टैनस्टैक कोरी के साथ एक चैट एप्लिकेशन बनाना
टैनस्टैक कोरी का परिचय
टैनस्टैक कोरी एक शक्तिशाली लाइब्रेरी है जो रिएक्ट एप्लिकेशन में सर्वर स्टेट को प्रबंधित करने के लिए उपयोग की जाती है। यह डेटा फेचिंग, कैशिंग, सिंक्रोनाइजेशन और सर्वर स्टेट को अपडेट करना आसान बनाती है, जिससे तेज़ और उपयोगकर्ता-मित्री एप्लिकेशन बनाना आसान हो जाता है। इस ट्यूटोरियल में, हम टैनस्टैक कोरी का उपयोग करके एक सर्वल चैट एप्लिकेशन बनाएंगे और रिएक्ट को हमारे फ्रंटएंड फ्रेमवर्क के रूप में उपयोग करेंगे और चैट संदेशों के लिए एक मॉक एपीआई का उपयोग करेंगे।
 टैनस्टैक कोरी का परिचय
टैनस्टैक कोरी का परिचय
पूर्वापेक्षाएँ
हम शुरू करने से पहले, सुनिश्चित करें कि आपके पास निम्नलिखित स्थापित हैं:
- नोड.जेएस
- रिएक्ट का मूल ज्ञान
- hook के साथ परिचित
 पूर्वापेक्षाएँ
पूर्वापेक्षाएँ
चरण 1: रिएक्ट एप्लिकेशन सेट अप
सबसे पहले, हमें अपने रिएक्ट एप्लिकेशन को सेट अप करने की आवश्यकता है। आप इस उदाहरण के लिए क्रिएट रिएक्ट ऐप का उपयोग कर सकते हैं।
npx create-react-app chat-app
cd chat-app
इसके बाद, टैनस्टैक कोरी लाइब्रेरी स्थापित करें:
npm install @tanstack/react-query
चरण 2: मॉक एपीआई बनाएं
