पांच क्रांतिकारी UI/UX डिज़ाइन टिप्स जो आपकी डिज़ाइन क्षमताओं को रातों-रात बदल देंगी
UI/UX डिज़ाइन की दुनिया में एक रोमांचक यात्रा पर आपका स्वागत है! क्या आप वो हैं जो ऐसे ऐप्स और वेबसाइट बनाने का सपना देखती हैं जो उपयोगकर्ताओं को आकर्षित करें और डिज़ाइन के महासागर में अलग दिखें? अगर हाँ, तो आप सही स्थान पर हैं। इस लेख में, हम आपको पांच अद्भुत UI/UX डिज़ाइन टिप्स के बारे में बताएंगे जो आपकी डिज़ाइन क्षमताओं को एक पेशेवर स्तर तक बढ़ा देंगी- लगभग रातों-रात। ये टिप्स सीधे उच्च रेटिंग वाली UI/UX प्लेबुक से ली गई हैं, एक विश्वसनीय मार्गदर्शिका जिसने पहले ही हजारों उपयोगकर्ताओं की डिज़ाइन यात्रा को 6,000 से अधिक डाउनलोड और पांच सितारा समीक्षाओं के साथ बदल दिया है। अंत तक बने रहें; आपके लिए एक बड़ा सरप्राइज इंतज़ार कर रहा है!
UI/UX प्लेबुक की आधारशिला
टिप्स में गोता लगाने से पहले, चलिए UI/UX प्लेबुक के बारे में बात करते हैं। उपयोगकर्ता इसके बारे में क्यों उत्तेजित हैं? यह एक व्यापक संसाधन है जो व्यावहारिक टिप्स, कदम दर कदम गाइड्स और वास्तविक दुनिया के उदाहरणों से भरा है जो सिद्धांत को कार्यान्वयन में बदलता है। चाहे आप एक डिज़ाइनर, डेवलपर, या मार्केटर हों, प्लेबुक आपको अद्भुत और कार्यात्मक डिज़ाइन बनाने में सक्षम बनाती है जो लोग वास्तव में पसंद करते हैं।
लेकिन इसे वास्तव में विशेष क्या बनाता है? यह साबित करता है कि आपको उत्कृष्टता पाने के लिए औपचारिक डिज़ाइन डिग्री या वर्षों का अनुभव होने की आवश्यकता नहीं है। मुख्य सिद्धांतों को मास्टर करके, आप अद्वितीय उपयोगकर्ता अनुभव बना सकते हैं जो सहज, सौंदर्यपूर्ण और प्रभावशाली हैं।
