डिज़ाइनिंग ए किलर वेबसाइट फ्रॉम स्टार्ट टू फिनिश: ए स्टेप-बाय-स्टेप गाइड
क्या आप ऐसी वेबसाइट से थक गए हैं जो भीड़ में खड़ा नहीं होता? क्या आप एक वेबसाइट बनाना चाहते हैं जो सच में आपके ब्रैंड का प्रतिनिधित्व करता है और विज़िटर्स को आकर्षित करता है? आगे देखें! इस लेख में, हम आपके लिए पूरी प्रक्रिया को डिज़ाइन करेंगे ए किलर वेबसाइट स्टार्ट टू फिनिश.
स्टेप 1: स्ट्रेटेजी
डिज़ाइन प्रक्रिया में डूबने से पहले, हमें एक सॉलिड स्ट्रेटेजी स्थापित करने की जरूरत है। इसके लिए हमें अपने लक्ष्य, टारगेट ऑडियंस, और वेबसाइट के उद्देश्य को समझना होगा। हमें खुद से सवाल पूछने हैं जैसे:
- वेबसाइट का मुख्य लक्ष्य क्या है?
- हमारा टारगेट ऑडियंस कौन है?
- हम वेबसाइट पर विज़िटर्स क्या करना चाहते हैं?
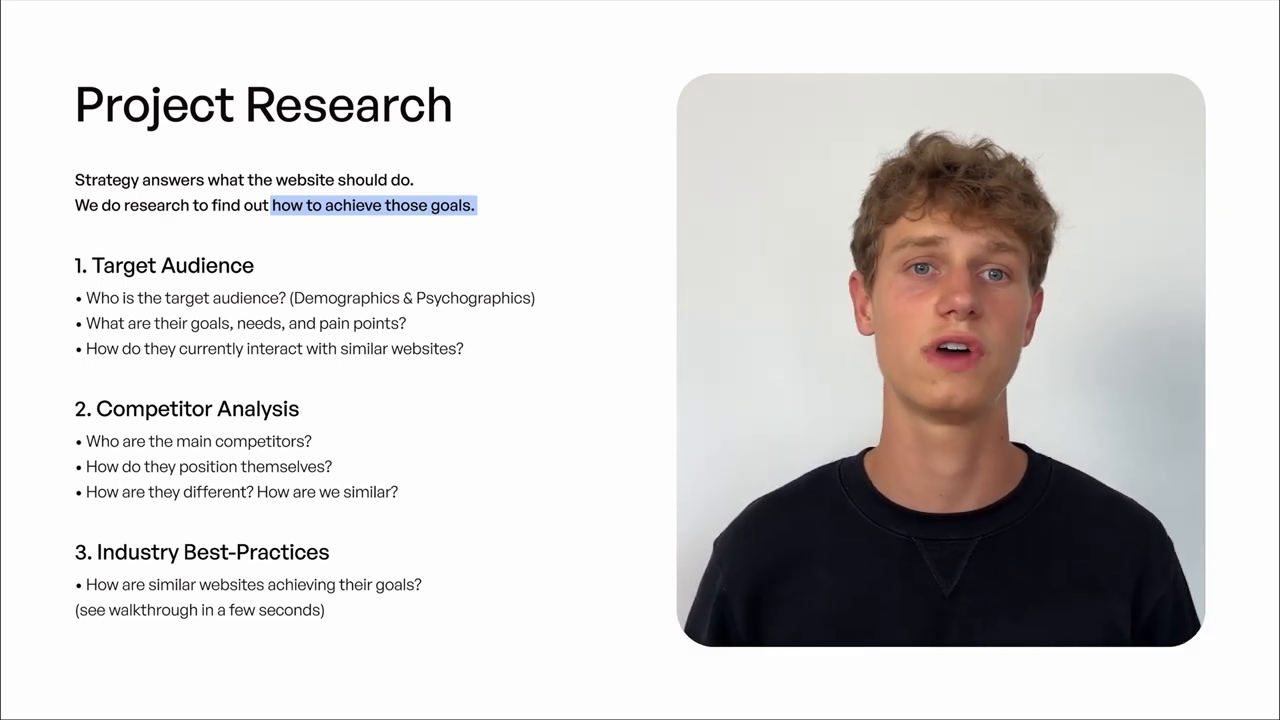
स्टेप 2: रिसर्च
 हमारे ऑडियंस और प्रतिद्वंद्वियों को समझना
हमारे ऑडियंस और प्रतिद्वंद्वियों को समझना
एक सॉलिड स्ट्रेटेजी स्थापित करने के बाद, हमें अपने ऑडियंस और प्रतिद्वंद्वियों के बारे में जानने के लिए रिसर्च करने की जरूरत है। इसके लिए हमें:
- अपने टारगेट ऑडियंस की जरूरतों और प्राथमिकताओं का विश्लेषण करना होगा
- हमारे प्रतिद्वंद्वियों और उनकी ताकत और कमजोरियों के बारे में शोध करना होगा
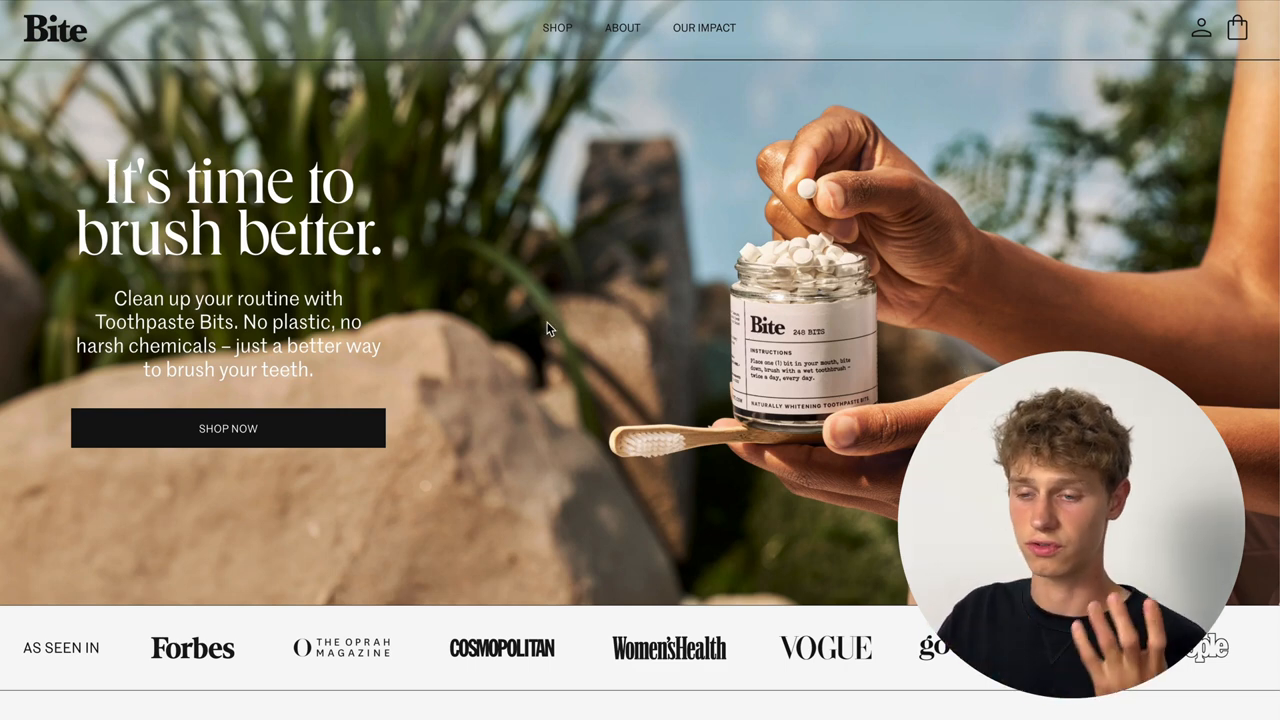
- उद्योग के सर्वोत्तम पRACTICES की पहचान करना होगा
स्टेप 3: साइट मैप
 हमारे कंटेंट और पेजेज का संगठन
हमारे कंटेंट और पेजेज का संगठन
रिसर्च पूरा होने के बाद, हम साइट मैप के माध्यम से हमारे कंटेंट और पेजेज का संगठन करना शुरू कर सकते हैं। इसके लिए हमें:
- वेबसाइट के अलग-अलग सेक्शन और पेजेज की पहचान करना होगा
- वेबसाइट के हierarchy और स्ट्रक्चर का निर्धारण करना होगा
