कैसे डिजाइन करें UI/UX: एक चरण-दर-चरण गाइड
UI/UX डिजाइन एक महत्वपूर्ण हिस्सा है कार्यात्मक और दृश्यात्मक रूप से आकर्षक डिजिटल उत्पादों के निर्माण का, चाहे वह एक वेबसाइट हो, एक ऐप, एक खेल, या किसी अन्य प्रकार का इंटरफ़ेस। जबकि Figma जैसे डिजाइन उपकरणों को सीखना और महारत हासिल करना आसान हो सकता है, सबसे महत्वपूर्ण पहलू उपयोगकर्ताओं के लिए डिजाइन करने के पीछे के उद्देश्य और प्रक्रिया को समझना है। यह लेख UI/UX डिजाइन के मौलिक चरणों को रेखांकित करता है, उन 20% सिद्धांतों पर ध्यान केंद्रित करता है जिसे आप अपने प्रोजेक्ट्स में 80% समय उपयोग करेंगे। प्रभावी और सहज इंटरफेस बनाने के लिए यह चरण-दर-चरण गाइड का पालन करें।
प्रारंभ करना: डिजाइन एक विचार से शुरू होता है

"डिजाइन एक मुख्य विचार या समस्या के समाधान से शुरू होता है।"
हर महान डिजाइन एक फोकस के साथ शुरू होता है। यह एक विचार, समस्या का समाधान, या एक विशिष्ट उपयोग केस हो सकता है जिसे संबोधित करने की आवश्यकता है। डिजाइनिंग को समस्या-समाधान के रूप में सौंदर्य और कार्यात्मक इरादे के साथ सोचें। उदाहरण के लिए, कल्पना करें कि डेवलपर्स और डिजाइनरों के लिए डिज़ाइन प्रेरणाओं को वर्गीकृत और प्रदर्शित करने के लिए एक वेब ऐप की आवश्यकता है। एक अच्छी तरह से सोचा गया विचार आपके डिजाइन की नींव रखता है, यह सुनिश्चित करता है कि यह उपयोगकर्ता की आवश्यकताओं को प्रभावी ढंग से लक्षित करता है। इसके बाद, यह सभी कुछ विचार को कार्यान्वित प्रक्रिया में बदलने के बारे में है, आपके उपयोगकर्ताओं को समझने के साथ।
चरण 1: उपयोगकर्ता प्रवाह का मानचित्रण करना

"एक उपयोगकर्ता प्रवाह शुरुआत से अंत तक की यात्रा का मार्गदर्शन करता है।"
उपयोगकर्ता प्रवाह का तात्पर्य आपके उपयोगकर्ताओं की यात्रा को मानचित्रित करने से है, जिस पल वे आपके प्लेटफॉर्म पर आते हैं जब वे अपने लक्ष्य तक पहुँचते हैं। हर उत्पाद का एक मूल उद्देश्य होता है: जानकारी प्राप्त करना, खरीदारी करना, सदस्यता लेना, या सेवा का उपयोग करना। डिजाइन की शुरुआत उपयोगकर्ताओं को उठाने के लिए आवश्यक कदमों को समझने से होती है, और एक उपयोगकर्ता प्रवाह आरेख बनाना इसे प्राप्त करने का सबसे अच्छा तरीका है।
उदाहरण के लिए, यदि उपयोगकर्ताओं को साइट पर विशिष्ट डिज़ाइन ढूंढने की आवश्यकता है, तो प्रक्रिया में होमपेज पर पहुँचने, एक डिज़ाइन श्रेणी का चयन करने, और प्रेरणाओं के ग्रिड को ब्राउज़ करना शामिल हो सकता है जब तक कि वे जो ज़रूरत है उसे नहीं ढूंढ लेते। यह चरण उनकी यात्रा को सहज और प्रभावी बनाता है।
चरण 2: वायरफ्रेम बनाना

