कर्सर एआई और विंडसर्फ के साथ एक सुंदर लैंडिंग पेज बनाना
एक सुंदर लैंडिंग पेज बनाना एक चुनौतीपूर्ण काम हो सकता है, लेकिन एआई टूल्स जैसे कर्सर एआई और विंडसर्फ की मदद से, यह आसान बनाया जा सकता है। इस लेख में, हम探िखेंगे कि इन टूल्स का उपयोग करके एक आकर्षक लैंडिंग पेज कैसे बनाया जा सकता है।
कर्सर एआई और विंडसर्फ का परिचय
कर्सर एआई और विंडसर्फ एआई-संचालित टूल्स हैं जो आपको सुंदर डिज़ाइन और लैंडिंग पेज बनाने में मदद कर सकते हैं। वे मशीन लर्निंग एल्गोरिदम का उपयोग करते हैं ताकि वे आपकी डिज़ाइन पसंद को समझ सकें और आपके इनपुट के आधार पर कस्टम डिज़ाइन बना सकें। इन टूल्स के साथ, आप व्यापक डिज़ाइन अनुभव की आवश्यकता के बिना एक पेशेवर दिखने वाला लैंडिंग पेज बना सकते हैं।
परियोजना सेट अप करना
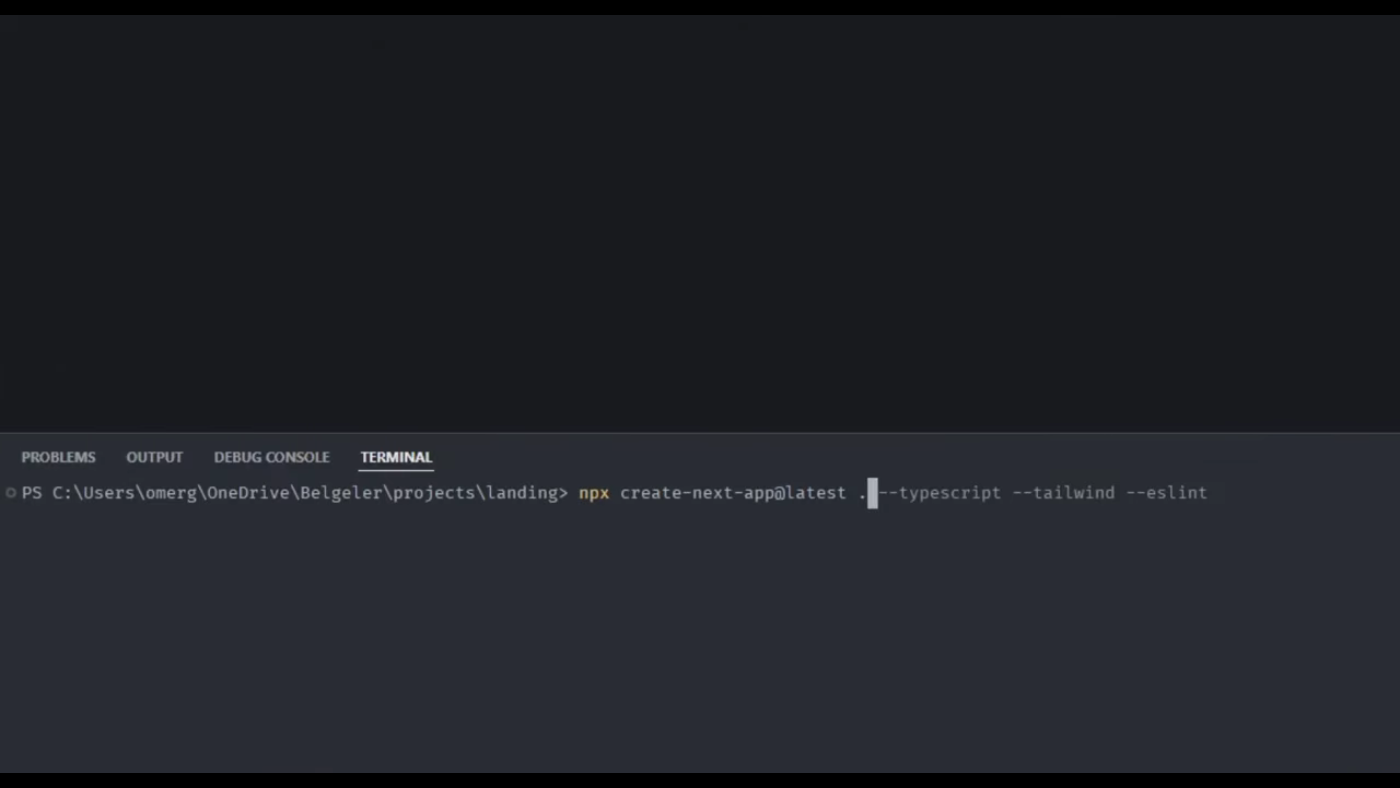
हमारा लैंडिंग पेज बनाने के लिए, हमें एक नया परियोजना नेक्स्ट जेएस में सेट अप करने की आवश्यकता है। हम अपने टर्मिनल में npx create-next-app my-landing-page कमांड चलाकर ऐसा कर सकते हैं। इससे एक नया नेक्स्ट जेएस परियोजना बनेगी जिसमें हमें शुरू करने के लिए आवश्यक बुनियादी फाइलें और फ़ोल्डर होंगे।
लैंडिंग पेज डिज़ाइन करना
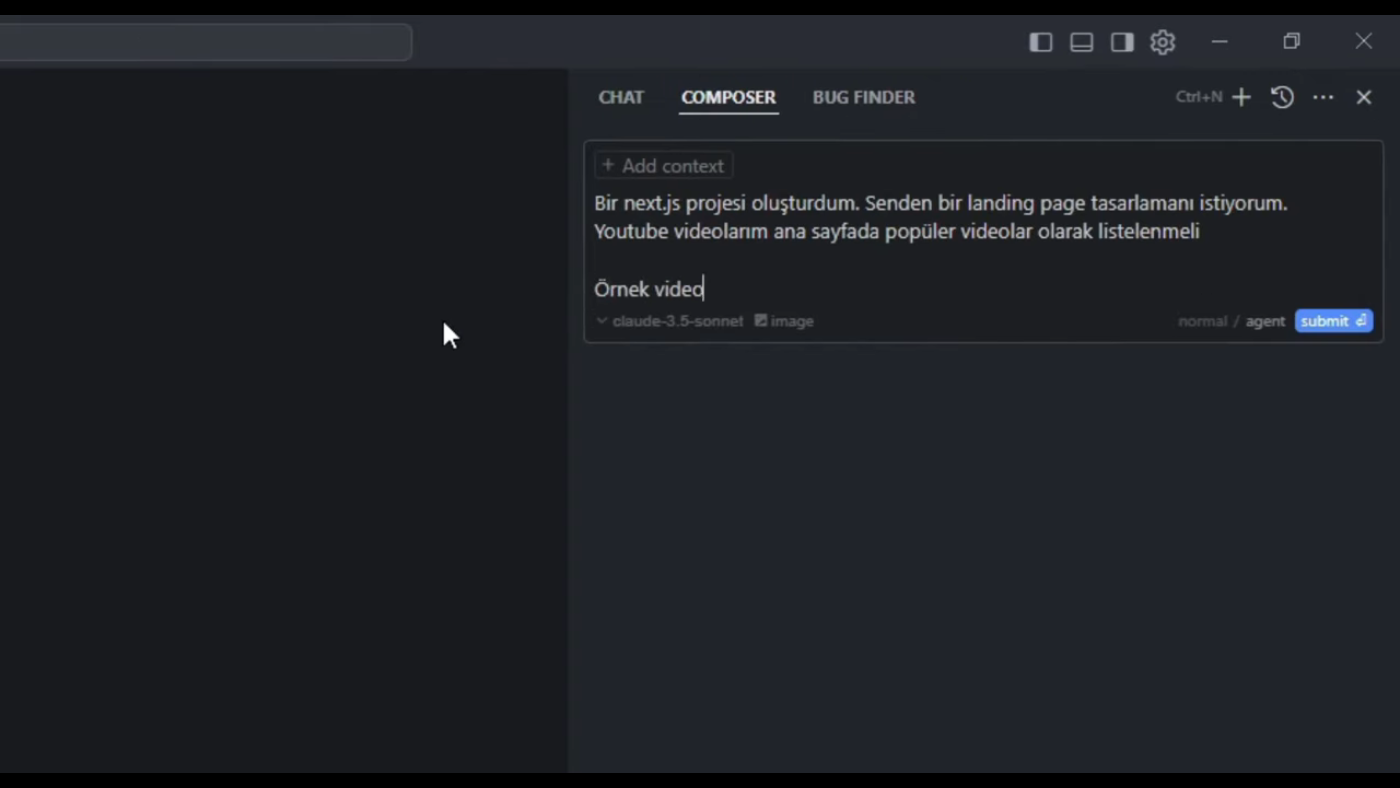
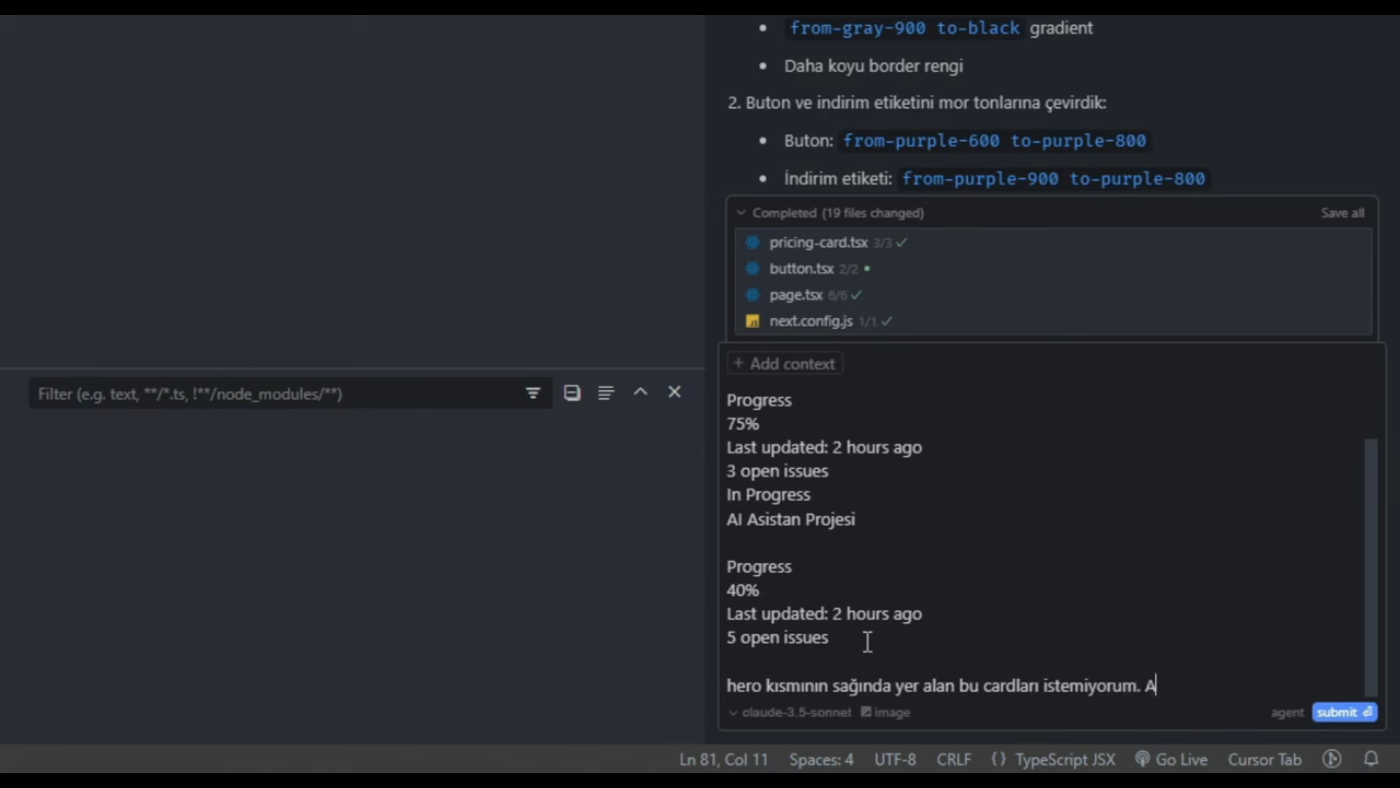
एक बार जब हमारी परियोजना सेट अप हो जाती है, तो हम अपना लैंडिंग पेज डिज़ाइन करना शुरू कर सकते हैं। हम कर्सर एआई का उपयोग करके अपने पेज के लिए एक कस्टम डिज़ाइन बनाने जा रहे हैं। हम ऐसा करने के लिए एआई टूल को एक प्रॉम्प्ट प्रदान करके कर सकते हैं, जो तब हमारे इनपुट के आधार पर एक डिज़ाइन उत्पन्न करेगा।
