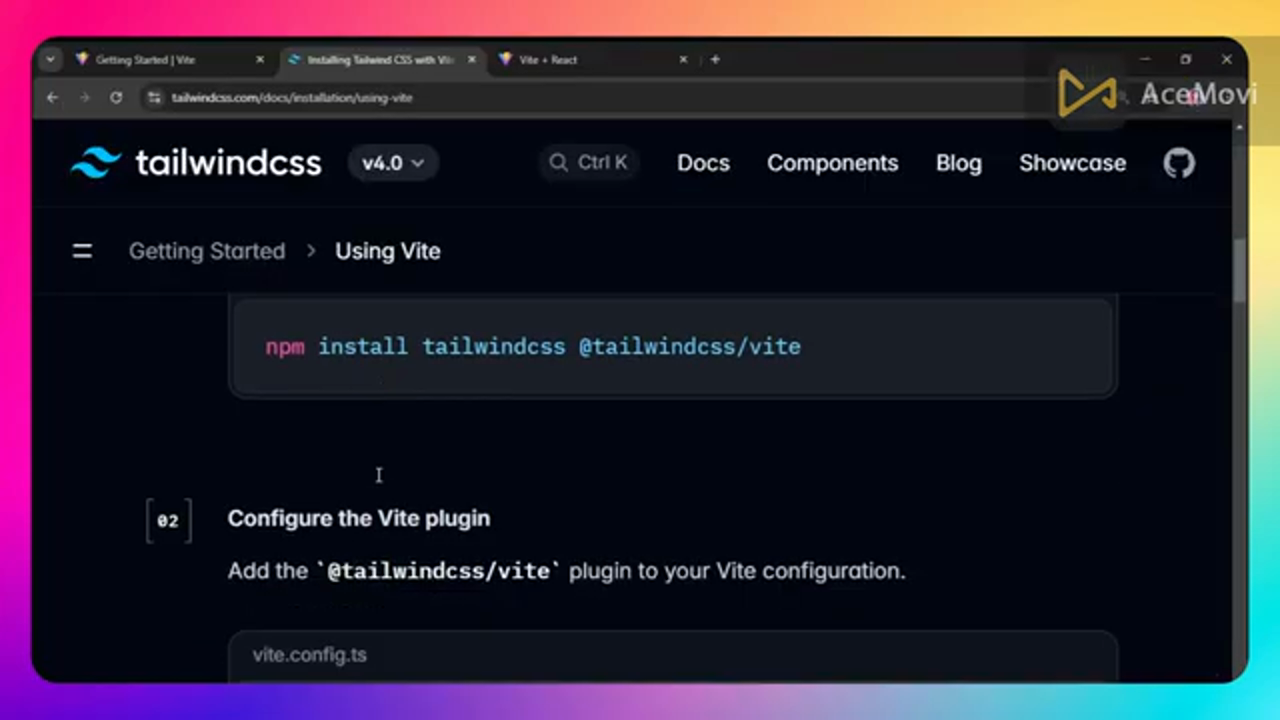
Para instalar Tailwind CSS V4, necesitamos ejecutar un comando en la terminal. Copiaremos el comando y lo pegaremos en la terminal, luego presionaremos enter. Esto tomará algún tiempo para instalarse, dependiendo de la velocidad de nuestra red.
Instalar Tailwind CSS V4 con Vite y React
Para instalar Tailwind CSS V4, necesitamos ejecutar un comando en la terminal. Copiaremos el comando y lo pegaremos en la terminal, luego presionaremos enter. Esto tomará algún tiempo para instalarse, dependiendo de la velocidad de nuestra red.
Ejecutar el Servidor y Verificar la Configuración
 Ejecutar el servidor y verificar la configuración
Una vez que se complete la instalación, ejecutaremos el servidor usando el comando
Ejecutar el servidor y verificar la configuración
Una vez que se complete la instalación, ejecutaremos el servidor usando el comando npm run dev. Esto iniciará el servidor, y podemos verificar la configuración yendo al enlace proporcionado en la terminal.
