HTML की परिचय
HTML वेब विकास की रीढ़ है, और इसकी संरचना, элемент, और सर्वोत्तम युक्तियों को समझना आकर्षक और कार्यात्मक वेबसाइट बनाने के लिए आवश्यक है। इस लेख में HTML का एक व्यापक अवलोकन प्रदान किया जाएगा, जिसमें इसके मूल, तत्व, विशेषताएं, और सर्वोत्तम युक्तियों को शामिल किया जाएगा।
HTML क्या है?
HTML, या हाइपरटेक्स्ट मार्कअप भाषा, एक मार्कअप भाषा है जिसका उपयोग वेब पर सामग्री को संरचित करने के लिए किया जाता है। यह विकासकों को तत्व जैसे शीर्षक, अनुच्छेद, लिंक, छवियां, और अधिक बनाने की अनुमति देता है। प्रत्येक तत्व टैग द्वारा परिभाषित किया जाता है, जो कोण शeca में बंद होते हैं।
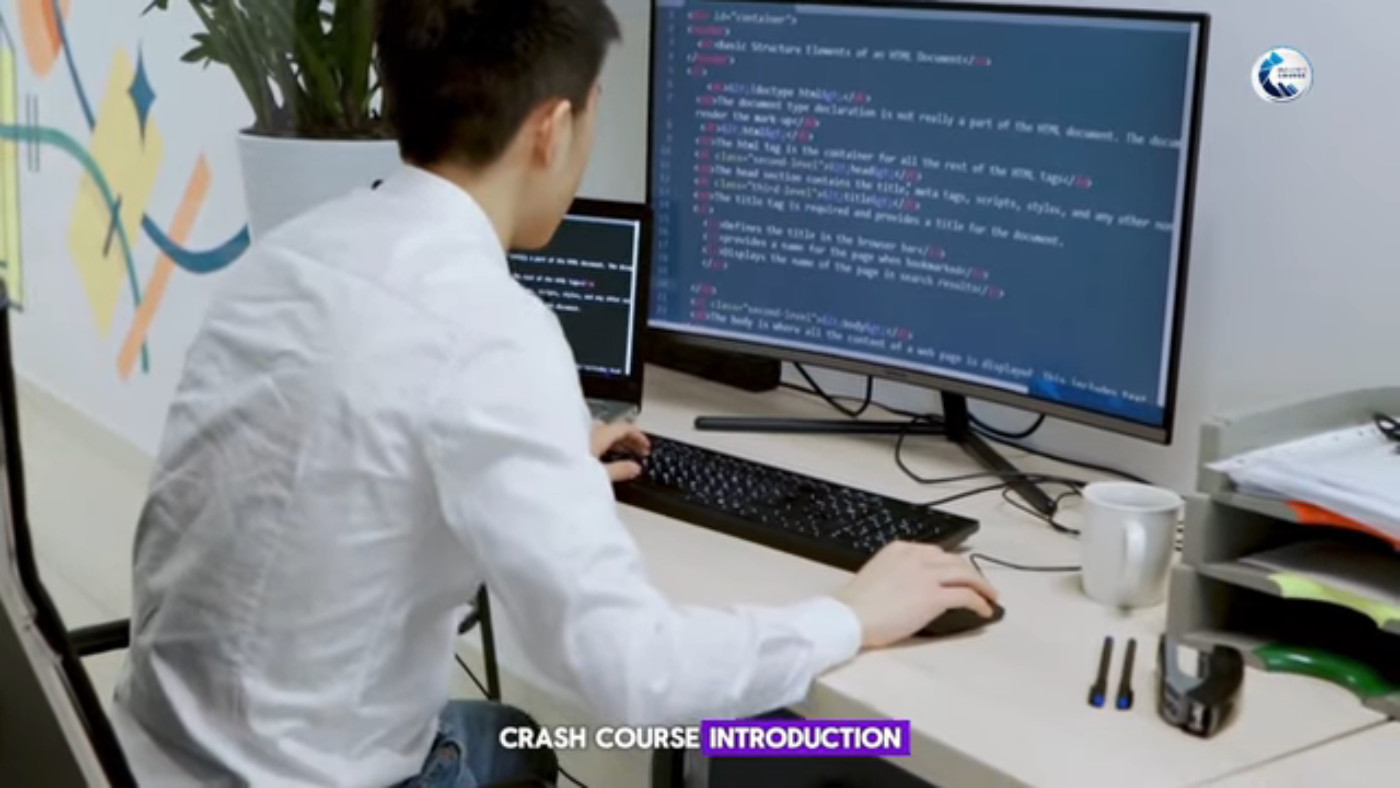
HTML दस्तावेज़ की मूल संरचना
एक HTML दस्तावेज़ में एक मानक संरचना होती है, जिसमें दस्तावेज़ प्रकार घोषणा, HTML टैग, हेड टैग, और बॉडी टैग शामिल होते हैं। हेड टैग दस्तावेज़ के बारे में मेटा जानकारी शामिल करता है, जबकि बॉडी टैग वेब पेज पर प्रदर्शित की जाने वाली सामग्री शामिल करता है।
HTML तत्व
HTML तत्व एक HTML दस्तावेज़ के निर्माण खंड हैं। वे टैग द्वारा परिभाषित किए जाते हैं, और प्रत्येक तत्व का एक विशिष्ट उद्देश्य होता है। कुछ सामान्य HTML तत्वों में शीर्षक (h1-h6), अनुच्छेद (p), लिंक (a), छवियां (img), और सूचियां (ul, ol, li) शामिल हैं।
HTML विशेषताएं
HTML विशेषताएं एक तत्व के बारे में अतिरिक्त जानकारी प्रदान करती हैं। वे एक तत्व के प्रारंभिक टैग में जोड़े जाते हैं और एक नाम और मूल्य से मिलकर बनते हैं। उदाहरण के लिए, href विशेषता एक लिंक के URL को निर्दिष्ट करने के लिए उपयोग की जाती है।
अर्थ पूर्ण HTML
अर्थ पूर्ण HTML का अर्थ है HTML तत्वों का उनके उद्देश्य के अनुसार उपयोग करना। इससे सुलभता और एसईओ में सुधार होता है। उदाहरण के लिए, शीर्षक, पाद लेख, लेख, और खंड टैग का उपयोग वेब पेज के विभिन्न भागों को परिभाषित करने के लिए किया जाता है।