डिज़ाइन को हमारी परियोजना में जोड़ना
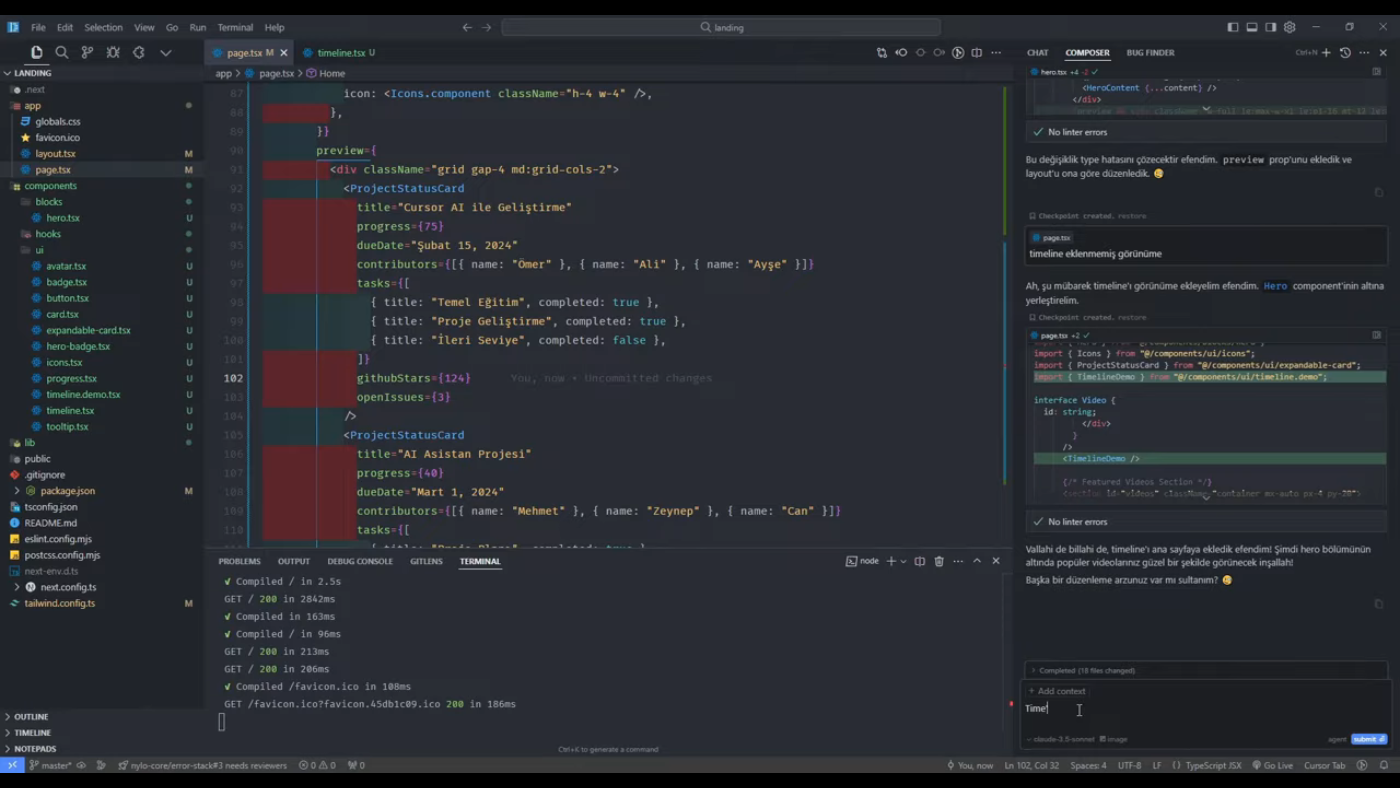
एक बार जब हमारे पास डिज़ाइन होता है, तो हम इसे अपनी नेक्स्ट जेएस परियोजना में जोड़ सकते हैं। हम ऐसा करने के लिए कर्सर एआई द्वारा उत्पन्न एचटीएमएल और सीएसएस कोड को कॉपी करके और इसे हमारी परियोजना फ़ाइलों में पेस्ट करके कर सकते हैं।
डिज़ाइन को अनुकूलित करना
एक बार जब हम डिज़ाइन को अपनी परियोजना में जोड़ लेते हैं, तो हम इसे अपनी आवश्यकताओं के अनुसार अनुकूलित करना शुरू कर सकते हैं। हम ऐसा करने के लिए अपनी सामग्री, छवियों, और शैलियों को डिज़ाइन में जोड़कर कर सकते हैं।
डिज़ाइन में इंटरएक्टिविटी जोड़ना
