Năm mẹo thiết kế UI/UX cách mạng để biến đổi kỹ năng thiết kế của bạn ngay lập tức
Chào mừng bạn đến với một hành trình thú vị vào thế giới thiết kế UI/UX! Bạn có phải là người mơ ước tạo ra các ứng dụng và trang web thu hút người dùng và nổi bật trong một biển thiết kế không? Nếu có, bạn đang ở đúng nơi. Trong bài viết này, chúng tôi sẽ hướng dẫn bạn năm mẹo thiết kế UI/UX gây sốc sẽ nâng cao kỹ năng thiết kế của bạn lên mức chuyên nghiệp - gần như ngay lập tức. Những mẹo này được rút ra trực tiếp từ UI/UX Playbook được đánh giá cao, một hướng dẫn đáng tin cậy đã giúp hàng nghìn người dùng thay đổi hành trình thiết kế của họ với hơn 6.000 lượt tải xuống và nhận xét năm sao. Hãy ở lại đến cuối cùng; sẽ có một bất ngờ lớn chờ bạn!
Nền tảng của ui/ux playbook
Trước khi dive vào những mẹo, hãy nói về UI/UX Playbook. Tại sao người dùng lại ca ngợi nó? Đó là một nguồn tài liệu toàn diện chứa đựng các mẹo thực tế, hướng dẫn từng bước và ví dụ thực tế biến lý thuyết thành các bước hành động. Cho dù bạn là nhà thiết kế, nhà phát triển hoặc nhà tiếp thị, Playbook sẽ giúp bạn tạo ra những thiết kế đẹp mắt và chức năng mà mọi người thực sự yêu thích.
Nhưng điều gì làm cho nó thật đặc biệt? Nó chứng minh rằng bạn không cần bằng cấp thiết kế chính quy hoặc nhiều năm kinh nghiệm để xuất sắc. Bằng cách làm chủ các nguyên tắc chính, bạn có thể tạo ra những trải nghiệm người dùng xuất sắc, trực quan, thẩm mỹ và có tác động.
Bạn có phấn khích không? Hãy bắt đầu với mẹo đầu tiên!
Mẹo #1: Sử dụng kích thước, trọng lượng, màu sắc và tín hiệu thị giác để phân biệt thông tin

Sử dụng kích thước và màu sắc tinh tế để đảm bảo sự rõ ràng
Một sai lầm phổ biến của người mới trong thiết kế UI là trình bày tất cả thông tin theo cùng một định dạng hình ảnh. Điều này thường dẫn đến thiết kế đơn điệu và trải nghiệm người dùng khó hiểu. Người dùng gặp khó khăn trong việc xác định thông tin quan trọng nhất vì không có sự ưu tiên rõ ràng.
Để khắc phục điều này, hãy sử dụng các công cụ định dạng như:
- Trọng lượng và kích thước phông chữ: Sử dụng phông chữ đậm hơn, lớn hơn cho thông tin chính.
- Màu sắc: Nổi bật những chi tiết quan trọng bằng các màu tương phản.
- Tín hiệu thị giác: Sử dụng biểu tượng và ký hiệu để thu hút sự chú ý nhanh chóng đến các phần quan trọng.
Ví dụ, trong các thiết kế hai cột sử dụng nhãn và giá trị, việc áp dụng màu sắc hoặc thay đổi định dạng giúp người dùng dễ phân biệt thông tin chính và phụ.
Bằng cách giới thiệu thứ bậc theo cách này, thiết kế của bạn trở nên hấp dẫn và trực quan hơn, giúp người dùng quét và tiếp nhận thông tin dễ dàng.
