Vite और React के साथ Tailwind CSS V4 सेट करना
Tailwind CSS V4 आखिरकार आ गया है, और अब इसकी सुविधाओं और सेटअप प्रक्रिया का पता लगाने का समय है। इस लेख में, हम Vite और React के साथ Tailwind CSS V4 को स्थापित और कॉन्फ़िगर करने के चरणों के बारे में जानेंगे।
Tailwind CSS V4 का परिचय
 Vite और React के साथ Tailwind CSS V4 सेट करना
Tailwind CSS का नया संस्करण पहले से ही बाहर है, और यह सीखने का समय है कि इसे कैसे स्थापित किया जाए। हम कंप्यूटर स्क्रीन पर जाकर और एक नया फ़ोल्डर बनाकर शुरुआत करेंगे।
Vite और React के साथ Tailwind CSS V4 सेट करना
Tailwind CSS का नया संस्करण पहले से ही बाहर है, और यह सीखने का समय है कि इसे कैसे स्थापित किया जाए। हम कंप्यूटर स्क्रीन पर जाकर और एक नया फ़ोल्डर बनाकर शुरुआत करेंगे।
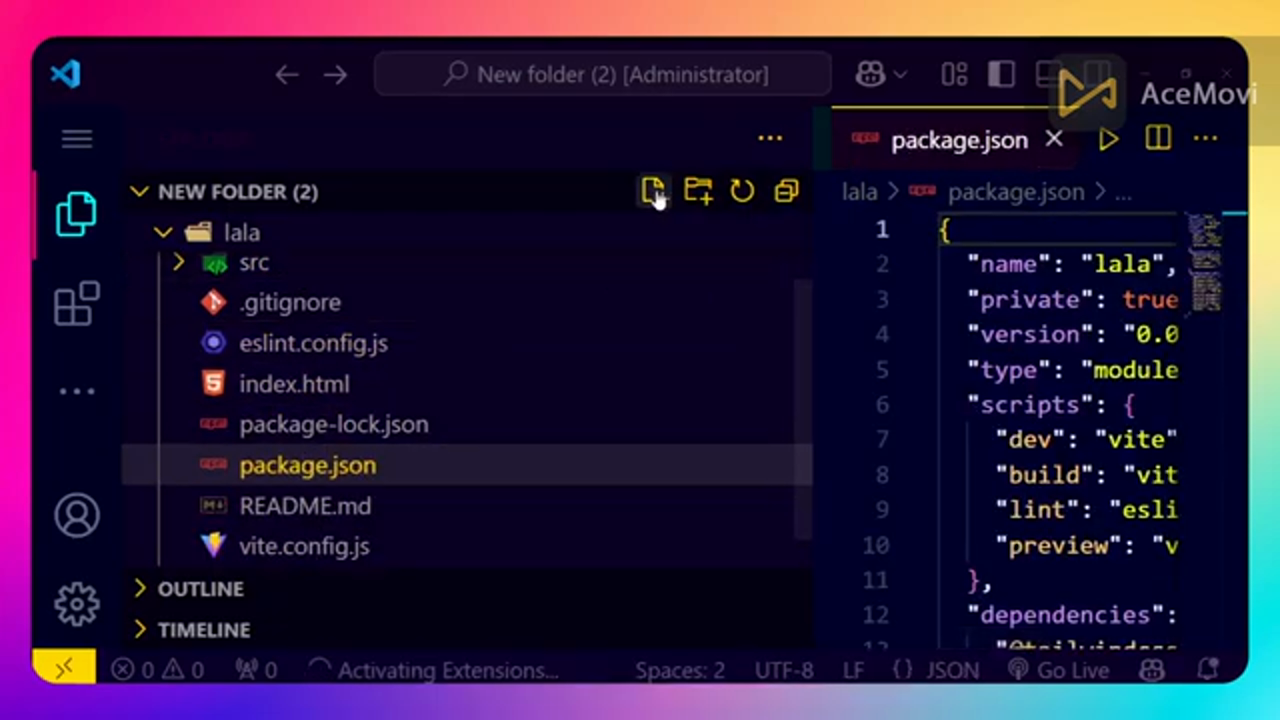
एक नया फ़ोल्डर बनाना और उसे VS Code में खोलना
 एक नया फ़ोल्डर बनाना और उसे VS Code में खोलना
