Hướng dẫn từng bước tạo hiệu ứng video cuộn GSAP ScrollTrigger trong Elementor
Hiệu ứng cuộn GSAP ScrollTrigger trong Elementor là một tính năng độc đáo và hấp dẫn có thể nâng cao trải nghiệm người dùng của website. Đó là một video được kích hoạt khi bạn cuộn xuống, và khi bạn cuộn ngược lên, nó sẽ đảo ngược. Hiệu ứng này rất thỏa mãn vì nó cảm giác như bạn đang kiểm soát tốc độ của video nền.
Những gì bạn sẽ học
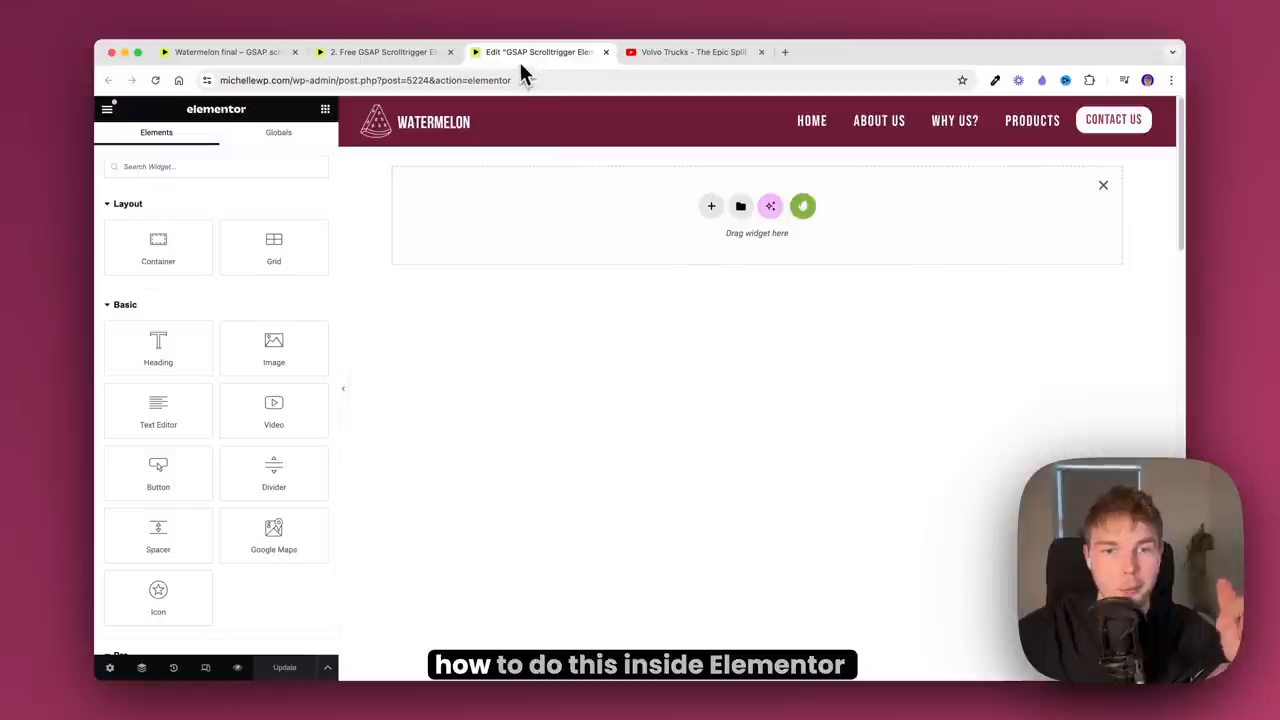
Trong bài viết này, chúng tôi sẽ hướng dẫn bạn cách tạo một hiệu ứng video cuộn trong Elementor mà không cần sử dụng plugin. Chúng tôi sẽ hướng dẫn bạn cách sử dụng chỉ một vài dòng mã để đạt được hiệu ứng ấn tượng này. Sau khi hoàn thành bài viết này, bạn sẽ biết cách:
- Tạo một hiệu ứng video cuộn trong Elementor
- Sử dụng thư viện hoạt hình Greensock (GSAP) để kiểm soát hoạt hình chính xác khi cuộn
- Đồng bộ video sequence với nội dung của website
- Lợi ích từ việc tích hợp cuộn locomotive Elementor để có trải nghiệm cuộn mượt mà và động
Bắt đầu
Để bắt đầu, hãy tạo một container trống và đảm bảo nó có chiều rộng 100%. Sau đó, tìm kiếm widget video và kéo nó vào. Bạn có thể sử dụng bất kỳ video nào bạn thích, nhưng trong ví dụ này, chúng tôi sẽ sử dụng video dưa hấu.
