Cómo diseñar UI/UX: una guía paso a paso
El diseño UI/UX es una parte esencial de la creación de productos digitales funcionales y visualmente atractivos, ya sea un sitio web, una aplicación, un juego o cualquier otro tipo de interfaz. Si bien aprender y dominar herramientas de diseño como Figma puede ser fácil, el aspecto más crítico es comprender el propósito y el proceso detrás del diseño para los usuarios. Este artículo esboza los pasos fundamentales del diseño UI/UX, centrándose en el 20% de principios que utilizarás el 80% del tiempo en tus proyectos. Sigue esta guía paso a paso para comprender lo que se necesita para crear interfaces efectivas e intuitivas.
Empezando: el diseño comienza con una idea

"El diseño comienza con una idea principal o una solución a un problema."
Todo gran diseño comienza con un enfoque. Puede ser una idea, una solución a un problema o un caso de uso específico que necesita atención. Piensa en el diseño como una resolución de problemas con intención estética y funcional. Por ejemplo, imagina necesitar una aplicación web para categorizar y mostrar inspiraciones de diseño para que los desarrolladores y diseñadores puedan explorar. Una idea bien pensada sienta la base para tu diseño, asegurando que apunte efectivamente a las necesidades del usuario. A partir de ahí, se trata de convertir la idea en un proceso procesable, comenzando con la comprensión de tus usuarios.
Paso 1: mapeando el flujo del usuario

"Un flujo de usuario guía el viaje de principio a fin."
El flujo de usuario se refiere a mapear el viaje de tus usuarios desde el momento en que aterrizan en tu plataforma hasta cuando logran su objetivo. Cada producto tiene su objetivo principal: acceder a información, realizar una compra, suscribirse o utilizar el servicio. El diseño comienza por comprender los pasos que los usuarios deben seguir, y crear un diagrama de flujo de usuario es la mejor manera de lograrlo.
Por ejemplo, si los usuarios necesitan encontrar diseños específicos en un sitio, el proceso podría incluir aterrizar en la página de inicio, seleccionar una categoría de diseño y navegar por la cuadrícula de inspiraciones hasta encontrar lo que necesitan. Este paso garantiza que su viaje sea intuitivo y eficiente.
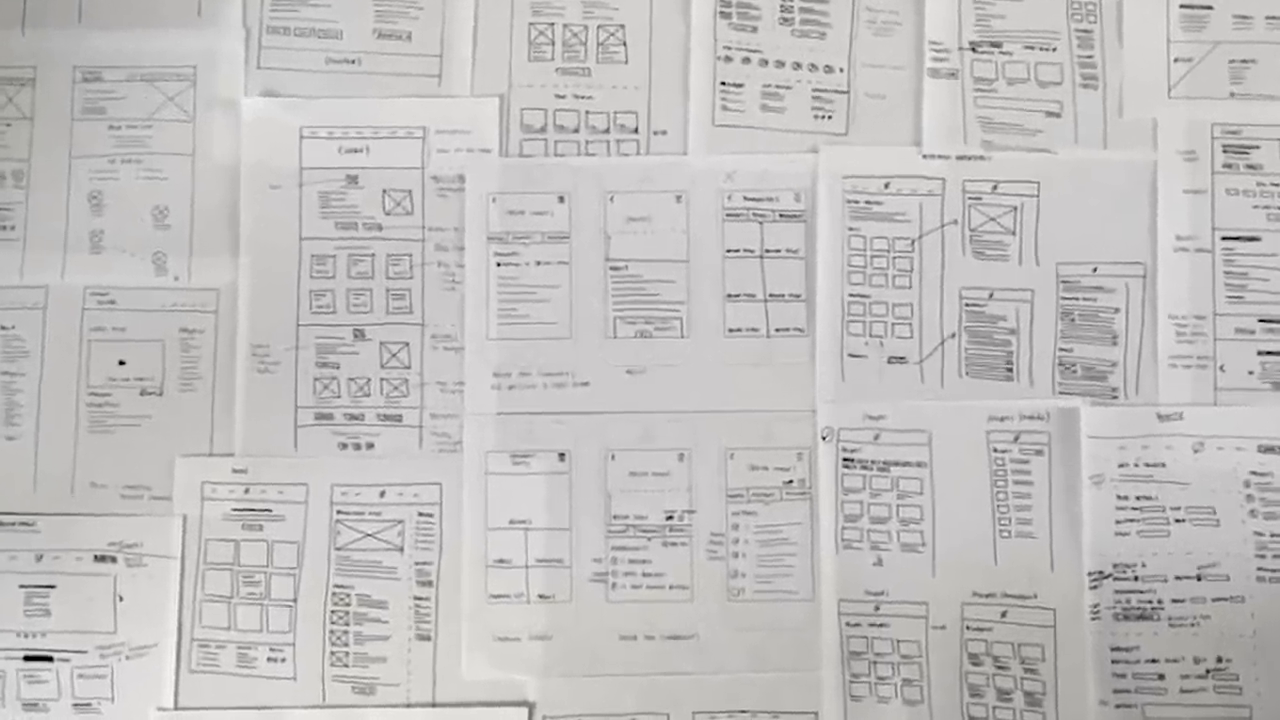
Paso 2: creando wireframes