Configurar Tailwind CSS V4
 Configurar Tailwind CSS V4
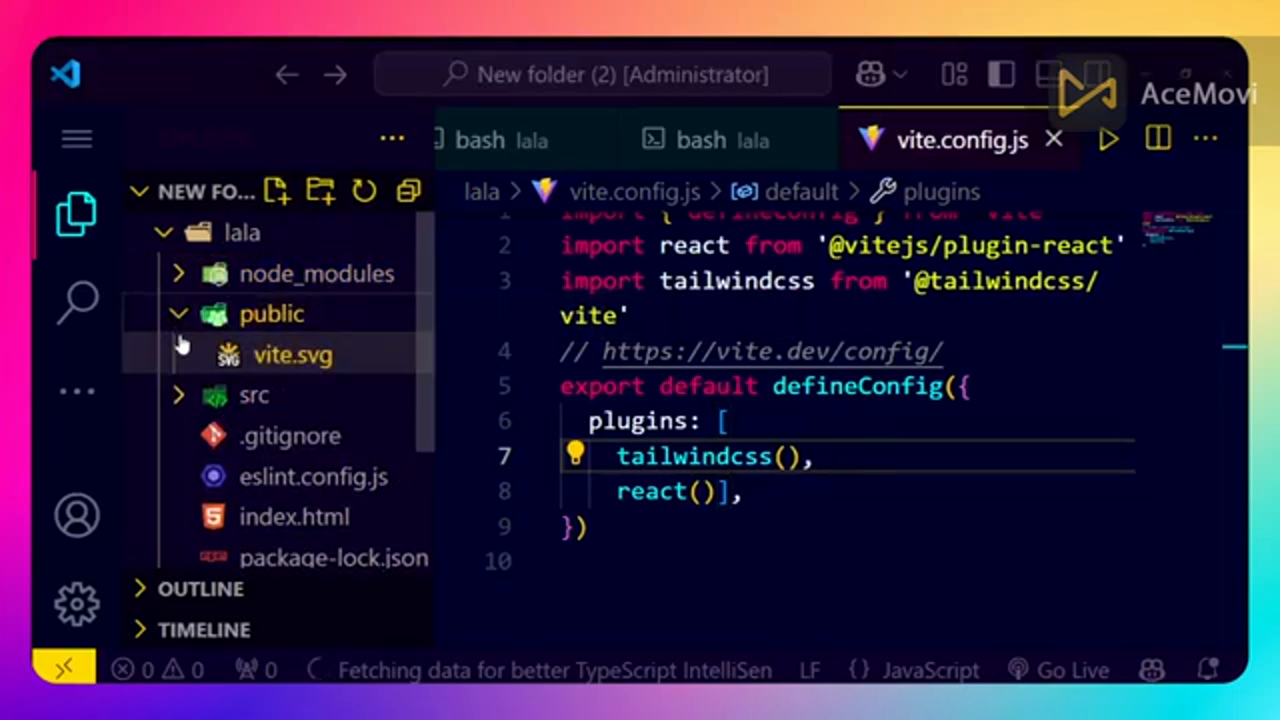
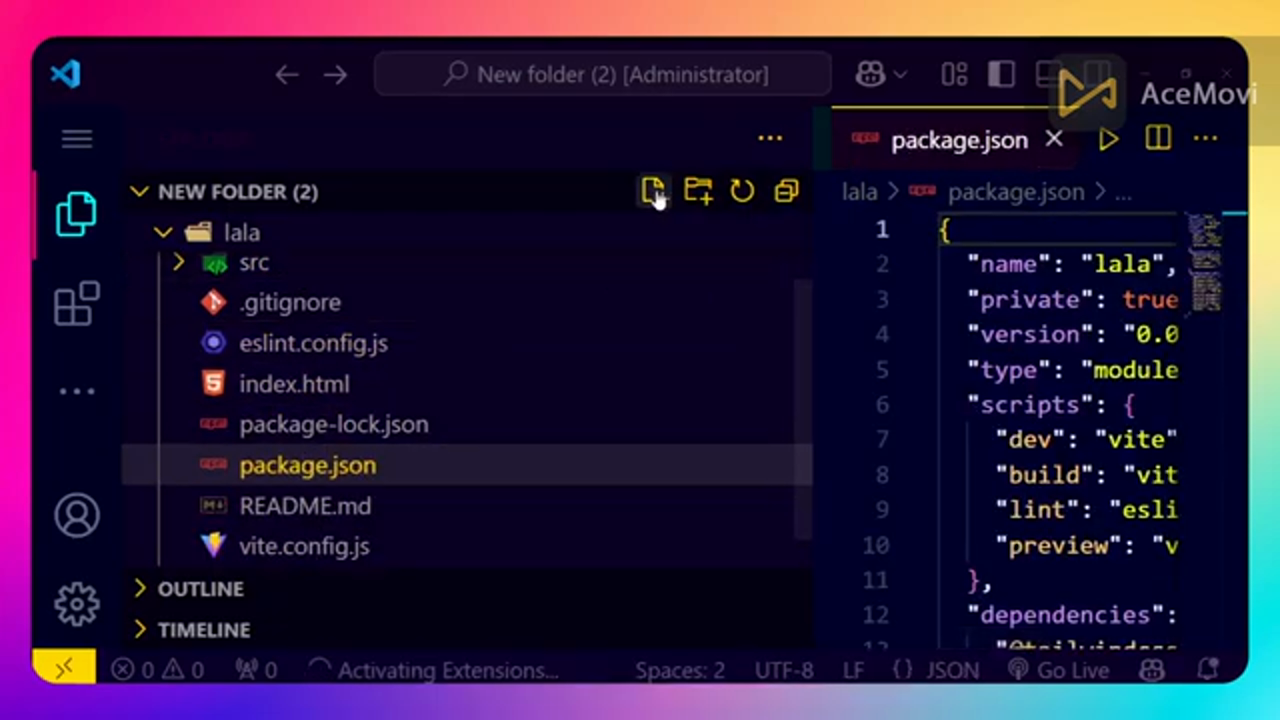
Necesitamos configurar Tailwind CSS V4 creando un nuevo archivo llamado
Configurar Tailwind CSS V4
Necesitamos configurar Tailwind CSS V4 creando un nuevo archivo llamado tailwind.config.js. Copiaremos el código y lo pegaremos en el archivo, luego lo importaremos a nuestro proyecto.
Usar Tailwind CSS V4 en Nuestro Proyecto
 Usar Tailwind CSS V4 en nuestro proyecto
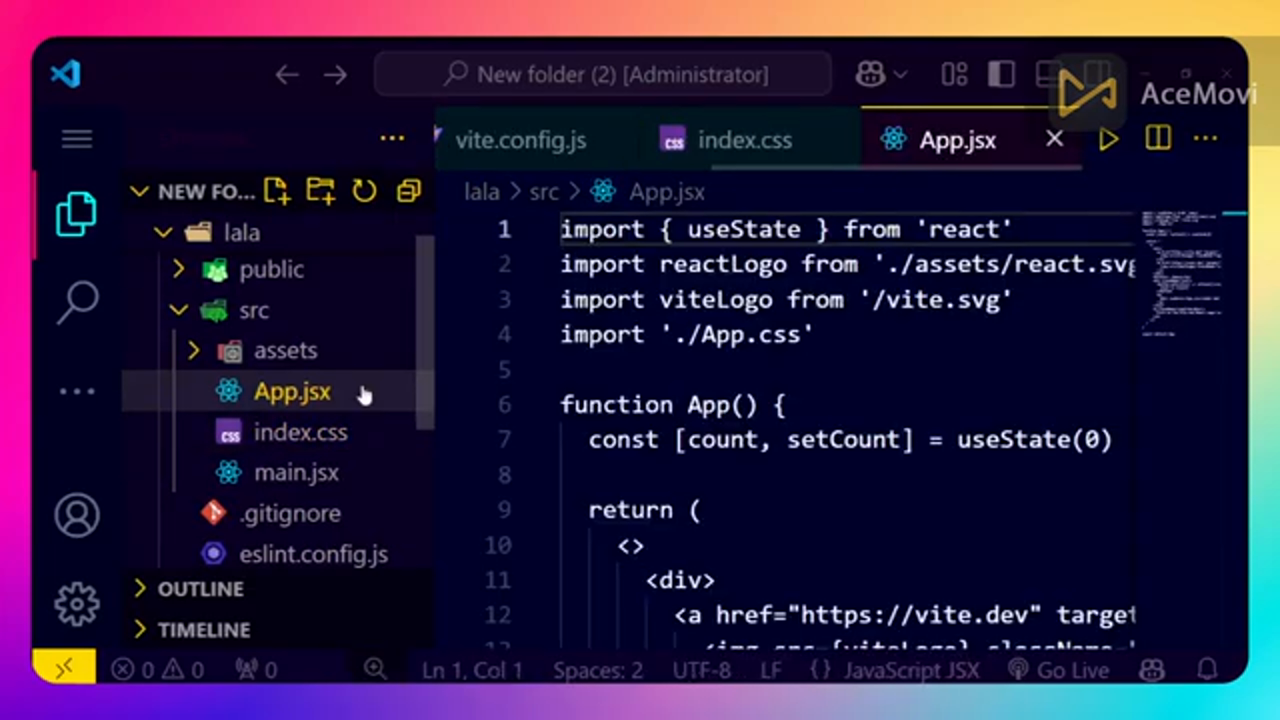