Cấu hình Video
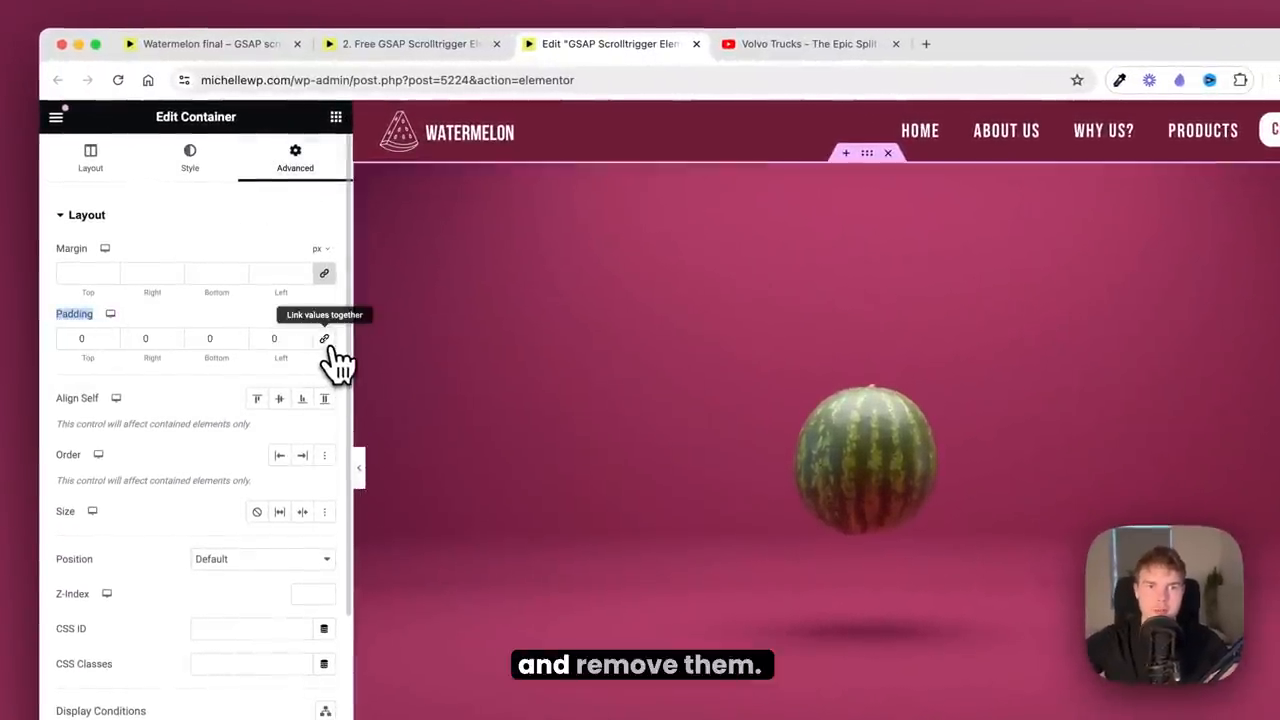
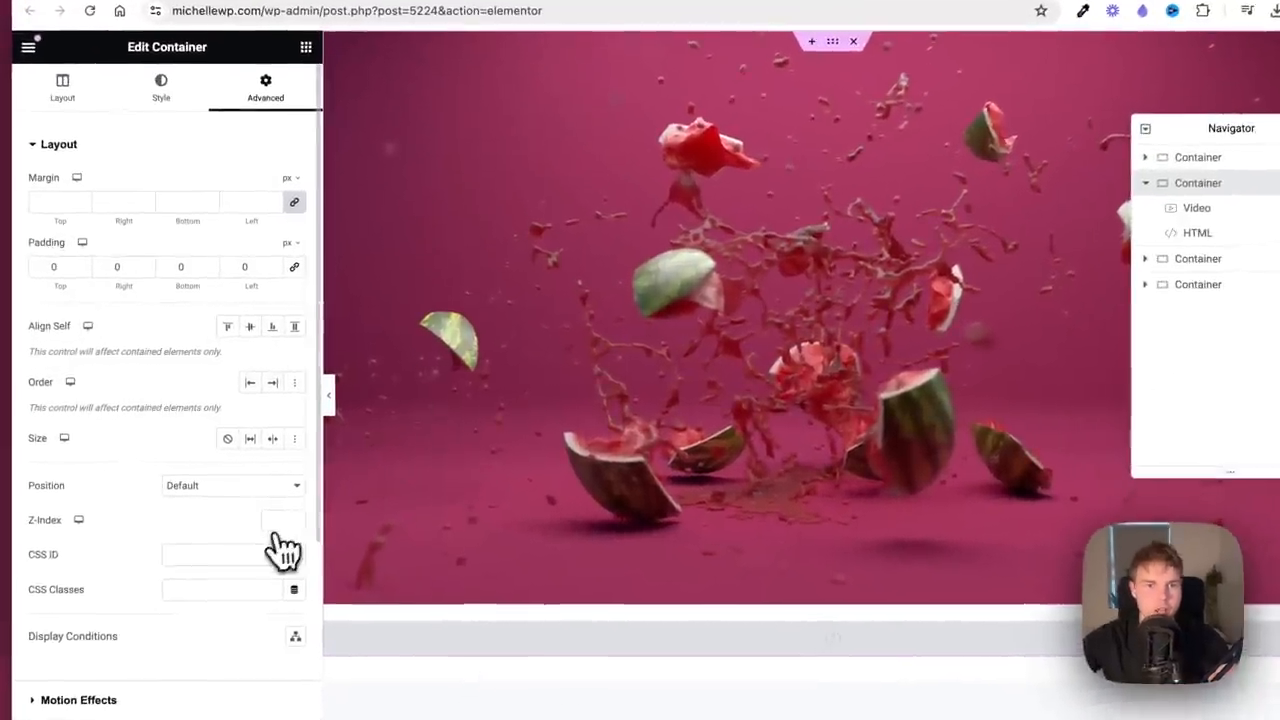
Tìm kiếm các tùy chọn video và bật nút tắt âm. Ngoài ra, hãy tắt điều khiển người chơi để ngăn không cho nó phá hỏng toàn bộ trải nghiệm. Loại bỏ phần đệm bằng cách vào Container Advanced và nhấp vào phần đệm.
Thêm Widget HTML
Tìm kiếm widget HTML và chèn nó dưới video. Đây là nơi chúng tôi sẽ thêm mã để làm hiệu ứng cuộn làm việc.