"Los wireframes sientan la base para visuales e interacciones."
El wireframing conecta el diagrama de flujo del usuario con las características y pantallas reales de tu proyecto. Implica bosquejar diseños para las páginas/pantallas que guían a los usuarios hacia su objetivo, con cada pantalla sirviendo a un propósito en ese viaje.
Históricamente, los wireframes se dibujaban con lápiz y papel, pero ahora herramientas como Balsamiq, Figma y Freehand hacen que este proceso sea fluido. Por ejemplo, un diseño simple de un sitio web que busca mostrar inspiraciones de diseño basadas en categorías podría presentar únicamente una pantalla limpia. La barra de navegación, la barra lateral con categorías y una cuadrícula de diseños clicables forman el wireframe.
Buenos wireframes incorporan análisis del comportamiento del usuario para predecir las expectativas del usuario, manteniendo los diseños funcionales y amigables. Piensa en esto como construir un plano para tu diseño de experiencia de usuario (UX).
Paso 3: creando un sistema de diseño

"Cada proceso de diseño necesita pautas para la consistencia."
Esta etapa marca la transición hacia el diseño de interfaz de usuario (UI), donde el enfoque se mueve a visuales y consistencia. Un sistema de diseño es esencialmente una colección de componentes reutilizables como colores, fuentes, botones, formularios e íconos que mantienen la consistencia a través del diseño.
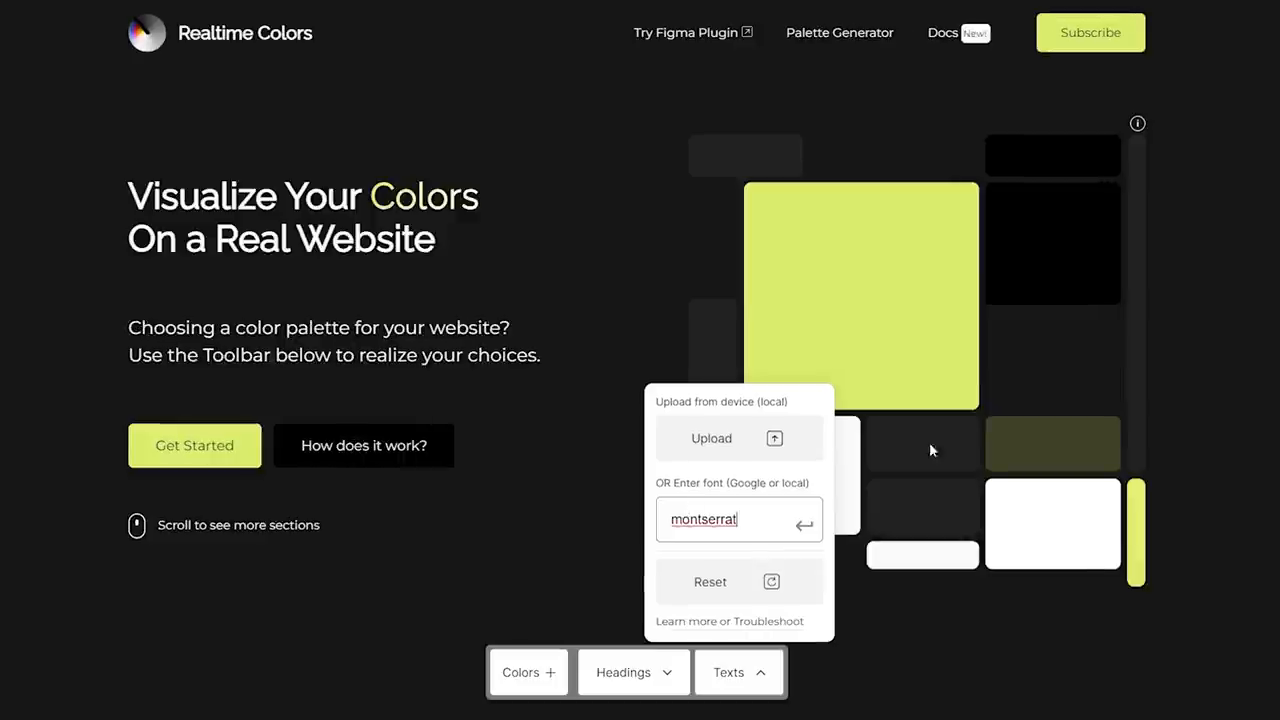
Elegir colores sabiamente
Los colores deben alinearse con el valor y propósito de la marca. Para un diseño minimalista en modo oscuro, tonos neutros como negro, gris y blanco, con un color primario vívido, pueden funcionar mejor. Herramientas como Realtime Colors ayudan a simular opciones de color para garantizar que sean armoniosas y accesibles.
Impacto de la fuente
Las fuentes influyen significativamente en la legibilidad y en la emoción que evoca tu diseño. Desde "profesional" hasta "juguetón", selecciones de fuentes como Space Grotesque o Ubuntu (como se usa aquí) pueden comunicar diferentes ambientes. Usar herramientas como Type Scale puede ayudar en la selección de los tamaños adecuados para la legibilidad.
Elementos y componentes
Otros componentes críticos, como botones, tarjetas e íconos, son parte del sistema de diseño. Puedes elegir elementos limpios y minimalistas o personalizar diseños para que coincidan con el ambiente del proyecto. Plataformas como Dribbble y Behance ofrecen inspiración para estos estilos.
Paso 4: diseño real

