Svelte 5 Đã Đến!
Cuộc chờ đợi đã kết thúc, và Svelte 5 đã đến! Sau gần 18 tháng phát triển, gồm hàng ngàn commit từ hàng chục người đóng góp, Svelte 5 đã ổn định. Đó là bản phát hành quan trọng nhất trong lịch sử của dự án, và có lý do chính đáng.
Trong bài viết này, chúng ta sẽ đi sâu vào các tính năng mới và cải thiện giúp Svelte 5 trở thành một trò chơi thay đổi. Chúng ta cũng sẽ khám phá quá trình di chuyển và ý nghĩa của nó đối với các nhà phát triển.
What's New in Svelte 5?
Svelte 5 là một lần viết lại toàn diện của framework, và nó cho thấy. Ứng dụng của bạn sẽ nhanh hơn, nhỏ hơn và ổn định hơn. Bạn sẽ có thể viết mã nhất quán hơn, theo idiomatic và người mới sẽ có thời gian dễ dàng hơn khi học framework.
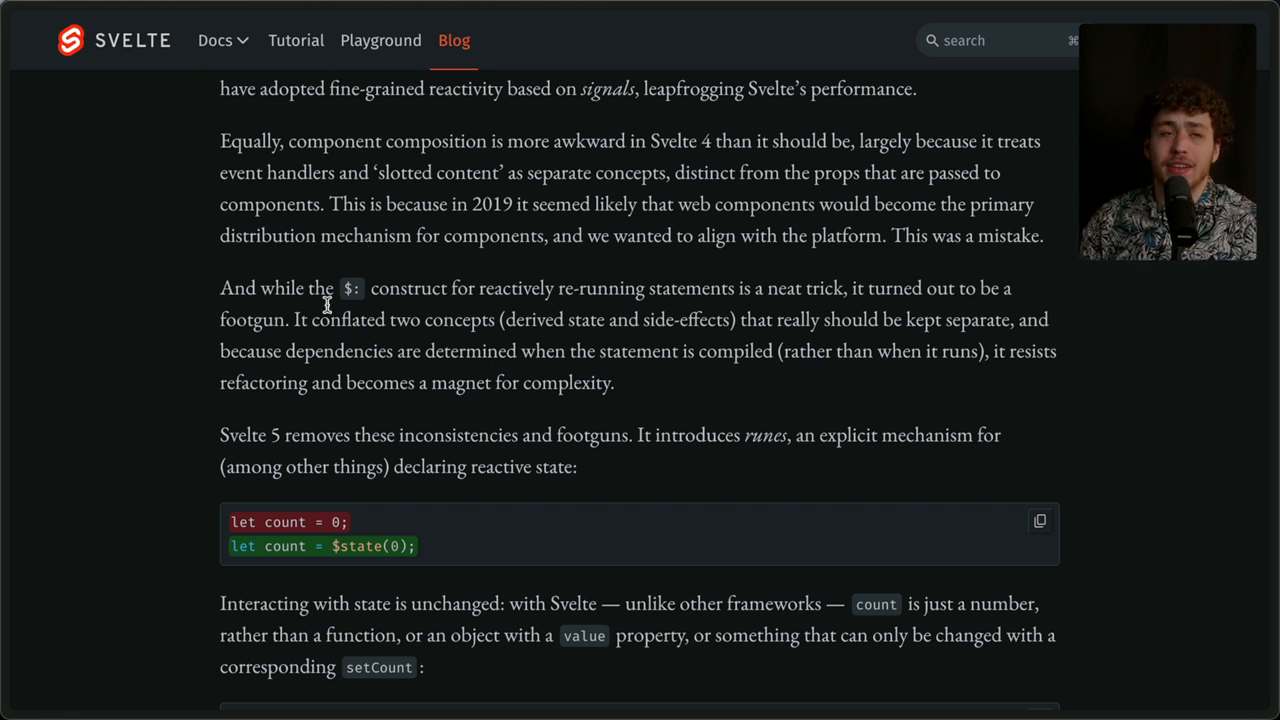
Một trong những thay đổi quan trọng nhất là hệ thống Rune mới. Đó là một cách làm việc rõ ràng và dự đoán hơn với trình biên dịch Svelte, và nó có nhiều ý nghĩa hơn so với cũ magic.
Cũng có các tính năng thú vị khác trong Svelte 5, như Snippets là tính năng cho phép bạn trích xuất các phần mã và lôgic có thể tái sử dụng, làm cho mã của bạn trở nên mô-đun và có thể bảo trì hơn.
Migration to Svelte 5
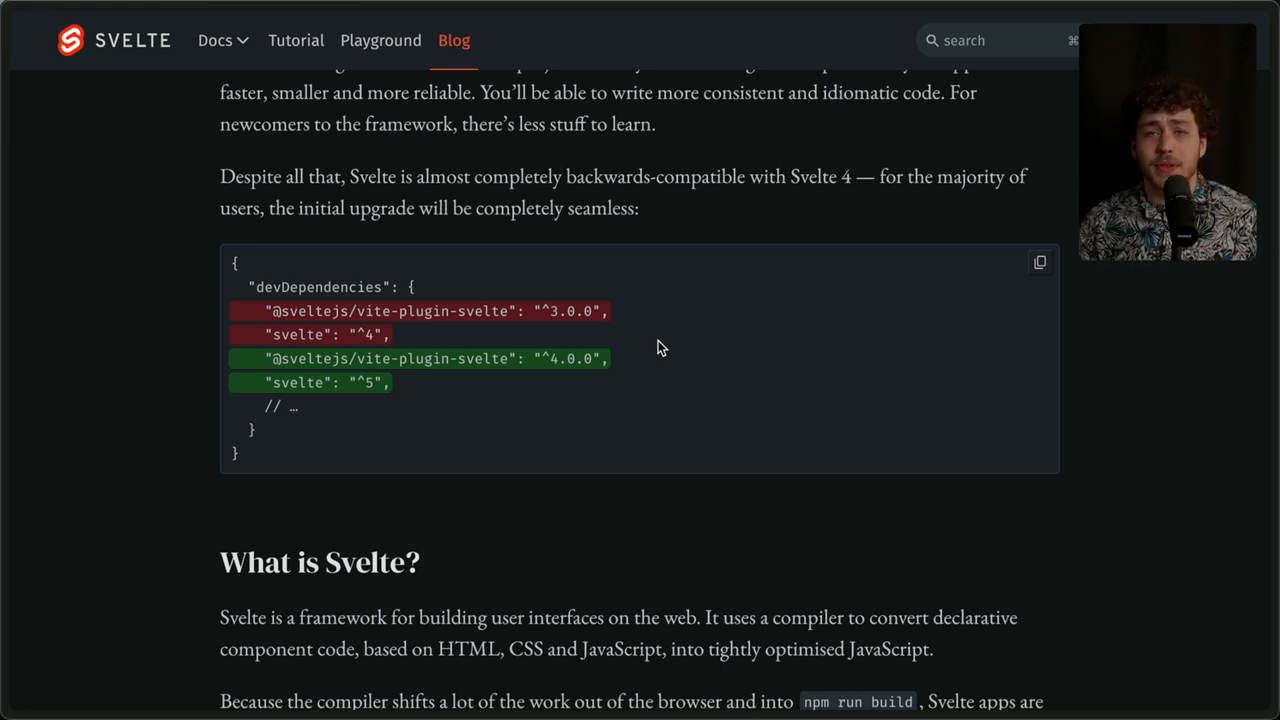
Tin tốt là Svelte 5 gần như hoàn toàn tương thích ngược với Svelte 4. Đối với đa số người dùng, quá trình nâng cấp ban đầu sẽ hoàn toàn trơn tru. Bạn có thể chỉ cần tăng phiên bản và tận hưởng các tính năng mới.