Nguyên liệu bí mật: Mã
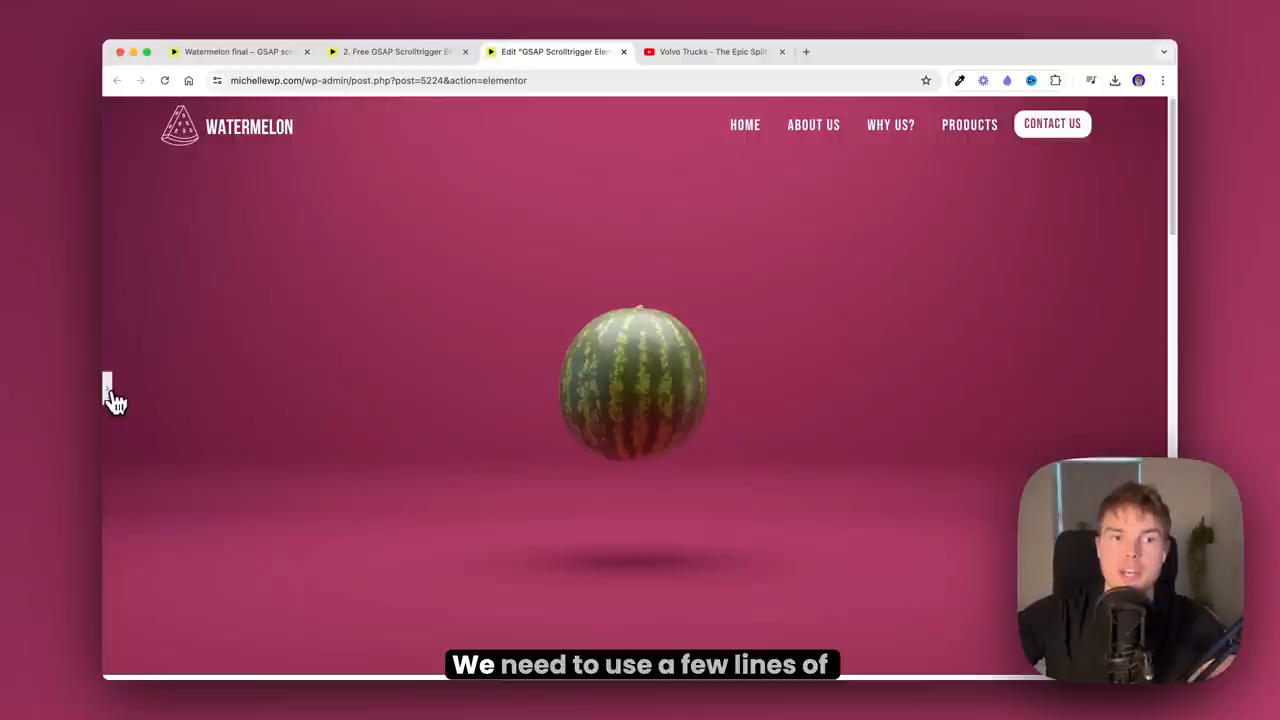
Để làm hiệu ứng cuộn làm việc, chúng tôi cần thêm một vài dòng mã. Đừng lo lắng nếu bạn không giỏi mã; bạn có thể chỉ cần sao chép và dán mã từ mô tả của video này.
Làm cho nó Sticky
Để làm cho video sticky, hãy vào Container Advanced và cuộn xuống đến phần Motion Effects. Kích hoạt sticky tại đầu và cũng kích hoạt stay in column.
