यह वेबसाइट स्टुपिड फास्ट है: अपने ऐप को ब्लैज़िंग फास्ट कैसे बनाएं
मैं आपके साथ जो शेयर करने जा रहा हूँ वह इस साल का सबसे अच्छा ओपन-सोर्स रिपॉजिटरी है जिसे मैंने देखा है. यह न केवल मैंने कभी देखा है ऐसा वेबसाइट है, बल्कि यह नेक्स्ट.जेएस में बनाया गया है. मैं "इस साल का सबसे अच्छा ओपन-सोर्स प्रोजेक्ट" शब्द का इस्तेमाल हल्के में नहीं करता, और इस मामले में मैं सचमुच मतलब रखता हूँ.
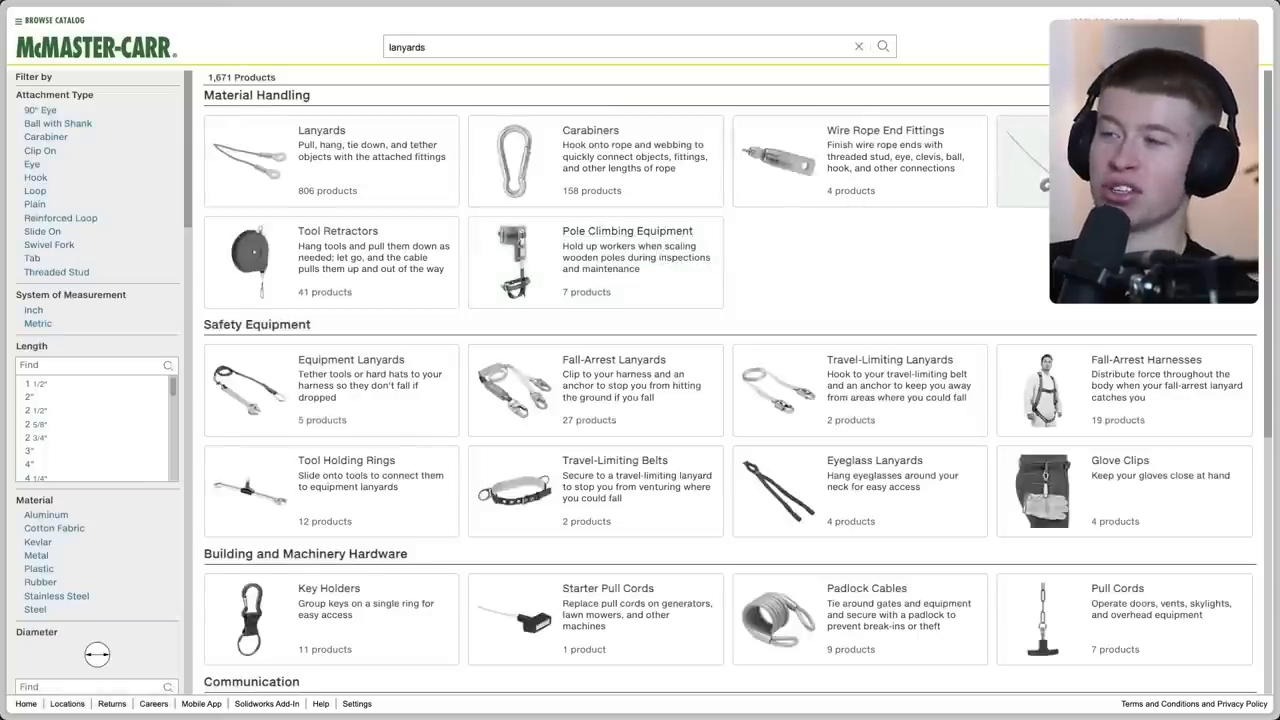
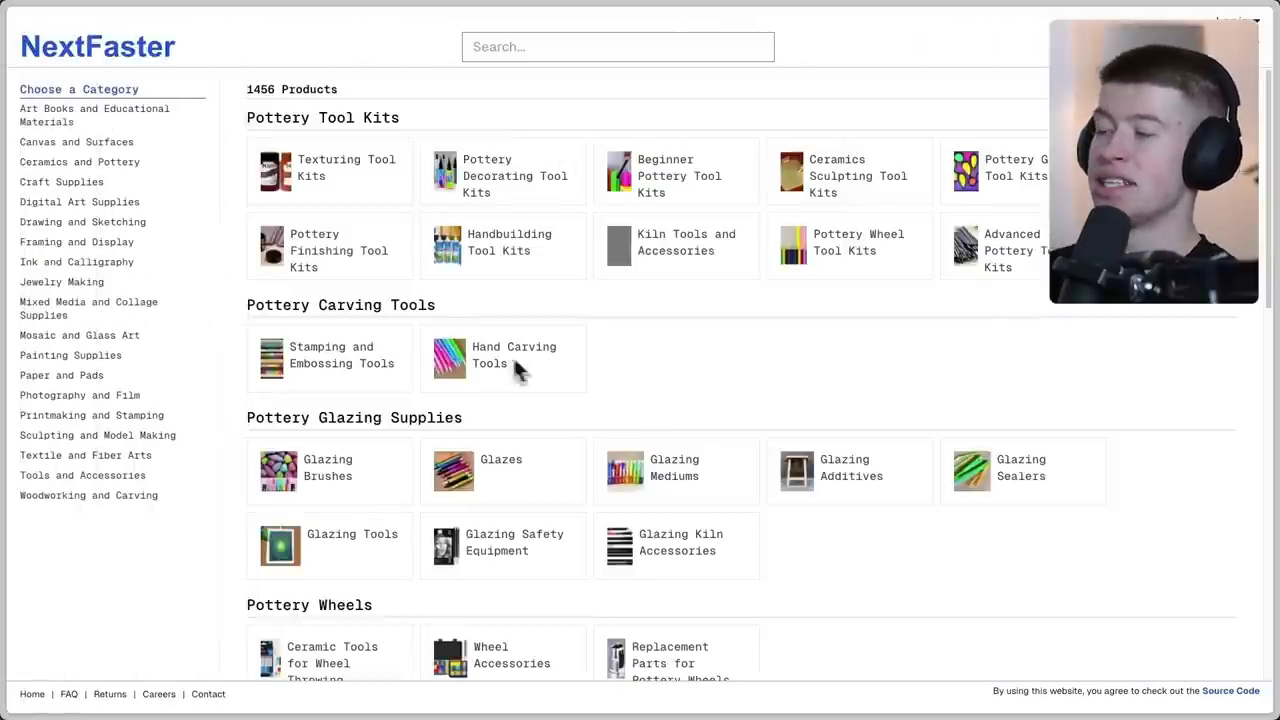
हम जिस वेबसाइट का पता लगाने जा रहे हैं, वह नेक्स्ट फास्टर नाम का एक ओपन-सोर्स प्रोजेक्ट है, जिसका निर्माण एथान निसेर, राय सुलिवन और आर्मन के कोड ने किया है. यह प्रोजेक्ट नेक्स्ट.जेएस में एक उच्च प्रदर्शन वाला ई-कॉमर्स टेम्पलेट है, जिसका प्रदर्शन एक कार पार्ट वेबसाइट से भी तेज़ है जिसके द्वारा इसकी प्रेरणा मिली.
जब हम वेबसाइट के चारों ओर नेविगेट करते हैं, दो चीज़ें होती हैं: नेविगेशन पूरी तरह से तत्काल है, और इमेजेस तत्काल वहाँ होती हैं. वे इसे कैसे हासिल करते हैं, यह सचमुच बहुत अच्छा है.
