Logo Chính Thức Mới Của CSS: Khám Phá Các Tính Năng Mới Nhất
Các nhà phát triển, hãy歡 mừng! CSS đã nhận được một bản cập nhật lớn, và cùng với đó, một logo mới đẹp mắt trong màu tím Rebecca. Nhưng có gì đặc biệt về logo mới này, và nó có nghĩa gì cho phát triển web? Hãy để chúng tôi khám phá các tính năng mới nhất sẽ làm cho cuộc sống của bạn như một nhà phát triển web dễ dàng hơn.
Đau Đớn Của Mã CSS Di Sản
Chúng ta đã từng ở đó - đấu tranh để cập nhật mã CSS di sản dường như bị mắc kẹt trong quá khứ. Nhưng đừng lo lắng, vì CSS đã nhận được một bản cập nhật lớn sẽ giúp bạn quên đi hết các điểm đau của quá khứ.
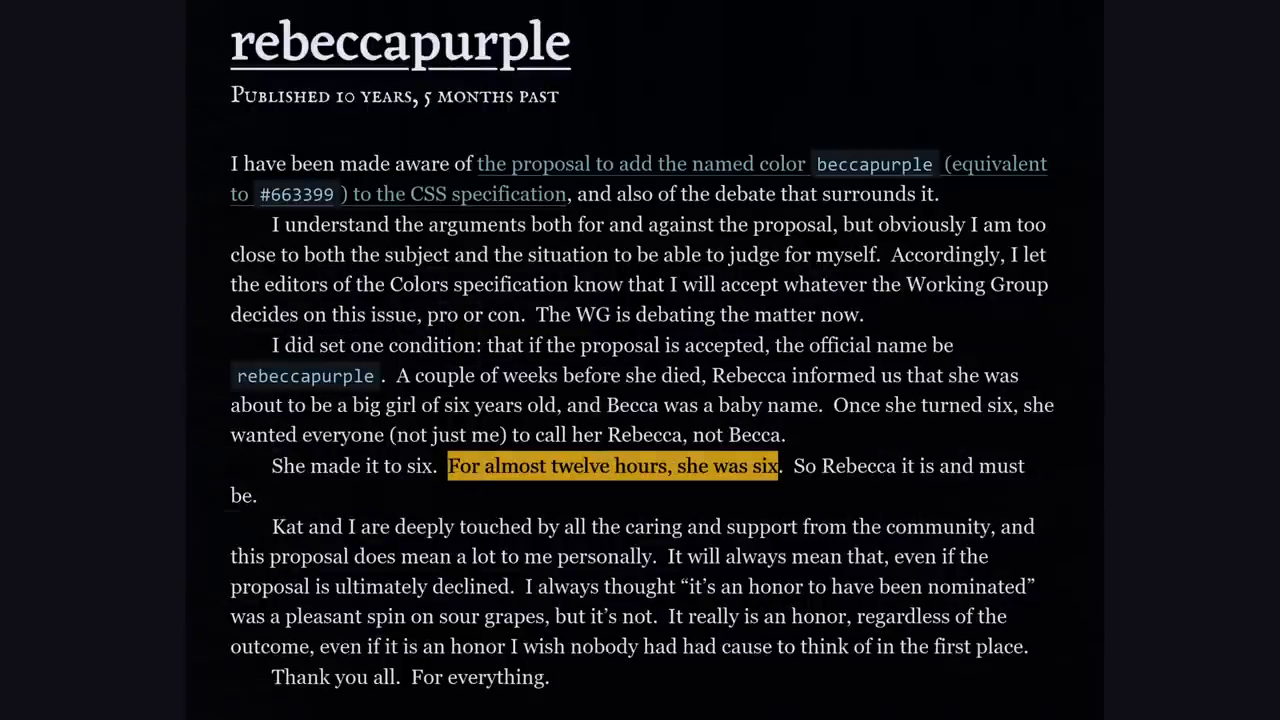
Logo Mới: Tím Rebecca
Logo mới là hơn chỉ là một khuôn mặt đẹp. Đó là một lời nhắc nhở rằng CSS thực sự tuyệt vời khi được sử dụng với các tính năng hiện đại trên tuyến đường baseline, được hỗ trợ bởi tất cả các trình duyệt chính.
Mẹo và Thủ Thuật CSS Hiện Đại
Vậy, có gì mới trong CSS? Hãy để chúng tôi xem xét một số các tính năng mới nhất có sẵn cho các nhà phát triển web trong năm 2024.
Tính Năng Nội Dung Align
Tính năng nội dung align là một trò chơi thay đổi. Bạn không cần sử dụng flexbox hay grid để căn chỉnh một div. Simply works in any block layer out.
Quy Tắc @property
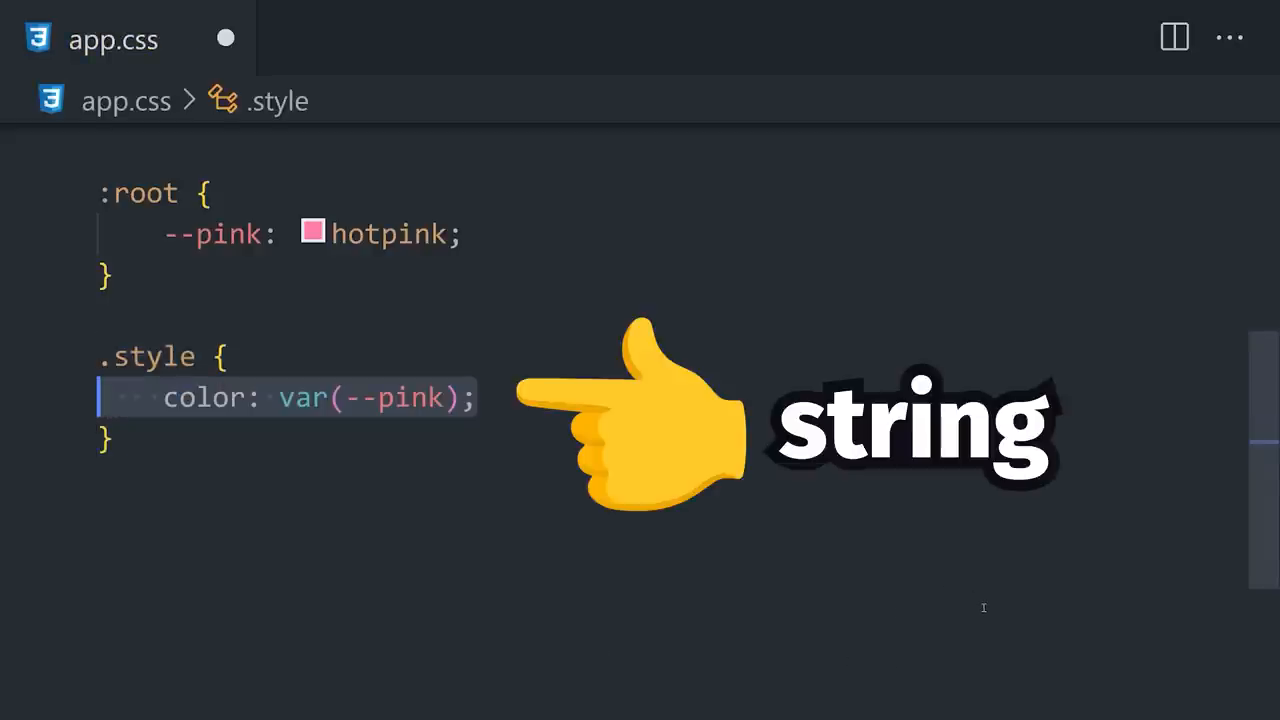
Quy tắc @property là một phần của CSS Houdini, cho phép bạn tạo các biến trong CSS. Nhưng đó không phải là tất cả - bạn có thể hiện nay cung cấp biến của bạn với một loại cụ thể, như số, màu, hoặc tỷ lệ, làm cho mã của bạn an toàn hơn và cho phép trình duyệt sử dụng giá trị đó trong animations.