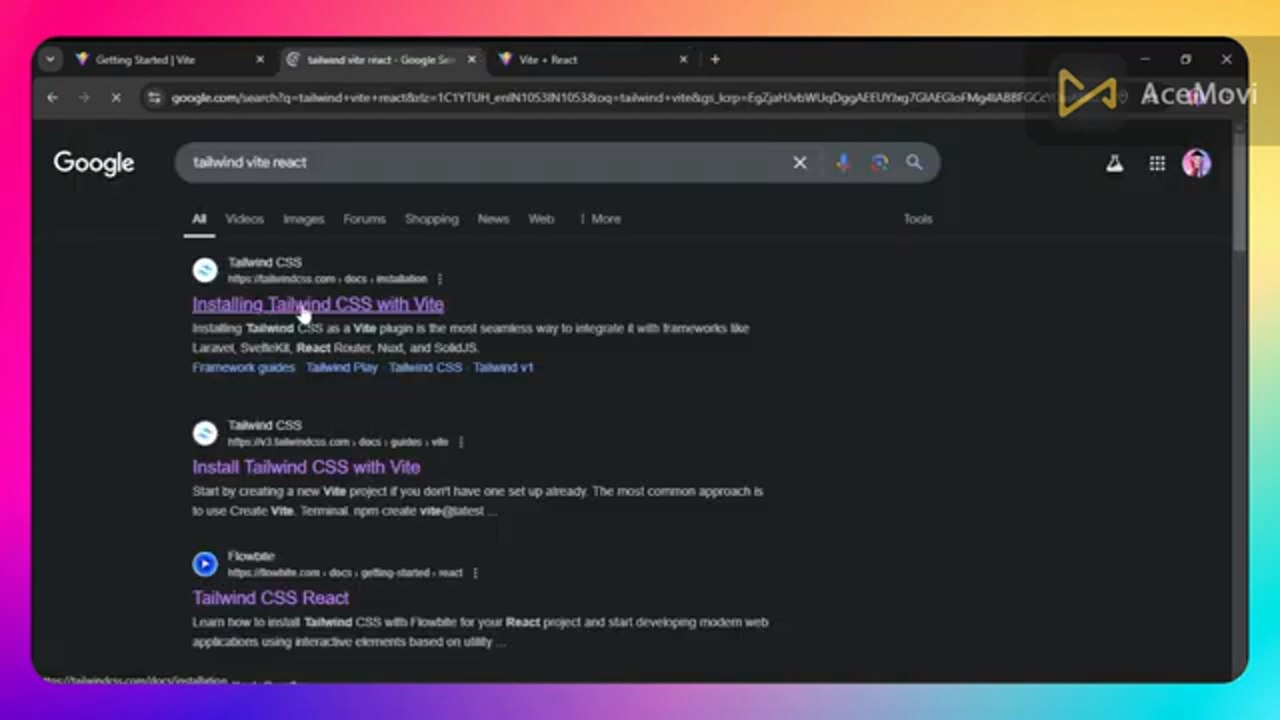
हमें एक नया फ़ोल्डर बनाने और उसे VS Code में खोलने की आवश्यकता है। फिर, हम React के साथ Tailwind CSS खोजेंगे और इसे स्थापित करने के लिए निर्देशों का पालन करेंगे।
एक नया फ़ोल्डर बनाना और उसे VS Code में खोलना
हमें एक नया फ़ोल्डर बनाने और उसे VS Code में खोलने की आवश्यकता है। फिर, हम React के साथ Tailwind CSS खोजेंगे और इसे स्थापित करने के लिए निर्देशों का पालन करेंगे।
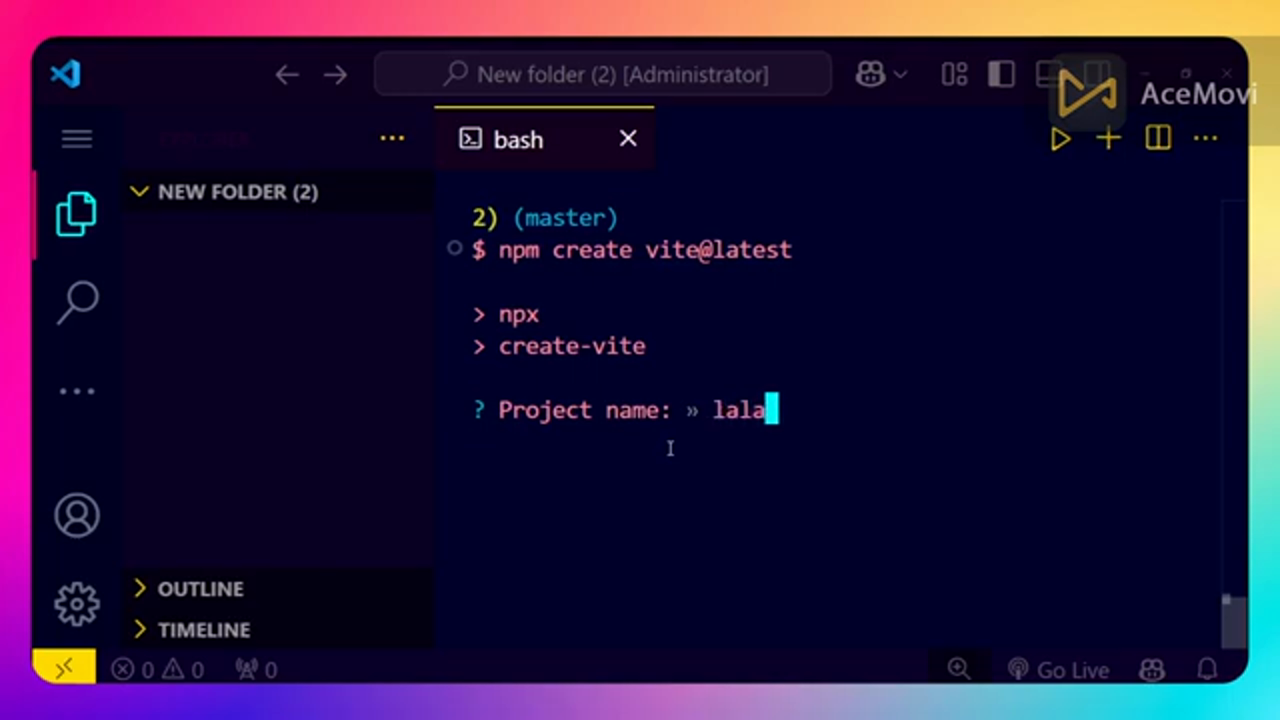
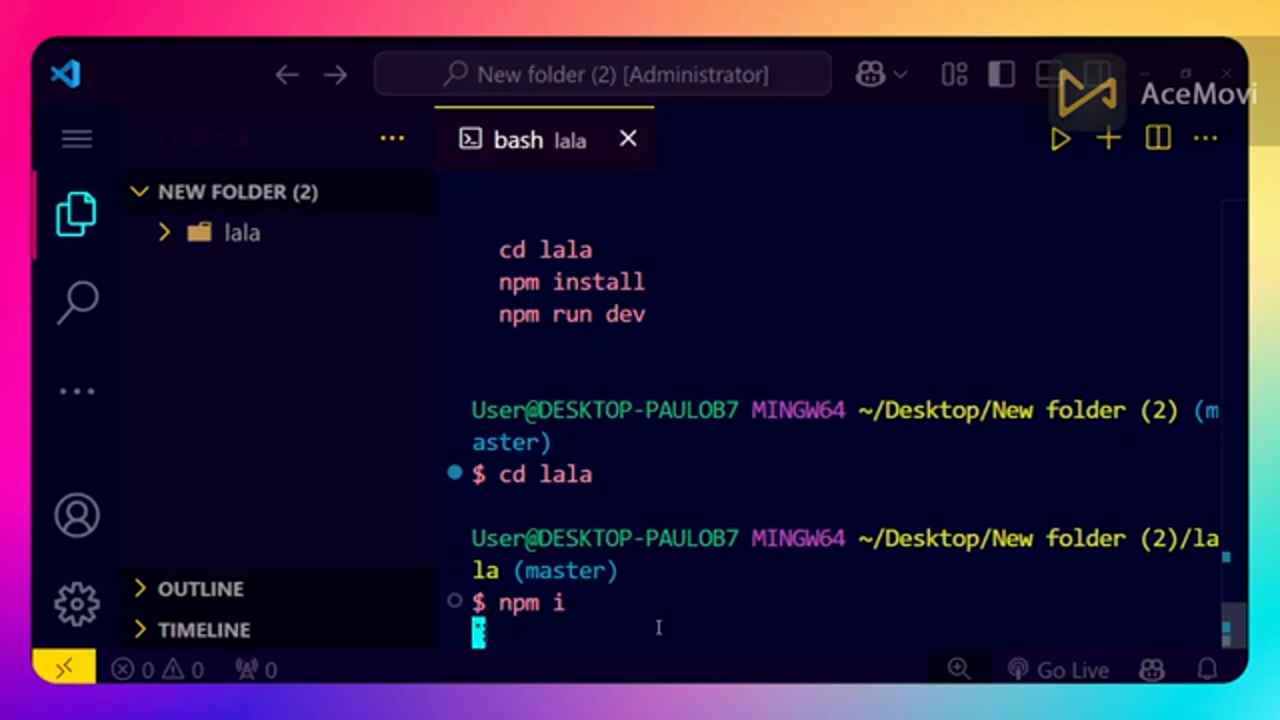
Vite और React के साथ Tailwind CSS V4 स्थापित करना
 Vite और React के साथ Tailwind CSS V4 स्थापित करना
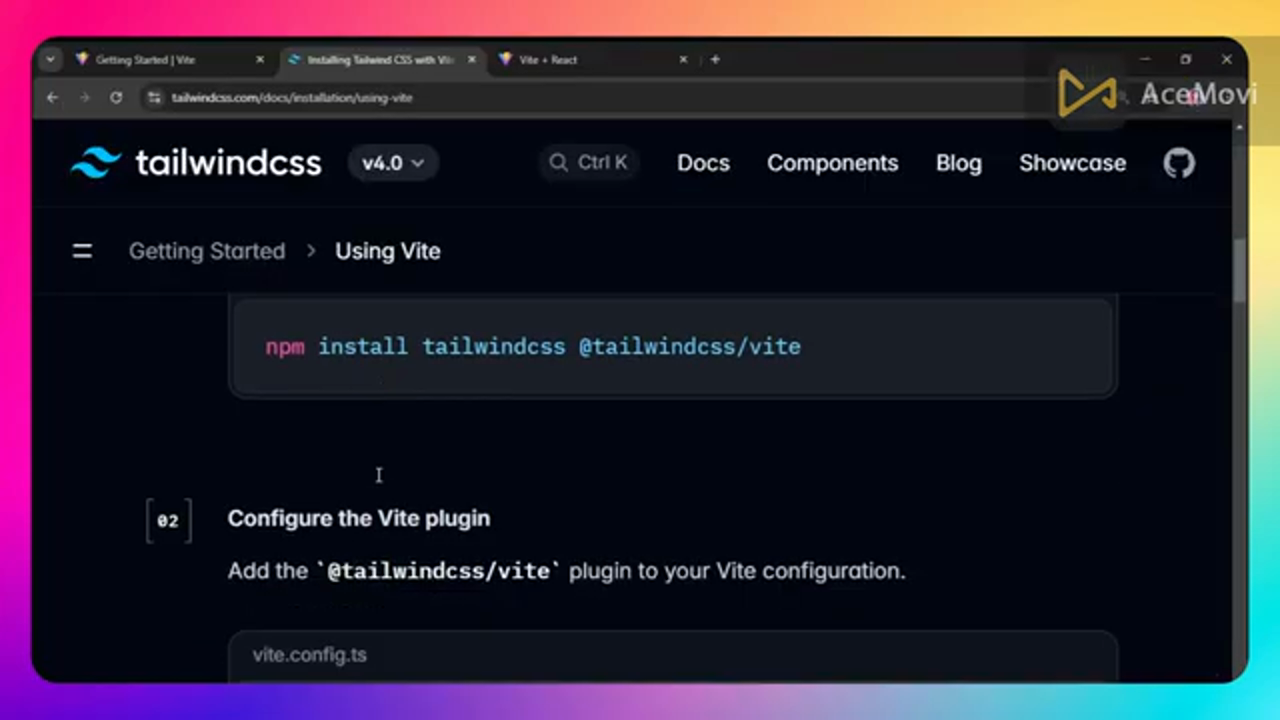
Tailwind CSS V4 को स्थापित करने के लिए, हमें टर्मिनल में एक कमांड चलाने की आवश्यकता है। हम कमांड को कॉपी करेंगे और इसे टर्मिनल में पेस्ट करेंगे, फिर एंटर दबाएंगे। हमारी नेटवर्क स्पीड के आधार पर, इसे स्थापित करने में कुछ समय लगेगा।