"वायरफ्रेम दृश्य और इंटरैक्शन के लिए नींव रखता है।"
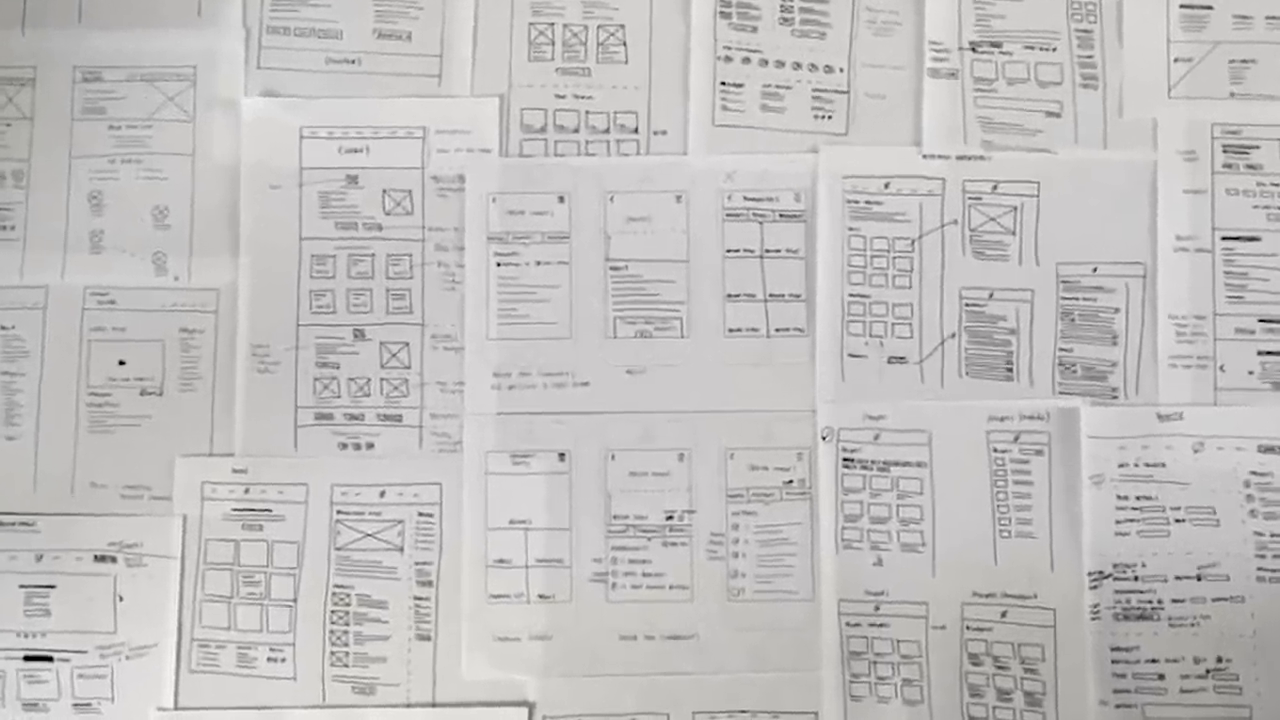
वायरफ्रेमिंग उपयोगकर्ता प्रवाह आरेख को आपके प्रोजेक्ट की वास्तविक विशेषताओं और स्क्रीन से जोड़ती है। इसमें उन पृष्ठों/स्क्रीन के लिए लेआउट खींचना शामिल है जो उपयोगकर्ताओं को उनके उद्देश्य की ओर ले जाते हैं, प्रत्येक स्क्रीन उस यात्रा में कोई उपयोगिता चाहती है।
ऐतिहासिक रूप से, वायरफ्रेम कागज और पेन से बनाए जाते थे, लेकिन अब Balsamiq, Figma और Freehand जैसे उपकरण इस प्रक्रिया को सहज बनाते हैं। उदाहरण के लिए, एक सरल वेबसाइट डिज़ाइन जिसका लक्ष्य श्रेणी के आधार पर डिज़ाइन प्रेरणाओं को प्रदर्शित करना है, केवल एक साफ स्क्रीन का उपयोग कर सकता है। नेविगेशन बार, श्रेणियों के साथ साइडबार, और डिज़ाइन के क्लिक करने योग्य ग्रिड वायरफ्रेम बनाते हैं।
अच्छे वायरफ्रेम उपयोगकर्ता व्यवहार विश्लेषण को शामिल करते हैं ताकि उपयोगकर्ता की अपेक्षाओं की भविष्यवाणी की जा सके, जिससे डिज़ाइन कार्यात्मक और उपयोगकर्ता के अनुकूल रहता है। इसे आपके उपयोगकर्ता अनुभव (UX) डिजाइन के लिए एक ब्लूप्रिंट बनाने के रूप में सोचें।
चरण 3: एक डिज़ाइन सिस्टम बनाना