क्या आप उत्सुक हैं? चलिए पहले शानदार टिप के साथ शुरू करते हैं!
टिप #1: जानकारी को अलग करने के लिए आकार, वजन, रंग और दृश्य संकेतों का उपयोग करें

आकार और आकारों का उपयोग करने से स्पष्टता सुनिश्चित होती है
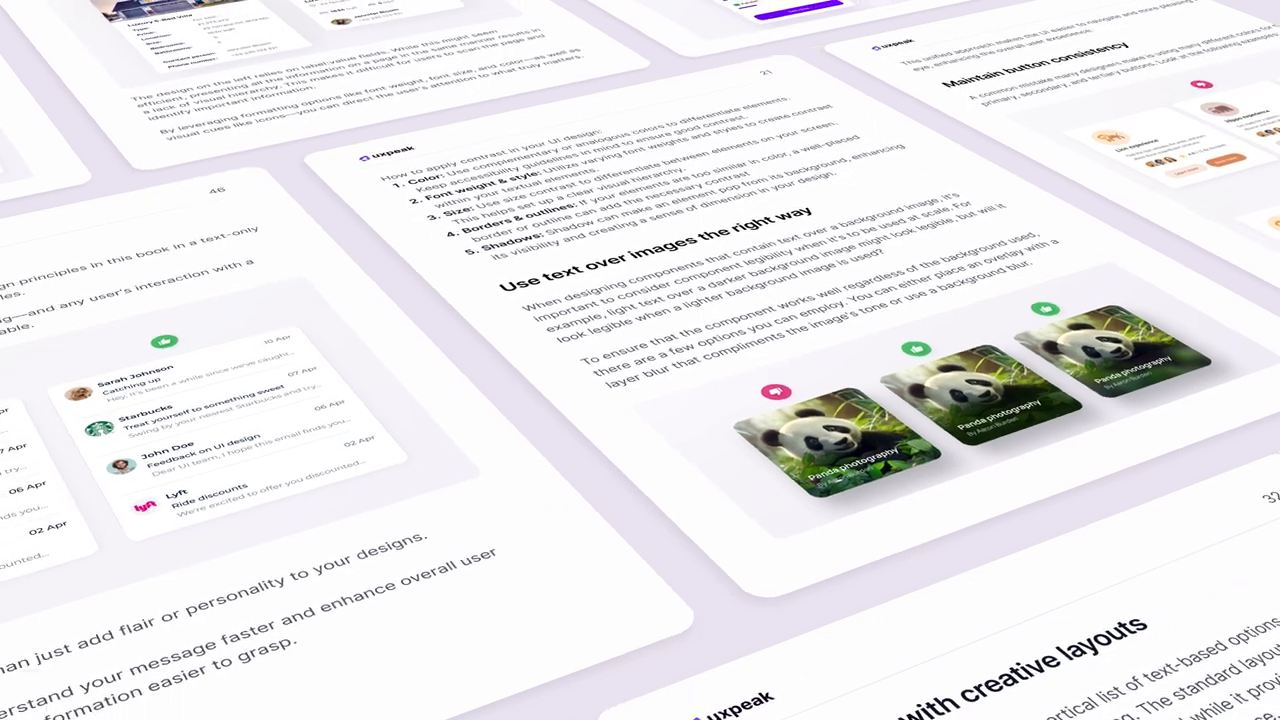
UI डिज़ाइन में एक सामान्य रौकी गलती सभी जानकारी को एक ही दृश्य प्रारूप में प्रस्तुत करना है। इससे अक्सर एक उबाऊ डिज़ाइन और एक भ्रामक उपयोगकर्ता अनुभव होता है। उपयोगकर्ताओं को सबसे महत्वपूर्ण जानकारी पहचानने में कठिनाई होती है क्योंकि कोई स्पष्ट प्राथमिकता नहीं होती।
इसे पार करने के लिए, फ़ॉर्मेटिंग टूल्स का लाभ उठाएं जैसे:
- फ़ॉन्ट वजन और आकार: प्राथमिक जानकारी के लिए मोटे और बड़े फॉन्ट का उपयोग करें।
- रंग: महत्वपूर्ण विवरण को विरोधी रंगों के साथ उजागर करें।
- दृश्य संकेत: महत्वपूर्ण अनुभागों पर त्वरित ध्यान आकर्षित करने के लिए आइकन और प्रतीकों का उपयोग करें।
उदाहरण के लिए, दो-column डिज़ाइन में जिनमें लेबल और मान होते हैं, रंगों या फ़ॉर्मेटिंग में विविधता का उपयोग करने से उपयोगकर्ताओं के लिए प्राथमिक और द्वितीयक जानकारी को अलग करना आसान हो जाता है।
इस तरह से पदानुक्रम पेश करने से, आपका डिज़ाइन अधिक आकर्षक और सहज बन जाता है, जिससे उपयोगकर्ता बिना कठिनाई के जानकारी के माध्यम से स्कैन कर सकते हैं।
टिप #2: अपने लेआउट में महत्वपूर्ण जानकारी को प्राथमिकता दें

उपयोगकर्ता के लिए सबसे महत्वपूर्ण बातों पर जोर दें
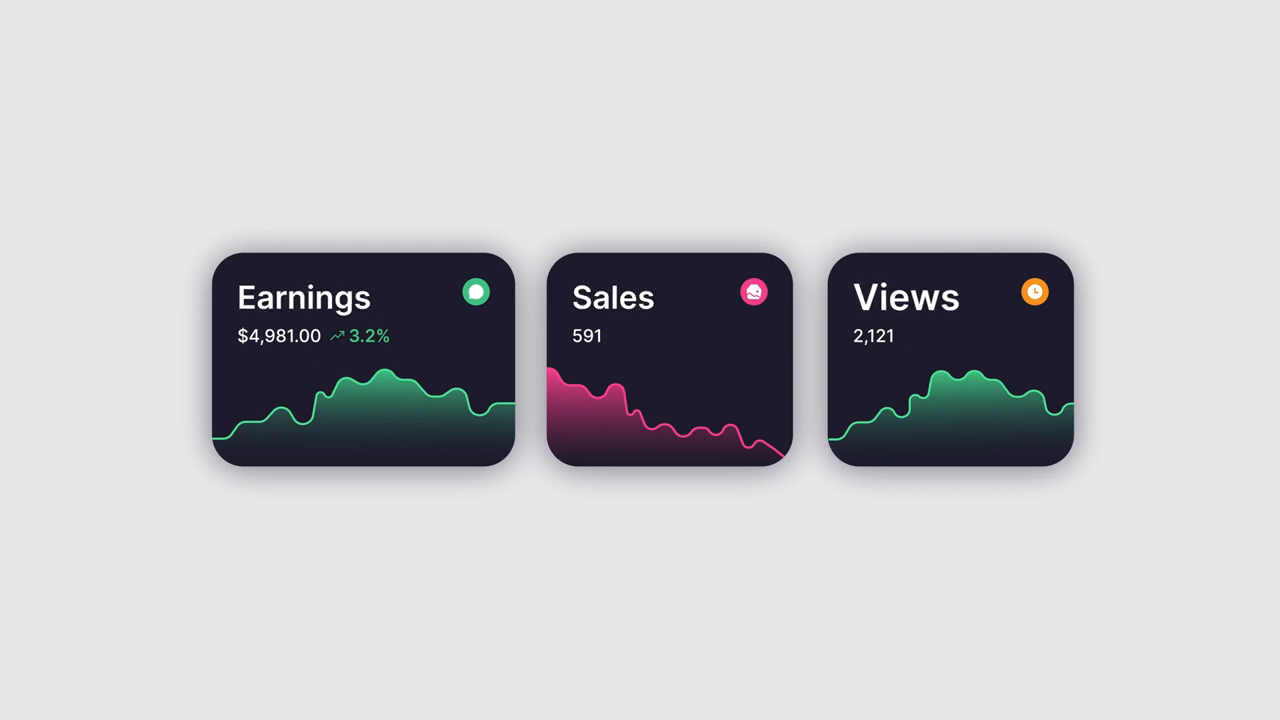