Vite और React के साथ Tailwind CSS V4 स्थापित करना
Tailwind CSS V4 को स्थापित करने के लिए, हमें टर्मिनल में एक कमांड चलाने की आवश्यकता है। हम कमांड को कॉपी करेंगे और इसे टर्मिनल में पेस्ट करेंगे, फिर एंटर दबाएंगे। हमारी नेटवर्क स्पीड के आधार पर, इसे स्थापित करने में कुछ समय लगेगा।
सर्वर चलाना और सेटअप की जाँच करना
 सर्वर चलाना और सेटअप की जाँच करना
एक बार इंस्टॉलेशन पूरा हो जाने के बाद, हम कमांड
सर्वर चलाना और सेटअप की जाँच करना
एक बार इंस्टॉलेशन पूरा हो जाने के बाद, हम कमांड npm run dev का उपयोग करके सर्वर चलाएंगे। इससे सर्वर शुरू हो जाएगा, और हम टर्मिनल में दिए गए लिंक पर जाकर सेटअप की जांच कर सकते हैं।
Tailwind CSS V4 कॉन्फ़िगर करना
 Tailwind CSS V4 कॉन्फ़िगर करना
हमें
Tailwind CSS V4 कॉन्फ़िगर करना
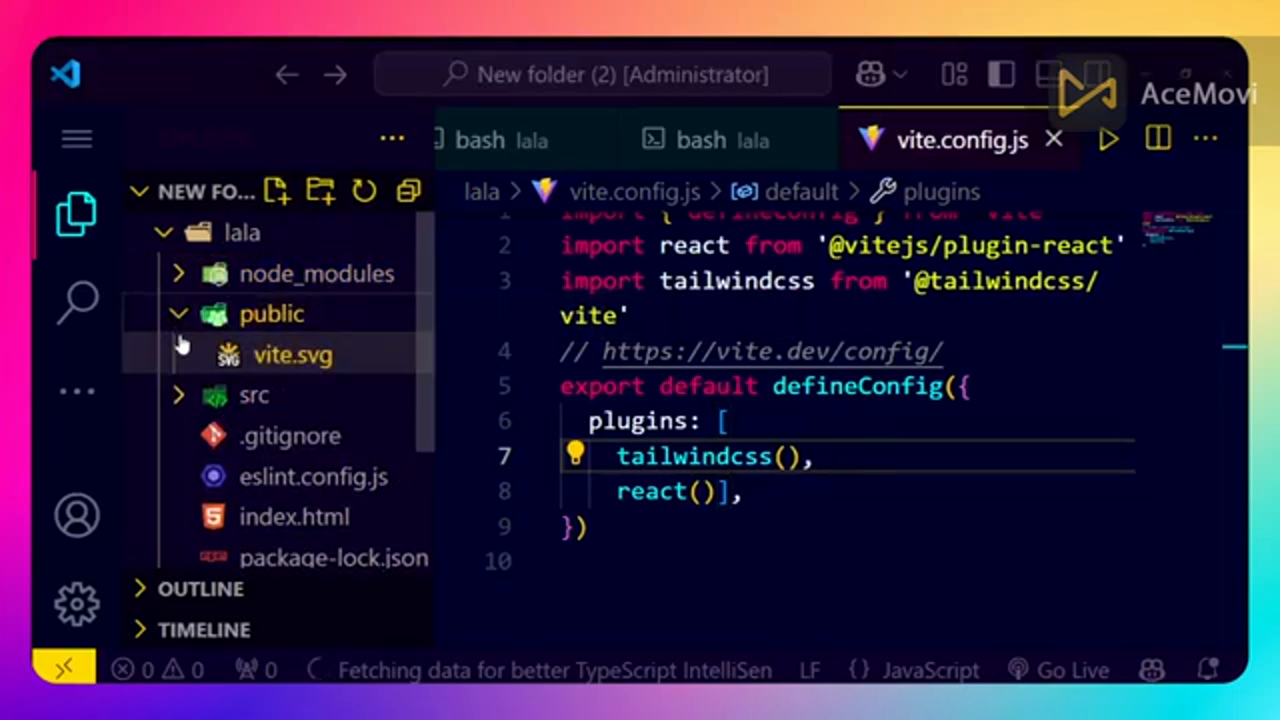
हमें tailwind.config.js नामक एक नई फ़ाइल बनाकर Tailwind CSS V4 को कॉन्फ़िगर करने की आवश्यकता है। हम कोड को कॉपी करेंगे और इसे फ़ाइल में पेस्ट करेंगे, फिर इसे अपनी परियोजना में आयात करेंगे।