"हर डिज़ाइन प्रक्रिया की निरंतरता के लिए दिशानिर्देशों की आवश्यकता होती है।"
यह चरण उपयोगकर्ता इंटरफ़ेस (UI) डिजाइन में संक्रमण को चिह्नित करता है, जहां फोकस दृश्य और निरंतरता पर होता है। एक डिज़ाइन सिस्टम मूल रूप से रंग, फ़ॉन्ट, बटन, फ़ॉर्म और आइकन जैसे पुन: प्रयोज्य घटकों का संग्रह है जो डिज़ाइन में निरंतरता बनाए रखते हैं।
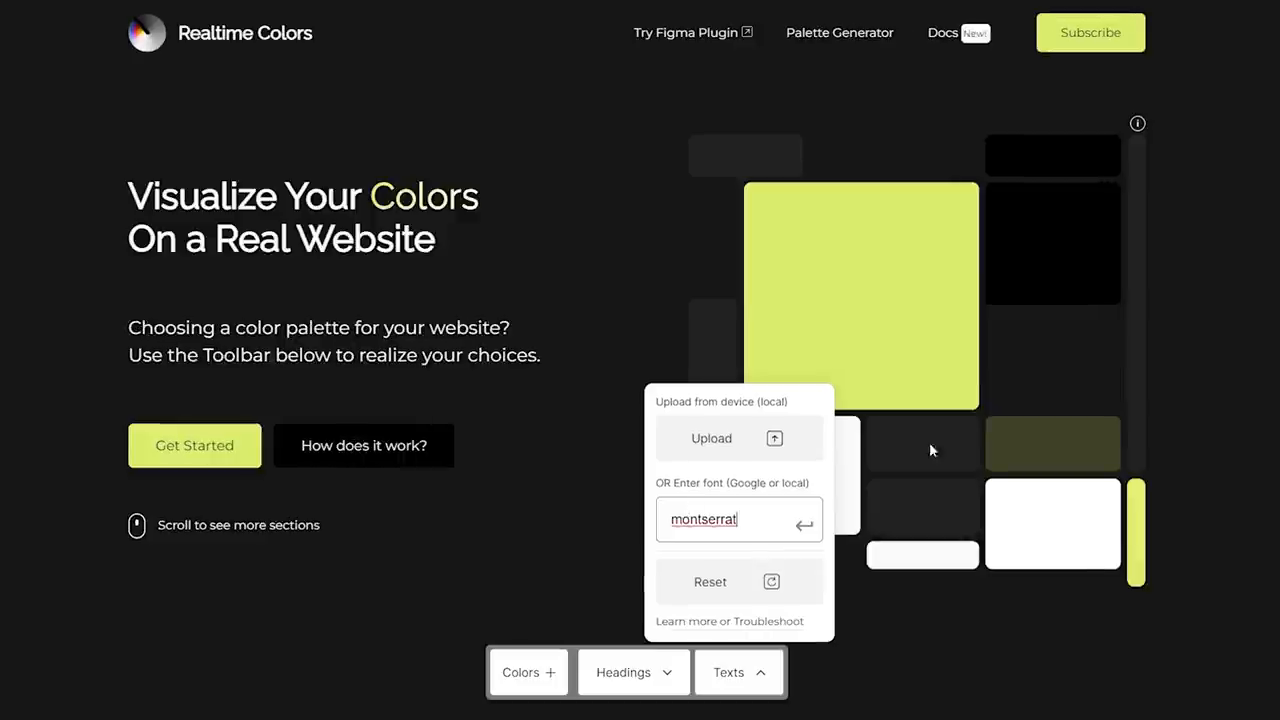
सही रंग चुनना
रंगों को ब्रांड के मूल्य और उद्देश्य के अनुरूप होना चाहिए। एक न्यूनतम, डार्क-मोड डिज़ाइन के लिए, काले, ग्रे और सफेद जैसे तटस्थ रंग, एक जीवंत प्राथमिक रंग के साथ, सबसे अच्छा हो सकता है। Realtime Colors जैसे उपकरण रंग चयन का अनुकरण करने में मदद करते हैं ताकि यह सुनिश्चित हो सके कि वे सामंजस्यपूर्ण और सुलभ हैं।
फ़ॉन्ट का प्रभाव
फ़ॉन्ट पढ़ने में महत्वपूर्ण प्रभाव डालते हैं और आपके डिज़ाइन द्वारा जगाई गई भावना को प्रभावित करते हैं। "व्यावसायिक" से लेकर "खिलवाड़" तक, फ़ॉन्ट चयन जैसे Space Grotesque या Ubuntu (जैसा कि यहाँ उपयोग किया गया है) विभिन्न भावनाओं को व्यक्त कर सकते हैं। Type Scale जैसे उपकरण सही पढ़ने की मात्रा के लिए सही आकार चुनने में मदद कर सकते हैं।
घटक और तत्व
डिजाइन सिस्टम का हिस्सा अन्य महत्वपूर्ण घटक जैसे बटन, कार्ड और आइकन हैं। आप साफ और न्यूनतम तत्व चुन सकते हैं या प्रोजेक्ट के वाइब से मेल खाने के लिए डिज़ाइन को अनुकूलित कर सकते हैं। Dribbble और Behance जैसे प्लेटफार्मों पर इन शैलियों के लिए प्रेरणा मिलती है।
चरण 4: वास्तविक डिजाइनिंग