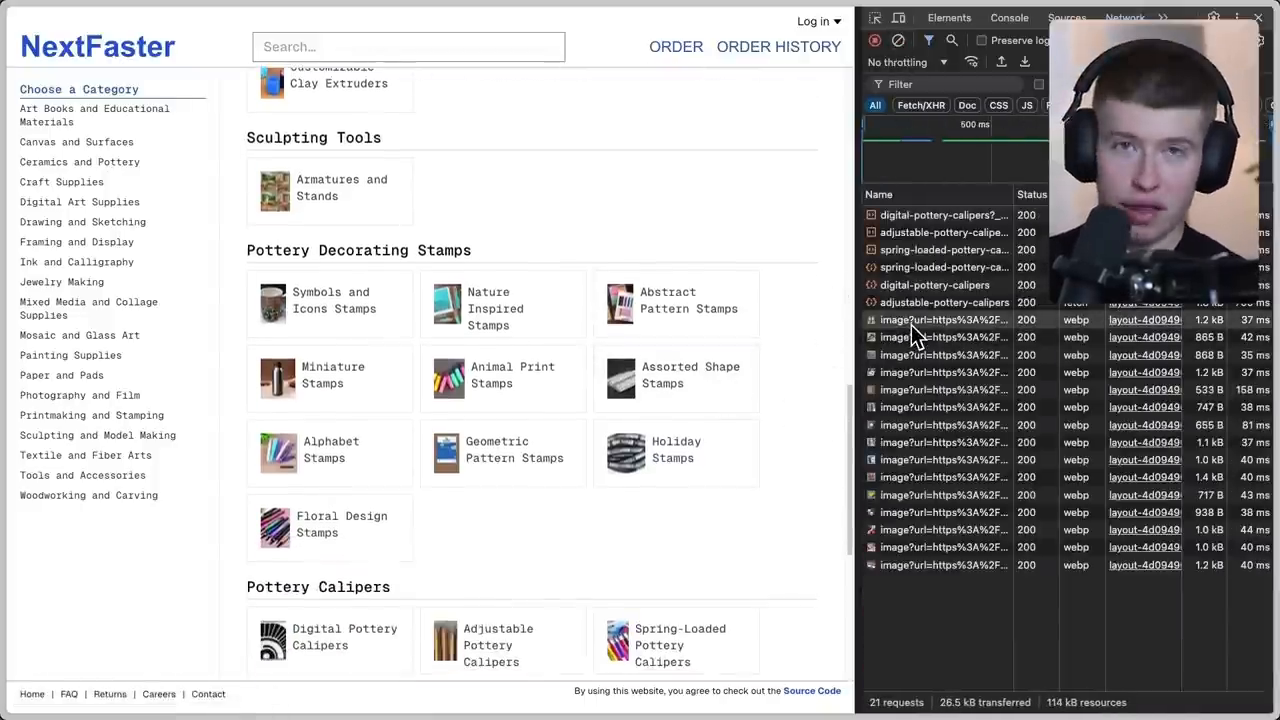
तो यह कैसे काम करता है? इस वेबसाइट की गति के पीछे की पाँच कुंजी बातें हैं. पहली, अत्यधिक आक्रामक प्रीफ़ेचिंग है, जहाँ डेटा और इमेजेस होवेर पर प्रीलोड होते हैं. इसका मतलब है कि जब आप किसी एंट्री पर क्लिक करते हैं, तो डेटा पहले से ही वहाँ है, जिससे नेविगेशन तत्काल महसूस होता है.
दूसरी, अत्यधिक आक्रामक कैशिंग है, जिसमें रिएक्ट क्वेरी और एक क्वेरी फ़ंक्शन का उपयोग किया जाता है, जिससे हम उस पेज पर मौजूद डेटा को प्राप्त कर सकते हैं. यह तीसरी बात से जुड़ा है, जिसमें एक उपस्थाश रेडिस कैश का उपयोग किया जाता है, जिसका वैश्विक वितरण और कहीं भी तेज़ है.
चौथी बात क्वेरी की है, जिसका उपयोग रिएक्ट क्वेरी में कैश में डेटा की पहचान के लिए किया जाता है. अंतिम पाँचवीं बात क्वेरी फ़ंक्शन की है, जिसका उपयोग उस पेज पर मौजूद डेटा को प्राप्त करने के लिए किया जाता है, जिसका मतलब है कि डेटा सिर्फ उपस्थाश रेडिस से आता है.
मैं सचमुच उम्मीद करता हूँ कि आपने इस वीडियो का आनंद लिया होगा और अगले प्रोजेक्ट में इसका उपयोग करेंगे. आगे बढ़े, मैं आपको रिपॉजिटरी में डालने और स्वयं के लिए सीखने के लिए प्रोत्साहित करता हूँ. यह सीखने के सबसे अच्छे तरीकों में से एक है - बस रिपॉजिटरी में जाकर कोड को देखकर और प्रयोग करके देखें. अगर आपको कुछ मिले जहाँ आप कहते हैं, "हे जोश, आपने उस बारे में क्यों नहीं बताया?", तो नीचे की टिप्पणियों में मुझे बताएँ.