Ahora que hemos configurado Tailwind CSS V4, podemos comenzar a usarlo en nuestro proyecto. Importaremos el archivo
Usar Tailwind CSS V4 en nuestro proyecto
Ahora que hemos configurado Tailwind CSS V4, podemos comenzar a usarlo en nuestro proyecto. Importaremos el archivo tailwind.css a nuestro proyecto y usaremos las clases proporcionadas por Tailwind CSS V4.
Crear un Nuevo Archivo e Importar Tailwind CSS V4
 Crear un nuevo archivo e importar Tailwind CSS V4
Crearemos un nuevo archivo llamado
Crear un nuevo archivo e importar Tailwind CSS V4
Crearemos un nuevo archivo llamado styles.css e importaremos Tailwind CSS V4 en él. Luego usaremos las clases proporcionadas por Tailwind CSS V4 para dar estilo a nuestros elementos.
Dar Estilo a Nuestros Elementos con Tailwind CSS V4
 Dar estilo a nuestros elementos con Tailwind CSS V4
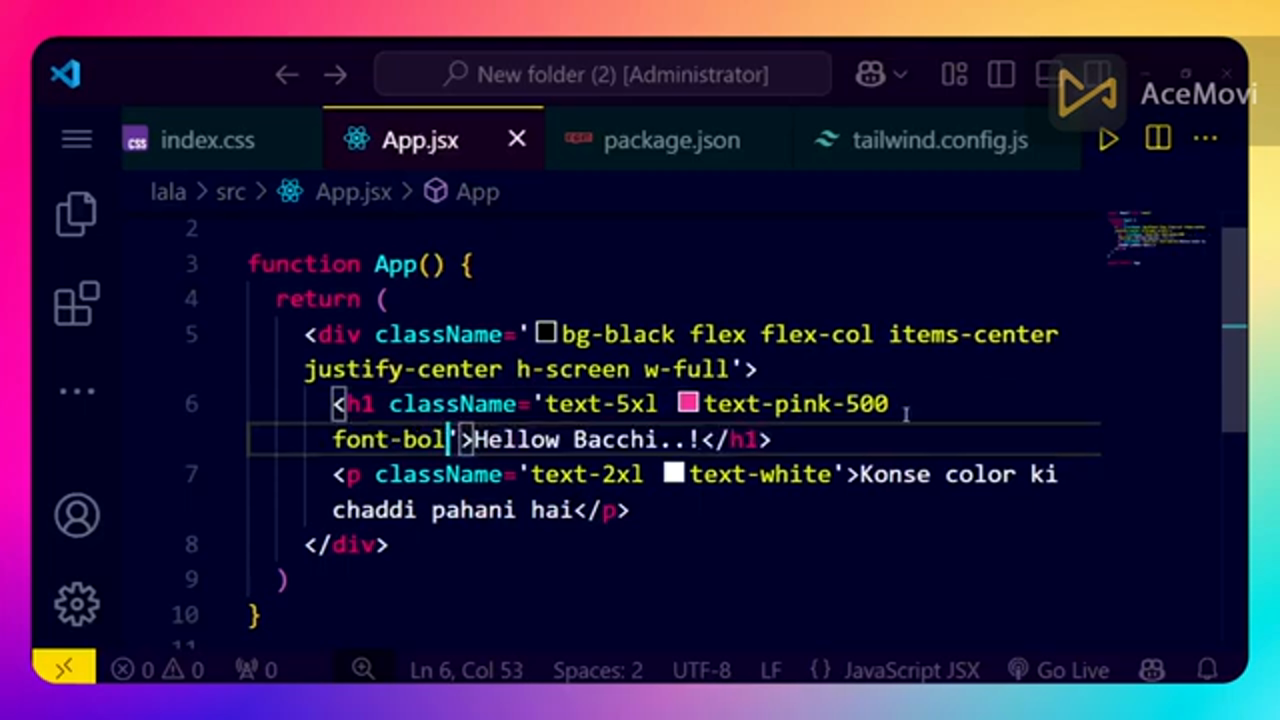
Usaremos las clases proporcionadas por Tailwind CSS V4 para dar estilo a nuestros elementos. Crearemos una caja con un encabezado y un párrafo, y le daremos estilo usando las clases proporcionadas por Tailwind CSS V4.