Kiểu Bắt Đầu
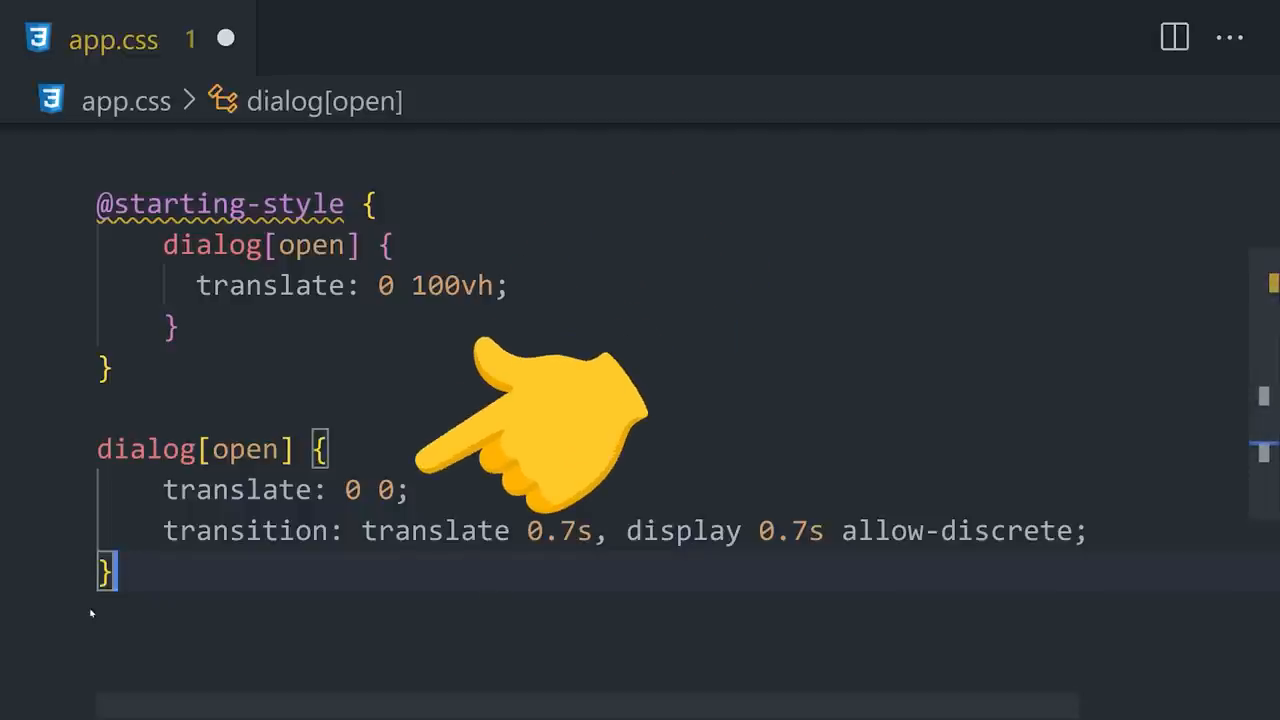
Kiểu bắt đầu là một quy tắc mới khác cho phép bạn xác định một kiểu khi một phần tử được hiển thị lần đầu tiên trong một trang. Nó đặc biệt hữu ích khi bạn có điều gì như một cuộc thoại hoặc popover được ẩn với hiển thị không.
Hàm Số Học
CSS hiện nay hỗ trợ các hàm số học thêm như round, rem, và mod. Các hàm này cho phép bạn thực hiện các tính toán phức tạp trực tiếp trong CSS.
Chế Độ Sáng/Tối
Tính năng chế độ sáng/tối cho phép bạn dễ dàng viết kiểu cho cả hai chế độ sáng và tối cùng một lúc. Không cần phải replicate mã nữa!
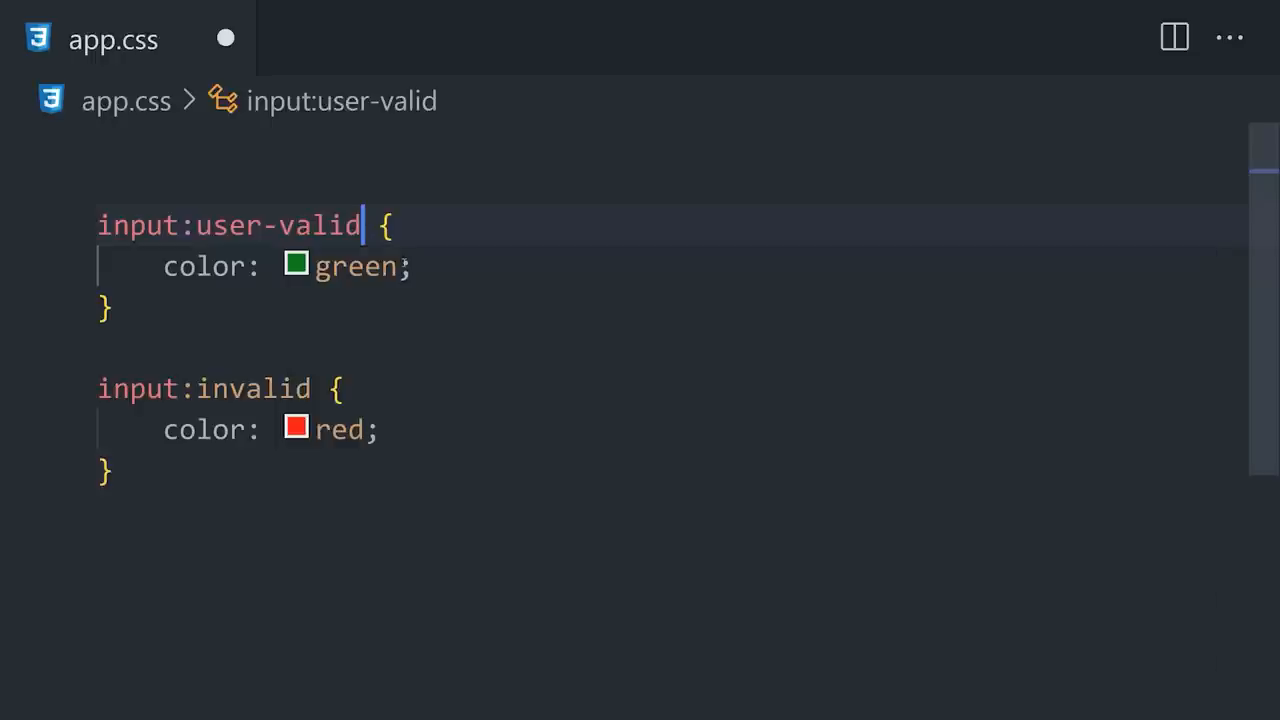
Lớp Pseudo Valid/Invalid User
Lớp pseudo valid và invalid user trigger chỉ sau khi người dùng đã tương tác với một form, cung cấp một trải nghiệm người dùng tốt hơn với ít mã hơn.