Mẹo quan trọng
Trước khi kết thúc bài viết, có hai điều quan trọng để biết:
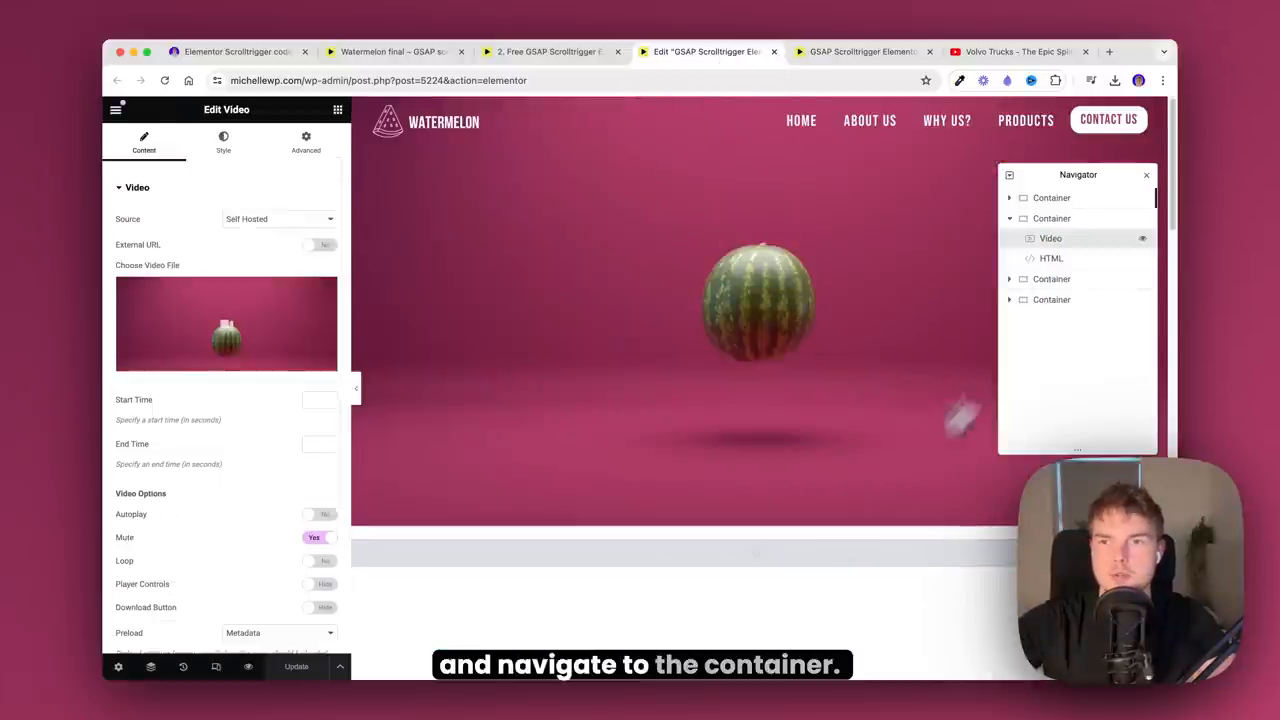
- Nếu bạn có thêm nội dung trên trang, bạn cần làm một điều hoặc nó sẽ không được hiển thị. Bạn cần kích hoạt set index bằng cách nhấp vào container của video, đặt nó thành 0, và sau đó quay lại container khác hoặc nội dung khác trên trang web và đặt nó thành 1.