अपनी परियोजना में Tailwind CSS V4 का उपयोग करना
 अपनी परियोजना में Tailwind CSS V4 का उपयोग करना
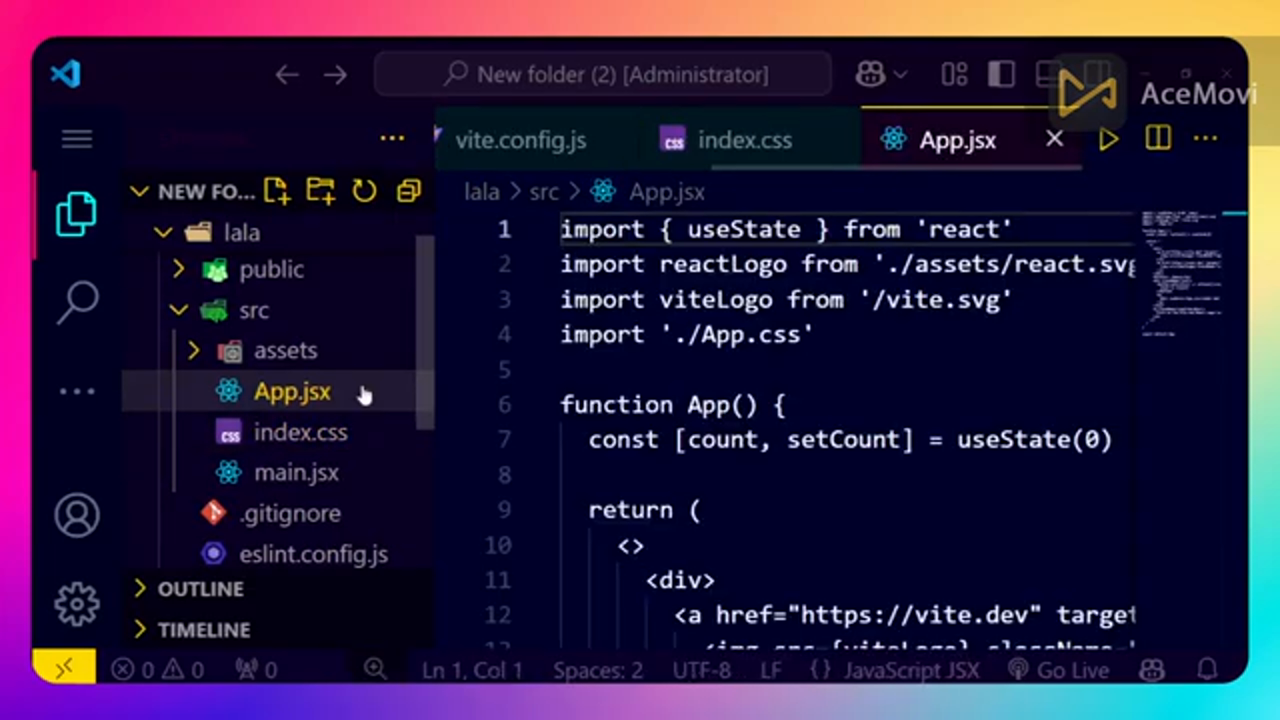
अब जब हमने Tailwind CSS V4 को कॉन्फ़िगर कर लिया है, तो हम इसे अपनी परियोजना में उपयोग करना शुरू कर सकते हैं। हम अपनी परियोजना में
अपनी परियोजना में Tailwind CSS V4 का उपयोग करना
अब जब हमने Tailwind CSS V4 को कॉन्फ़िगर कर लिया है, तो हम इसे अपनी परियोजना में उपयोग करना शुरू कर सकते हैं। हम अपनी परियोजना में tailwind.css फ़ाइल आयात करेंगे और Tailwind CSS V4 द्वारा प्रदान किए गए क्लास का उपयोग करेंगे।
एक नई फ़ाइल बनाना और Tailwind CSS V4 आयात करना
 एक नई फ़ाइल बनाना और Tailwind CSS V4 आयात करना
हम
एक नई फ़ाइल बनाना और Tailwind CSS V4 आयात करना
