NextJS और डेटा फेचिंग का परिचय
NextJS एक लोकप्रिय फ्रेमवर्क है जिसका उपयोग आधुनिक, React-आधारित वेब एप्लिकेशन बनाने के लिए किया जाता है, जो अद्भुत प्रदर्शन और SEO क्षमताओं के साथ आते हैं। इस लेख में, हम Next.js में क्लाइंट-साइड और सर्वर-साइड डेटा फेचिंग की मुख्य अवधारणाओं का अन्वेषण करेंगे।
डेटा फेचिंग को समझना
डेटा फेचिंग वह तरीका है जिससे हम अपने ऐप्स के लिए डेटा प्राप्त करते हैं, चाहे वह API, डेटाबेस, या अन्य सेवाओं से हो। NextJS में, हमारे पास डेटा फेचिंग के दो तरीके हैं: क्लाइंट-साइड फेचिंग और सर्वर-साइड फेचिंग।
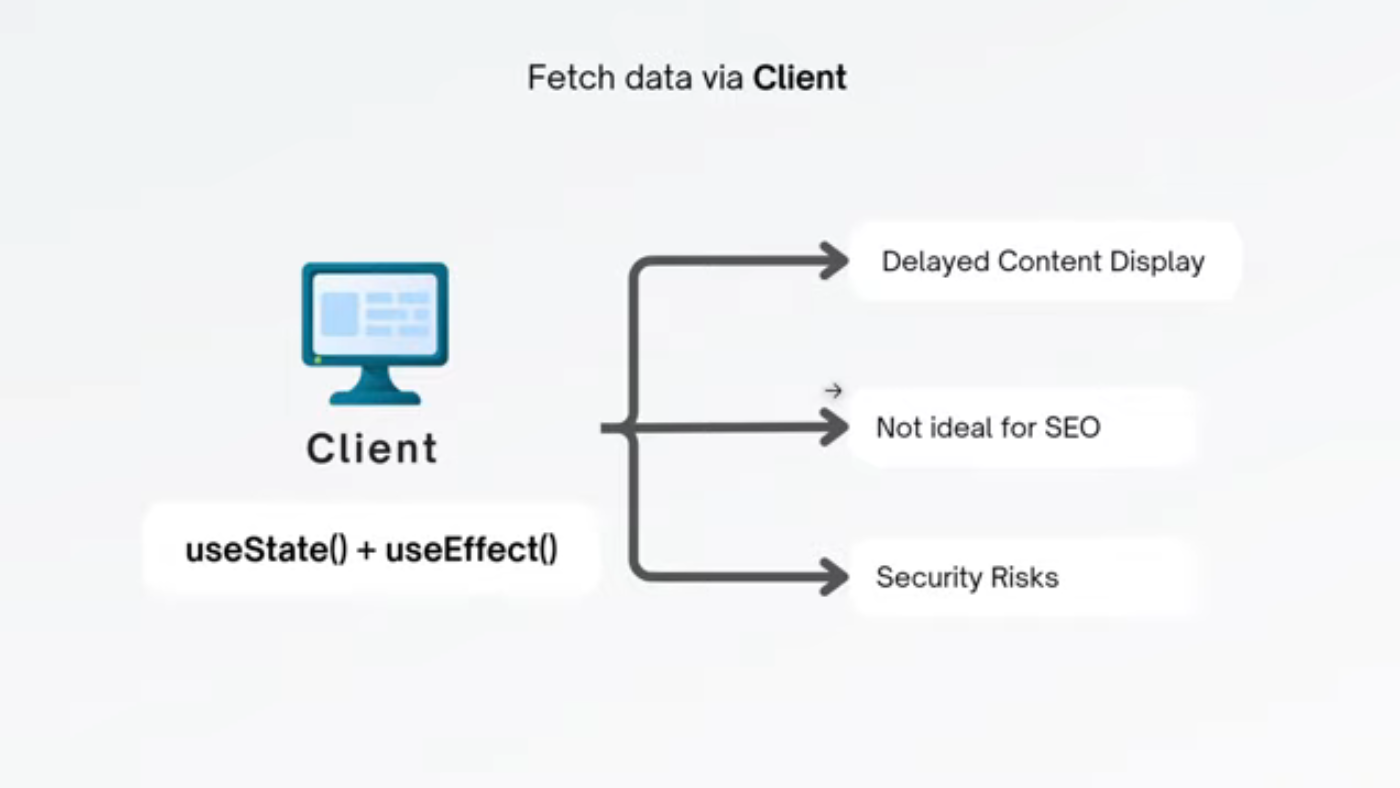
क्लाइंट-साइड फेचिंग
क्लाइंट-साइड फेचिंग का अर्थ है कि ब्राउज़र पेज लोड होने के बाद डेटा फेच करता है। यह दृष्टिकोण देर से सामग्री प्रदर्शित करने की ओर ले जा सकता है, जो धीमी कनेक्शन पर एक खराब उपयोगकर्ता अनुभव का परिणाम हो सकता है। इसके अलावा, क्लाइंट-साइड फेचिंग SEO समस्याओं का भी कारण बन सकती है, क्योंकि खोज इंजन पेज को डेटा फेच होने से पहले क्रॉल कर सकते हैं।
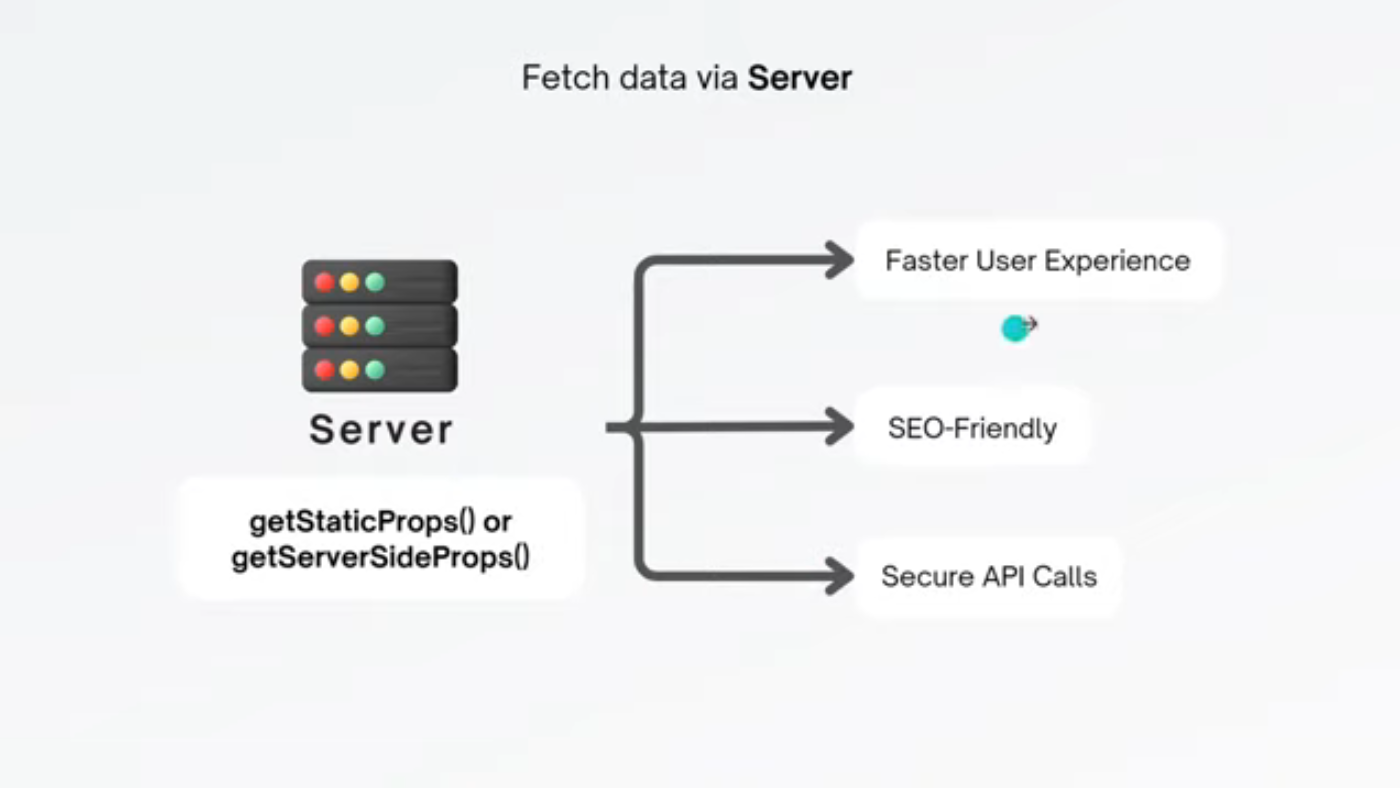
सर्वर-साइड फेचिंग