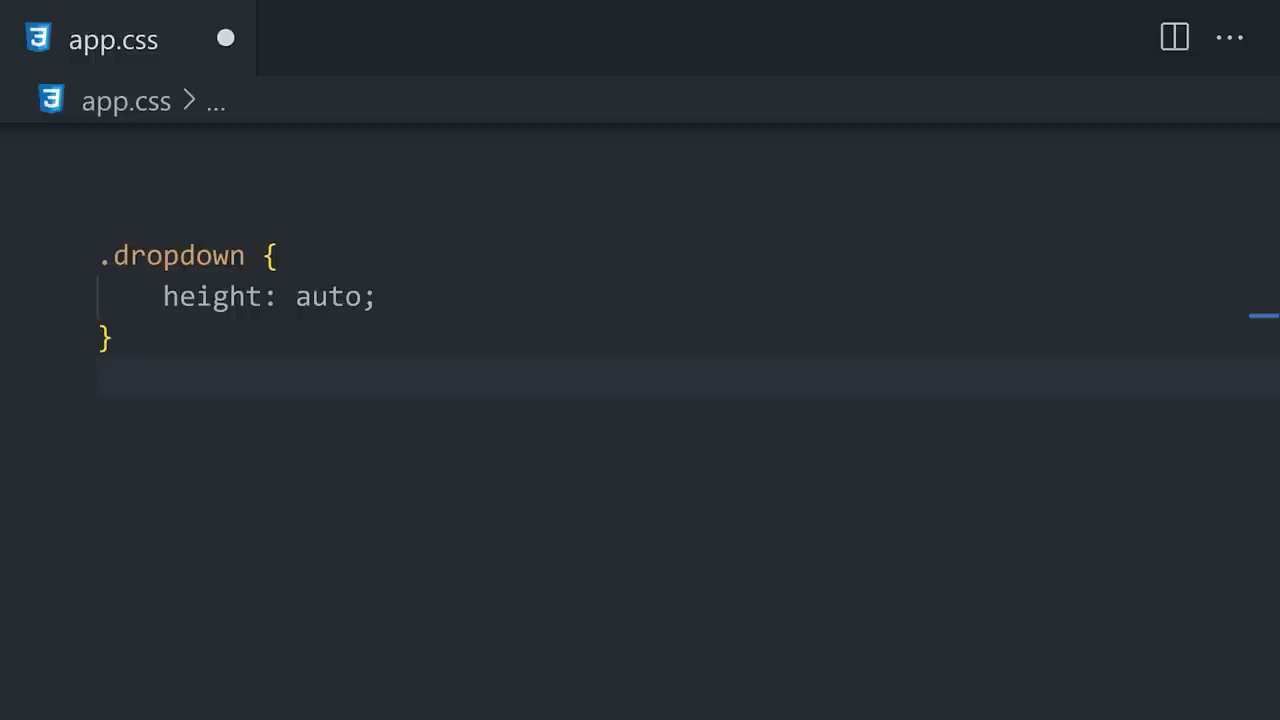
Kích Thước Interpolate
Tính năng kích thước interpolate cho phép bạn animate các thuộc tính không có kích thước rõ ràng. Đây là đặc biệt hữu ích khi tạo các animation trơn tru khi người dùng nhấp để mở hoặc đóng một menu dropdown.
Kết Luận
Logo CSS mới là hơn chỉ là một khuôn mặt đẹp - đó là một lời nhắc nhở rằng CSS là tuyệt vời khi được sử dụng với các tính năng hiện đại. Với các bản cập nhật mới nhất này, phát triển web vừa trở nên dễ dàng hơn. Cảm ơn vì đã xem, và tôi sẽ gặp lại bạn trong video tiếp theo!