रिएक्ट वातावरण की स्थापना वाइट के साथ
रिएक्ट वातावरण की स्थापना करना एक चुनौतीपूर्ण काम हो सकता है, विशेष रूप से शुरुआती लोगों के लिए। इस लेख में, हम वाइट का उपयोग करके रिएक्ट वातावरण की स्थापना की प्रक्रिया के माध्यम से चलेंगे, जो एक आधुनिक निर्माण उपकरण है जो रिएक्ट अनुप्रयोगों को विकसित करने के लिए एक तेज़ और कुशल तरीका प्रदान करता है।
वाइट का परिचय
वाइट एक आधुनिक निर्माण उपकरण है जो रिएक्ट अनुप्रयोगों को विकसित करने के लिए एक तेज़ और कुशल तरीका प्रदान करता है। यह उच्च रूप से अनुकूलन योग्य और अनुकूलन करने वाला है, जो विकासकर्ताओं को अपने विकास वातावरण को अपनी विशिष्ट आवश्यकताओं के अनुसार तैयार करने की अनुमति देता है।
नोड.जेएस और एक कोड संपादक की स्थापना
रिएक्ट वातावरण की स्थापना करने के लिए, हमें नोड.जेएस और एक कोड संपादक की आवश्यकता है। नोड.जेएस एक जावास्क्रिप्ट runtime वातावरण है जो हमें सर्वर-साइड पर जावास्क्रिप्ट चलाने की अनुमति देता है, जबकि एक कोड संपादक हमारे कोड को लिखने और संपादित करने के लिए आवश्यक है।
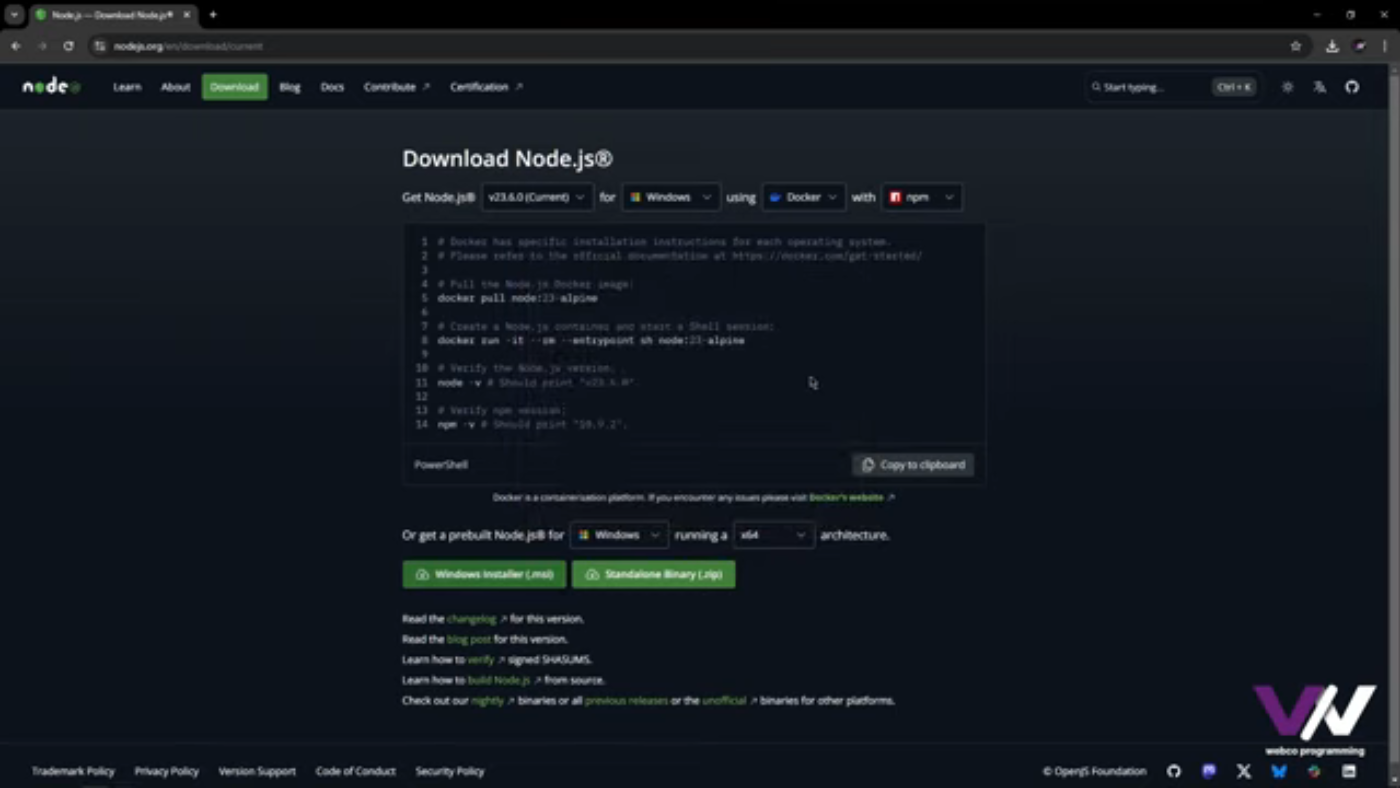
हम नोड.जेएस को आधिकारिक नोड.जेएस वेबसाइट से डाउनलोड कर सकते हैं और अपने कंप्यूटर पर स्थापित कर सकते हैं। हमें एक कोड संपादक, जैसे कि विजुअल स्टूडियो कोड, की भी आवश्यकता है जो विकासकर्ताओं के बीच एक लोकप्रिय विकल्प है।
एक नए रिएक्ट परियोजना का निर्माण
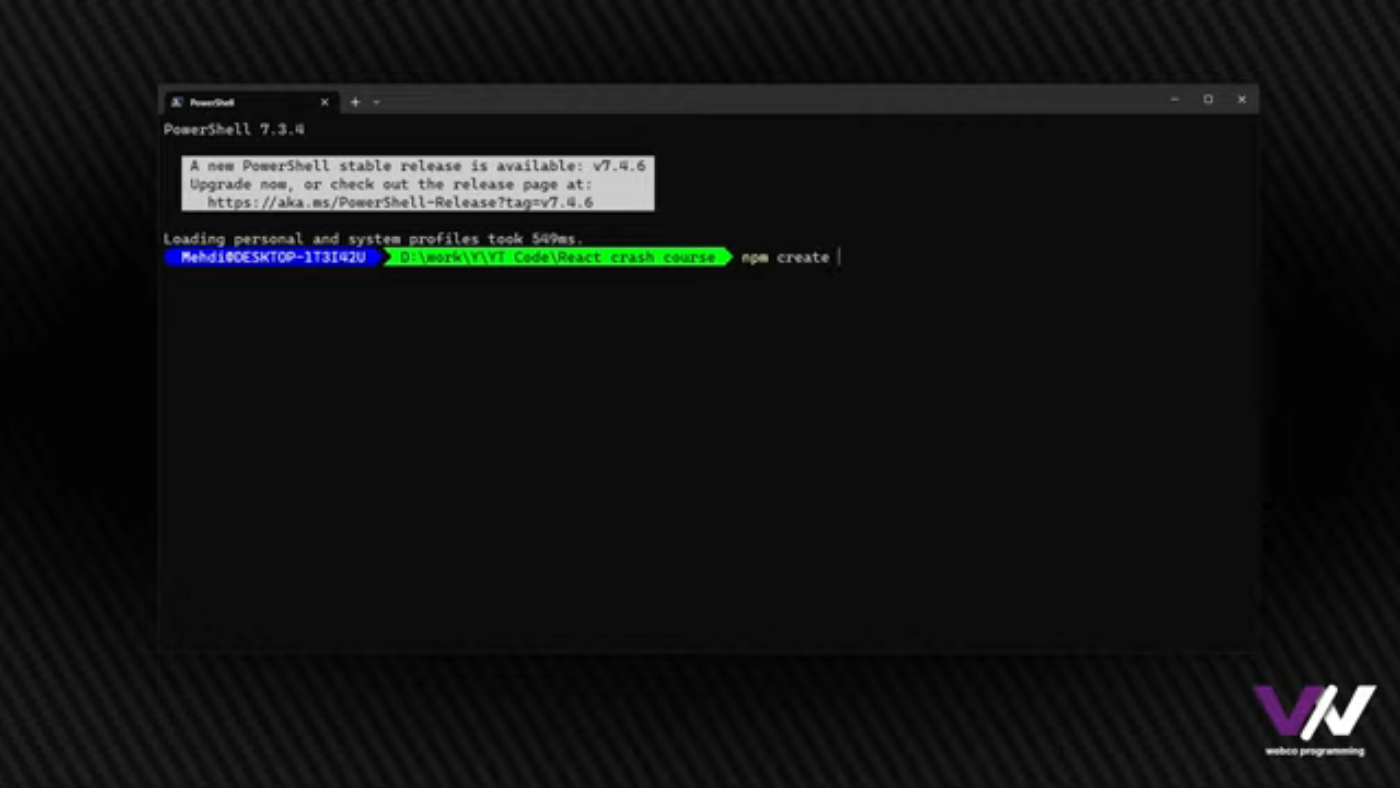
एक बार जब हमें नोड.जेएस और एक कोड संपादक की स्थापना हो जाती है, तो हम वाइट का उपयोग करके एक नए रिएक्ट परियोजना का निर्माण कर सकते हैं। हम टर्मिनल में npm create vite@latest कमांड चला सकते हैं, इसके बाद हमारी परियोजना का नाम होगा।
यह एक नए रिएक्ट परियोजना का निर्माण करेगा जिसमें मूल फ़ाइल संरचना और निर्भरताएं होंगी।