Dar estilo a nuestros elementos con Tailwind CSS V4
Usaremos las clases proporcionadas por Tailwind CSS V4 para dar estilo a nuestros elementos. Crearemos una caja con un encabezado y un párrafo, y le daremos estilo usando las clases proporcionadas por Tailwind CSS V4.
Agregar Autocompletado y Sugerencias de Código
 Agregar autocompletado y sugerencias de código
Para agregar autocompletado y sugerencias de código, instalaremos la extensión Tailwind CSS V4 en VS Code. Esto nos proporcionará autocompletado y sugerencias de código mientras escribimos.
Agregar autocompletado y sugerencias de código
Para agregar autocompletado y sugerencias de código, instalaremos la extensión Tailwind CSS V4 en VS Code. Esto nos proporcionará autocompletado y sugerencias de código mientras escribimos.
Usar la Directiva @apply
 Usar la directiva
Usar la directiva @apply
Usaremos la directiva @apply para aplicar los estilos proporcionados por Tailwind CSS V4 a nuestros elementos. Esto nos permitirá usar las clases proporcionadas por Tailwind CSS V4 en nuestro código CSS.
Crear un Nuevo Archivo para Sugerencias Automáticas
 Crear un nuevo archivo para sugerencias automáticas
Crearemos un nuevo archivo llamado
Crear un nuevo archivo para sugerencias automáticas
Crearemos un nuevo archivo llamado auto-suggestions.css y usaremos la directiva @apply para aplicar los estilos proporcionados por Tailwind CSS V4 a nuestros elementos.
Usar la Directiva @layer
 Usar la directiva
Usar la directiva @layer
Usaremos la directiva @layer para definir una nueva capa para nuestros estilos. Esto nos permitirá organizar nuestros estilos y facilitar la administración de nuestro código CSS.
Agregar Elementos HTML
 Agregar elementos HTML
Agregaremos algunos elementos HTML a nuestro proyecto, incluyendo una caja, un encabezado y un párrafo. Luego usaremos las clases proporcionadas por Tailwind CSS V4 para dar estilo a estos elementos.
Agregar elementos HTML
Agregaremos algunos elementos HTML a nuestro proyecto, incluyendo una caja, un encabezado y un párrafo. Luego usaremos las clases proporcionadas por Tailwind CSS V4 para dar estilo a estos elementos.
Resultado Final
 Resultado final
Nuestro resultado final será una caja con estilo con un encabezado y un párrafo, utilizando las clases proporcionadas por Tailwind CSS V4. Hemos configurado y utilizado con éxito Tailwind CSS V4 en nuestro proyecto.
Resultado final
Nuestro resultado final será una caja con estilo con un encabezado y un párrafo, utilizando las clases proporcionadas por Tailwind CSS V4. Hemos configurado y utilizado con éxito Tailwind CSS V4 en nuestro proyecto.
Conclusión
En este artículo, hemos repasado los pasos para instalar y configurar Tailwind CSS V4 con Vite y React. También hemos utilizado las clases proporcionadas por Tailwind CSS V4 para dar estilo a nuestros elementos y hemos agregado autocompletado y sugerencias de código a nuestro proyecto. Con este conocimiento, ahora podemos comenzar a construir nuestros propios proyectos utilizando Tailwind CSS V4.
