जेमिनी कोडर का परिचय
जेमिनी कोडर एक_groundbreaking AI टूल है जो सेकंड्स में रिएक्ट एप्प्स जेनरेट कर सकता है। यह Google के कर्मचारी द्वारा एक शौकिया प्रोजेक्ट है और हगिंग फेस स्पेस पर होस्टेड है। इस लेख में, हम जेमिनी कोडर की विशेषताओं और क्षमताओं का पता लगाएंगे और यह कैसे फ्रंट-एंड COMPONENTS और वेब एप्लीकेशन्स के निर्माण में उपयोग किया जा सकता है।
जेमिनी कोडर क्या है?
 यह जेमिनी कोडर का इंटरफ़ेस है, जहां आप अपने प्रॉम्प्ट टाइप कर सकते हैं और मॉडल चुनना चाहते हैं।
जेमिनी कोडर Llama कोडर का फोर्क है, और यह जेमिनी 2.0 फ्लैश मॉडल का समर्थन करता है, जो रिएक्ट एप्प्स के निर्माण के लिए एक तेज और लचीला मॉडल है। जेमिनी कोडर कोड ओपन-सोर्स है, और यह आसानी से स्थानीय रूप से चलाया जा सकता है।
यह जेमिनी कोडर का इंटरफ़ेस है, जहां आप अपने प्रॉम्प्ट टाइप कर सकते हैं और मॉडल चुनना चाहते हैं।
जेमिनी कोडर Llama कोडर का फोर्क है, और यह जेमिनी 2.0 फ्लैश मॉडल का समर्थन करता है, जो रिएक्ट एप्प्स के निर्माण के लिए एक तेज और लचीला मॉडल है। जेमिनी कोडर कोड ओपन-सोर्स है, और यह आसानी से स्थानीय रूप से चलाया जा सकता है।
जेमिनी कोडर की विशेषताएं
जेमिनी कोडर फ्रंट-एंड COMPONENTS और वेब एप्लीकेशन्स के निर्माण के लिए एक शक्तिशाली टूल है। इसमें रिएक्ट का समर्थन है, जो उपयोगकर्ता इंटरफ़ेस बनाने के लिए एक लोकप्रिय जावास्क्रिप्ट लाइब्रेरी है। इसमें एक साधारण और直관 इंटरफ़ेस है, जहां आप अपने प्रॉम्प्ट टाइप कर सकते हैं और मॉडल चुनना चाहते हैं। इसके अलावा, इसमें एक होस्टेड संस्करण है जो नि:शुल्क है और किसी भी प्रकार की एपीआई कुंजी या कुछ नहीं है।
 यह जेमिनी कोडर का मॉडल सेक्शन है, जहां आप मॉडल चुनना चाहते हैं।