UI डिज़ाइन में एक महत्वपूर्ण कदम तत्वों को उनकी महत्वपूर्णता के आधार पर व्यवस्थित करना है। डिज़ाइन शुरू करने से पहले, उन विशेषताओं या डेटा बिंदुओं की सूची बनाएं जिन्हें आपको शामिल करना है। उन्हें उपयोगकर्ता के लिए महत्वपूर्णता के क्रम में रैंक करें, फिर इस पदानुक्रम को अपने दृश्य लेआउट में दर्शाएं।
उदाहरण के लिए:
- आकार, स्थिति, और विरोधाभास का उपयोग करें ताकि प्रमुख मैट्रिक्स या डेटा को उजागर किया जा सके।
- उस सामग्री को प्राथमिकता दें जिसके साथ आपका दर्शक सबसे अधिक संलग्न होता है और सहायक तत्वों को कमतर कर दें।
कल्पना करें कि आप तीन मैट्रिक्स- बिक्री, राजस्व, और दृश्यता प्रस्तुत कर रहे हैं। एक प्रभावहीन डिज़ाइन में, लेबल (जैसे "सेल" या "राजस्व") आकड़ों की तुलना में बड़े होते हैं, जिससे उपयोगकर्ताओं का ध्यान वास्तविक डेटा से हटा दिया जाता है। एक बेहतर डिज़ाइन फोकस को पलटता है, जिससे मैट्रिक्स खुद (जैसे "591 सेल") सबसे प्रमुख हो जाते हैं।
यह अभ्यास उपयोगकर्ताओं को जानकारी को तेजी से और बिना भ्रम के समझने में मदद करता है।
टिप #3: पेशेवरता बढ़ाने के लिए नरम छायाएँ उपयोग करें

नरम छायाएँ डिज़ाइन को अधिभारित किए बिना गहराई जोड़ती हैं
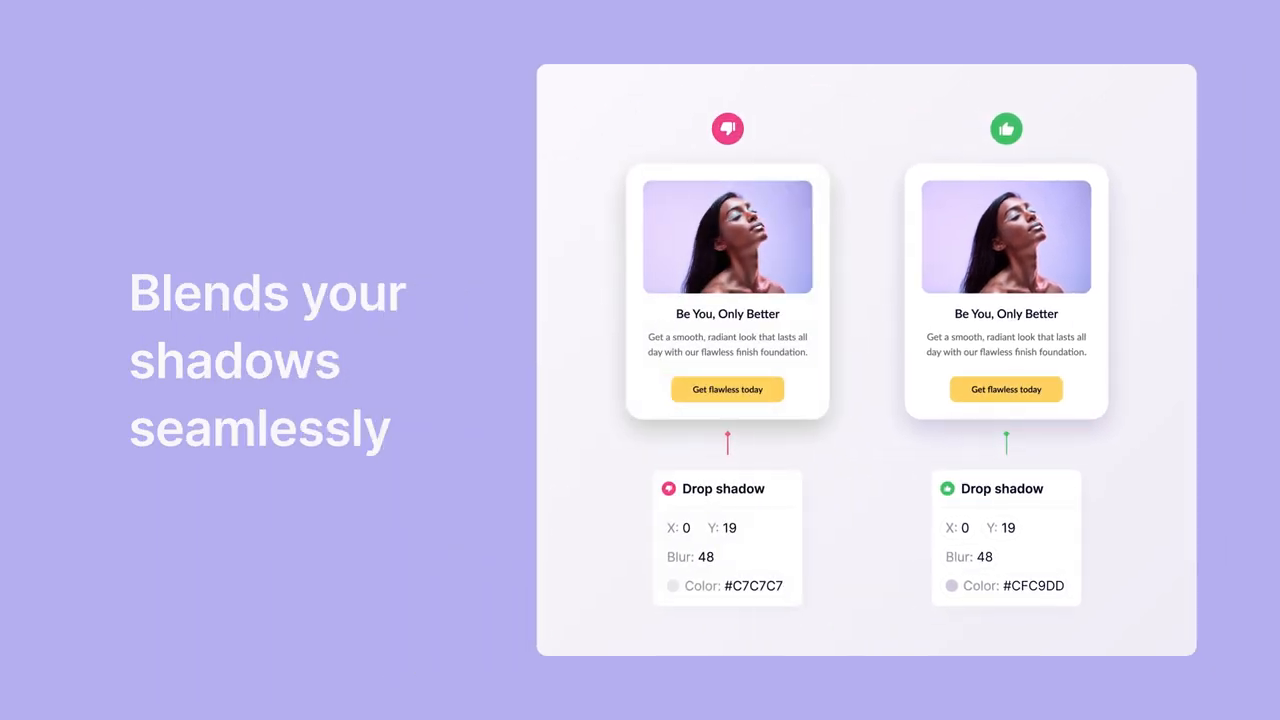
छायाएँ आधुनिक UI डिज़ाइन में एक महत्वपूर्ण भूमिका निभाती हैं, गहराई और यथार्थता जोड़ती हैं। हालाँकि, उनका अत्यधिक उपयोग या कठोर छायाओं का उपयोग आपके डिज़ाइन को अनपॉलिश और अशांतिपूर्ण दिखा सकता है।
अपने डिज़ाइन को संपूर्णता देने के लिए, छायाओं के लिए इन दिशानिर्देशों का पालन करें:
- नरम छायाओं का उपयोग करें जो पृष्ठभूमि में आसानी से मिश्रित हो।
- बहुत गहरी या तेज छायाएँ न लगाएँ, जो डिज़ाइन को पुराना बना सकती हैं।
उदाहरण के लिए, दो UI कार्डों की तुलना करें:
- एक में एक गहरी, खुरदरी छाया होती है। यह सामग्री के बजाय छाया पर अनावश्यक ध्यान आकर्षित करता है।
- दूसरा एक नरम ग्रेडिएंट छाया का उपयोग करता है जिससे कार्ड की उपस्थिति बढ़ती है, बिना दृश्य पदानुक्रम पर हावी हुए।
इसके अलावा, आप:
- छाया रंगों को पृष्ठभूमि के टोन से मेल करें (जैसे, एक बैंगनी पृष्ठभूमि पर एक बैंगनी-सुरक्षित छाया का उपयोग करें) ताकि सामंजस्यपूर्ण और सौंदर्यपूर्ण डिज़ाइन बन सके।
यह छोटा सा समायोजन आपके UI डिज़ाइन की समग्र गुणवत्ता को आसानी से बढ़ा सकता है।
टिप #4: बेहतर रूपांतरण के लिए उत्पाद छवियों का अनुकूलन और परीक्षण करें

अच्छी तरह प्रस्तुत उत्पाद छवियाँ उपयोगकर्ता विश्वास को बढ़ाती हैं
क्या आपने कभी देखा है कि कुछ उत्पाद बाजार पर कैसे हावी होते हैं जबकि अन्य समान मूल्य देने के बावजूद संघर्ष करते हैं? अंतर अक्सर प्रस्तुति में होता है।
इन उत्पाद छवि अनुकूलन चरणों पर विचार करें:
- उच्च-रिज़ॉल्यूशन छवियों का उपयोग करें जो उत्पाद की अनूठी विशिष्टताओं को उजागर करती हैं।
- आकर्षक डिज़ाइन सिद्धांतों जैसे कि पृष्ठभूमियों का मिलान और विरोधाभासी लेआउट का उपयोग करें।
- उन तत्वों को दिखाएं जो विश्वास बनाते हैं, जैसे वास्तविक उत्पाद पृष्ठ या मुख्य मूल्य प्रस्ताव।
एक वास्तविक जीवन का उदाहरण UI/UX प्लेबुक कवर के दो संस्करणों के साथ है:
- एक संस्करण में, प्लेबुक एक नीरस, साधारण पृष्ठभूमि के खिलाफ दिखाई देता है।