"अब यह सभी सिद्धांतों और तत्वों को एकजुट करके एक संयोजित डिजाइन बनाने का समय है।"
डिजाइनिंग वह प्रक्रिया है जहाँ सभी घटक—उपयोगकर्ता प्रवाह, वायरफ्रेम, और डिज़ाइन सिस्टम—एकत्र होते हैं। लेकिन इस प्रक्रिया में केवल असेंबल करना ही नहीं, बल्कि UI के प्रमुख सिद्धांतों का पालन करना भी शामिल है:
- दृश्य पदक्रम: उपयोगकर्ताओं को महत्वपूर्णता के क्रम में सामग्री के माध्यम से मार्गदर्शन करना।
- विरोधाभास: यह सुनिश्चित करना कि पाठ और बटन जैसे तत्वों को पहचानने योग्य और सुलभ बनाया जाए।
- संतुलन: लेआउट में उचित स्थान और संरचना बनाए रखना।
- निरंतरता: उपयोगकर्ता की उलझन को रोकने के लिए डिज़ाइन तत्वों के बीच समानता सुनिश्चित करना।
- सरलता: डिज़ाइन को सहज और सीधा रखना।
- उपयोगकर्ता फीडबैक: उपयोगकर्ताओं की क्रियाओं के लिए प्रतिक्रियाएं प्रदान करना जिससे उन्हें व्यस्त और सूचित रखा जा सके, जैसे हवर स्थितियाँ या एनिमेशन।
डिजाइनिंग का मतलब प्रोटोटाइप का लगातार परीक्षण और सुधार करना भी है जब तक इंटरफ़ेस उपयोगकर्ता की अपेक्षाओं को पूरा नहीं करता।
बोनस चरण: चित्रण और दृश्य गुणवत्ता का उपयोग करना

"डिज़ाइन को कस्टम या मुफ्त विज़ुअल और चित्रण के साथ बढ़ाएं।"
चित्रण और दृश्य आपकी डिज़ाइन को जीवन्तता देते हैं और उपयोगकर्ताओं के साथ बेहतर तरीके से जुड़ते हैं। Figma जैसे उपकरण, या Spline जैसे 3D सॉफ्टवेयर आपको ग्राफिक्स बनाने में मदद कर सकते हैं जो डिज़ाइन तत्वों के साथ पूरक होते हैं। वैकल्पिक रूप से, मुफ्त या प्रीमियम चित्रण प्रदान करने वाले प्लेटफार्मों की सेवाएं समय बचाते हुए पेशेवर दृष्टिकोण प्रदान करती हैं।
कमीय डिज़ाइन की आवश्यकता वाले प्रोजेक्ट्स के लिए, इस गाइड में जिस प्रकार का डिज़ाइन किया गया है, उसमें हमेशा जटिल विज़ुअल की आवश्यकता नहीं होती। हालाँकि, प्रासंगिक ग्राफिक्स को जोड़ने से समग्र रूप और UX को बढ़ाया जा सकता है।
आधार से परे: सुधारना, पुनरावृत्ति करना, और अधिक डिज़ाइन करना

"यह एक डिज़ाइन यात्रा की शुरुआत है।"
चीजों को आगे बढ़ाते हुए, यह प्रोजेक्ट एक सक्रिय साइट में विकसित हुआ, विचारों और डिज़ाइनों को साझा करने योग्य संसाधनों में बदल दिया। UI/UX का सफर एक प्रोजेक्ट पर समाप्त नहीं होता—यह सुधारना, पुनरावृत्ति करना, और अधिक डिज़ाइन बनाना है। अपने विचारों का लगातार परीक्षण करना, प्रतिक्रिया प्राप्त करना और डिज़ाइन प्रेरणाओं की खोज करना आपको बढ़ने और अपने कौशल को तेज़ करने में मदद करेगा।
और याद रखें, डिज़ाइन पहले दिन पर पूर्णता के बारे में नहीं है—यह यात्रा के दौरान सुधारने और प्रक्रिया का आनंद लेने के बारे में है। खुश डिज़ाइनिंग!