जेमिनी कोडर में स्थानीय सेटअप विकल्प भी है, जहां आप इसे अपने कंप्यूटर पर चला सकते हैं। स्थानीय सेटअप करने के लिए, आपको GitHub रिपॉजिटरी क्लोन करना है, एनवायरनमेंट फाइल बनाना है, और अपने जेमिनी एपीआई कुंजी दर्ज करना है। तब आप npm इंस्टॉल कमांड चला सकते हैं और सर्वर स्टार्ट कर सकते हैं।
यह जेमिनी कोडर का मॉडल सेक्शन है, जहां आप मॉडल चुनना चाहते हैं।
जेमिनी कोडर में स्थानीय सेटअप विकल्प भी है, जहां आप इसे अपने कंप्यूटर पर चला सकते हैं। स्थानीय सेटअप करने के लिए, आपको GitHub रिपॉजिटरी क्लोन करना है, एनवायरनमेंट फाइल बनाना है, और अपने जेमिनी एपीआई कुंजी दर्ज करना है। तब आप npm इंस्टॉल कमांड चला सकते हैं और सर्वर स्टार्ट कर सकते हैं।
जेमिनी कोडर का उपयोग
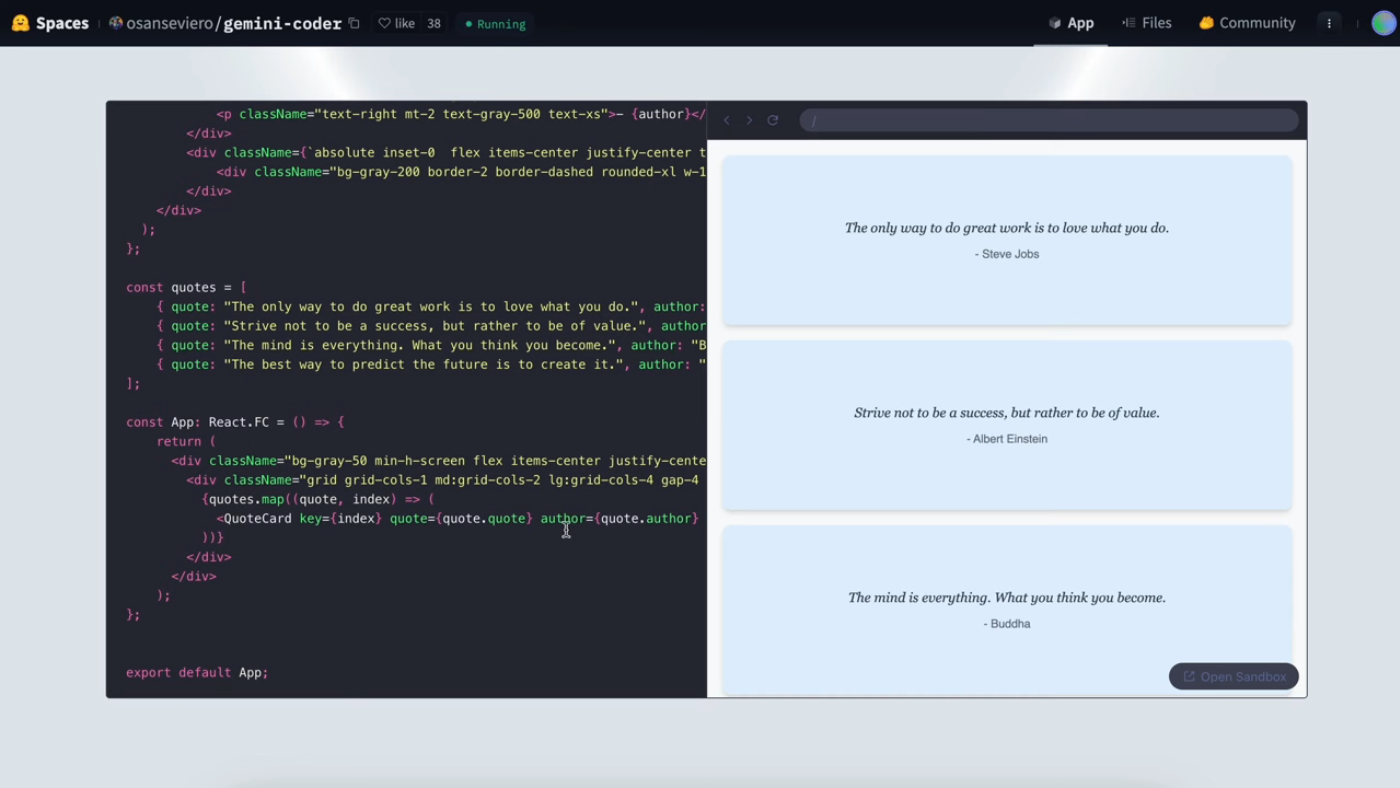
 यह जेमिनी कोडर का उपयोग करके एक सरल एप्प बनाने का उदाहरण है।
जेमिनी कोडर का उपयोग करने के लिए, आपको बस अपने प्रॉम्प्ट टाइप करना है, मॉडल चुनना है, और "सेंड" बटन दबाना है। जेमिनी कोडर तब अपने एप्प के लिए कोड जेनरेट करेगा, और आप उसे प्रीव्यू विंडो में देख सकते हैं। आप कोड सैंडबॉक्स एनवायरनमेंट में भी ओपन कर सकते हैं, जहां आप इसे एडिट कर सकते हैं और डाउनलोड कर सकते हैं।
यह जेमिनी कोडर का उपयोग करके एक सरल एप्प बनाने का उदाहरण है।
जेमिनी कोडर का उपयोग करने के लिए, आपको बस अपने प्रॉम्प्ट टाइप करना है, मॉडल चुनना है, और "सेंड" बटन दबाना है। जेमिनी कोडर तब अपने एप्प के लिए कोड जेनरेट करेगा, और आप उसे प्रीव्यू विंडो में देख सकते हैं। आप कोड सैंडबॉक्स एनवायरनमेंट में भी ओपन कर सकते हैं, जहां आप इसे एडिट कर सकते हैं और डाउनलोड कर सकते हैं।
स्थानीय सेटअप