हमारे लैंडिंग पेज को अधिक इंटरैक्टिव बनाने के लिए, हम अपनी परियोजना में जावास्क्रिप्ट कोड जोड़ सकते हैं। इससे हम अपने डिज़ाइन में एनिमेशन, ट्रांज़िशन, और अन्य प्रभाव जोड़ सकेंगे।
लैंडिंग पेज का परीक्षण और तैनाती
एक बार जब हम डिज़ाइन को अनुकूलित करने और इंटरएक्टिविटी जोड़ने के बाद, हम अपना लैंडिंग पेज परीक्षण और तैनात कर सकते हैं। हम ऐसा करने के लिए अपने टर्मिनल में npm run build और फिर npm run start कमांड चलाकर कर सकते हैं।
निष्कर्ष
कर्सर एआई और विंडसर्फ के साथ एक सुंदर लैंडिंग पेज बनाना एक सरल प्रक्रिया है। इस लेख में बताए गए चरणों का पालन करके, आप एक आकर्षक लैंडिंग पेज बना सकते हैं जो आपके उत्पाद या सेवा को प्रदर्शित करे। अपने लैंडिंग पेज का परीक्षण और तैनाती करना याद रखें ताकि यह सुनिश्चित हो सके कि यह उम्मीद के मुताबिक काम कर रहा है।