Framer की परिचय: एक शक्तिशाली टूल इंटरैक्टिव वेबसाइट और प्रोटोटाइप बनाने के लिए
Framer एक शक्तिशाली टूल है जो इंटरैक्टिव वेबसाइट और प्रोटोटाइप बनाने में मदद करता है। यह डिज़ाइन और कोड को एक साथ लाता है, जिससे आप आकर्षक और कार्यात्मक वेबसाइट बना सकते हैं जो आसानी से बनाई जा सकती है। इस क्रैश कोर्स में, हम आपको अपनी पहली Framer साइट बनाने की प्रक्रिया के माध्यम से मार्गदर्शन करेंगे, जिसमें एक सरल कोड उदाहरण भी शामिल है।
Framer के साथ शुरुआत करना
Framer के साथ शुरुआत करने के लिए, आपको Framer वेबसाइट पर एक अकाउंट बनाना होगा।
 Framer के लिए साइन अप करें और अपना पहला प्रोजेक्ट बनाना शुरू करें
Framer के लिए साइन अप करें और अपना पहला प्रोजेक्ट बनाना शुरू करें
एक बार जब आप अकाउंट बना लेते हैं, तो आप लॉग इन कर सकते हैं और "नया प्रोजेक्ट बनाएं" पर क्लिक करके एक खाली कैनवास के साथ शुरुआत कर सकते हैं।
 Framer में एक नया प्रोजेक्ट बनाएं और डिज़ाइनिंग शुरू करें
Framer में एक नया प्रोजेक्ट बनाएं और डिज़ाइनिंग शुरू करें
इंटरफ़ेस के साथ परिचित होना
Framer इंटरफ़ेस में कई प्रमुख क्षेत्र हैं:
- कैनवास: जहां आप अपनी साइट को वास्तविक समय में डिज़ाइन और देख सकते हैं।
- इन्स्पेक्टर पैनल: जहां आप चयनित तत्वों के गुणों को संशोधित कर सकते हैं।
- कोड एडिटर: जहां आप अपने प्रोजेक्ट को बढ़ाने के लिए कस्टम कोड लिख सकते हैं।
 Framer इंटरफ़ेस और इसके विभिन्न घटकों का अन्वेषण करें
Framer इंटरफ़ेस और इसके विभिन्न घटकों का अन्वेषण करें
अपनी पहली Framer साइट बनाना
अपनी पहली Framer साइट बनाने के लिए, इन चरणों का पालन करें:
- एक फ्रेम जोड़ें: ऊपरी बाएं कोने में "+" बटन पर क्लिक करें और "फ्रेम" चुनें अपने कैनवास में एक नया फ्रेम जोड़ने के लिए।
- अपने फ्रेम को अनुकूलित करें: इन्स्पेक्टर पैनल का उपयोग करके अपने फ्रेम का आकार, पृष्ठभूमि रंग और सीमा बदलें।