- वेबसाइट के आर्किटेक्चर का एक विज़ुअल प्रतिनिधित्व तैयार करना होगा
स्टेप 4: आर्ट डायरेक्शन
 विज़ुअल स्टाइल और टोन का परिभाषा
विज़ुअल स्टाइल और टोन का परिभाषा
अब हम साइट मैप स्थापित करने के बाद, हम विज़ुअल स्टाइल और टोन का परिभाषा आर्ट डायरेक्शन के माध्यम से कर सकते हैं। इसके लिए हमें:
- वेबसाइट के एस्थेटिक का एक मूड बोर्ड तैयार करना होगा
- टाइपोग्राफी, कलर स्कीम, और इमेजरी स्टाइल की पहचान करना होगा
- वेबसाइट पर एक सुसंगत विज़ुअल भाषा का विकास करना होगा
स्टेप 5: वायरफ्रेम
आर्ट डायरेक्शन स्थापित करने के बाद, हम वायरफ्रेम के माध्यम से एक फंक्शनल और इंट्यूटिव लेआउट तैयार कर सकते हैं। इसके लिए हमें:
- प्रत्येक पेज और सेक्शन का एक विस्तृत लेआउट तैयार करना होगा
- वेबसाइट के स्केलटन का निर्माण करना होगा
- लेआउट का परीक्षण और परिष्करण करना होगा
स्टेप 6: डिज़ाइन
अंत में, हम डिज़ाइन तत्व जैसे टाइपोग्राफी, कलर, और इमेजरी के माध्यम से वेबसाइट को जीवन दे सकते हैं। इसके लिए हमें:
- वायरफ्रेम और आर्ट डायरेक्शन के आधार पर डिज़ाइन को परिष्कृत करना होगा
- उच्च-फिडेलिटी डिज़ाइन तत्व जैसे आइकन, बटन, और ग्राफिक्स तैयार करना होगा
- वेबसाइट पर सुसंगतता और सुसमाचार सुनिश्चित करना होगा
निष्कर्ष
एक किलर वेबसाइट डिज़ाइन करना समय, प्रयास, और विवरण पर ध्यान देना होगा। इन छह चरणों का पालन करके, आप अपने ब्रैंड का प्रतिनिधित्व करने वाली वेबसाइट और अपने टारगेट ऑडियंस के साथ जुड़ाव की तरफ बढ़ेंगे। याद रखें, एक महान वेबसाइट सिर्फ दिखावा नहीं है, बल्कि एक इंट्यूटिव और फंक्शनल यूज़र एक्सपीरियंस है जो परिणाम देता है।
क्या आप अपनी वेबसाइट को अगले स्तर पर ले जाने के लिए तैयार हैं? मुझसे संपर्क करें hello@manueldesign.de पर या मेरी वेबसाइट पर www.manueldesign.de पर जाने के लिए और जानें।