- एक अन्य संस्करण में, प्लेबुक की प्रमुख विशेषताओं को मिलान टोन, पूरक रंगों और वर्णनात्मक तत्वों का उपयोग करके खूबसूरती से उजागर किया गया है।
इन परिवर्तनों का परीक्षण करने से रूपांतरण दरें 22% से बढ़कर 48% तक पहुंच गई, केवल उत्पाद की वास्तविक सामग्री पृष्ठों को प्रदर्शित करने से। यह पारदर्शिता उपयोगकर्ता की उत्तेजना और आत्मविश्वास को बढ़ाती है।
याद रखें, निरंतर परीक्षण और अनुकूलन सुनिश्चित करता है कि आपका उत्पाद प्रस्तुति हमेशा अपने सर्वश्रेष्ठ पर है।
टिप #5: हमेशा डिज़ाइन उत्कृष्टता के लिए प्रयास करें
संपूर्ण डिज़ाइन सिद्धांतों के साथ भी, सुधार कभी खत्म नहीं होता। पुनरावृत्ति असाधारण डिज़ाइन की विशेषता है। चाहे A/B परीक्षण, उपयोगकर्ता प्रतिक्रिया, या नियमित अद्यतन के माध्यम से हो, आपके निर्माण को ठीक करने के लिए हमेशा जगह होती है।
उदाहरण के लिए, अपडेट की गई उत्पाद छवियों के साथ रूपांतरण सफलता हासिल करने के बाद, आगे की विश्लेषण और समायोजन ने परिणामों को और भी बेहतर किया। उत्कृष्टता की इस प्रतिबद्धता आपके संपूर्ण ब्रांड पर परिलक्षित होती है और आपके डिज़ाइन को गतिशील और उपयोगकर्ता-केंद्रित बनाए रखती है।
क्यों UI/UX प्लेबुक आपके लिए अंतिम डिज़ाइन गाइड है

UI/UX प्लेबुक हमेशा डिज़ाइनरों के लिए अपनी मूल्य की पुष्टि करती है
UI/UX प्लेबुक सिर्फ एक गाइड नहीं है—यह डिज़ाइनरों के सोचने, कार्य करने और बनाने के तरीके में एक क्रांति है। इसमें सभी ऊपर उल्लिखित सिद्धांतों (और कई अधिक) को समाहित किया गया है, जो आपको व्यावहारिक और परिवर्तनकारी डिज़ाइन रणनीतियों की एक गहरी समझ देती है।