इस ट्यूटोरियल के लिए, हम एक सरल मॉक एपीआई का उपयोग करेंगे। आप एक मॉक बैकएंड बनाने के लिए जेसन-सर्वर जैसी सेवा का उपयोग कर सकते हैं। जेसन-सर्वर स्थापित करने के लिए, चलाएं:
npm install -g json-server
अपने परियोजना के मूल में एक db.json फ़ाइल बनाएं और निम्नलिखित सामग्री के साथ चैट संदेशों का प्रतिनिधित्व करें:
{
"messages": [
{ "id": 1, "text": "नमस्ते!", "user": "एलिस" },
{ "id": 2, "text": "नमस्ते!", "user": "बॉब" }
]
}
अब, जेसन-सर्वर चलाएं:
json-server --watch db.json --port 5000
आपकी एपीआई http://localhost:5000/messages पर सुलभ होगी।
 मॉक एपीआई बनाएं
मॉक एपीआई बनाएं
चरण 3: टैनस्टैक कोरी सेट अप
अब, हम अपने एप्लिकेशन में टैनस्टैक कोरी सेट अप करेंगे। src/index.js खोलें और अपने एप्लिकेशन को QueryClientProvider के साथ रैप करें।
import { QueryClient, QueryClientProvider } from '@tanstack/react-query';
import App from './App';
const queryClient = new QueryClient();
function Root() {
return (
<QueryClientProvider client={queryClient}>
<App />
</QueryClientProvider>
);
}
चरण 4: संदेश प्राप्त करना
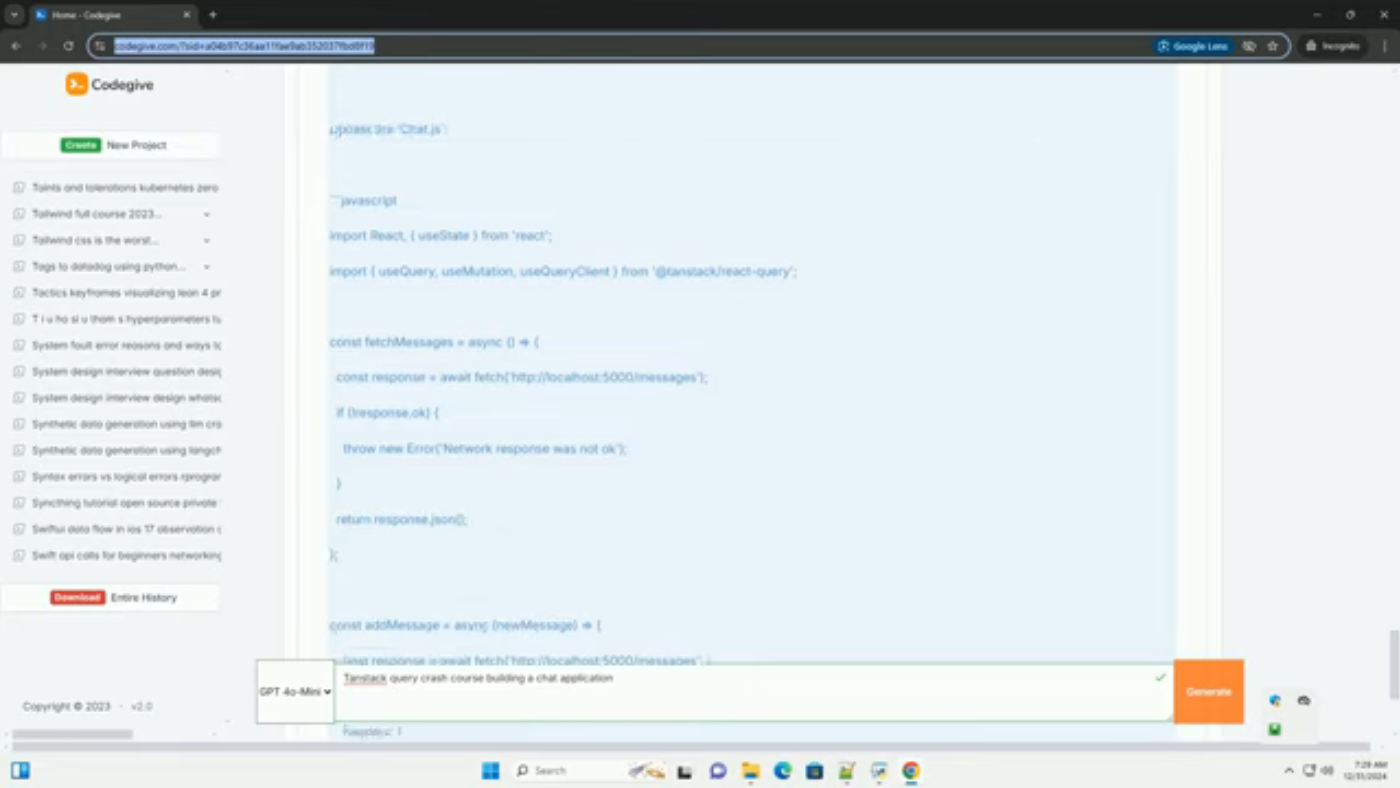
अब, हम एक घटक बनाएंगे जो चैट संदेशों को प्राप्त और प्रदर्शित करेगा। एक neuen फ़ाइल src/Chat.js और निम्नलिखित कोड जोड़ें:
import { useQuery } from '@tanstack/react-query';
