Introduction to UX Design: Affordances and Signifiers
UX design is a crucial aspect of creating user-friendly interfaces. Two key concepts in UX design are affordances and signifiers. In this article, we will explore what affordances and signifiers are, how they are used in UX design, and why they are essential for creating intuitive user interfaces.
What are Affordances?
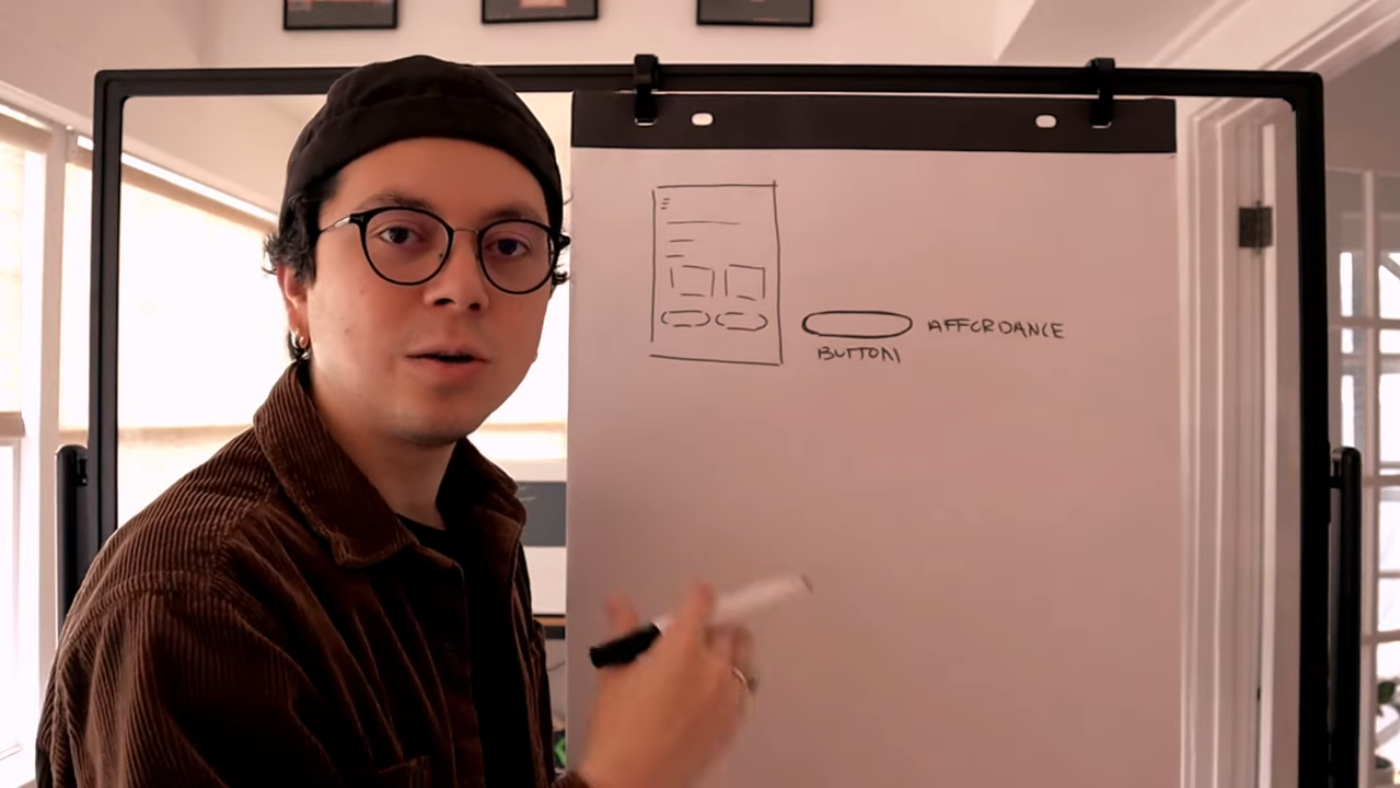
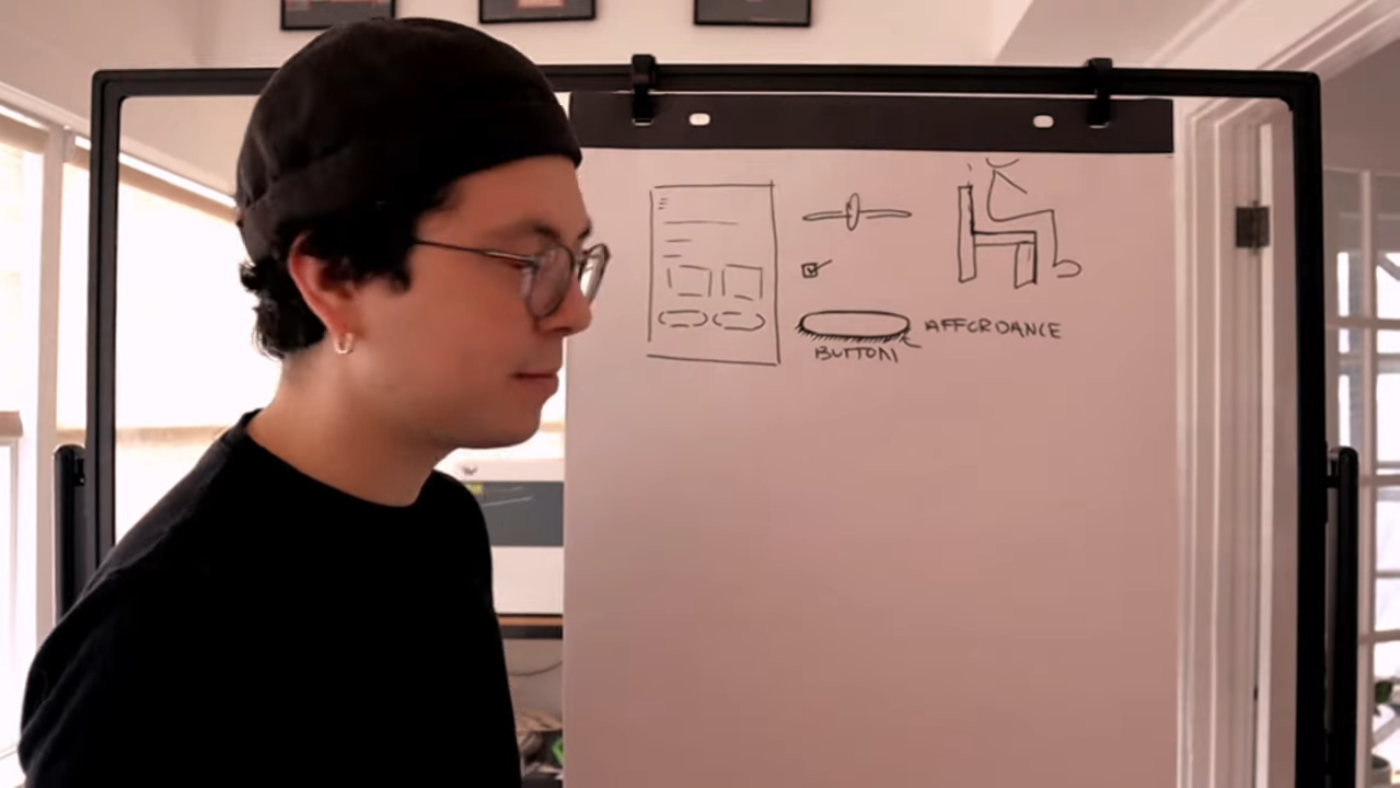
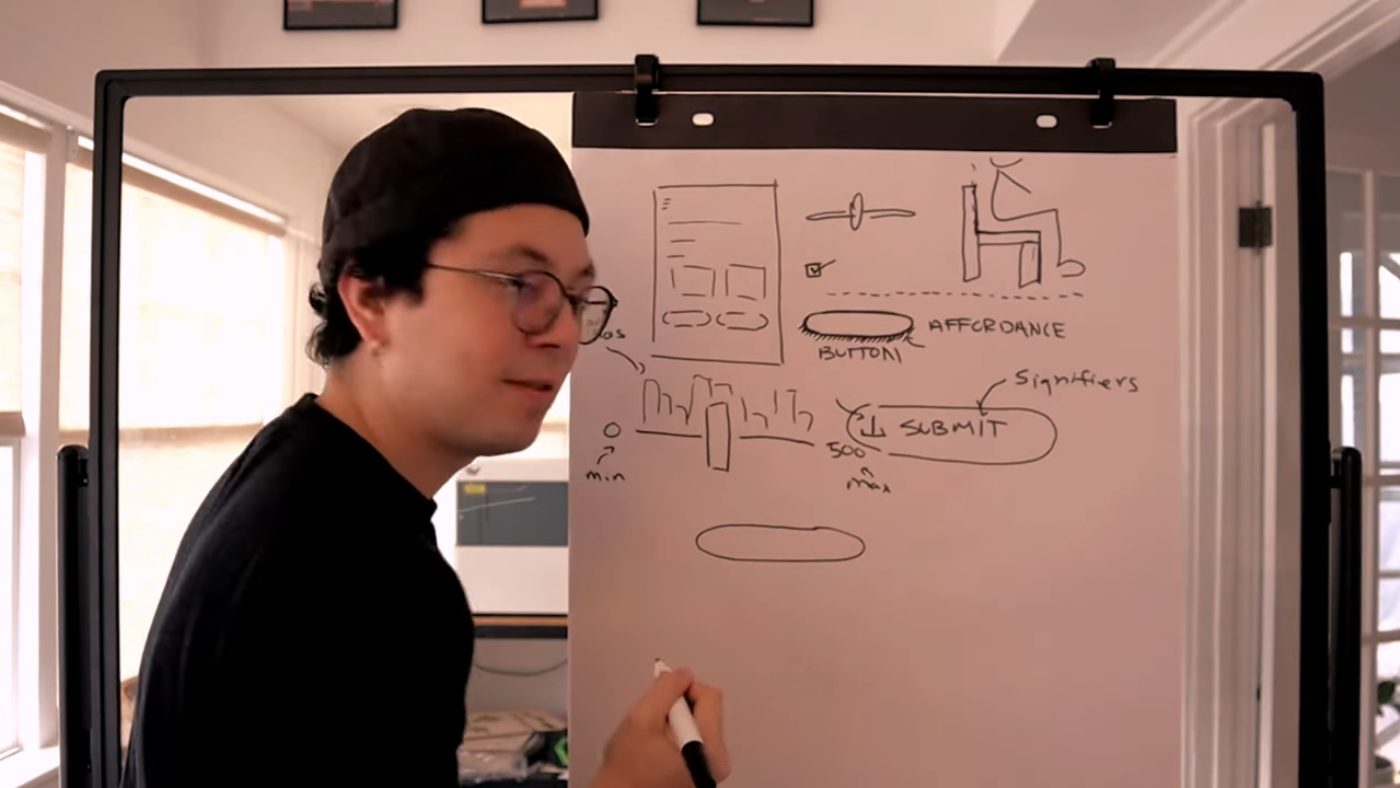
An affordance is a visual cue that suggests how an object or interface element can be used. It is a property of an object that allows a user to perform a specific action. For example, a button with a rounded rectangle shape and a slight shadow effect may suggest that it can be clicked. Affordances are not limited to digital interfaces; they can be found in everyday objects as well. A chair, for instance, has a shape that suggests it can be sat on.
 Understanding affordances is crucial for UX designers
Understanding affordances is crucial for UX designers
What are Signifiers?