परियोजना संरचना को समझना
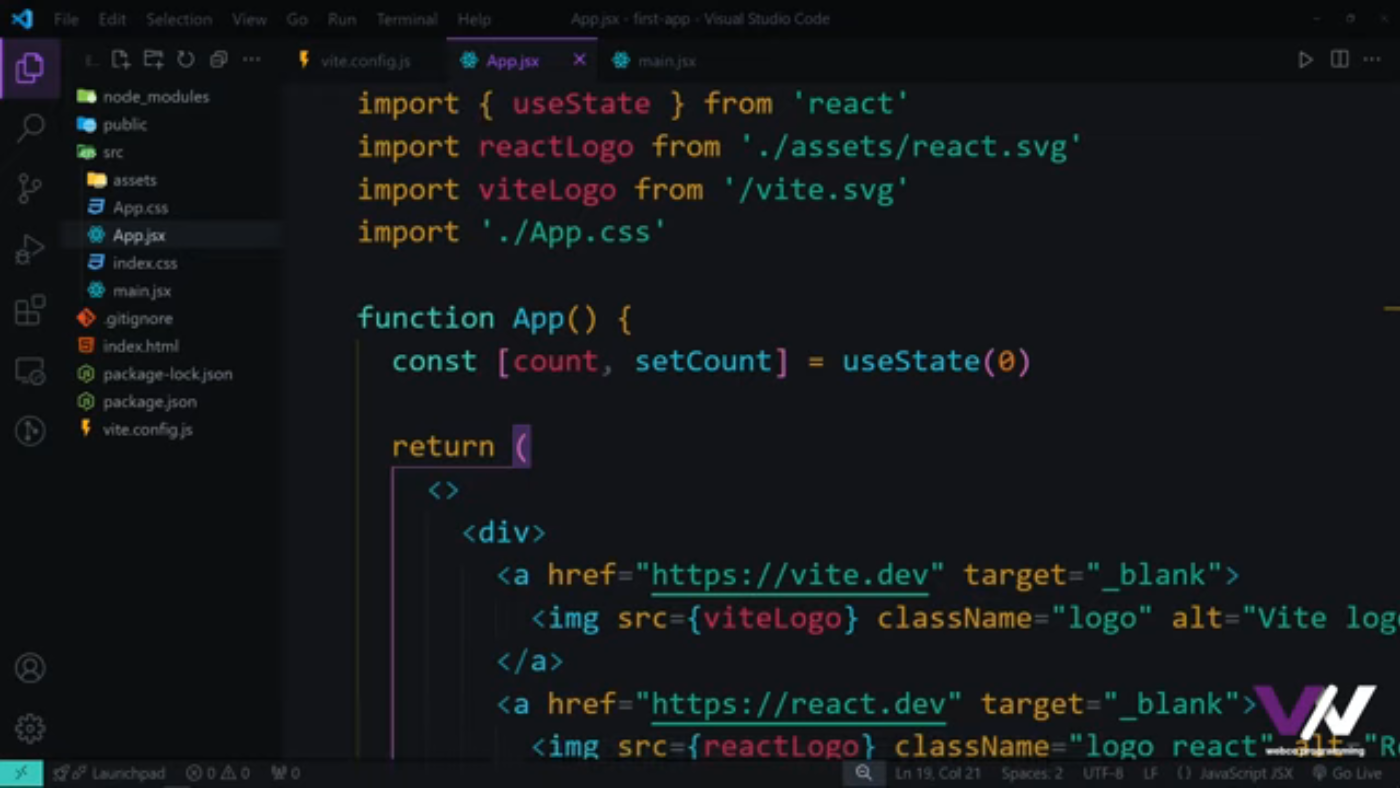
वाइट द्वारा बनाई गई परियोजना संरचना में कई फ़ोल्डर और फ़ाइलें शामिल हैं, जिनमें public फ़ोल्डर, src फ़ोल्डर, और package.json फ़ाइल शामिल हैं।
public फ़ोल्डर में स्थिर फ़ाइलें होती हैं जो सर्वर द्वारा सीधे परोसी जा सकती हैं, जबकि src फ़ोल्डर में हमारे अनुप्रयोग के लिए स्रोत कोड होता है। package.json फ़ाइल में हमारी परियोजना के बारे में मेटाडेटा होता है, जिसमें इसका नाम, संस्करण, और निर्भरताएं शामिल हैं।
निर्भरताओं की स्थापना
हमारी परियोजना द्वारा आवश्यक निर्भरताओं को स्थापित करने के लिए, हम टर्मिनल में npm install कमांड चला सकते हैं।
यह package.json फ़ाइल में सूचीबद्ध सभी निर्भरताओं को स्थापित करेगा।
अनुप्रयोग का चलाना
एक बार जब हमने निर्भरताओं को स्थापित कर लिया है, तो हम अपने अनुप्रयोग को चला सकते हैं टर्मिनल में npm run dev कमांड चला कर।
यह विकास सर्वर को प्रारंभ करेगा और हमारे अनुप्रयोग को http://localhost:5173 पर उपलब्ध कराएगा।
निष्कर्ष
इस लेख में, हमने वाइट का उपयोग करके रिएक्ट वातावरण की स्थापना की प्रक्रिया के माध्यम से चले हैं। हमने नोड.जेएस और एक कोड संपादक की स्थापना की, एक नए रिएक्ट परियोजना का निर्माण किया, परियोजना संरचना को समझा, निर्भरताओं को स्थापित किया, और अनुप्रयोग को चलाया।
इन चरणों का पालन करके, हम एक रिएक्ट वातावरण की स्थापना कर सकते हैं जो तेज़, कुशल, और उच्च रूप से अनुकूलन योग्य है। हम इसका उपयोग जटिल और स्केलेबल रिएक्ट अनुप्रयोगों को विकसित करने के लिए कर सकते हैं।
हम आशा करते हैं कि यह लेख वाइट का उपयोग करके रिएक्ट वातावरण की स्थापना में सहायक रहा है। यदि आपके पास कोई प्रश्न हैं या आगे की सहायता की आवश्यकता है, तो कृपया संकोच न करें।