"Ahora es el momento de integrar todos los principios y elementos en un diseño cohesivo."
El diseño es donde todos los componentes—flujo de usuario, wireframes y sistemas de diseño—se unen. Pero este proceso requiere más que ensamblaje; también implica adherirse a principios clave de UI:
- Jerarquía visual: Guiar a los usuarios a través del contenido en orden de importancia.
- Contraste: Asegurar que elementos como texto y botones sean distinguibles y accesibles.
- Balance: Mantener un espacio y estructura adecuados a lo largo del diseño.
- Consistencia: Asegurar uniformidad entre los elementos de diseño para evitar confusión entre los usuarios.
- Simplicidad: Mantener los diseños intuitivos y directos.
- Retroalimentación del usuario: Proporcionar respuestas a las acciones del usuario para mantenerlo comprometido e informado, como estados de hover o animaciones.
Diseñar también significa probar y refinar continuamente prototipos hasta que la interfaz cumpla con las expectativas del usuario.
Paso adicional: usar ilustraciones y visuales

"Mejora los diseños con visuales personalizados o gratuitos e ilustraciones."
Las ilustraciones y los visuales añaden vitalidad a tus diseños y conectan mejor con los usuarios. Herramientas como Figma, o incluso software 3D como Spline, pueden ayudarte a crear gráficos personalizados que complementen los elementos del diseño. Alternativamente, plataformas que ofrecen ilustraciones gratuitas o premium ahorran tiempo mientras proporcionan estética profesional.
Para proyectos que requieren un diseño mínimo, como el de esta guía, puede que no siempre haya una necesidad de visuales elaborados. Sin embargo, agregar gráficos relevantes puede elevar la apariencia general y la UX.
Más allá de lo básico: mejorar, iterar y diseñar más

"Este es solo el comienzo de un viaje de diseño."
Llevando las cosas más lejos, este proyecto se desarrolló en un sitio en vivo, convirtiendo ideas y diseños en recursos compartibles. El viaje de UI/UX no se detiene en un solo proyecto; se trata de mejorar, iterar y crear más diseños. Probar constantemente tus ideas, buscar retroalimentación y explorar inspiraciones de diseño te ayudará a crecer y afilar tu oficio.
Y recuerda, el diseño no se trata de la perfección en el primer día; se trata de refinar a medida que avanzas y disfrutar del proceso. ¡Feliz diseño!