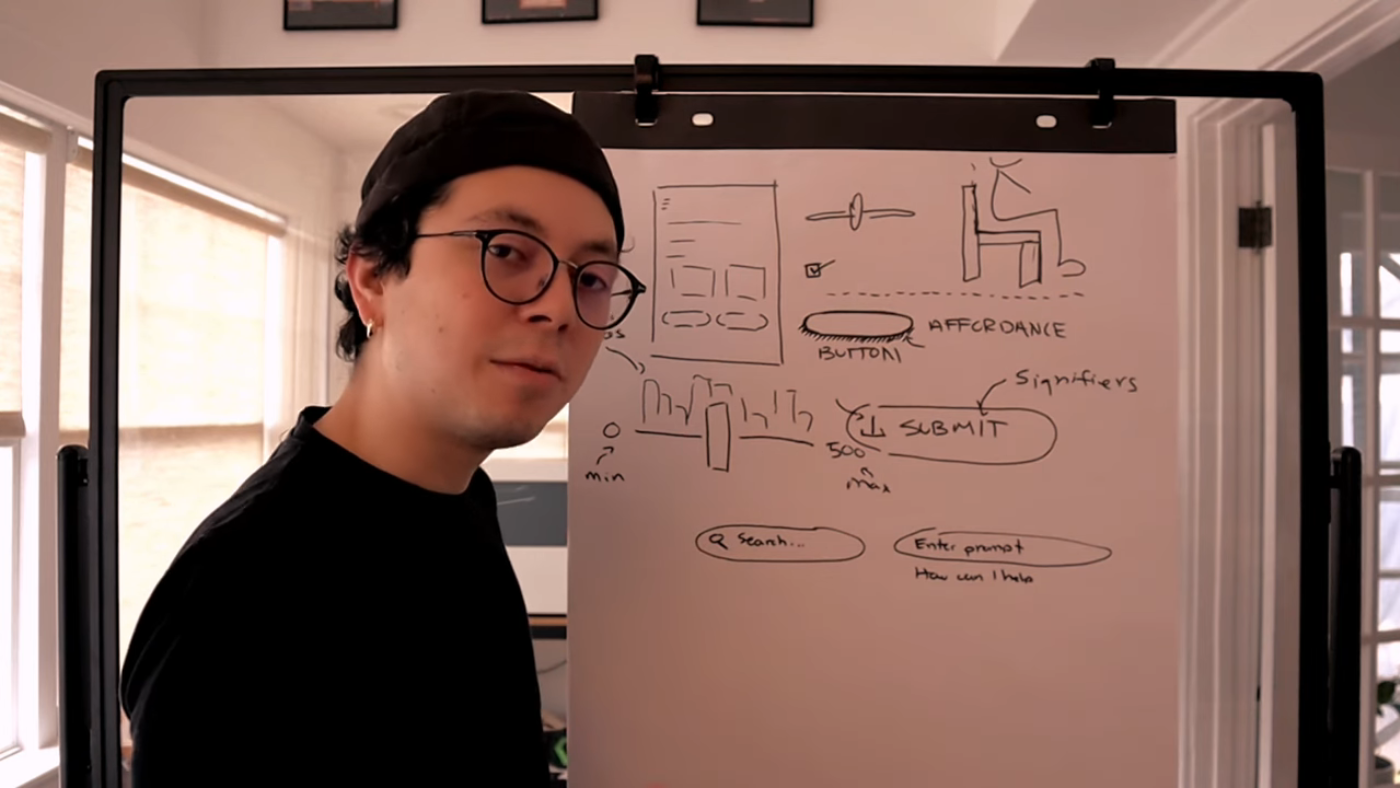
A signifier is a visual or auditory cue that communicates the meaning or purpose of an object or interface element. It helps users understand what an affordance does. Signifiers can be icons, text, colors, or sounds that provide additional context to an affordance. For example, a magnifying glass icon on a search button is a signifier that indicates the button is used for searching.
 Signifiers provide additional context to affordances
Signifiers provide additional context to affordances
How are Affordances and Signifiers Used in UX Design?