प्रतिक्रियात्मक डिज़ाइन
प्रतिक्रियात्मक डिज़ाइन सभी उपकरणों पर अच्छा दिखने वाली वेबसाइट बनाने के लिए महत्वपूर्ण है। HTML सीएसएस के साथ मिलकर यह सुनिश्चित करता है कि वेबसाइट प्रतिक्रियात्मक हो। दृश्य के लिए मेटा टैग का उपयोग करना प्रतिक्रियात्मक डिज़ाइन के लिए आवश्यक है।
फॉर्म और इनपुट तत्व
फॉर्म और इनपुट तत्व वेबसाइटों पर उपयोगकर्ता संपर्क के लिए आवश्यक हैं। वे उपयोगकर्ताओं को डेटा जमा करने की अनुमति देते हैं, जैसे कि न्यूज़लेटर के लिए साइन अप करना या खरीदारी करना। फॉर्म बनाने के तरीके को समझना किसी भी वेब विकासक के लिए महत्वपूर्ण है।
सर्वोत्तम युक्तियां
HTML के लिए सर्वोत्तम युक्तियों में अर्थ पूर्ण तत्वों का उपयोग करना, अनावश्यक डिव टैग से बचना, और सभी टैग बंद करना शामिल है। इन सर्वोत्तम युक्तियों का पालन करके HTML कोड की संरचना और पढ़ने में सुधार होता है।
निष्कर्ष
निष्कर्ष में, HTML एक शक्तिशाली भाषा है जो वेब विकास के लिए आवश्यक है। इसकी संरचना, तत्व, विशेषताओं, और सर्वोत्तम युक्तियों को समझकर वेब विकासक आकर्षक और कार्यात्मक वेबसाइट बना सकते हैं। अर्थ पूर्ण तत्वों का उपयोग करना, अनावश्यक डिव टैग से बचना, और सभी टैग बंद करना HTML कोड की संरचना और पढ़ने में सुधार करने के लिए याद रखें।
अतिरिक्त सुझाव
HTML के लिए अतिरिक्त सुझावों में ऑनलाइन संसाधनों का उपयोग करना, कोडिंग प्रैक्टिस करना, और अपना पहला वेब पेज बनाना शामिल है। जो कौशल आप प्राप्त करेंगे वह डिजिटल युग में बहुमूल्य होंगे।
अंतिम विचार
अंतिम विचार में, HTML एक शक्तिशाली अनुभव है जो वेब विकास में असीम संभावनाएं खोलता है। इसकी संरचना, तत्व, विशेषताओं, और सर्वोत्तम युक्तियों को समझकर वेब विकासक आकर्षक और कार्यात्मक वेबसाइट बना सकते हैं।