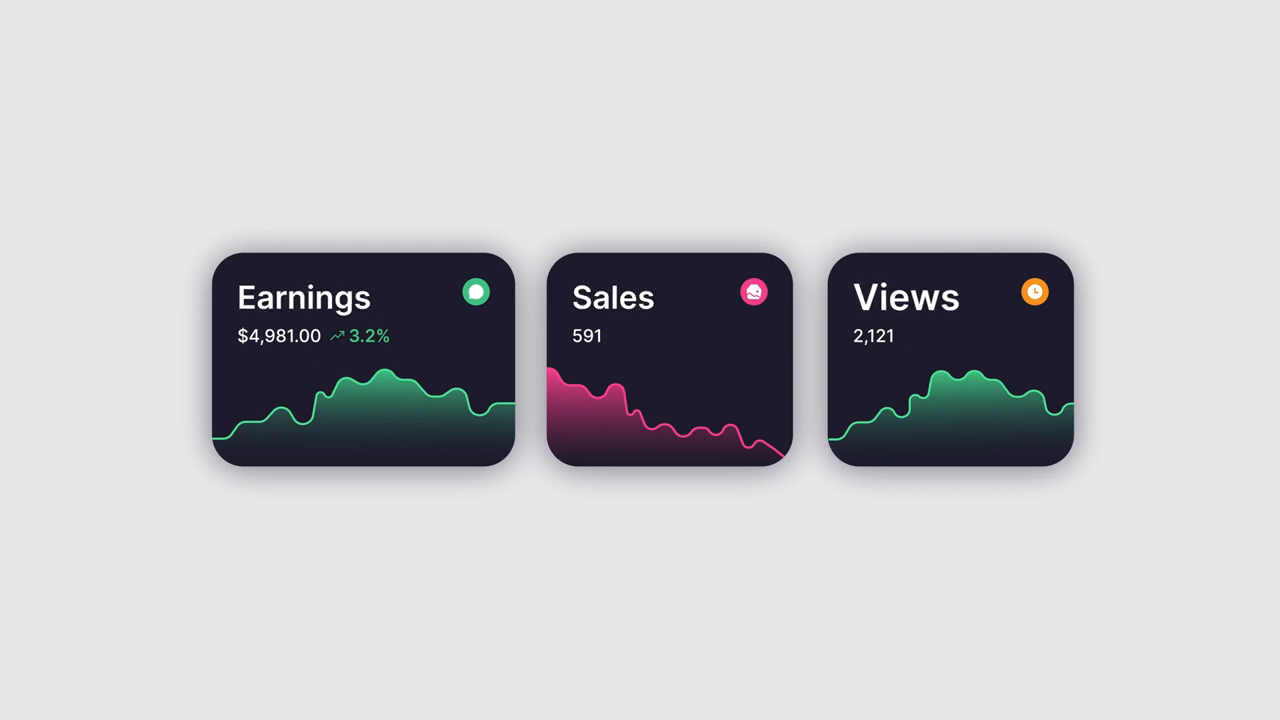
Mẹo #2: Ưu tiên thông tin quan trọng trong bố cục của bạn

Nhấn mạnh những gì quan trọng nhất với người dùng
Một bước quan trọng trong thiết kế UI là sắp xếp các yếu tố dựa trên tầm quan trọng của chúng. Trước khi bắt đầu thiết kế, hãy liệt kê các tính năng hoặc điểm dữ liệu bạn cần bao gồm. Sắp xếp chúng theo thứ tự quan trọng đối với người dùng, sau đó phản ánh thứ bậc này trong bố cục hình ảnh của bạn.
Ví dụ:
- Sử dụng kích thước, vị trí và độ tương phản để làm nổi bật các chỉ số hoặc dữ liệu chính.
- Ưu tiên nội dung mà đối tượng của bạn tương tác nhiều nhất và giảm tầm quan trọng của các yếu tố bổ sung.
Hãy tưởng tượng trình bày ba chỉ số - doanh số, doanh thu và lượt xem. Trong một thiết kế không hiệu quả, các nhãn (như "Doanh số" hoặc "Doanh thu") lớn hơn so với các số liệu, điều này làm phân tâm người dùng khỏi dữ liệu thực. Một thiết kế tốt hơn chuyển trọng tâm, làm cho các chỉ số (ví dụ, "591 doanh số") trở nên nổi bật nhất.
Thực hành này giúp người dùng nhanh chóng và không nhầm lẫn hiểu thông tin họ cần.