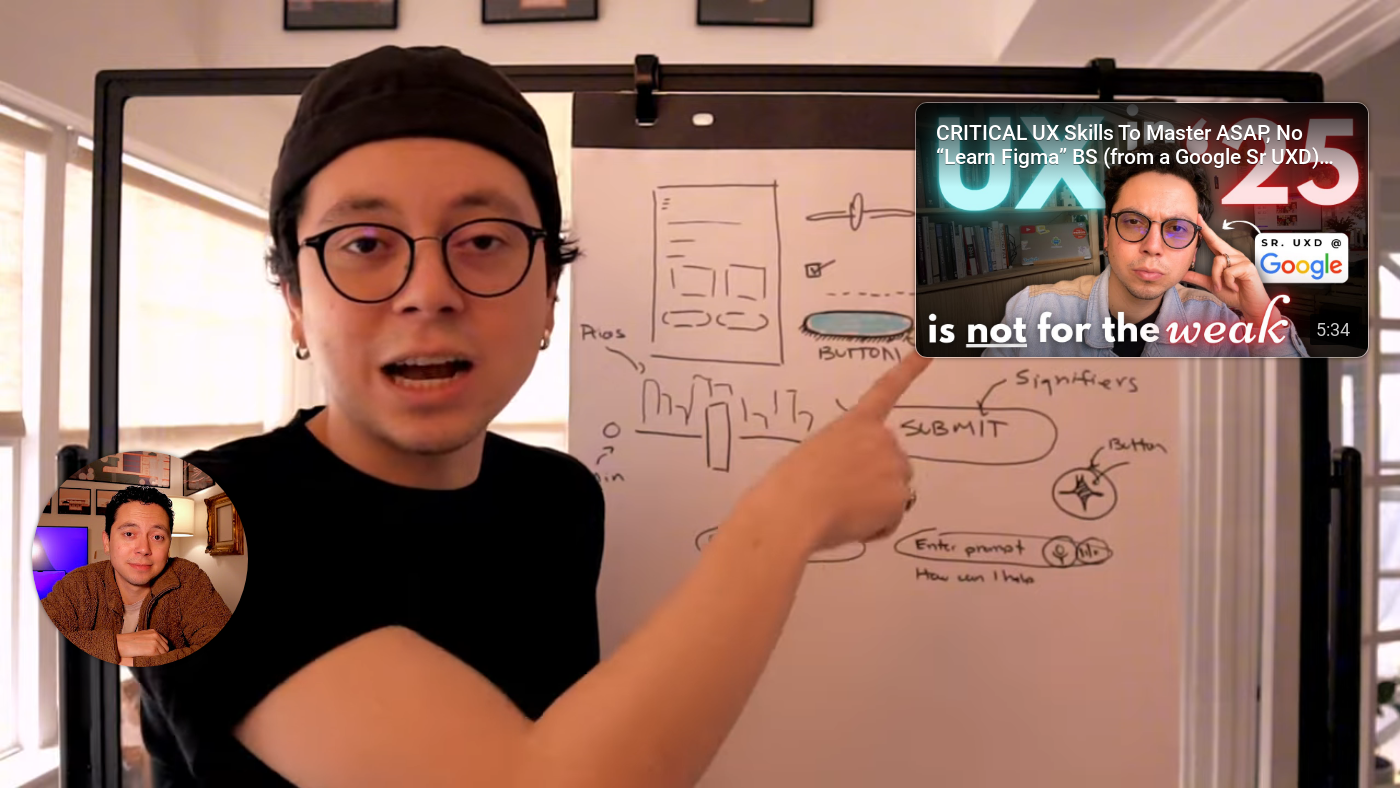
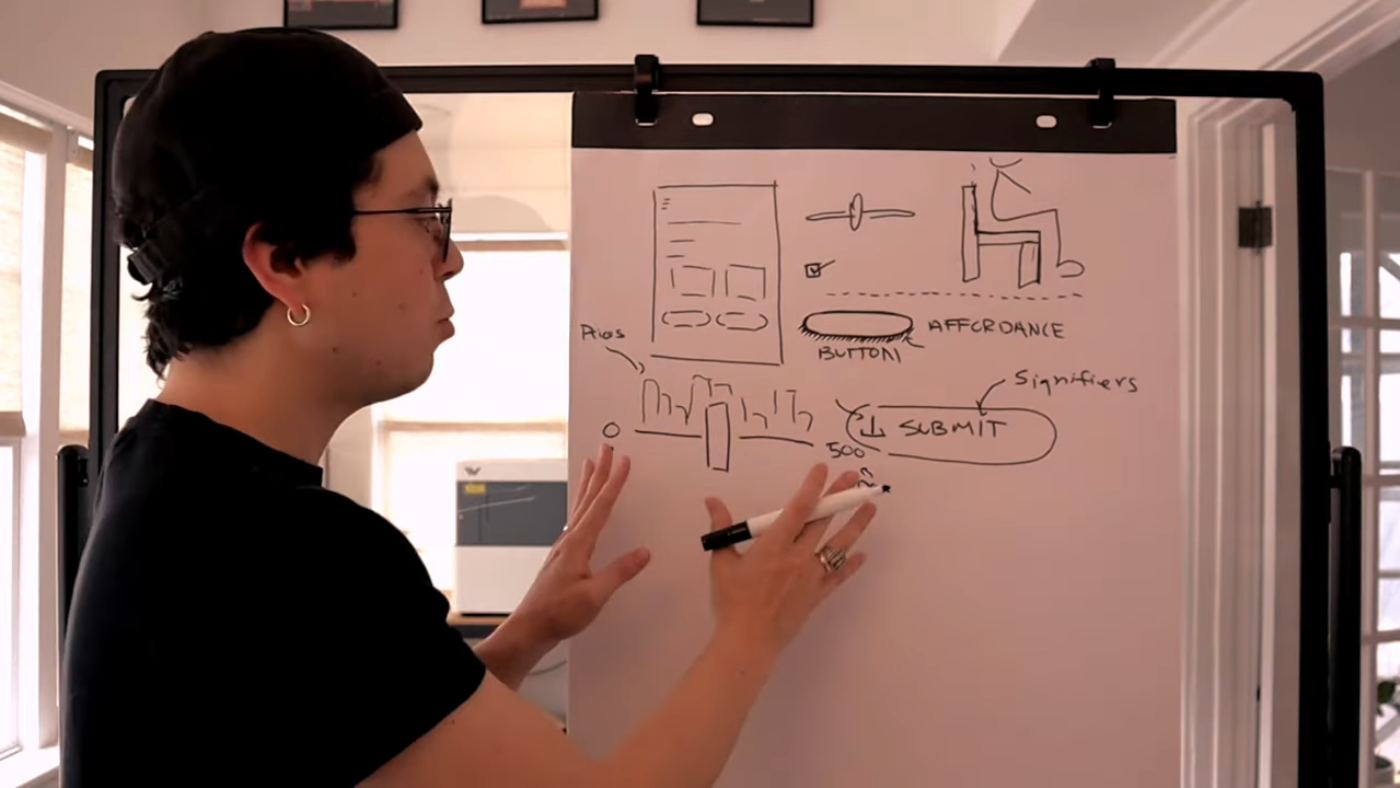
Affordances and signifiers are used together to create intuitive user interfaces. Affordances provide a visual cue that suggests how an object or interface element can be used, while signifiers provide additional context to help users understand what the affordance does. For example, a slider with a graph behind it is an affordance that suggests it can be used to adjust a value. The numbers on each end of the scale are signifiers that indicate the minimum and maximum values.
