Thiết kế một Website Đỉnh Cao từ Đầu đến Cuối: Hướng Dẫn Bước by Bước
Bạn đã chán mệt với một website không thể phân biệt với đám đông? Bạn muốn tạo một website thực sự đại diện cho thương hiệu của bạn và thu hút khách truy cập? Hãy nhìn không xa hơn! Trong bài viết này, chúng tôi sẽ hướng dẫn bạn qua toàn bộ quá trình thiết kế một website đỉnh cao từ đầu đến cuối.
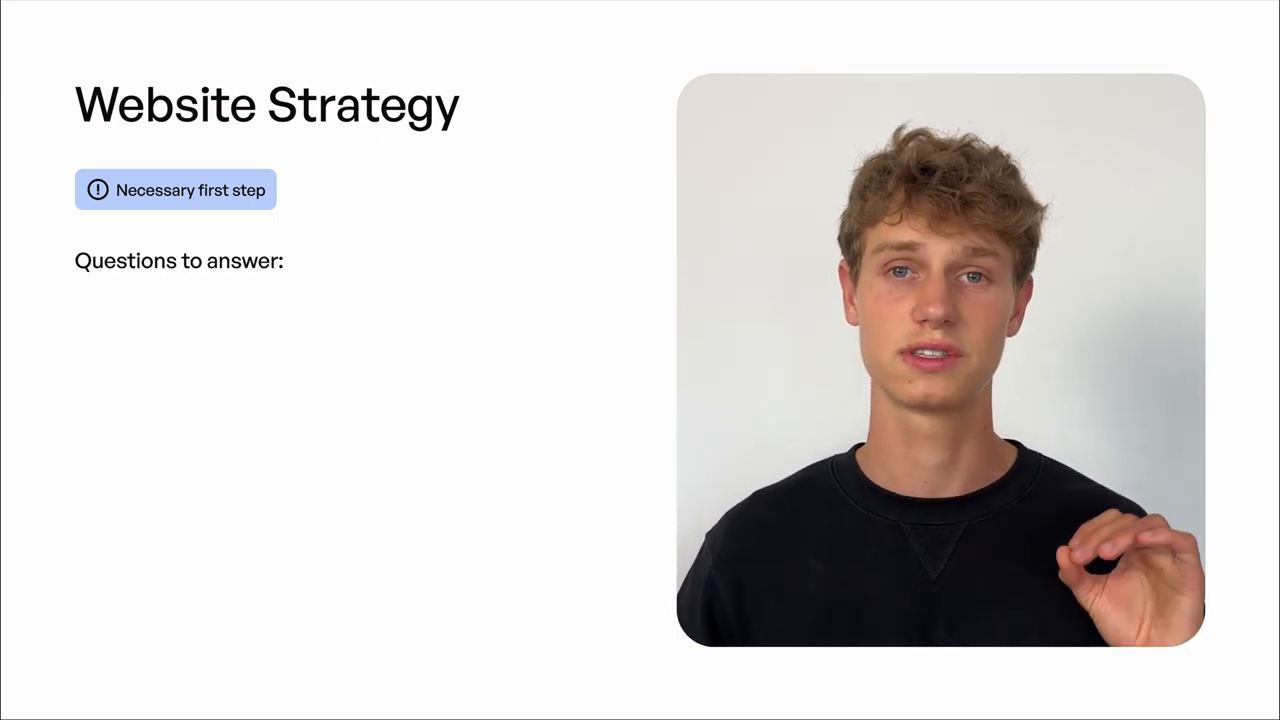
Bước 1: Chiến Lược
 Nền tảng của một website tuyệt vời
Nền tảng của một website tuyệt vời
Trước khi chúng tôi bắt đầu vào quy trình thiết kế, chúng tôi cần thiết lập một chiến lược vững chắc. Điều này liên quan đến hiểu biết về mục tiêu của chúng tôi, đối tượng mục tiêu và mục đích của website. Chúng tôi cần hỏi bản thân các câu hỏi như:
- Mục tiêu chính của website là gì?
- Đối tượng mục tiêu của chúng tôi là ai?
- Chúng tôi muốn khách truy cập làm gì trên website?
