Giới thiệu về Client và Visual Studio Code
Trong bài viết này, chúng ta sẽ khám phá các tính năng và khả năng của Client, một trợ lý lập trình AI, và Visual Studio Code (VS Code), một trình soạn thảo mã nguồn phổ biến. Chúng ta sẽ học cách tích hợp Client với VS Code, cho phép chúng ta tận dụng sức mạnh của AI trong quy trình lập trình của mình.
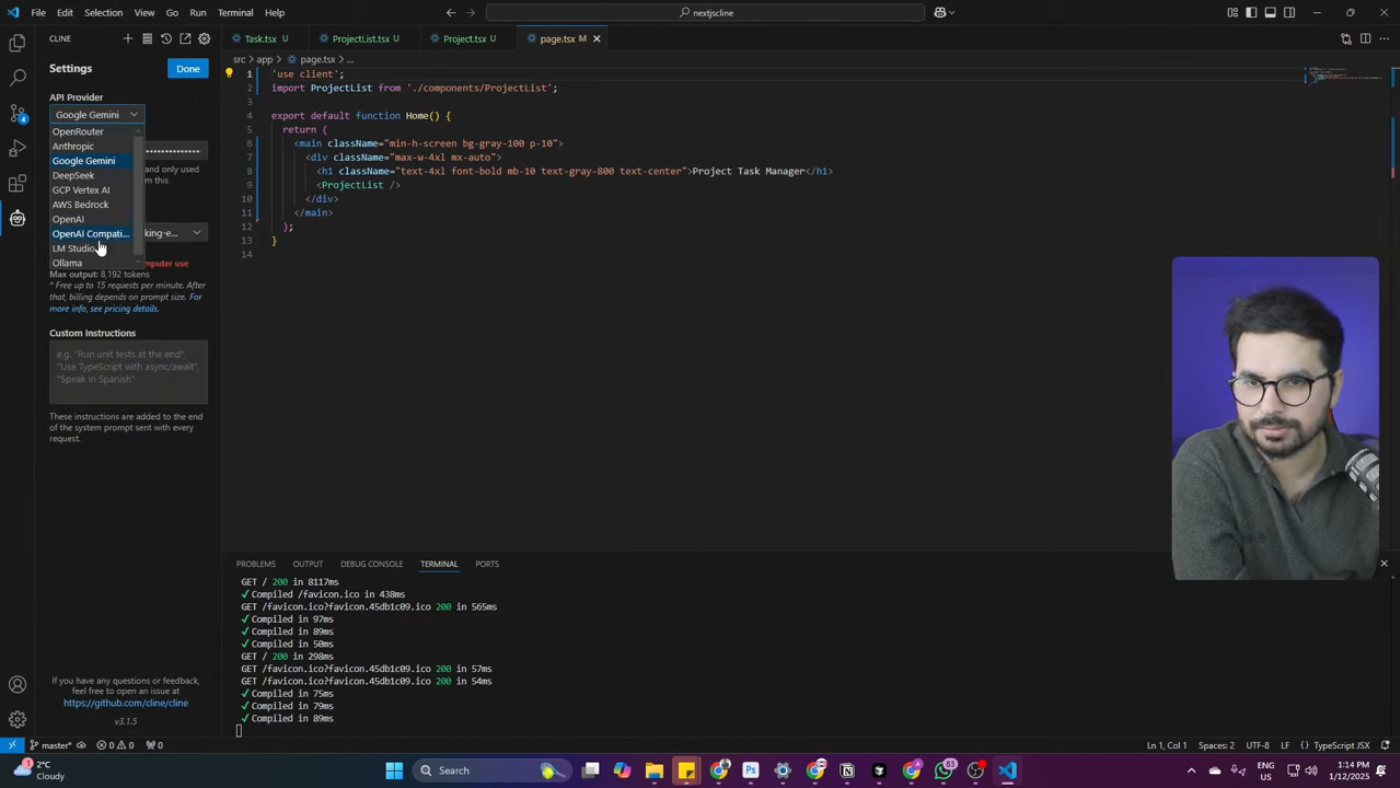
 Đây là điểm khởi đầu của hành trình của chúng ta với Client và VS Code
Đây là điểm khởi đầu của hành trình của chúng ta với Client và VS Code
Client là gì?
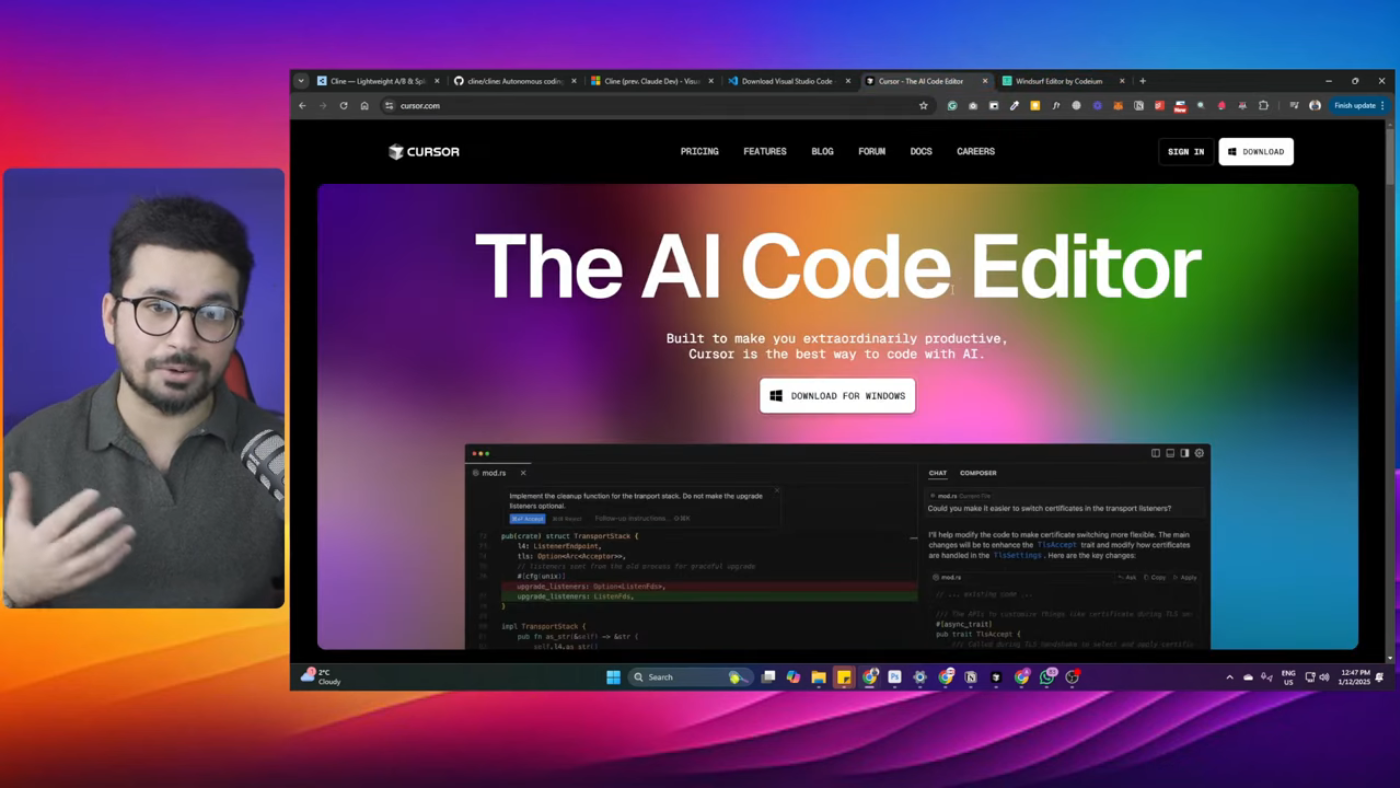
Client là một trợ lý lập trình AI giúp chúng ta viết mã nhanh chóng hơn. Nó tương tự như các trợ lý lập trình AI khác như cursor, nhưng có một số điểm khác biệt quan trọng. Client là mã nguồn mở và miễn phí, khiến nó trở thành một lựa chọn hấp dẫn cho các nhà phát triển.
Visual Studio Code là gì?
Visual Studio Code (VS Code) là một trình soạn thảo mã nguồn phổ biến được nhiều nhà phát triển sử dụng. Nó là miễn phí và mã nguồn mở, khiến nó là một lựa chọn tuyệt vời cho các nhà phát triển ở mọi cấp độ.
 Giao diện của VS Code dễ sử dụng và có thể tùy chỉnh
Giao diện của VS Code dễ sử dụng và có thể tùy chỉnh
Tích hợp Client với VS Code
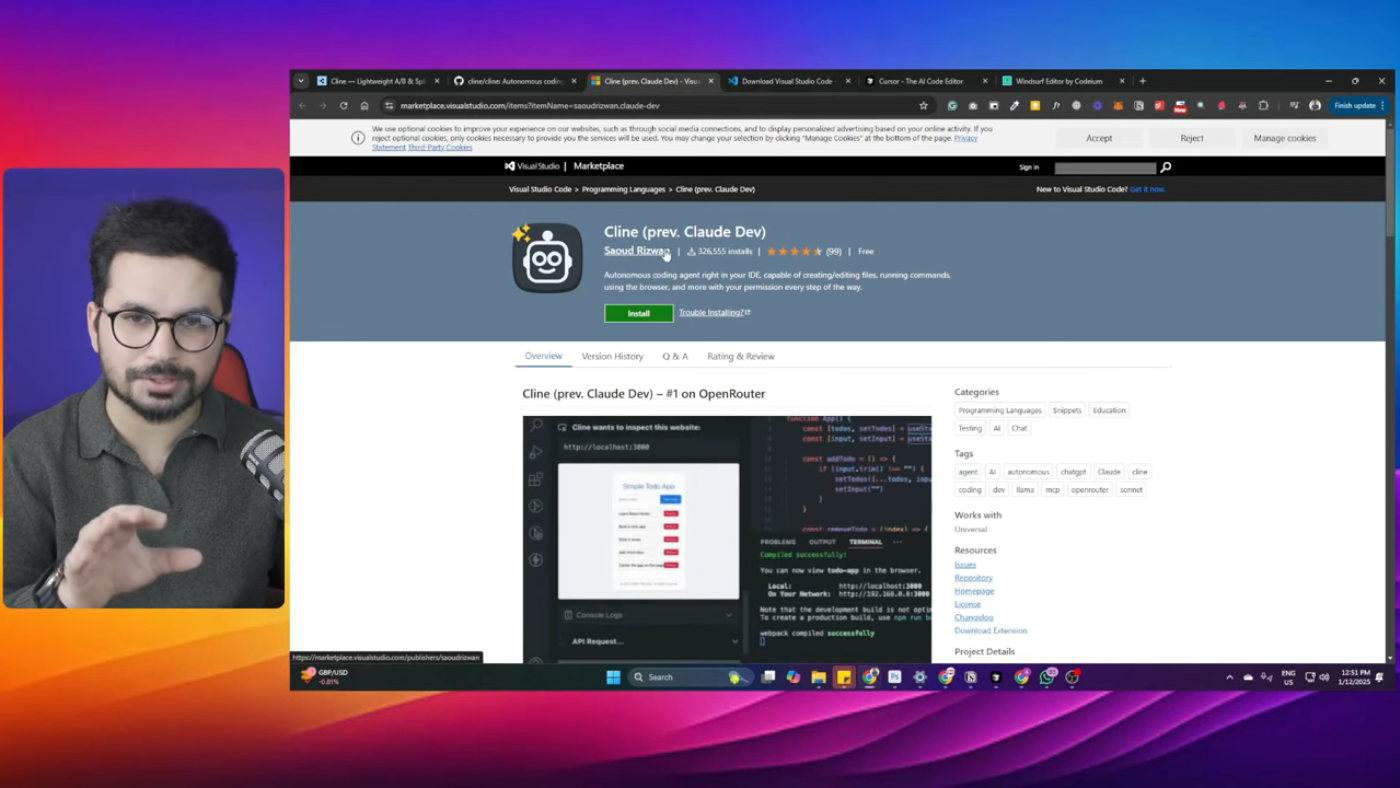
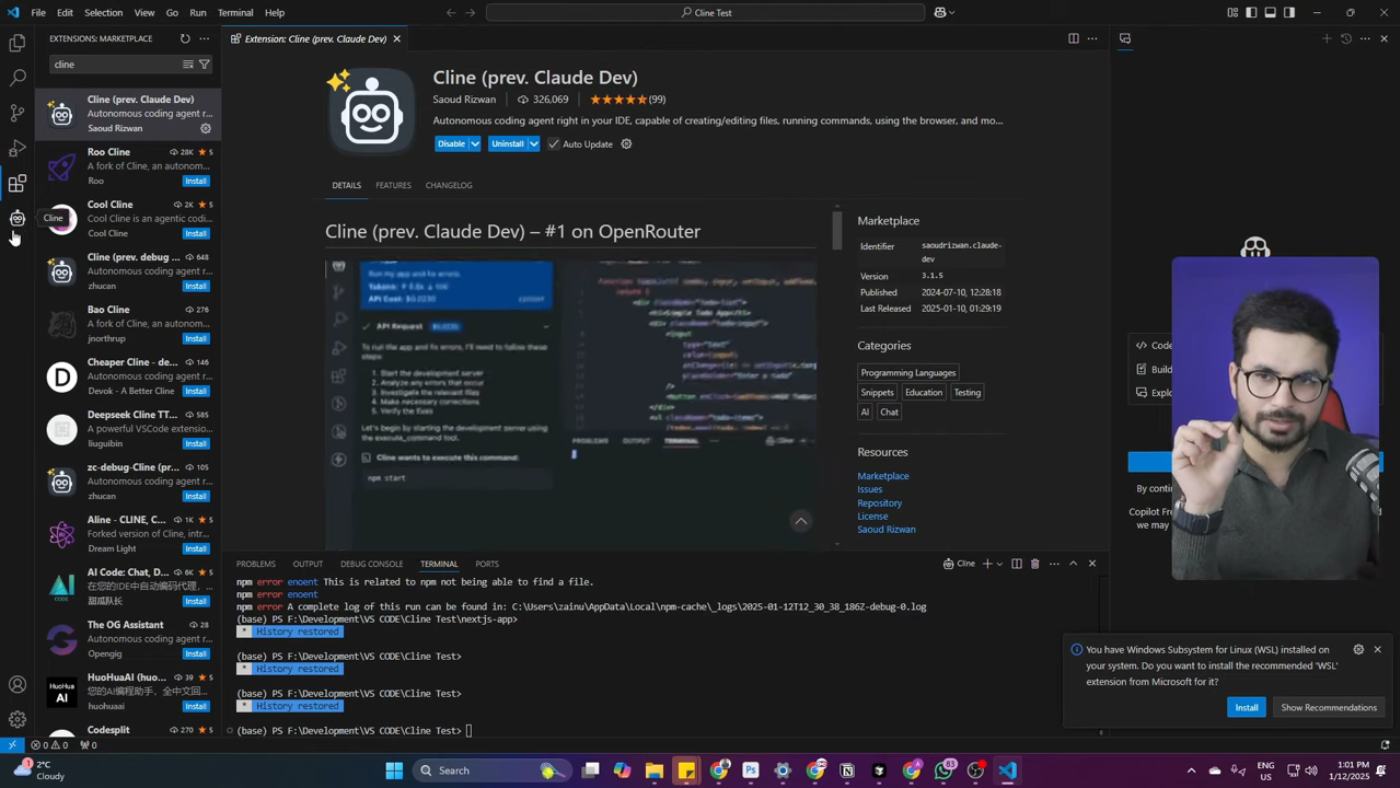
Để tích hợp Client với VS Code, chúng ta cần tải xuống và cài đặt phần mở rộng Client từ cửa hàng ứng dụng VS Code. Sau khi cài đặt, chúng ta có thể truy cập Client từ bên trong VS Code và bắt đầu sử dụng các tính năng lập trình AI của nó.
 Phần mở rộng Client dễ cài đặt và sử dụng
Phần mở rộng Client dễ cài đặt và sử dụng
Sử dụng Client với VS Code
Với Client đã tích hợp với VS Code, chúng ta có thể bắt đầu sử dụng các tính năng lập trình AI của nó. Chúng ta có thể yêu cầu Client viết mã cho chúng ta, và nó sẽ tạo ra mã dựa trên đầu vào của chúng ta. Chúng ta cũng có thể sử dụng Client để gỡ lỗi và kiểm tra mã của mình.
 Client có thể tạo mã và giúp gỡ lỗi
Client có thể tạo mã và giúp gỡ lỗi
Kết luận
Tóm lại, Client là một trợ lý lập trình AI mạnh mẽ có thể tích hợp với VS Code để cải thiện quy trình lập trình của chúng ta. Với Client, chúng ta có thể viết mã nhanh chóng và hiệu quả hơn, và nó là miễn phí và mã nguồn mở. Dù bạn là người mới bắt đầu hay nhà phát triển có kinh nghiệm, Client thực sự đáng để kiểm tra.