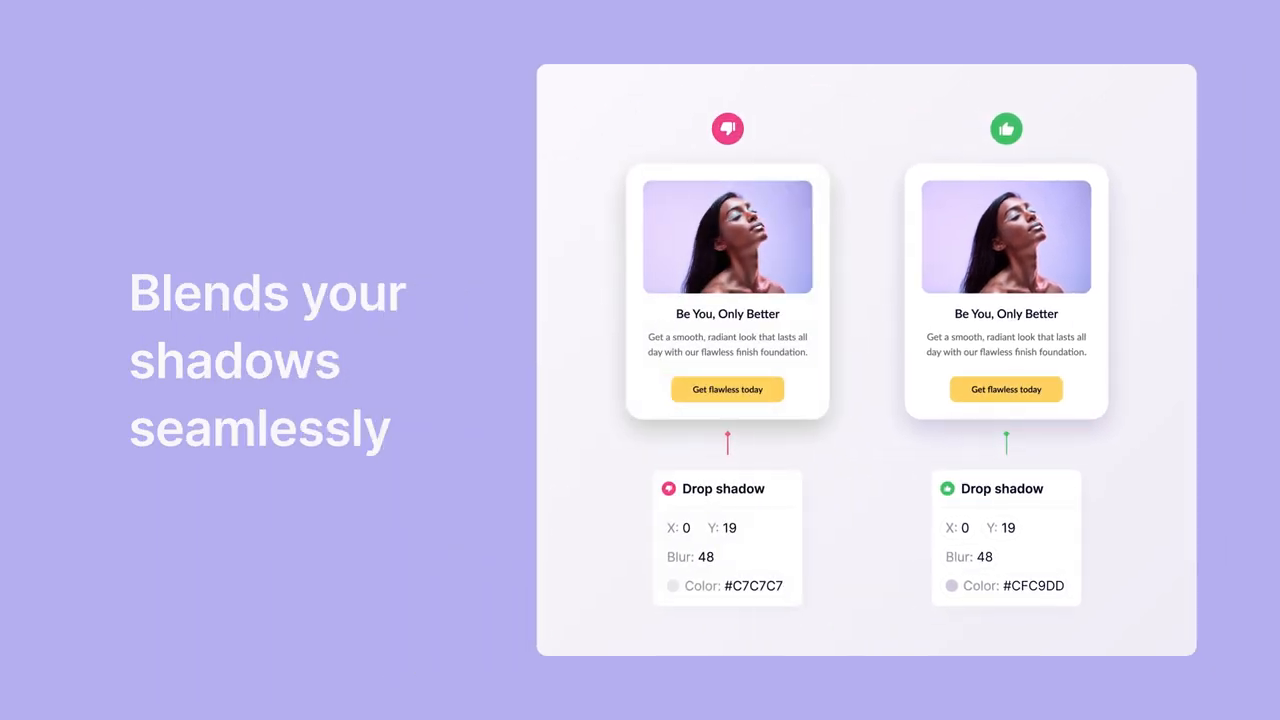
Mẹo #3: Sử dụng bóng mềm để tăng tính chuyên nghiệp

Bóng mềm thêm chiều sâu mà không làm quá tải thiết kế
Bóng đóng một vai trò quan trọng trong thiết kế UI hiện đại, thêm chiều sâu và tính thực tế. Tuy nhiên, việc sử dụng chúng quá mức hoặc áp dụng bóng mạnh có thể làm cho thiết kế của bạn trông không chỉnh chu và thiếu chuyên nghiệp.
Để hoàn thiện thiết kế của bạn, hãy tuân theo các hướng dẫn sau về bóng:
- Sử dụng bóng mềm hơn hòa quyện một cách liền mạch với nền.
- Tránh bóng quá tối hoặc sắc nét, điều này có thể làm cho thiết kế trông cũ kỹ.
Ví dụ, so sánh hai thẻ UI:
- Một thẻ có bóng tối, thô. Điều này thu hút sự chú ý không cần thiết đến bóng thay vì nội dung.
- Thẻ khác sử dụng bóng gradient mềm mại, làm tăng sự hiện diện của thẻ mà không chiếm ưu thế trong thứ bậc hình ảnh.
Ngoài ra, bạn có thể:
- Phù hợp màu bóng với tông màu nền (ví dụ, sử dụng bóng tông màu tím trên nền tím) để tạo ra các thiết kế hài hòa và thẩm mỹ.
Sự điều chỉnh nhỏ này có thể nâng cao chất lượng tổng thể của thiết kế UI của bạn một cách dễ dàng.
Mẹo #4: Tối ưu hóa và kiểm tra hình ảnh sản phẩm để tăng tỷ lệ chuyển đổi

Hình ảnh sản phẩm được trình bày tốt nâng cao sự tin tưởng của người dùng
Bạn đã bao giờ nhận thấy một số sản phẩm vượt trội trong thị trường trong khi những sản phẩm khác gặp khó khăn dù cung cấp giá trị tương tự không? Sự khác biệt thường dựa vào cách trình bày.
Hãy xem xét các bước tối ưu hóa hình ảnh sản phẩm:
- Sử dụng hình ảnh độ phân giải cao thể hiện những đặc điểm độc đáo của sản phẩm.
- Áp dụng các nguyên tắc thiết kế hấp dẫn như phù hợp nền và cách bố trí tương phản.
- Trưng bày các yếu tố xây dựng niềm tin, chẳng hạn như các trang sản phẩm thực tế hoặc các giá trị cốt lõi chính.
Một ví dụ thực tế bao gồm hai phiên bản của bìa UI/UX Playbook:
- Trong một phiên bản, Playbook xuất hiện trên nền đơn điệu.
- Trong một phiên bản khác, các đặc điểm chính của Playbook được nổi bật một cách đẹp mắt bằng cách sử dụng tông màu phù hợp, màu sắc bổ sung và các yếu tố mô tả.
Kiểm tra các phiên bản này đã tiết lộ sự gia tăng đáng kể về tỷ lệ chuyển đổi, từ 22% lên 48%, chỉ bằng cách trình bày các trang nội dung thực tế của sản phẩm. Sự minh bạch này giúp xây dựng sự hào hứng và niềm tin của người dùng.
Hãy nhớ rằng, kiểm tra và tối ưu hóa liên tục đảm bảo rằng việc trình bày sản phẩm của bạn luôn ở trạng thái tốt nhất.
Mẹo #5: Luôn phấn đấu cho sự hoàn hảo trong thiết kế
Ngay cả khi có các nguyên tắc thiết kế hoàn hảo, việc cải tiến chưa bao giờ kết thúc. Iteration là biểu tượng của thiết kế xuất sắc. Cho dù thông qua thử nghiệm A/B, phản hồi của người dùng hoặc cập nhật định kỳ, luôn có chỗ để tinh chỉnh các sản phẩm của bạn.
Ví dụ, sau khi đạt được thành công chuyển đổi với hình ảnh sản phẩm đã cập nhật, việc phân tích và điều chỉnh thêm đã cải thiện kết quả nhiều hơn nữa. Cam kết cho sự xuất sắc này phản ánh lên toàn bộ thương hiệu của bạn và giữ cho thiết kế của bạn luôn năng động và tập trung vào người dùng.
Tại sao ui/ux playbook là hướng dẫn thiết kế tối ưu của bạn

Ui/ux playbook liên tục chứng minh giá trị của nó cho các nhà thiết kế
UI/UX Playbook không chỉ là một hướng dẫn - đó là một cuộc cách mạng trong cách các nhà thiết kế suy nghĩ, hành động và sáng tạo. Được lấp đầy với tất cả các nguyên tắc đã đề cập ở trên (và nhiều hơn nữa), nó trang bị cho bạn một sự hiểu biết sâu sắc về các chiến lược thiết kế vừa thực tế vừa chuyển đổi.
Dù bạn mới bắt đầu hay đã có nhiều năm kinh nghiệm, Playbook này hứa hẹn sẽ nâng cao kỹ năng của bạn, kết nối khoảng cách giữa nơi bạn đang ở bây giờ và nơi bạn muốn đến. Thêm vào đó, với mã giảm giá độc quyền 60% (VIP60), không có lý do gì để chần chừ!
Một bất ngờ đặc biệt đang chờ bạn

Tận dụng Playbook để biến đổi kỹ năng của bạn
Bằng cách làm theo các mẹo ui/ux đã đề cập ở trên, bạn sẽ tạo ra những thiết kế không chỉ đẹp mắt mà còn chức năng và tập trung vào chuyển đổi. Phần tốt nhất? Hành trình không kết thúc ở đây - hãy chờ đón một phần hai với nhiều vàng thiết kế hơn nữa! Hãy lấy cảm hứng, tiếp tục học hỏi và bước đầu tiên để làm chủ nghề của bạn.
Đừng quên lấy UI/UX Playbook với mã giảm giá VIP60 và bắt đầu tạo ra những thiết kế mà người dùng của bạn sẽ yêu thích.
Kết luận: Hành trình của bạn đến với sự xuất sắc trong thiết kế bắt đầu từ hôm nay
Thiết kế UI/UX là tất cả về việc tạo ra những trải nghiệm mà người dùng cảm thấy trực quan, hấp dẫn và thích thú. Cho dù là tối ưu hóa bóng, quản lý thứ bậc hình ảnh, hay hoàn thiện trình bày sản phẩm, nghệ thuật nằm trong những chi tiết.
UI/UX Playbook là vé của bạn để làm chủ những kỹ năng này một cách dễ dàng. Hàng ngàn người đã biến đổi thiết kế của họ - còn bạn thì sao? Hãy bắt đầu ngay hôm nay, và nhớ rằng, thiết kế không chỉ là về vẻ ngoài mà còn về cảm nhận của người dùng. Hãy cùng nhau tạo nên trải nghiệm không thể quên.