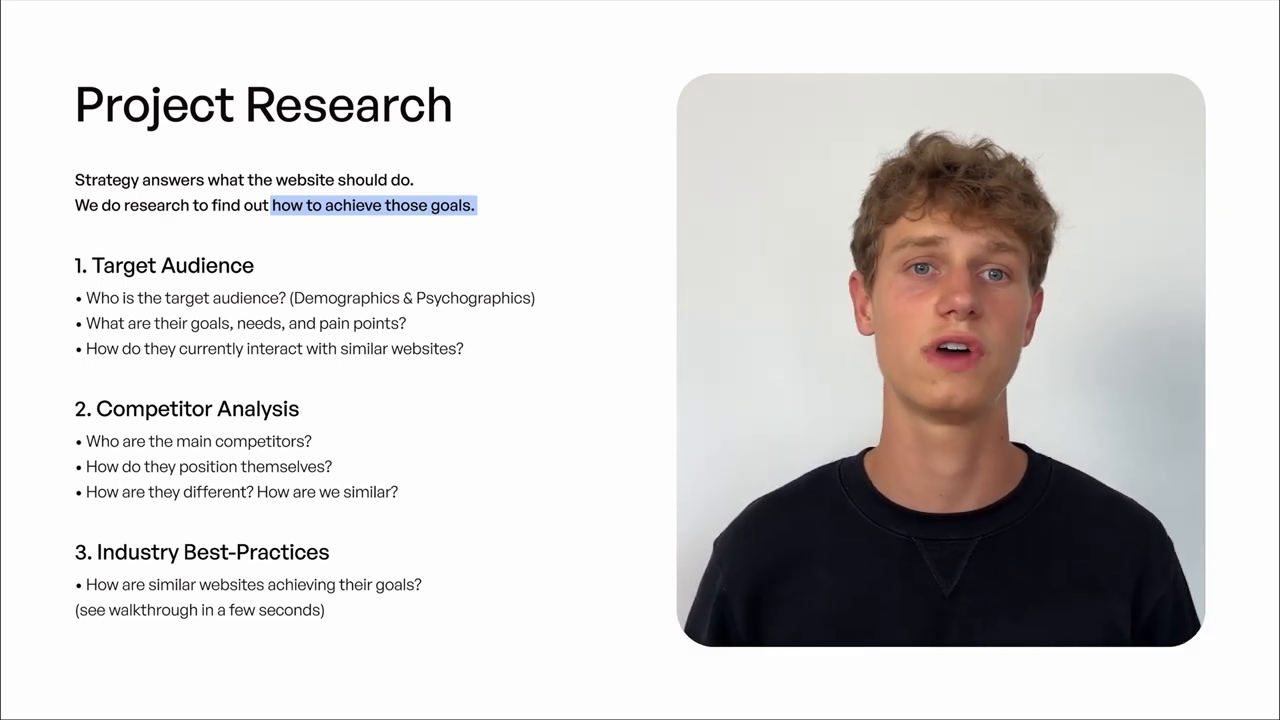
Bước 2: Nghiên Cứu
 Hiểu biết về đối tượng mục tiêu và đối thủ cạnh tranh
Hiểu biết về đối tượng mục tiêu và đối thủ cạnh tranh
Một khi chúng tôi đã có một chiến lược vững chắc, chúng tôi cần tiến hành nghiên cứu để hiểu biết hơn về đối tượng mục tiêu và đối thủ cạnh tranh. Điều này liên quan đến:
- Phân tích nhu cầu và sở thích của đối tượng mục tiêu
- Nghiên cứu về đối thủ cạnh tranh và điểm mạnh và điểm yếu của họ
- Xác định các thực tiễn tốt nhất trong ngành
Bước 3: Bản Đồ Website
Với nghiên cứu hoàn thành, chúng tôi có thể bắt đầu tổ chức nội dung và các trang sử dụng bản đồ website. Điều này liên quan đến:
- Xác định các phần và trang khác nhau của website
- Xác định hệ thống và cấu trúc của website
- Tạo ra một hình ảnh đại diện của kiến trúc website
Bước 4: Hướng Đi Nghệ Thuật
 Định hướng phong cách và tông màu
Định hướng phong cách và tông màu
Bây giờ chúng tôi đã có một cấu trúc vững chắc, chúng tôi có thể bắt đầu định hướng phong cách và tông màu của website sử dụng hướng đi nghệ thuật. Điều này liên quan đến:
- Tạo một bảng màu để hình dung thẩm mỹ của website
- Xác định kiểu chữ, màu sắc và phong cách hình ảnh
- Phát triển một ngôn ngữ trực quan nhất quán trên toàn website
Bước 5: Bản vẽ Wireframe
 Tạo một bố cục chức năng và trực quan
Tạo một bố cục chức năng và trực quan
Với hướng đi nghệ thuật được thiết lập, chúng tôi có thể bắt đầu tạo một bố cục chức năng và trực quan sử dụng bản vẽ wireframe. Điều này liên quan đến:
- Phát triển một bố cục chi tiết của mỗi trang và phần
- Tạo một bộ xương của website sử dụng các yếu tố thiết kế thấp độ phân giải
- Kiểm tra và tinh chỉnh bố cục để tối ưu hóa trải nghiệm người dùng
Bước 6: Thiết Kế
 Mang website đến với cuộc sống
Mang website đến với cuộc sống
Cuối cùng, chúng tôi có thể mang website đến với cuộc sống sử dụng các yếu tố thiết kế như kiểu chữ, màu sắc và hình ảnh. Điều này liên quan đến:
- Tinh chỉnh thiết kế dựa trên bản vẽ wireframe và hướng đi nghệ thuật
- Tạo các yếu tố thiết kế cao độ phân giải như biểu tượng, nút bấm và đồ họa
- Đảm bảo sự nhất quán và sự hợp lý trên toàn website
Kết Luận
Thiết kế một website đỉnh cao mất thời gian, công sức và sự chú ý đến chi tiết. Bằng cách theo các bước này, bạn sẽ trên con đường tạo một website thực sự đại diện cho thương hiệu của bạn và thu hút khách truy cập. Hãy nhớ rằng, một website tuyệt vời không chỉ về mặt thẩm mỹ; nó là về tạo một trải nghiệm người dùng trực quan và chức năng thúc đẩy hiệu quả.
Bạn đã sẵn sàng để nâng cấp website của bạn? Liên hệ với tôi tại hello@manueldesign.de hoặc truy cập website của tôi tại www.manueldesign.de để tìm hiểu thêm.