 Affordances and signifiers work together to create intuitive interfaces
Affordances and signifiers work together to create intuitive interfaces
Common Examples of Affordances and Signifiers
Some common examples of affordances and signifiers include:
- Buttons with icons or text that suggest their purpose
- Sliders with graphs or numbers that indicate their range
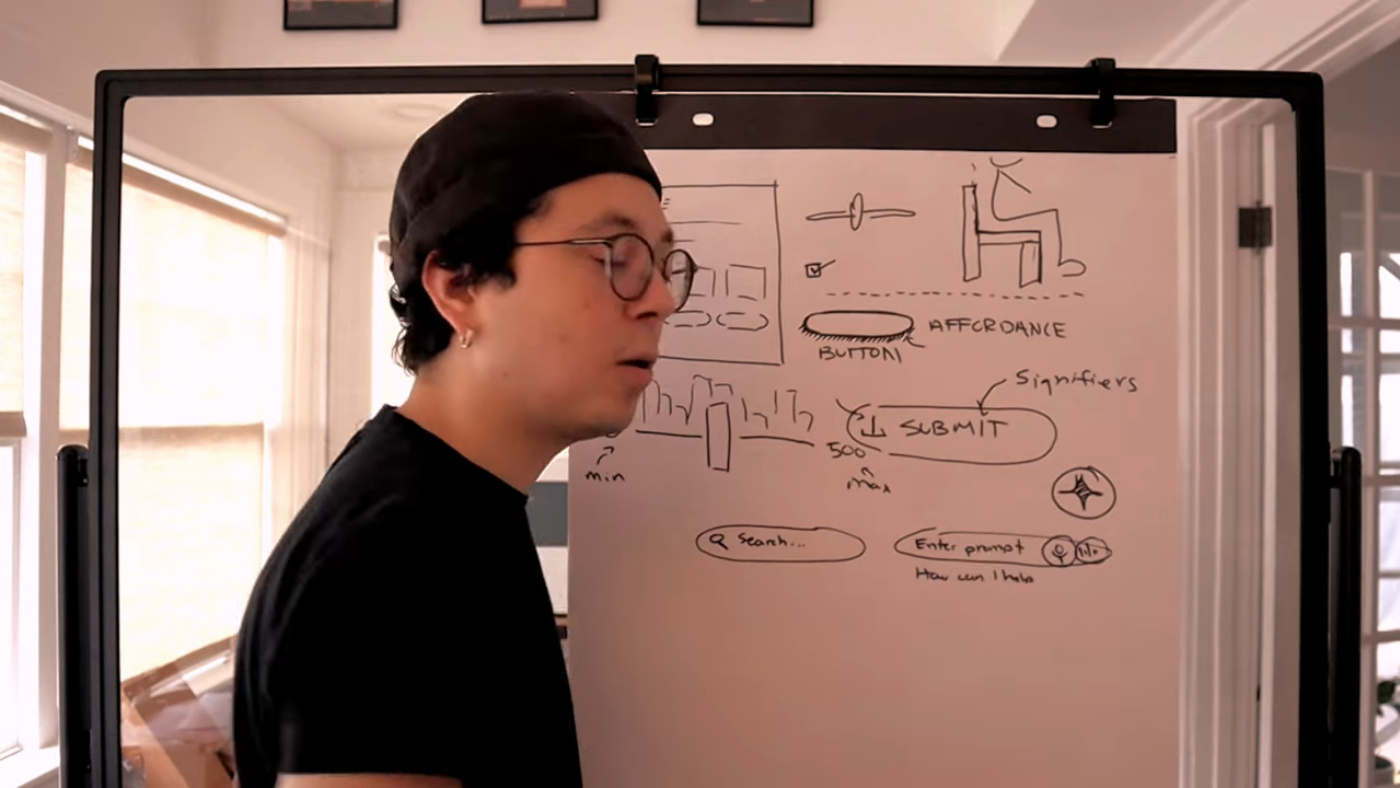
- Search bars with magnifying glass icons or placeholder text that suggests their purpose
- Chatbot input prompts with icons or text that indicate their purpose
 Chatbots use affordances and signifiers to create intuitive interfaces
Chatbots use affordances and signifiers to create intuitive interfaces
Conclusion
Affordances and signifiers are essential concepts in UX design that help create intuitive user interfaces. By understanding how to use affordances and signifiers effectively, designers can create interfaces that are easy to use and understand. Remember, affordances provide a visual cue that suggests how an object or interface element can be used, while signifiers provide additional context to help users understand what the affordance does.
 Follow these tips to improve your UX design skills
Follow these tips to improve your UX design skills
Additional Resources
For more information on UX design and affordances, check out the following resources:
 Improve your UX design skills with these books
Improve your UX design skills with these books
Final Thoughts
Affordances and signifiers are powerful tools in UX design that can help create intuitive user interfaces. By understanding how to use them effectively, designers can create interfaces that are easy to use and understand. Remember to always keep your users in mind and design with their needs and goals in mind.
 Keep your users in mind when designing interfaces
Keep your users in mind when designing interfaces
Additional Tips
For more tips on UX design and affordances, check out the following video: