Vite का उपयोग करके एक सुपर-फास्ट React वातावरण सेट अप करना
Vite का उपयोग करके एक सुपर-फास्ट React वातावरण सेट अप करने के लिए इस ट्यूटोरियल में आपका स्वागत है। इस वीडियो में, हम आपको Vite का उपयोग करके React के साथ शुरू करने के लिए आवश्यक सभी चीजों के माध्यम से चलेंगे, Node.js स्थापित करने से लेकर अपना पहला React ऐप चलाने तक।
Vite का परिचय
 Vite का परिचय, React के लिए तेज और कुशल विकास सर्वर
Vite का परिचय, React के लिए तेज और कुशल विकास सर्वर
इस वीडियो में, हम Vite का उपयोग करके React के साथ शुरू करने के लिए आवश्यक सभी चीजों को कवर करेंगे। हम Node.js स्थापित करने से शुरू करेंगे और फिर अपने विकास वातावरण को सेट अप करने के लिए चलेंगे। इस वीडियो के अंत में, आपके पास Vite का उपयोग करके एक सुपर-फास्ट React वातावरण स्थापित होगा।
Node.js और विकास वातावरण स्थापित करना
 Node.js स्थापित करना, हमारे विकास वातावरण को स्थापित करने का पहला चरण
Node.js स्थापित करना, हमारे विकास वातावरण को स्थापित करने का पहला चरण
शुरू करने के लिए, हमें Node.js स्थापित करने की आवश्यकता है। एक बार स्थापित होने के बाद, हम अपने विकास वातावरण को स्थापित करने के लिए चलेंगे। हम Vite का उपयोग करके एक नया React परियोजना बनाएंगे और इसकी विशेषताओं का अन्वेषण करेंगे।
Vite का उपयोग करके एक नया React परियोजना बनाना
 Vite का उपयोग करके एक नया React परियोजना बनाना, तेज और कुशल विकास सर्वर
Vite का उपयोग करके एक नया React परियोजना बनाना, तेज और कुशल विकास सर्वर
Node.js स्थापित होने के बाद, हम Vite का उपयोग करके एक नया React परियोजना बना सकते हैं। हम Vite की विशेषताओं का अन्वेषण करेंगे और यह कैसे हमें अपने React अनुप्रयोगों को तेजी से विकसित करने में मदद कर सकता है।
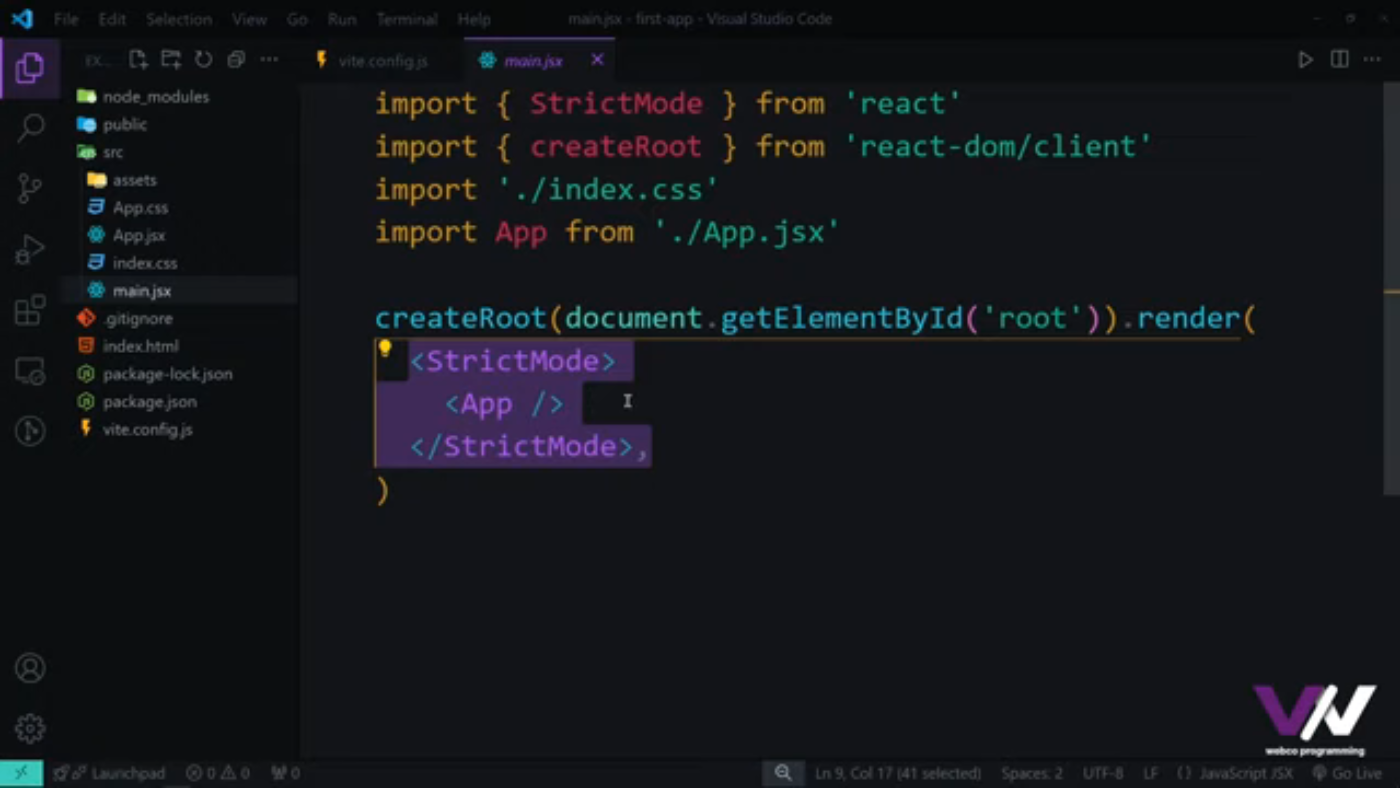
पहला React ऐप चलाना
 हमारा पहला React ऐप चलाना, हमारी विकास यात्रा में एक बड़ा मील का पत्थर
हमारा पहला React ऐप चलाना, हमारी विकास यात्रा में एक बड़ा मील का पत्थर
अपने विकास वातावरण को स्थापित करने के बाद, हम Vite का उपयोग करके अपना पहला React ऐप चला सकते हैं। यह हमारी विकास यात्रा में एक बड़ा मील का पत्थर है, और हम अपने ऐप को जीवन में आने के लिए उत्साहित हैं।
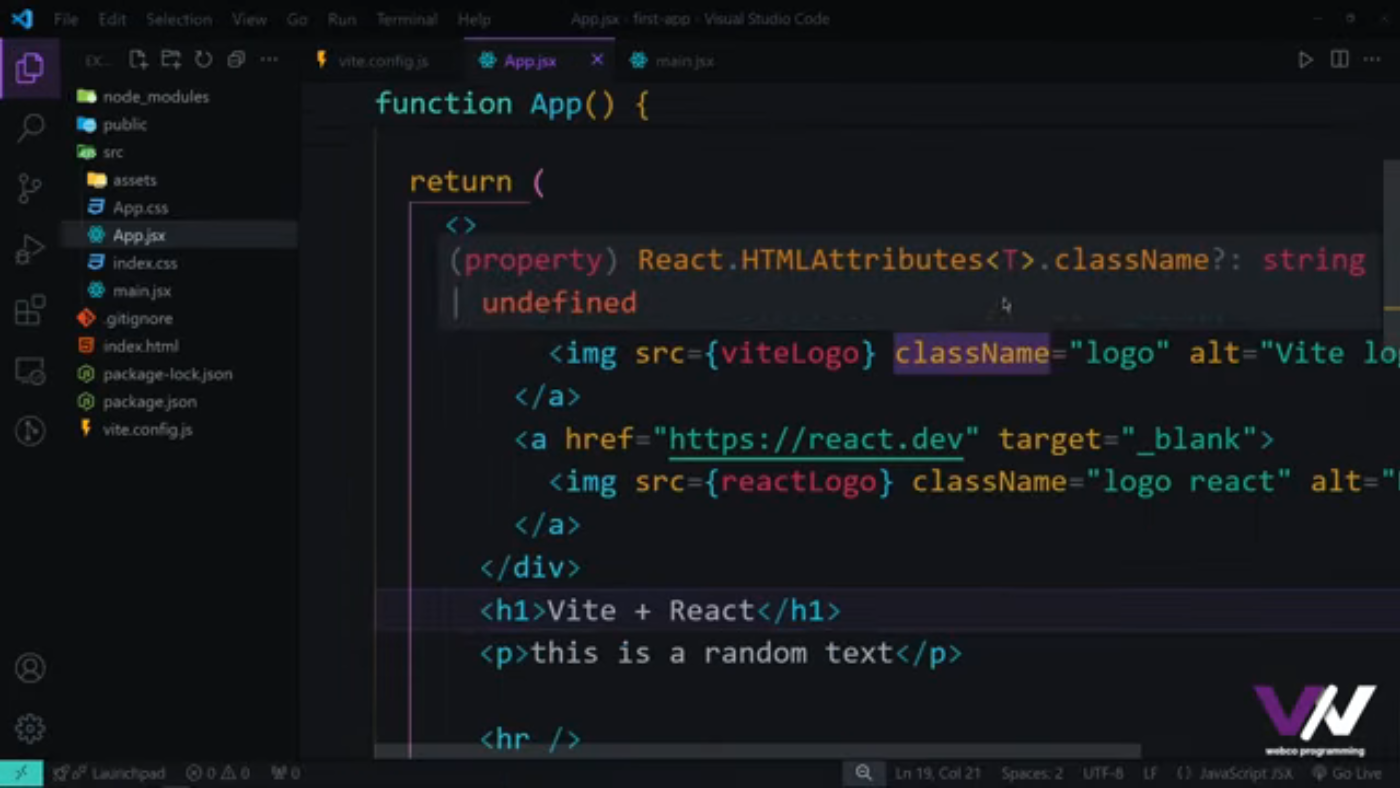
JSX और React वाक्य रचना का अन्वेषण
 JSX का अन्वेषण, जावास्क्रिप्ट के लिए विस्तारित वाक्य रचना जो हमें अपने जावास्क्रिप्ट फ़ाइलों में HTML जैसा कोड लिखने की अनुमति देती है
JSX का अन्वेषण, जावास्क्रिप्ट के लिए विस्तारित वाक्य रचना जो हमें अपने जावास्क्रिप्ट फ़ाइलों में HTML जैसा कोड लिखने की अनुमति देती है
हमारी यात्रा के अगले भाग में, हम JSX का अन्वेषण करेंगे, जो जावास्क्रिप्ट के लिए विस्तारित वाक्य रचना है जो हमें अपने जावास्क्रिप्ट फ़ाइलों में HTML जैसा कोड लिखने की अनुमति देती है। यह React की एक शक्तिशाली विशेषता है जो उपयोगकर्ता इंटरफ़ेस बनाना आसान बनाती है।
निष्कर्ष और अगले चरण
 निष्कर्ष और अगले चरण, अब जब हमने Vite का उपयोग करके अपना React वातावरण स्थापित किया है
निष्कर्ष और अगले चरण, अब जब हमने Vite का उपयोग करके अपना React वातावरण स्थापित किया है
निष्कर्ष में, हमने Vite का उपयोग करके अपना React वातावरण स्थापित किया है। हमने Node.js स्थापित करने से लेकर अपना पहला React ऐप चलाने तक सब कुछ कवर किया है। अगले वीडियो में, हम अधिक उन्नत विषयों का अन्वेषण करेंगे, जैसे कि JSX और React वाक्य रचना का उपयोग करना।
अंतिम विचार और सिफारिशें
 अंतिम विचार और सिफारिशें, अब जब हमने Vite का उपयोग करके एक सुपर-फास्ट React वातावरण स्थापित करने के लिए इस ट्यूटोरियल को पूरा किया है
अंतिम विचार और सिफारिशें, अब जब हमने Vite का उपयोग करके एक सुपर-फास्ट React वातावरण स्थापित करने के लिए इस ट्यूटोरियल को पूरा किया है
हमें आशा है कि आपको यह ट्यूटोरियल Vite का उपयोग करके अपना React वातावरण स्थापित करने में मददगार लगा होगा। यदि आपके पास कोई प्रश्न हैं या आगे की सहायता की आवश्यकता है, तो कृपया संकोच न करें। हमारे चैनल को अधिक ट्यूटोरियल और वेब विकास पर वीडियो के लिए सब्सक्राइब करें।