हम styles.css नामक एक नई फ़ाइल बनाएंगे और इसमें Tailwind CSS V4 आयात करेंगे। फिर हम अपनी तत्वों को स्टाइल करने के लिए Tailwind CSS V4 द्वारा प्रदान किए गए क्लास का उपयोग करेंगे।
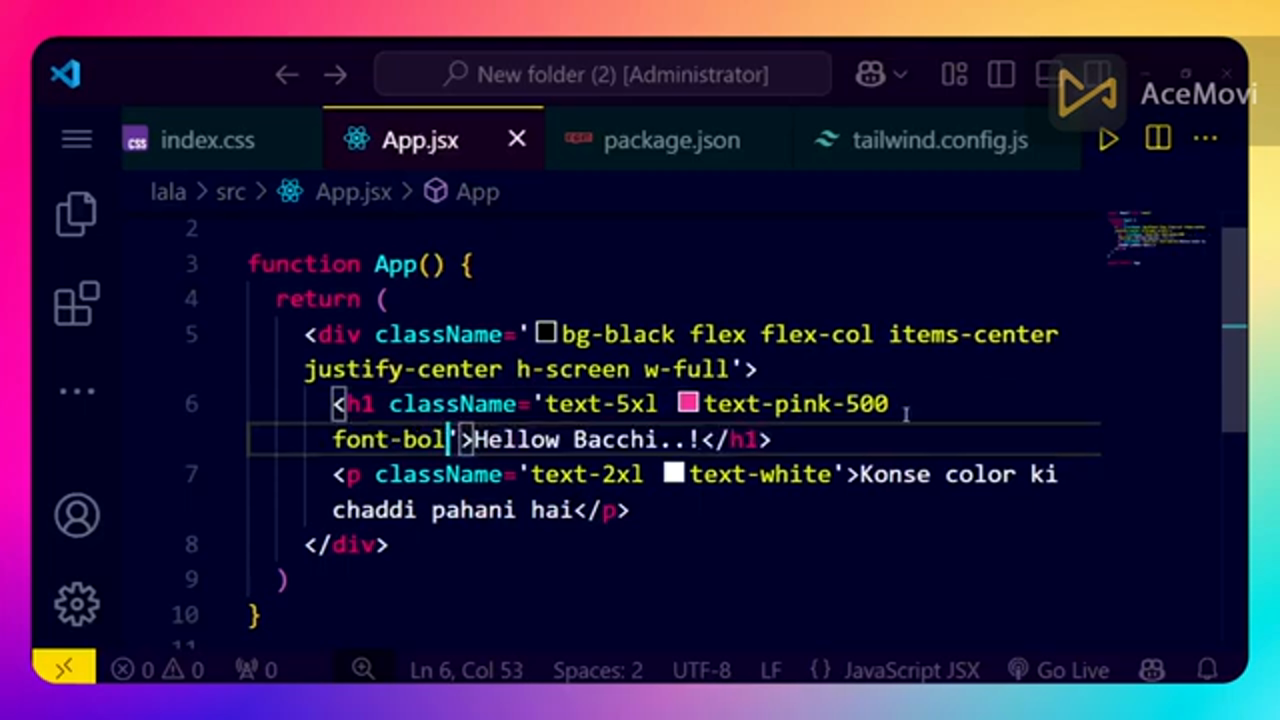
Tailwind CSS V4 के साथ अपनी तत्वों को स्टाइल करना
 Tailwind CSS V4 के साथ अपनी तत्वों को स्टाइल करना
हम अपनी तत्वों को स्टाइल करने के लिए Tailwind CSS V4 द्वारा प्रदान किए गए क्लास का उपयोग करेंगे। हम एक हेडिंग और एक पैराग्राफ के साथ एक बॉक्स बनाएंगे, और इसे Tailwind CSS V4 द्वारा प्रदान किए गए क्लास का उपयोग करके स्टाइल करेंगे।
Tailwind CSS V4 के साथ अपनी तत्वों को स्टाइल करना
हम अपनी तत्वों को स्टाइल करने के लिए Tailwind CSS V4 द्वारा प्रदान किए गए क्लास का उपयोग करेंगे। हम एक हेडिंग और एक पैराग्राफ के साथ एक बॉक्स बनाएंगे, और इसे Tailwind CSS V4 द्वारा प्रदान किए गए क्लास का उपयोग करके स्टाइल करेंगे।
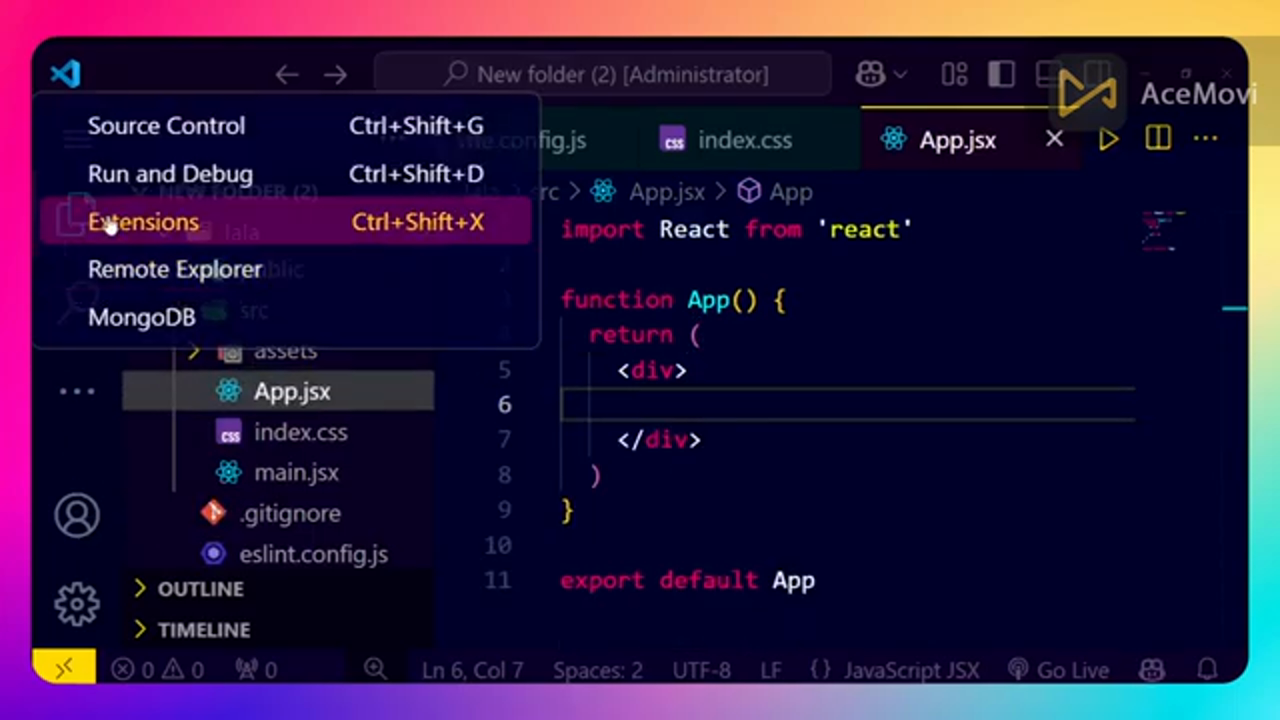
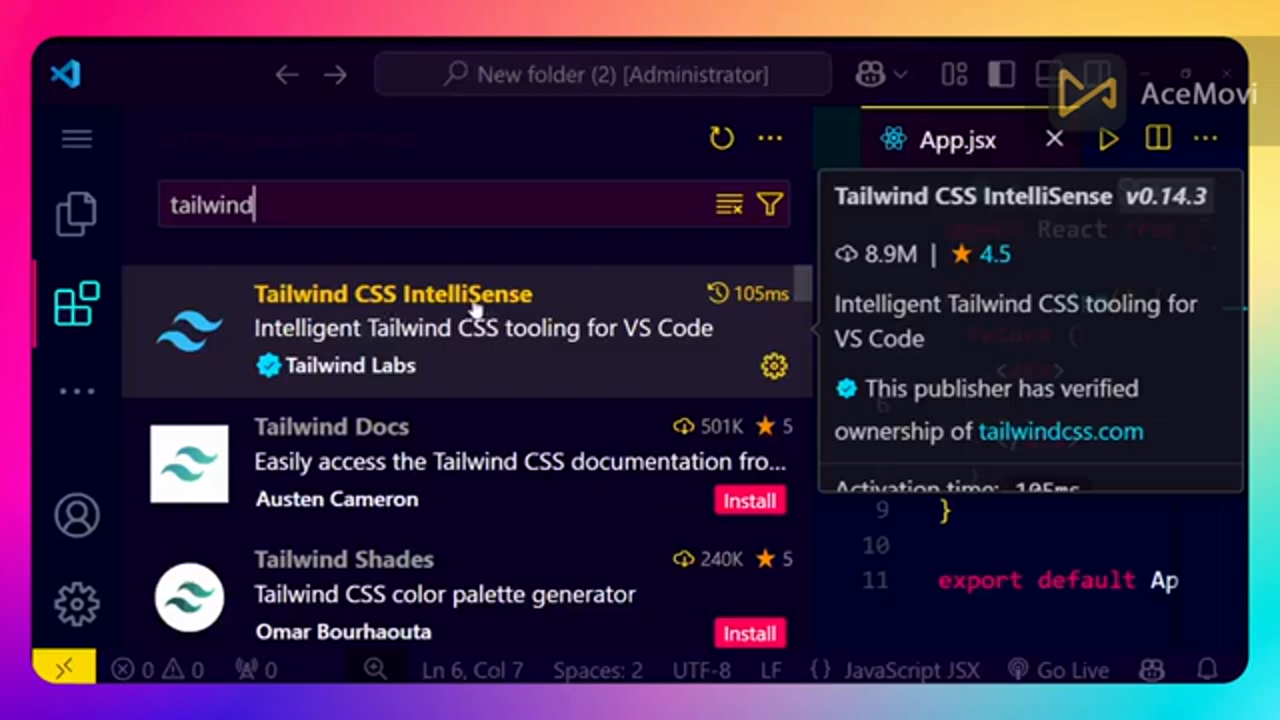