 यह जेमिनी कोडर का स्थानीय सेटअप प्रोसेस है, जहां आप GitHub रिपॉजिटरी क्लोन करना है, एनवायरनमेंट फाइल बनाना है, और अपने जेमिनी एपीआई कुंजी दर्ज करना है।
जेमिनी कोडर को स्थानीय रूप से सेटअप करने के लिए, आपको GitHub रिपॉजिटरी क्लोन करना है, एनवायरनमेंट फाइल बनाना है, और अपने जेमिनी एपीआई कुंजी दर्ज करना है। तब आप npm इंस्टॉल कमांड चला सकते हैं और सर्वर स्टार्ट कर सकते हैं। एक बार सर्वर स्टार्ट होने के बाद, आप जेमिनी कोडर को अपने वेब ब्राउज़र में एक्सेस कर सकते हैं और इसका उपयोग शुरू कर सकते हैं।
यह जेमिनी कोडर का स्थानीय सेटअप प्रोसेस है, जहां आप GitHub रिपॉजिटरी क्लोन करना है, एनवायरनमेंट फाइल बनाना है, और अपने जेमिनी एपीआई कुंजी दर्ज करना है।
जेमिनी कोडर को स्थानीय रूप से सेटअप करने के लिए, आपको GitHub रिपॉजिटरी क्लोन करना है, एनवायरनमेंट फाइल बनाना है, और अपने जेमिनी एपीआई कुंजी दर्ज करना है। तब आप npm इंस्टॉल कमांड चला सकते हैं और सर्वर स्टार्ट कर सकते हैं। एक बार सर्वर स्टार्ट होने के बाद, आप जेमिनी कोडर को अपने वेब ब्राउज़र में एक्सेस कर सकते हैं और इसका उपयोग शुरू कर सकते हैं।
उपयोग के मामले
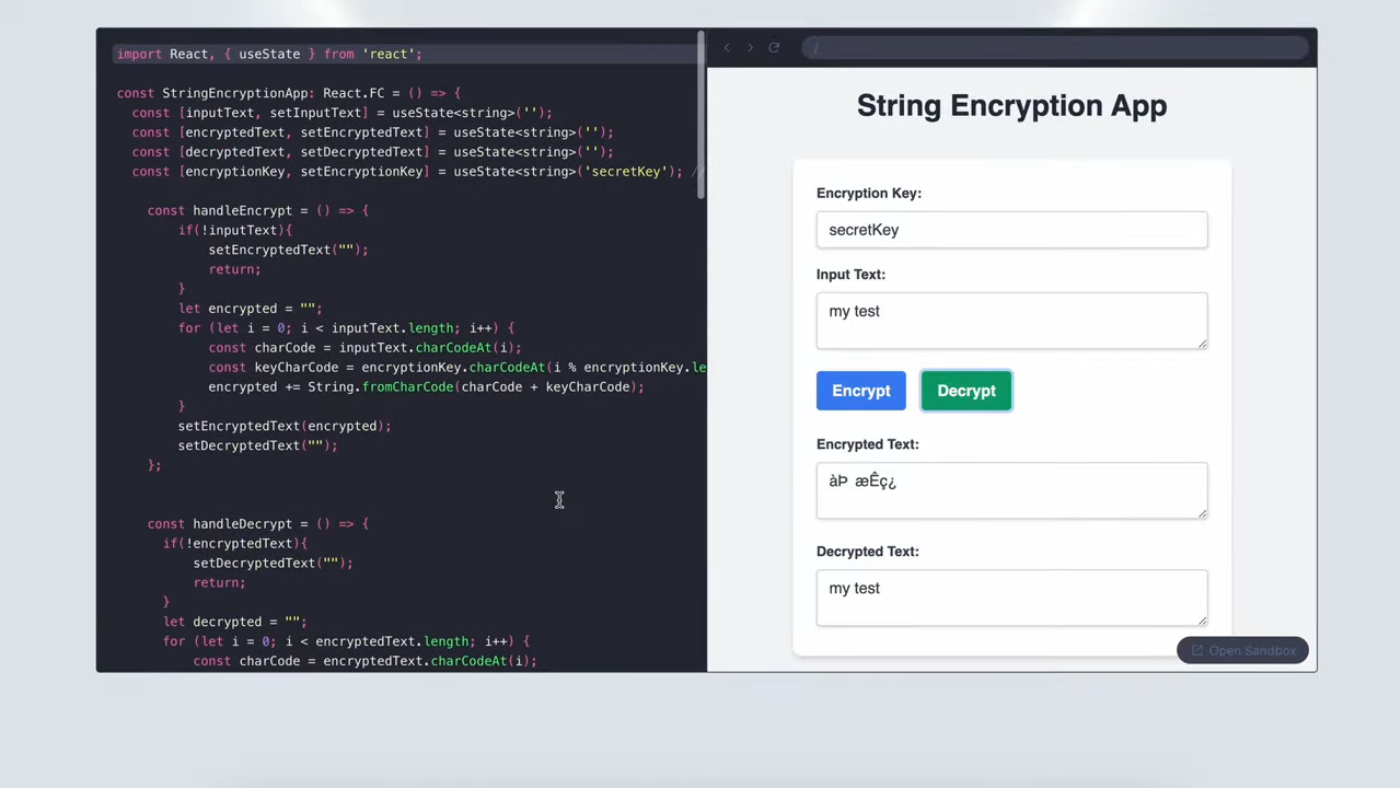
 यह जेमिनी कोडर का उपयोग करके एकPlayable synth किबोर्ड बनाने का उदाहरण है।
जेमिनी कोडर विभिन्न फ्रंट-エンド COMPONENTS और वेब एप्लीकेशन्स के निर्माण के लिए उपयोग किया जा सकता है, जिसमेंPlayable synth किबोर्ड, कार्ड रिवील एप्प्स, और स्ट्रिंग एन्क्रिप्शन टूल्स शामिल हैं। यह एक तेज और लचीला टूल है जो सेकंड्स में हाई-क्वालिटी कोड जेनरेट कर सकता है।
यह जेमिनी कोडर का उपयोग करके एकPlayable synth किबोर्ड बनाने का उदाहरण है।