const fetchMessages = async () => {
const response = await fetch('http://localhost:5000/messages');
if (!response.ok) {
throw new Error('नेटवर्क प्रतिक्रिया ठीक नहीं थी');
}
return response.json();
};
function Chat() {
const { data, error, isLoading } = useQuery('messages', fetchMessages);
if (isLoading) {
return <div>संदेश लोड हो रहे हैं...</div>;
}
if (error) {
return <div>त्रुटि: {error.message}</div>;
}
return (
<div>
<h1>चैट संदेश</h1>
{data.messages.map((message) => (
<div key={message.id}>
<strong>{message.user}</strong>: {message.text}
</div>
))}
</div>
);
}
export default Chat;
चरण 5: संदेश फ़ॉर्म जोड़ना
अब, हम उपयोगकर्ताओं को नए संदेश भेजने की अनुमति देने के लिए एक फ़ॉर्म जोड़ेंगे। src/Chat.js फ़ाइल को निम्नलिखित कोड के साथ अद्यतन करें:
import { useQuery, useMutation } from '@tanstack/react-query';
// ... (शेष कोड वही रहेगा)
function Chat() {
// ... (शेष कोड वही रहेगा)
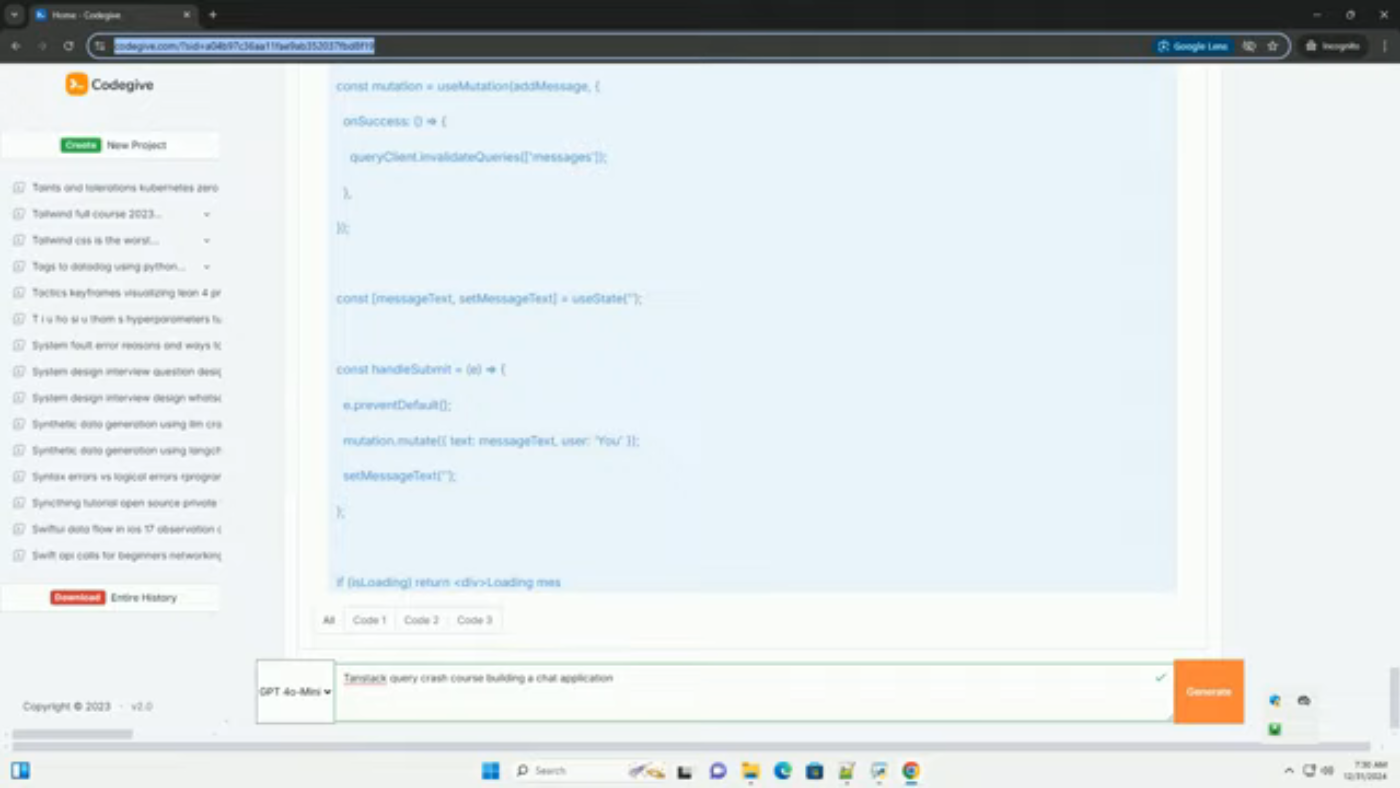
const [messageText, setMessageText] = useState('');
const addMessage = useMutation(
async (newMessage) => {
const response = await fetch('http://localhost:5000/messages', {
method: