वर्ग, आईडी, शैली और स्क्रिप्ट का परिचय
इस लेख में, हम वेब विकास में वर्ग, आईडी, शैली और स्क्रिप्ट के मूल तत्वों के बारे में जानेंगे। इसमें कवर किए जाने वाले विषयों में एक वस्तु में एक वर्ग जोड़ने का तरीका, आईडी और स्क्रिप्ट जोड़ने का तरीका, और वेब पेजों की उपस्थिति को अनुकूलित करने के लिए शैलियों का उपयोग करना शामिल है।
क्या है वर्ग?
एक वर्ग तत्वों को एक साथ समूहित करने और उनके लिए शैलियों को लागू करने का एक तरीका है।  यह एक वर्ग का उपयोग करके एक पाठ के अंश को शैली देने का एक उदाहरण है
यह एक वर्ग का उपयोग करके एक पाठ के अंश को शैली देने का एक उदाहरण है
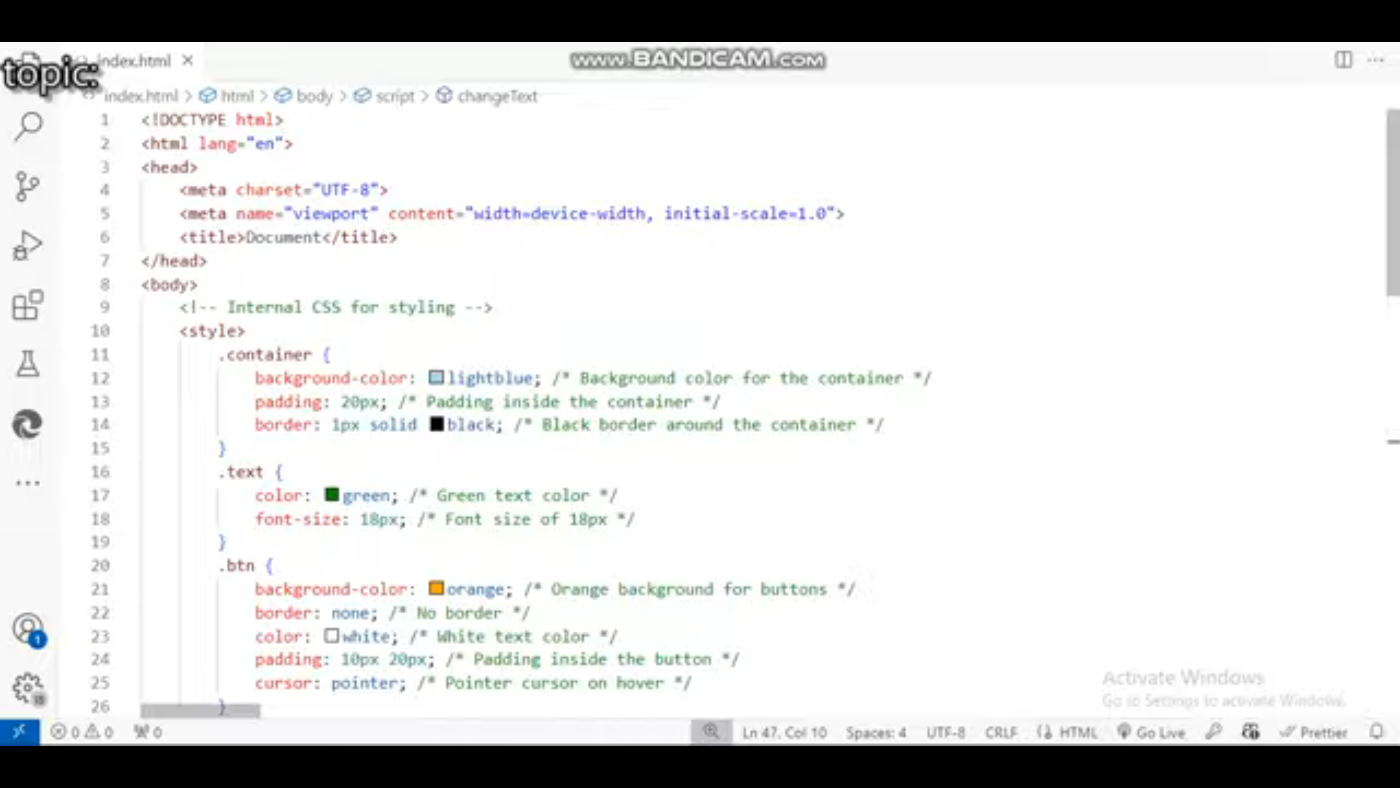
एक वस्तु में एक वर्ग जोड़ने के लिए, आप HTML में class विशेषता का उपयोग कर सकते हैं। उदाहरण के लिए, यदि आप एक div तत्व में एक वर्गcalled container जोड़ना चाहते हैं, तो आप <div class="container"> लिखेंगे।
क्या है आईडी?
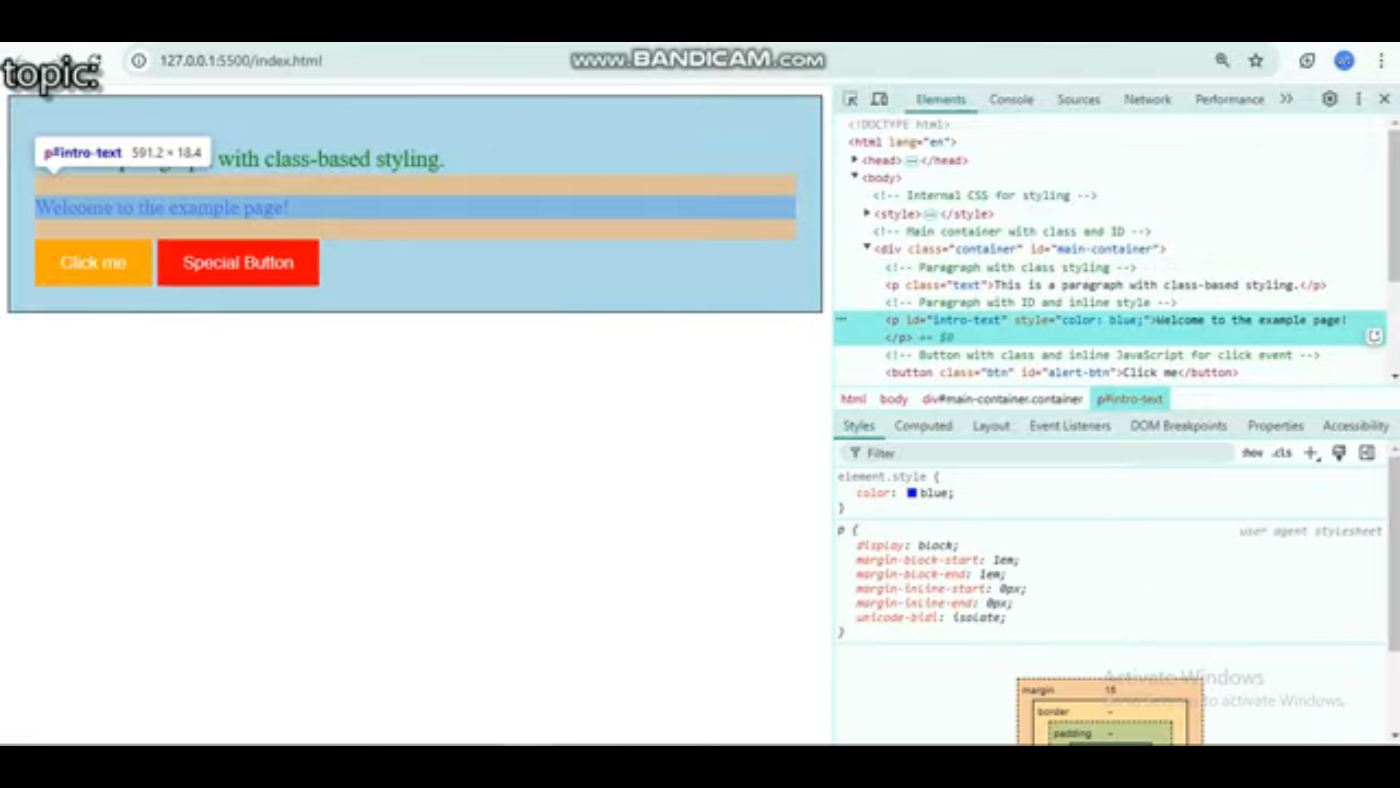
एक आईडी वेब पेज पर एक तत्व के लिए एक अद्वितीय पहचानकर्ता है। यह एक विशिष्ट तत्व को सीएसएस या जावास्क्रिप्ट के साथ लक्षित करने के लिए उपयोग किया जाता है।  यह एक आईडी का उपयोग करके एक विशिष्ट तत्व को लक्षित करने का एक उदाहरण है
यह एक आईडी का उपयोग करके एक विशिष्ट तत्व को लक्षित करने का एक उदाहरण है
एक तत्व में एक आईडी जोड़ने के लिए, आप HTML में id विशेषता का उपयोग कर सकते हैं। उदाहरण के लिए, यदि आप एक div तत्व में एक आईडीcalled header जोड़ना चाहते हैं, तो आप <div id="header"> लिखेंगे।
क्या है स्क्रिप्ट?
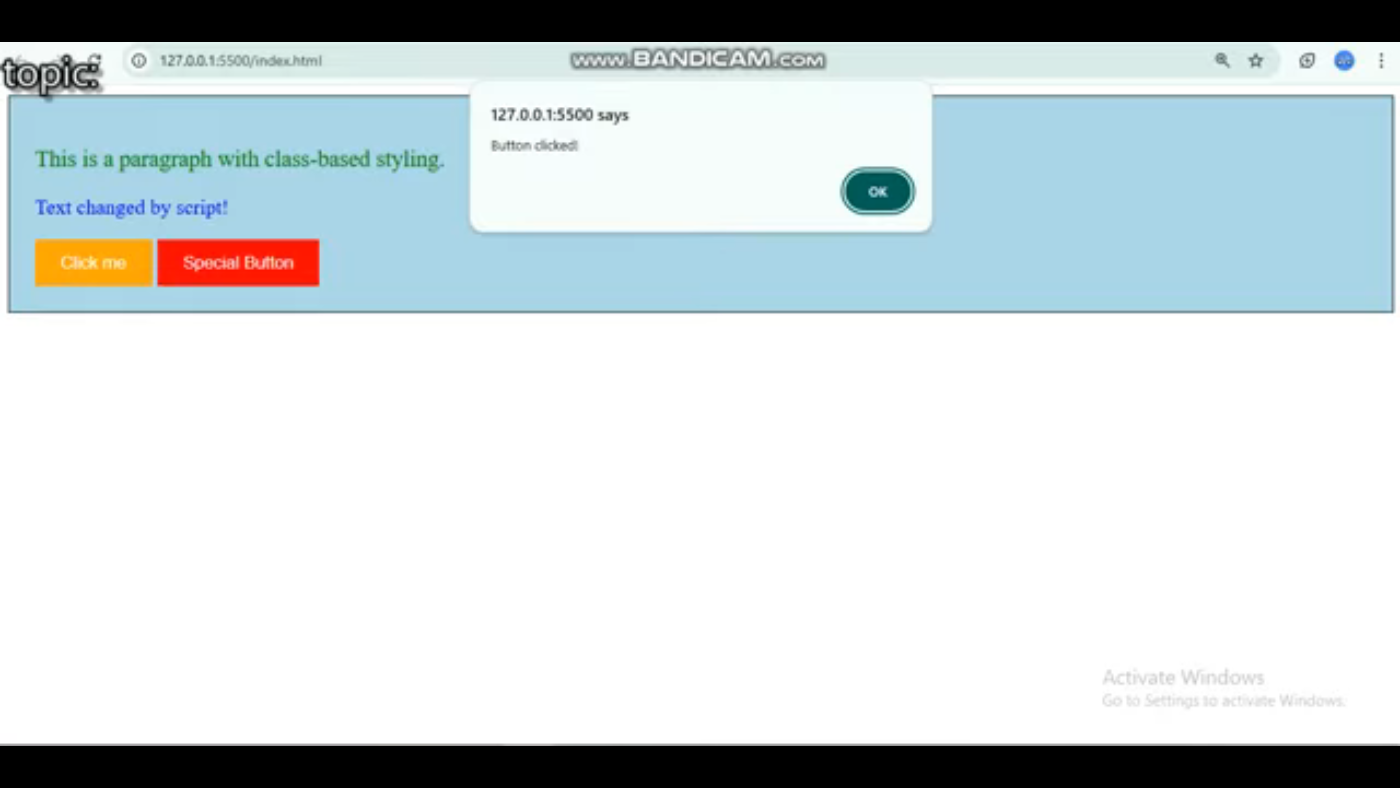
एक स्क्रिप्ट एक पीस कोड है जो एक वेब ब्राउज़र द्वारा निष्पादित किया जाता है। इसका उपयोग वेब पेज में इंटरैक्टिविटी जोड़ने, तत्वों को एनिमेट करने और अधिक करने के लिए किया जा सकता है।  यह एक स्क्रिप्ट का उपयोग करके एक तत्व को एनिमेट करने का एक उदाहरण है
यह एक स्क्रिप्ट का उपयोग करके एक तत्व को एनिमेट करने का एक उदाहरण है
एक वेब पेज में एक स्क्रिप्ट जोड़ने के लिए, आप HTML में script टैग का उपयोग कर सकते हैं। उदाहरण के लिए, यदि आप एक स्क्रिप्ट जोड़ना चाहते हैं जो उपयोगकर्ता को एक संदेश दिखाता है, तो आप <script>alert("नमस्ते दुनिया!");</script> लिखेंगे।
क्या है शैली?
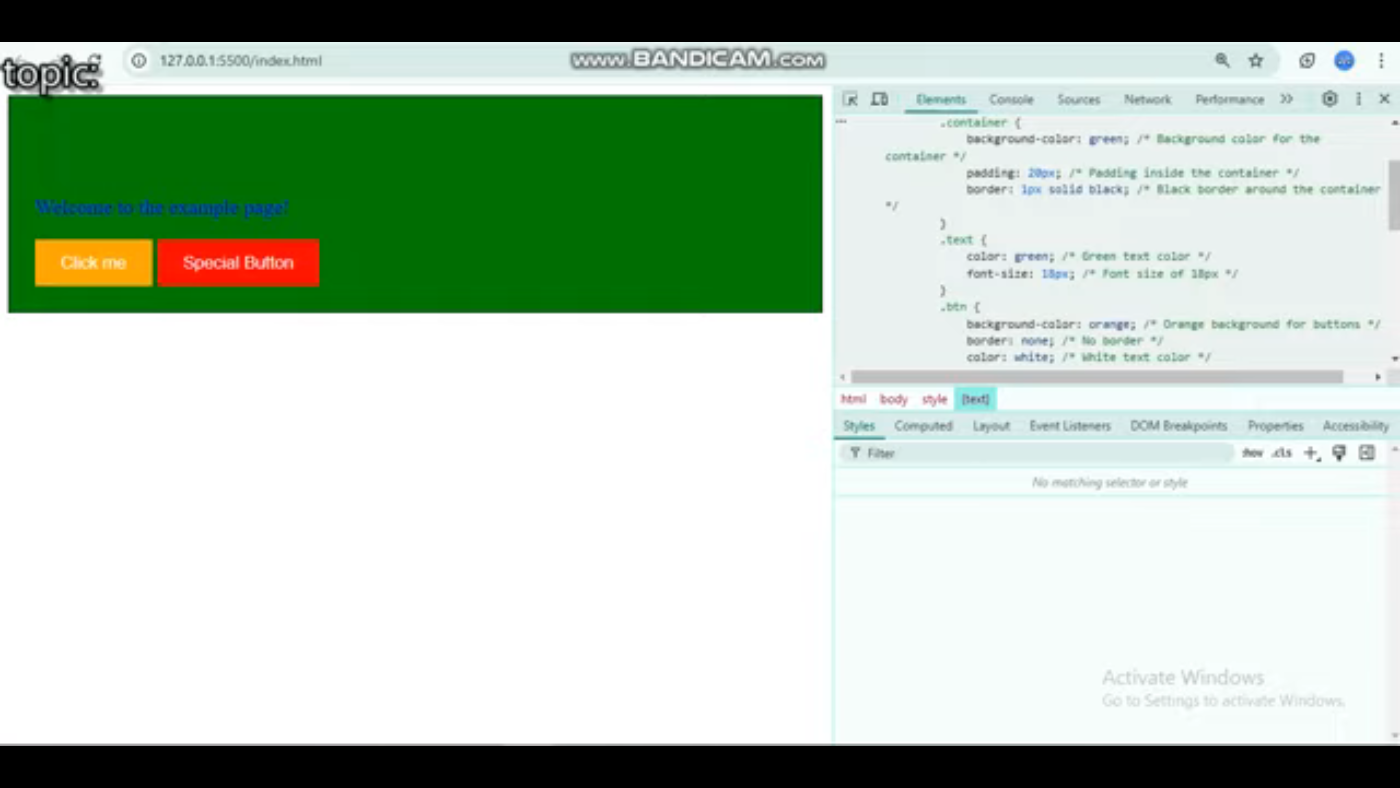