दूसरी ओर, सर्वर-साइड फेचिंग का अर्थ है कि सर्वर ब्राउज़र को HTML भेजने से पहले डेटा फेच करता है। यह दृष्टिकोण एक तेज़ उपयोगकर्ता अनुभव प्रदान कर सकता है, क्योंकि डेटा पेज लोड होने पर पहले से ही उपलब्ध होता है। सर्वर-साइड फेचिंग अधिक सुरक्षित भी है, क्योंकि API प्रमाणीकरण और संवेदनशील ऑपरेशन उपयोगकर्ताओं से छिपे हुए हैं।
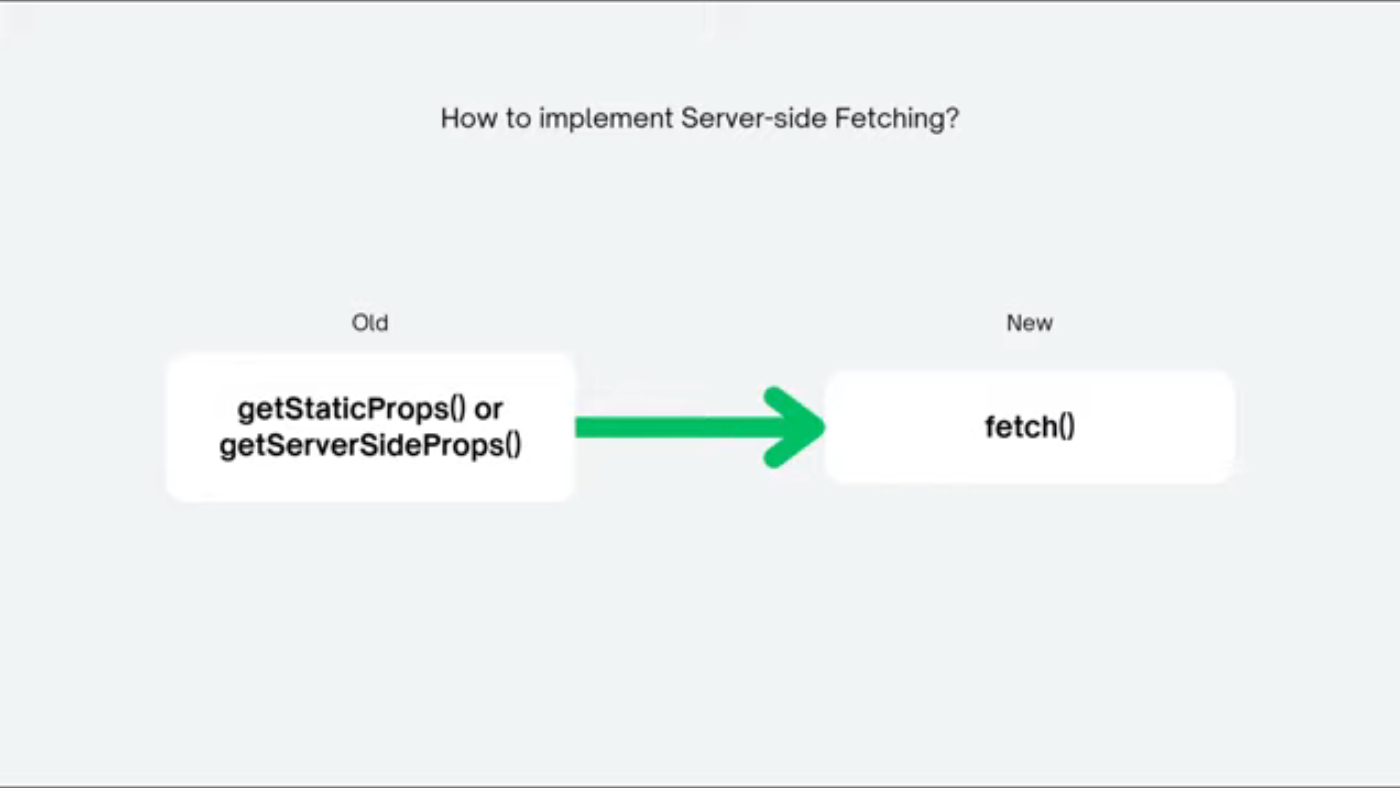
NextJS में सर्वर-साइड फेचिंग को लागू करना
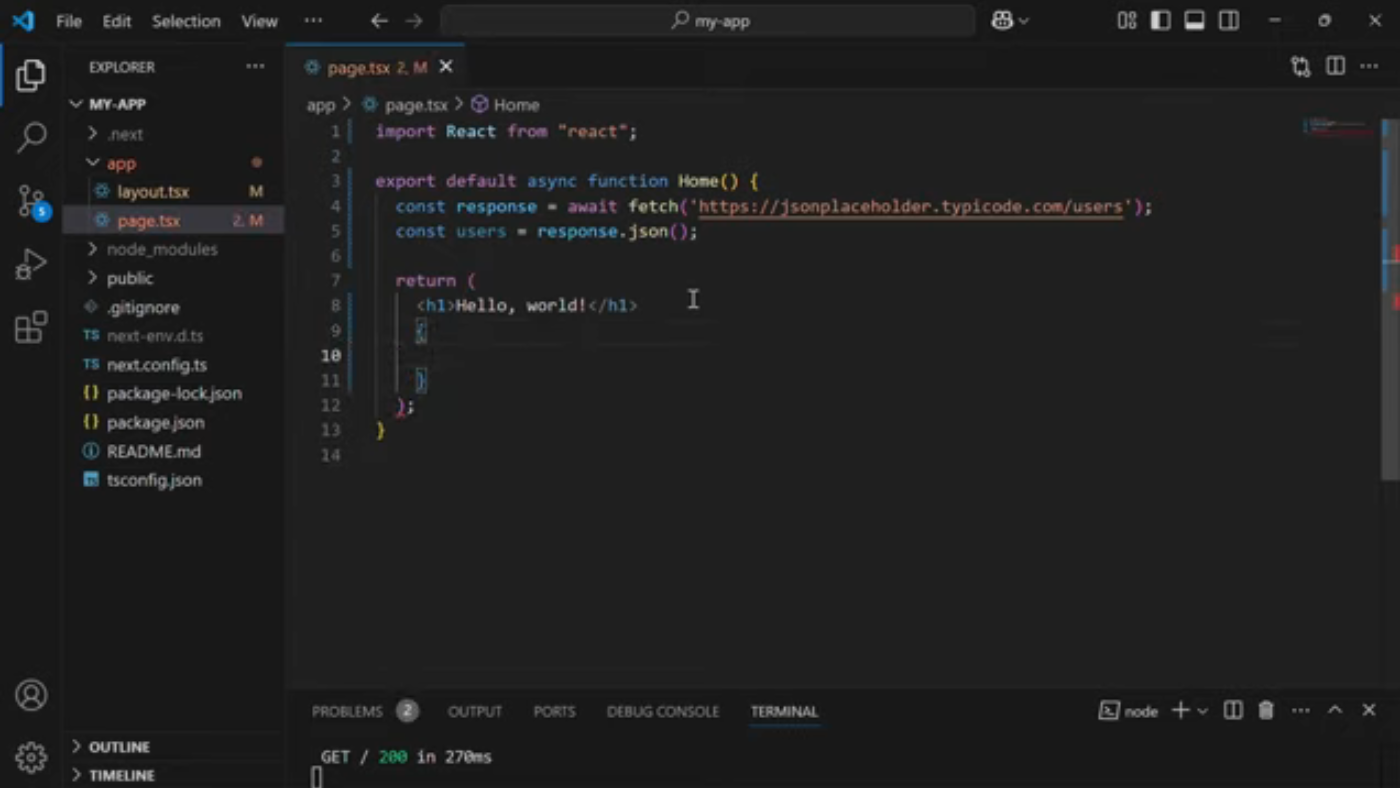
NextJS में सर्वर-साइड फेचिंग को लागू करने के लिए, हम getServerSideProps फункци का उपयोग कर सकते हैं। यह फ़ंक्शन हमें सर्वर पर डेटा फेच करने और पेज компонेंट को प्रॉप्स के रूप में पास करने की अनुमति देता है।