ऑटो-कंप्लीशन और कोड सुझाव जोड़ना
 ऑटो-कंप्लीशन और कोड सुझाव जोड़ना
ऑटो-कंप्लीशन और कोड सुझाव जोड़ने के लिए, हम VS Code में Tailwind CSS V4 एक्सटेंशन स्थापित करेंगे। यह हमें टाइप करते समय ऑटो-कंप्लीशन और कोड सुझाव प्रदान करेगा।
ऑटो-कंप्लीशन और कोड सुझाव जोड़ना
ऑटो-कंप्लीशन और कोड सुझाव जोड़ने के लिए, हम VS Code में Tailwind CSS V4 एक्सटेंशन स्थापित करेंगे। यह हमें टाइप करते समय ऑटो-कंप्लीशन और कोड सुझाव प्रदान करेगा।
@apply डायरेक्टिव का उपयोग करना

@apply डायरेक्टिव का उपयोग करना
हम अपनी तत्वों में Tailwind CSS V4 द्वारा प्रदान की गई स्टाइल को लागू करने के लिए @apply डायरेक्टिव का उपयोग करेंगे। यह हमें अपनी CSS कोड में Tailwind CSS V4 द्वारा प्रदान किए गए क्लास का उपयोग करने की अनुमति देगा।
ऑटो-सुझावों के लिए एक नई फ़ाइल बनाना
 ऑटो-सुझावों के लिए एक नई फ़ाइल बनाना
हम
ऑटो-सुझावों के लिए एक नई फ़ाइल बनाना
हम auto-suggestions.css नामक एक नई फ़ाइल बनाएंगे और अपनी तत्वों में Tailwind CSS V4 द्वारा प्रदान की गई स्टाइल को लागू करने के लिए @apply डायरेक्टिव का उपयोग करेंगे।
@layer डायरेक्टिव का उपयोग करना

@layer डायरेक्टिव का उपयोग करना
हम अपनी स्टाइल के लिए एक नई परत को परिभाषित करने के लिए @layer डायरेक्टिव का उपयोग करेंगे। यह हमें अपनी स्टाइल को व्यवस्थित करने और अपने CSS कोड को प्रबंधित करना आसान बनाने की अनुमति देगा।
HTML तत्वों को जोड़ना
 HTML तत्वों को जोड़ना
हम अपनी परियोजना में कुछ HTML तत्वों को जोड़ेंगे, जिनमें एक बॉक्स, एक हेडिंग और एक पैराग्राफ शामिल हैं। फिर हम इन तत्वों को स्टाइल करने के लिए Tailwind CSS V4 द्वारा प्रदान किए गए क्लास का उपयोग करेंगे।
HTML तत्वों को जोड़ना
हम अपनी परियोजना में कुछ HTML तत्वों को जोड़ेंगे, जिनमें एक बॉक्स, एक हेडिंग और एक पैराग्राफ शामिल हैं। फिर हम इन तत्वों को स्टाइल करने के लिए Tailwind CSS V4 द्वारा प्रदान किए गए क्लास का उपयोग करेंगे।
अंतिम परिणाम