चाहे आप नई शुरुआत कर रहे हों या वर्षों का अनुभव हो, यह प्लेबुक आपके कौशल को उच्च स्तर पर लाने का वादा करती है, जहाँ आप अभी हैं और जहाँ आप होना चाहते हैं के बीच की खाई को पाटती है। इसके अतिरिक्त, विशेष 60% छूट कोड (VIP60) के साथ, इंतज़ार करने का कोई कारण नहीं है!
आपके लिए एक विशेष सरप्राइज इंतज़ार करता है

प्लेबुक का लाभ उठाएं और अपनी क्षमताओं को बदलें
उपरोक्त UI/UX टिप्स का पालन करके, आप ऐसे डिज़ाइन बनाएंगे जो न केवल दृश्य रूप से शानदार हैं बल्कि कार्यात्मक और रूपांतरण-केंद्रित भी हैं। सबसे अच्छा हिस्सा? यात्रा यहीं समाप्त नहीं होती— भविष्य में एक भाग दो के साथ और भी अधिक डिज़ाइन गोल्ड के लिए बने रहें! प्रेरित हों, सीखते रहें, और अपने कौशल में महारत हासिल करने की ओर पहला कदम उठाएं।
UI/UX प्लेबुक को VIP60 छूट कोड के साथ प्राप्त करना न भूलें और ऐसे डिज़ाइन बनाना शुरू करें जो आपके उपयोगकर्ताओं को वास्तव में पसंद आएं।
निष्कर्ष: आपके डिज़ाइन मास्टर बनने की यात्रा आज शुरू होती है
UI/UX डिज़ाइन का सब कुछ अनुभव बनाने के बारे में है जो उपयोगकर्ताओं को सहज, संलग्न, और आनंददायक लगते हैं। चाहे यह छायाओं का अनुकूलन करना हो, दृश्य पदानुक्रम प्रबंधित करना हो, या उत्पाद प्रस्तुतिकरण को सठिक बनाना हो, कला विवरण में ही है।
UI/UX प्लेबुक आपके लिए इन क्षमताओं को आसानी से महारत हासिल करने का टिकट है। हजारों ने पहले ही अपने डिज़ाइन को बदल दिया है—आपको क्या रोक रहा है? आज ही शुरू करें, और याद रखें, डिज़ाइन केवल यह नहीं है कि यह कैसे दिखता है बल्कि यह उपयोगकर्ता को कैसा महसूस कराता है। चलिए उस अनुभव को अविस्मरणीय बनाते हैं।