जेमिनी कोडर विभिन्न फ्रंट-エンド COMPONENTS और वेब एप्लीकेशन्स के निर्माण के लिए उपयोग किया जा सकता है, जिसमेंPlayable synth किबोर्ड, कार्ड रिवील एप्प्स, और स्ट्रिंग एन्क्रिप्शन टूल्स शामिल हैं। यह एक तेज और लचीला टूल है जो सेकंड्स में हाई-क्वालिटी कोड जेनरेट कर सकता है।
निष्कर्ष
 यह लेख का निष्कर्ष है, जहां हम जेमिनी कोडर की विशेषताओं और क्षमताओं का सारांश प्रस्तुत करते हैं।
निष्कर्ष में, जेमिनी कोडर फ्रंट-エンド COMPONENTS और वेब एप्लीकेशन्स के निर्माण के लिए एक शक्तिशाली टूल है। यह तेज, लचीला है, और रिएक्ट का समर्थन करता है, जो उपयोगकर्ता इंटरफ़ेस बनाने के लिए एक लोकप्रिय जावास्क्रिप्ट लाइब्रेरी है। यह स्थानीय सेटअप विकल्प भी है, जहां आप इसे अपने कंप्यूटर पर चला सकते हैं, और विभिन्न एप्लीकेशन्स के निर्माण के लिए उपयोग किया जा सकता है। कुल मिलाकर, जेमिनी कोडर विकासकों और उत्साही लोगों के लिए एक महान टूल है जो हाई-क्वालिटी वेब एप्लीकेशन्स को तेजी से और आसानी से बनाना चाहते हैं।
यह लेख का निष्कर्ष है, जहां हम जेमिनी कोडर की विशेषताओं और क्षमताओं का सारांश प्रस्तुत करते हैं।
निष्कर्ष में, जेमिनी कोडर फ्रंट-エンド COMPONENTS और वेब एप्लीकेशन्स के निर्माण के लिए एक शक्तिशाली टूल है। यह तेज, लचीला है, और रिएक्ट का समर्थन करता है, जो उपयोगकर्ता इंटरफ़ेस बनाने के लिए एक लोकप्रिय जावास्क्रिप्ट लाइब्रेरी है। यह स्थानीय सेटअप विकल्प भी है, जहां आप इसे अपने कंप्यूटर पर चला सकते हैं, और विभिन्न एप्लीकेशन्स के निर्माण के लिए उपयोग किया जा सकता है। कुल मिलाकर, जेमिनी कोडर विकासकों और उत्साही लोगों के लिए एक महान टूल है जो हाई-क्वालिटी वेब एप्लीकेशन्स को तेजी से और आसानी से बनाना चाहते हैं।