एक शैली वेब पेज की उपस्थिति को अनुकूलित करने का एक तरीका है। इसका उपयोग तत्वों का रंग, फ़ॉन्ट और लेआउट बदलने के लिए किया जा सकता है।  यह एक शैली का उपयोग करके एक पाठ के अंश का रंग बदलने का एक उदाहरण है
यह एक शैली का उपयोग करके एक पाठ के अंश का रंग बदलने का एक उदाहरण है
एक वेब पेज में एक शैली जोड़ने के लिए, आप HTML में style विशेषता या एक सीएसएस फ़ाइल का उपयोग कर सकते हैं। उदाहरण के लिए, यदि आप एक पाठ के अंश का रंग नीला बदलना चाहते हैं, तो आप <p style="color: blue;">यह टेक्स्ट नीला है।</p> लिखेंगे।
एक वस्तु में एक वर्ग कैसे जोड़ें
एक वस्तु में एक वर्ग जोड़ने के लिए, आप HTML में class विशेषता का उपयोग कर सकते हैं। उदाहरण के लिए, यदि आप एक div तत्व में एक वर्गcalled container जोड़ना चाहते हैं, तो आप <div class="container"> लिखेंगे।  यह एक div तत्व में एक वर्ग जोड़ने का एक उदाहरण है
यह एक div तत्व में एक वर्ग जोड़ने का एक उदाहरण है
निष्कर्ष
निष्कर्ष में, वर्ग, आईडी, शैली और स्क्रिप्ट वेब विकास में सभी महत्वपूर्ण अवधारणाएं हैं। उनका उपयोग वेब पेजों की उपस्थिति और व्यवहार को अनुकूलित करने के लिए किया जा सकता है, और इंटरैक्टिव और आकर्षक उपयोगकर्ता अनुभव बनाने के लिए आवश्यक हैं। इस लेख में दिए गए उदाहरणों और व्याख्याओं का पालन करके, आपको अब इन अवधारणाओं का उपयोग अपने स्वयं के वेब विकास परियोजनाओं में करने की अच्छी समझ होनी चाहिए। अभ्यास और सीखने को जारी रखें, और आप जल्द ही प्रवीण हो जाएंगे। धन्यवाद!