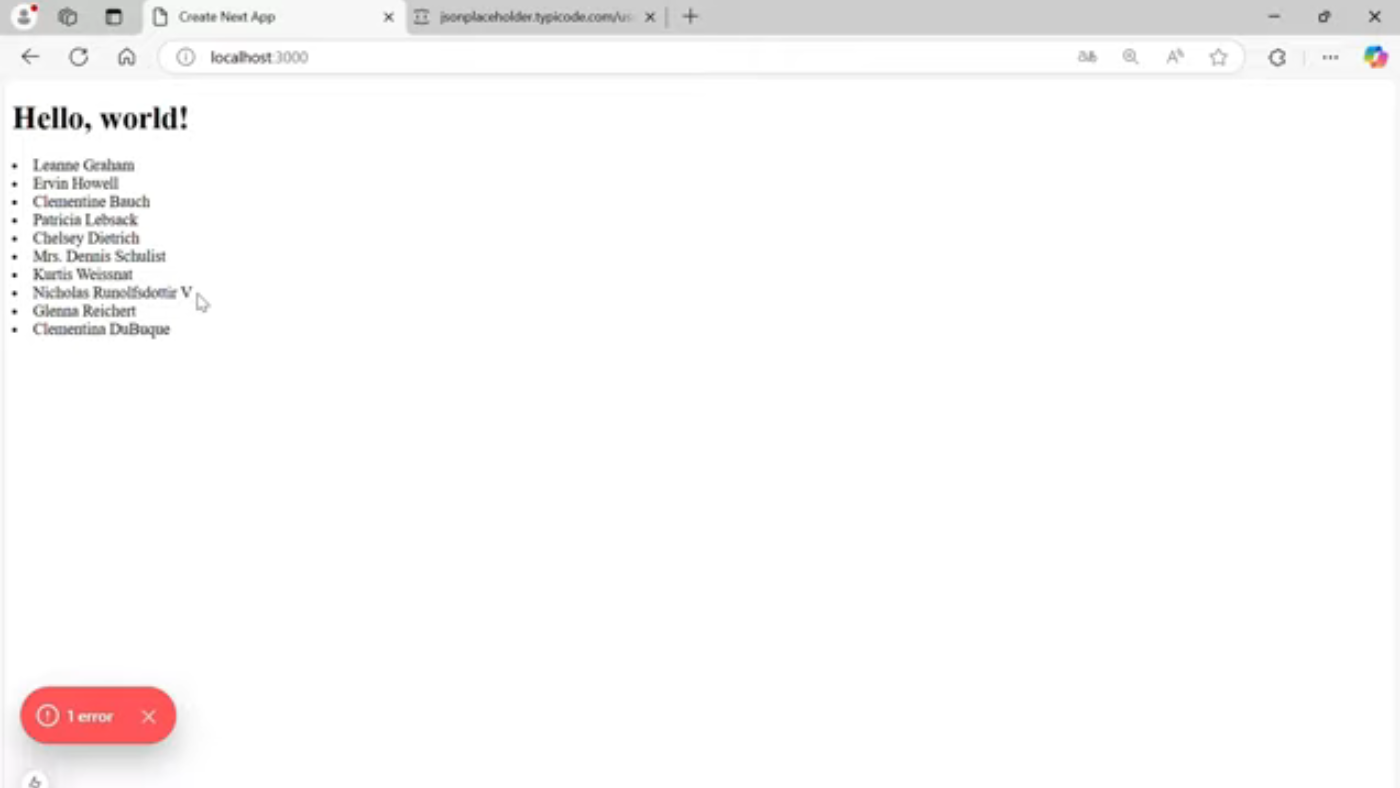
उदाहरण उपयोग केस
मान लें कि हम एक API से उपयोगकर्ताओं की सूची फेच करना चाहते हैं और इसे एक पेज पर प्रदर्शित करना चाहते हैं। हम getServerSideProps फ़ंक्शन का उपयोग करके सर्वर पर डेटा फेच कर सकते हैं और पेज компонेंट को प्रॉप्स के रूप में पास कर सकते हैं।
क्लाइंट-साइड फेचिंग का उपयोग कब करना है
हालांकि सर्वर-साइड फेचिंग आमतौर पर पसंद की जाती है, लेकिन कुछ दृश्य हैं जहां क्लाइंट-साइड फेचिंग अधिक उपयुक्त है। उदाहरण के लिए, जब लेज़ी लोडिंग या रियल-टाइम अपडेट जैसी सुविधाओं को लागू करना होता है, तो क्लाइंट-साइड फेचिंग अधिक प्रभावी हो सकती है।
निष्कर्ष
निष्कर्ष में, डेटा फेचिंग आधुनिक वेब एप्लिकेशन बनाने का एक महत्वपूर्ण हिस्सा है। NextJS दो तरीकों से डेटा फेचिंग प्रदान करता है: क्लाइंट-साइड फेचिंग और सर्वर-साइड फेचिंग। जबकि सर्वर-साइड फेचिंग आमतौर पर पसंद की जाती है, क्लाइंट-साइड फेचिंग के अपने उपयोग के मामले हैं। NextJS एप्लिकेशन में डेटा फेचिंग के बारे में जानकर, डेवलपर्स अपने ऐप्स में डेटा फेचिंग के बारे में सूचित निर्णय ले सकते हैं।