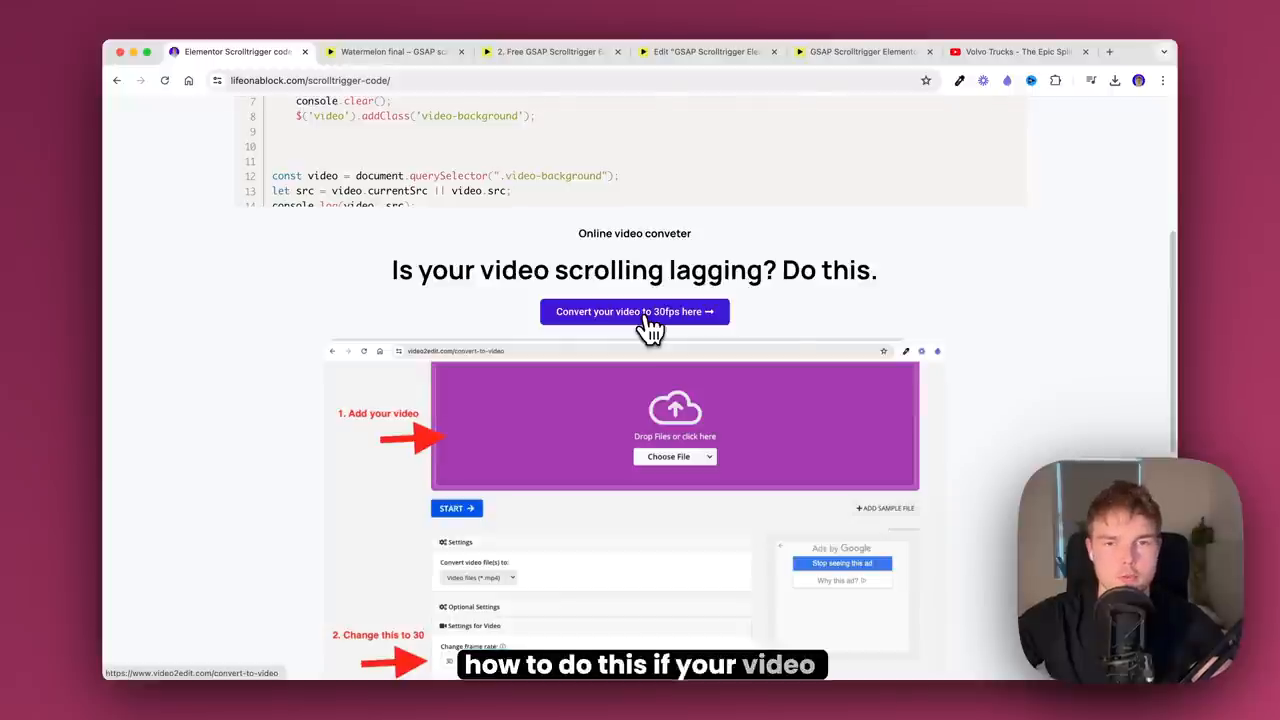
- Video này sẽ không hoạt động nếu bạn không có video 30 frames per second. Bạn có thể sử dụng công cụ chuyển đổi trực tuyến để chuyển đổi video của bạn thành tốc độ khung hình đúng.
Kết luận
Bằng cách theo dõi các bước này, bạn có thể tạo một hiệu ứng video cuộn trong Elementor sẽ hấp dẫn người dùng của bạn. Hãy nhớ sử dụng thư viện hoạt hình Greensock để kiểm soát hoạt hình chính xác khi cuộn, và đừng quên làm cho video sticky và đặt index đúng. Chúc mừng code!