- पाठ और छवियां जोड़ें: "+" बटन का उपयोग करके अपने फ्रेम में पाठ और छवि घटक जोड़ें। आप इन्स्पेक्टर पैनल में फ़ॉन्ट, आकार और अन्य गुणों को बदलकर उन्हें अनुकूलित कर सकते हैं।
कोड के साथ इंटरैक्टिविटी जोड़ना
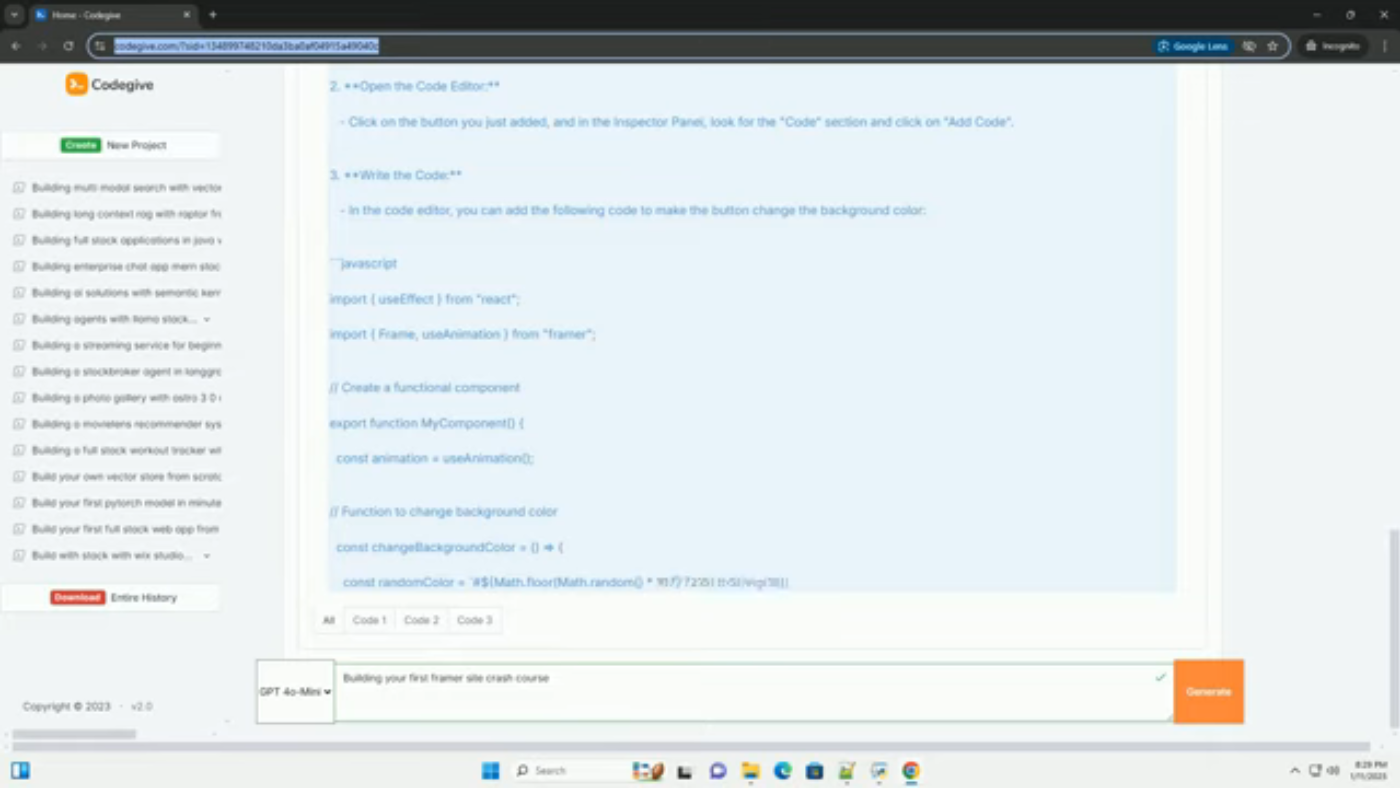
Framer आपको जावास्क्रिप्ट या टाइपस्क्रिप्ट के माध्यम से कस्टम इंटरैक्शन जोड़ने की अनुमति देता है। आइए एक बटन जोड़ें जो आपके फ्रेम का पृष्ठभूमि रंग बदल देता है जब इसे क्लिक किया जाता है।
 कोड का उपयोग करके अपनी Framer साइट में कस्टम इंटरैक्शन जोड़ें
कोड का उपयोग करके अपनी Framer साइट में कस्टम इंटरैक्शन जोड़ें
अपनी साइट का पूर्वावलोकन करना
अपनी साइट का पूर्वावलोकन करने के लिए, ऊपरी दाएं कोने में "पूर्वावलोकन" बटन पर क्लिक करें। यह आपको अपनी साइट को कार्रवाई में देखने और इसकी इंटरैक्टिविटी का परीक्षण करने की अनुमति देगा।
 अपनी Framer साइट का पूर्वावलोकन करें और इसकी इंटरैक्टिविटी का परीक्षण करें
अपनी Framer साइट का पूर्वावलोकन करें और इसकी इंटरैक्टिविटी का परीक्षण करें
अपनी साइट प्रकाशित करना
एक बार जब आप अपने डिज़ाइन और कार्यक्षमता से संतुष्ट हो जाते हैं, तो आप अपनी साइट को प्रकाशित कर सकते हैं ऊपरी दाएं कोने में "प्रकाशित" बटन पर क्लिक करके। अन्य लोगों के साथ साझा करने के लिए एक लिंक प्राप्त करने के लिए प्रोम्प्ट का पालन करें।
 अपनी Framer साइट को प्रकाशित करें और इसे अन्य लोगों के साथ साझा करें
अपनी Framer साइट को प्रकाशित करें और इसे अन्य लोगों के साथ साझा करें
निष्कर्ष
बधाई हो, आपने अपनी पहली Framer साइट बनाई है जिसमें इंटरैक्टिविटी है! इस क्रैश कोर्स ने लेआउट बनाने, घटक जोड़ने और कोड के साथ कार्यक्षमता बढ़ाने की मूल बातें कवर की हैं। Framer में अधिक विशेषताएं हैं, जिनमें एनिमेशन, एकीकरण और रेस्पोंसिव डिज़ाइन विकल्प शामिल हैं। इन संसाधनों के साथ, आप Framer में और गोता लगा सकते हैं और अधिक जटिल और इंटरैक्टिव साइटें बना सकते हैं। हैप्पी कोडिंग!