 अंतिम परिणाम
हमारा अंतिम परिणाम Tailwind CSS V4 द्वारा प्रदान किए गए क्लास का उपयोग करके, एक हेडिंग और एक पैराग्राफ के साथ एक स्टाइल किया गया बॉक्स होगा। हमने सफलतापूर्वक Tailwind CSS V4 को अपनी परियोजना में स्थापित और उपयोग किया है।
अंतिम परिणाम
हमारा अंतिम परिणाम Tailwind CSS V4 द्वारा प्रदान किए गए क्लास का उपयोग करके, एक हेडिंग और एक पैराग्राफ के साथ एक स्टाइल किया गया बॉक्स होगा। हमने सफलतापूर्वक Tailwind CSS V4 को अपनी परियोजना में स्थापित और उपयोग किया है।
निष्कर्ष
इस लेख में, हमने Vite और React के साथ Tailwind CSS V4 को स्थापित और कॉन्फ़िगर करने के चरणों का वर्णन किया है। हमने अपनी तत्वों को स्टाइल करने के लिए Tailwind CSS V4 द्वारा प्रदान किए गए क्लास का भी उपयोग किया है और अपनी परियोजना में ऑटो-कंप्लीशन और कोड सुझाव जोड़े हैं। इस ज्ञान के साथ, हम अब Tailwind CSS V4 का उपयोग करके अपनी खुद की परियोजनाएं बनाना शुरू कर सकते हैं।