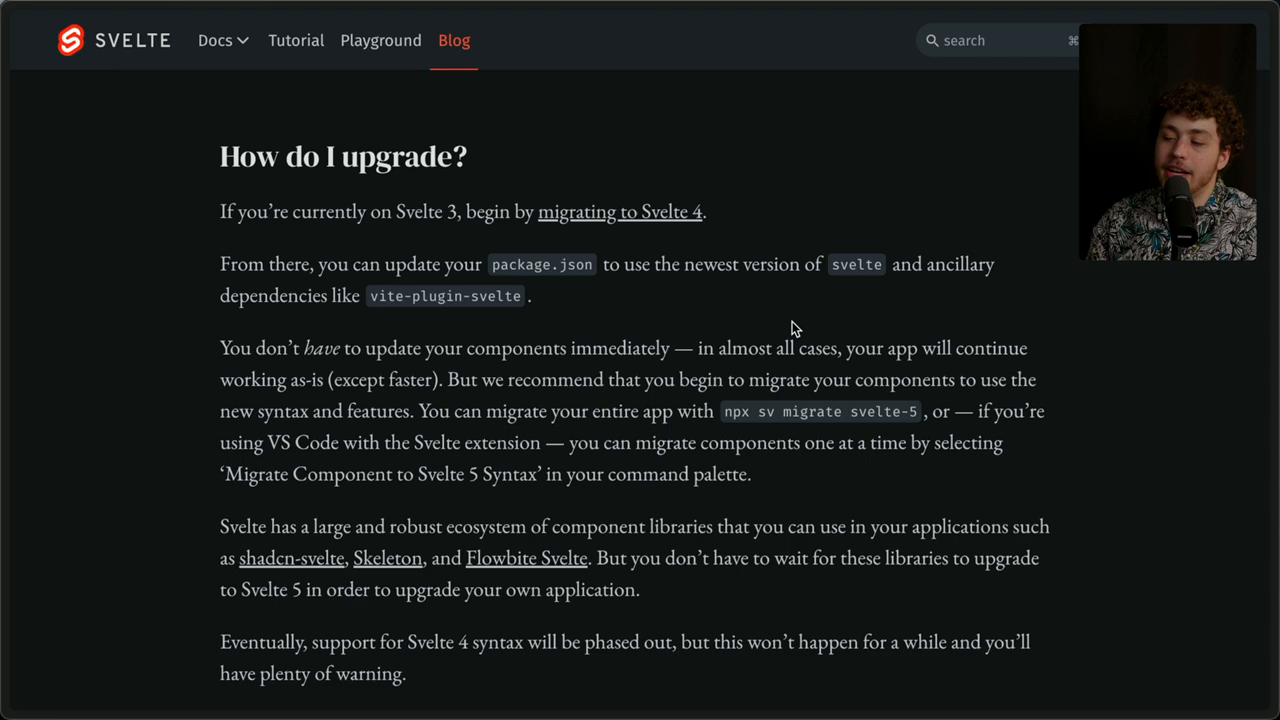
Tuy nhiên, không phải mọi thứ có thể được di chuyển tự động, và một số di chuyển sẽ đòi hỏi các kiểm tra thủ công. Đội ngũ Svelte đã cung cấp một kịch bản di chuyển để giúp với quá trình.
Kết Luận
Svelte 5 là một bước nhảy vọt lớn cho framework, và rõ ràng rằng đội ngũ đã dành rất nhiều công sức để làm cho nó xảy ra. Nếu bạn mệt mỏi với React và muốn một framework sạch hơn, Svelte 5 chắc chắn là đáng xem xét.
Cảm ơn bạn đã đọc, và đừng quên kiểm tra video trên kênh của tôi để có phân tích sâu hơn về suy nghĩ của tôi về Svelte 5.