Khám phá Tech Stack lý tưởng cho các Dự án React năm 2025
The development landscape is constantly evolving, and staying ahead of the curve is crucial for success. In this article, we'll delve into the ideal tech stack for React projects in 2025, combining AI tools to boost productivity.
Giới thiệu về React + AI Stack
 Giới thiệu về React + AI Stack
Giới thiệu về React + AI Stack
When planning a new React project or upgrading your current setup, it's essential to consider the latest technologies that can enhance your development experience. The React + AI stack is designed to provide a comprehensive set of tools to streamline your workflow, from coding to deployment.
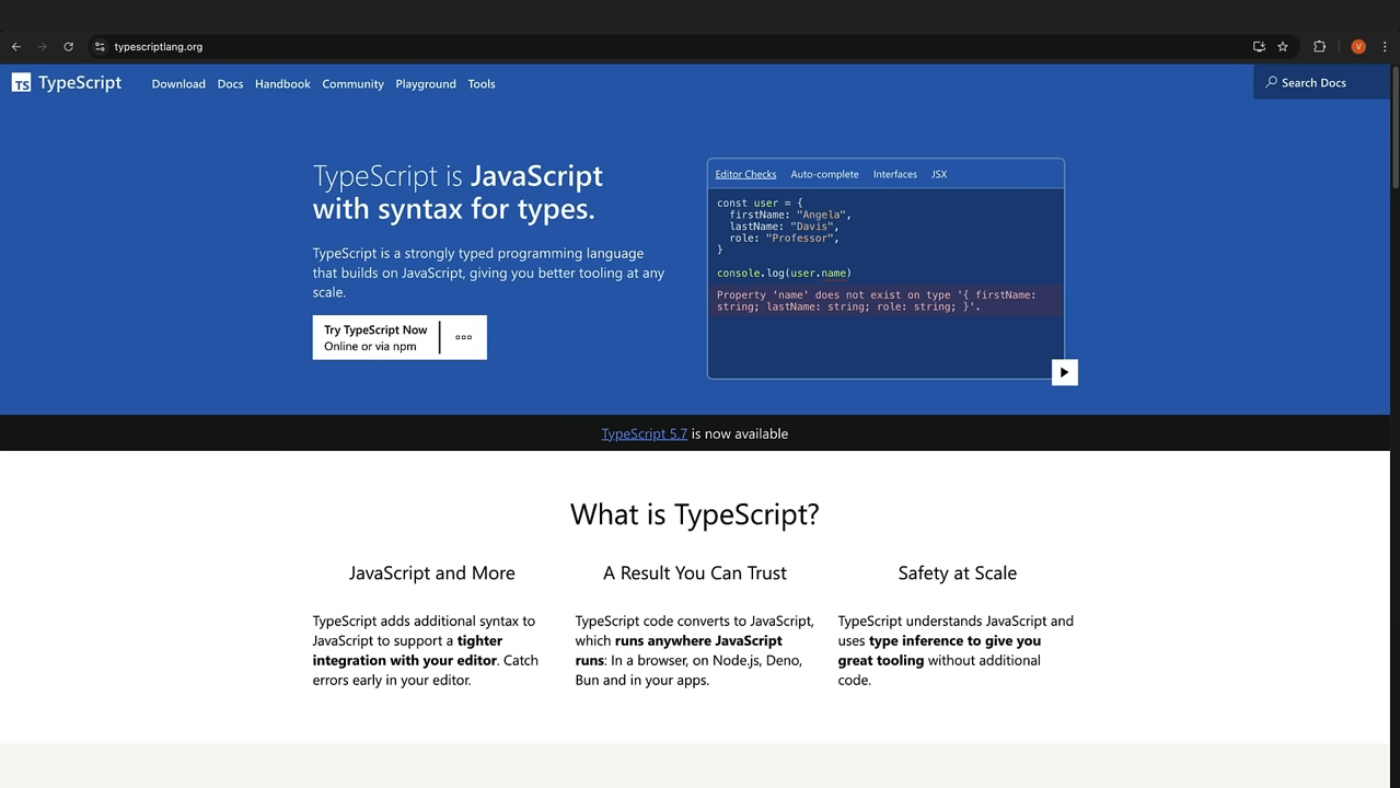
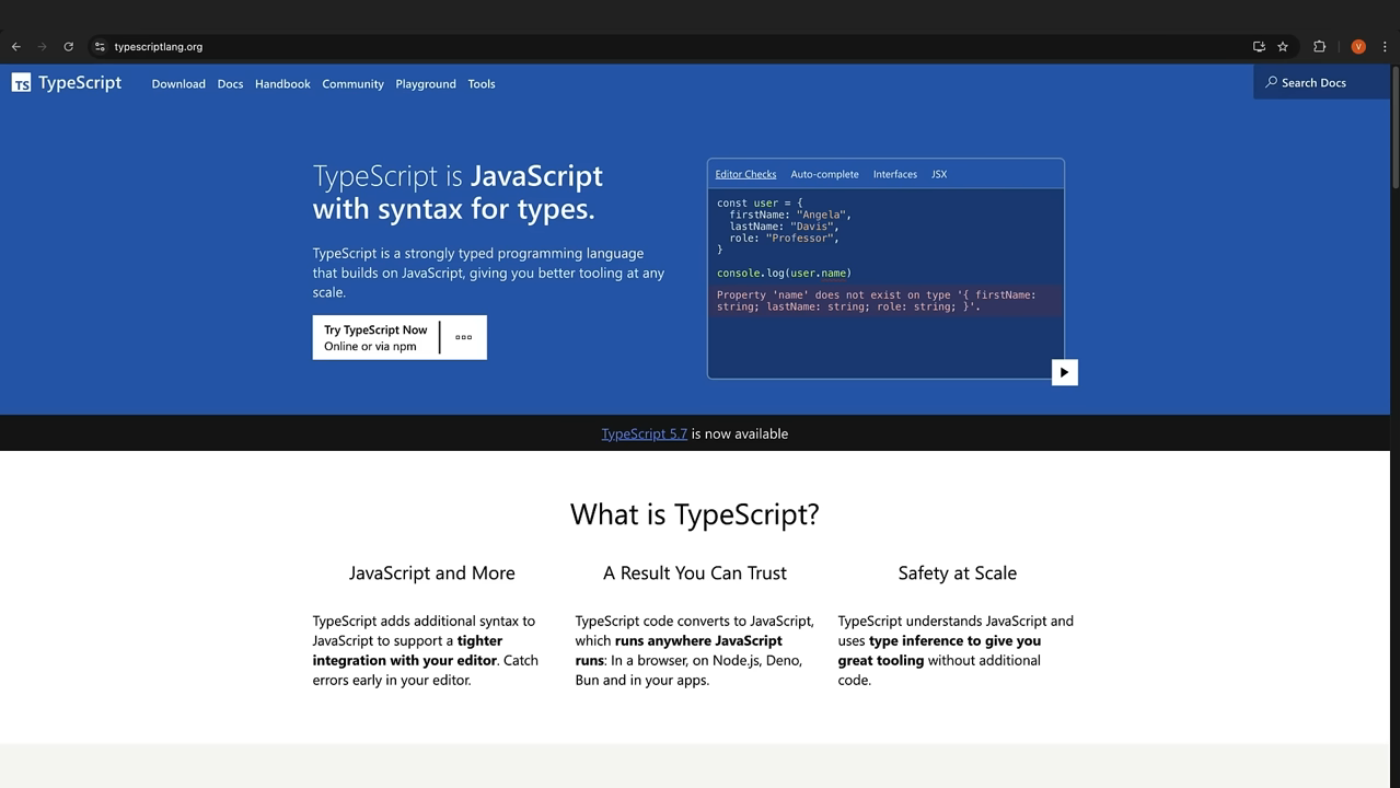
Sự quan trọng của TypeScript
 Tại sao TypeScript là không thể thiếu trong năm 2025
Tại sao TypeScript là không thể thiếu trong năm 2025
TypeScript is no longer optional; it's a must-have for any serious React project. It catches mistakes early, makes refactoring less painful, and improves your IDE's autocompletion. Additionally, AI coding assistants work better with strongly typed code, making it an essential part of your tech stack.
Meta Framework: Next.js
 Next.js: Dao động của React Development
Next.js: Dao động của React Development
Next.js is a versatile framework that does everything well. It offers full React 19 support, integrated routing, API management, and built-in performance optimizations. Keep an eye on Remix and TanStack Start, which are new frameworks that are gaining popularity.
Styles với Tailwind CSS
 Tailwind CSS: Sự lựa chọn hoàn hảo cho Styles
Tailwind CSS: Sự lựa chọn hoàn hảo cho Styles
Tailwind CSS is an excellent choice for styling your React applications. It allows AI tools to generate precise classes, enabling fast prototyping and iteration. Pair it with Shatan UI, a library of beautifully designed components that work seamlessly with Tailwind CSS.
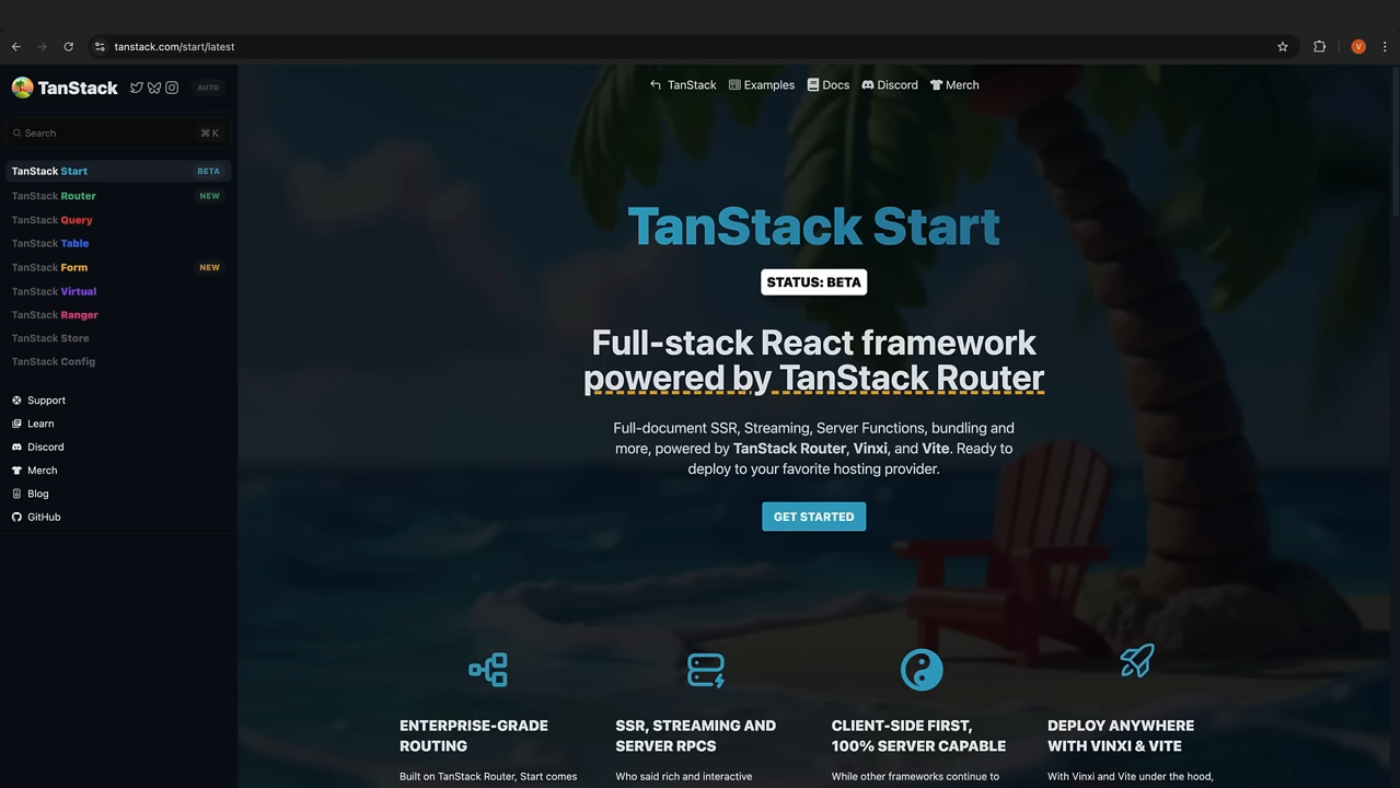
Quản lý State và Server State
 Quản lý State với Zustand và TanStack Query
Quản lý State với Zustand và TanStack Query
For client-side state management, Zustand is a great choice, offering a tiny bundle size and a simple yet powerful API. For server state, TanStack Query is the way to go, making fetching, caching, synchronizing, and updating server state a breeze.
Animations và Testing
 Animations với Motion và Testing với React Testing Library
Animations với Motion và Testing với React Testing Library
For animations, Motion (previously known as Framer Motion) is an excellent choice, offering declarative animations that are easy to understand. For testing, the trifecta of Jest, React Testing Library, and Playwright provides a comprehensive testing environment.
Database và Cross-Platform Development
 Database với Supabase và Cross-Platform Development với React Native
Database với Supabase và Cross-Platform Development với React Native
For database management, Supabase is an excellent choice, offering a full-blown backend with AI features like vector similarity search and support for storing embeddings. For cross-platform development, React Native with Expo is the way to go, providing native performance and a huge ecosystem of libraries and tools.
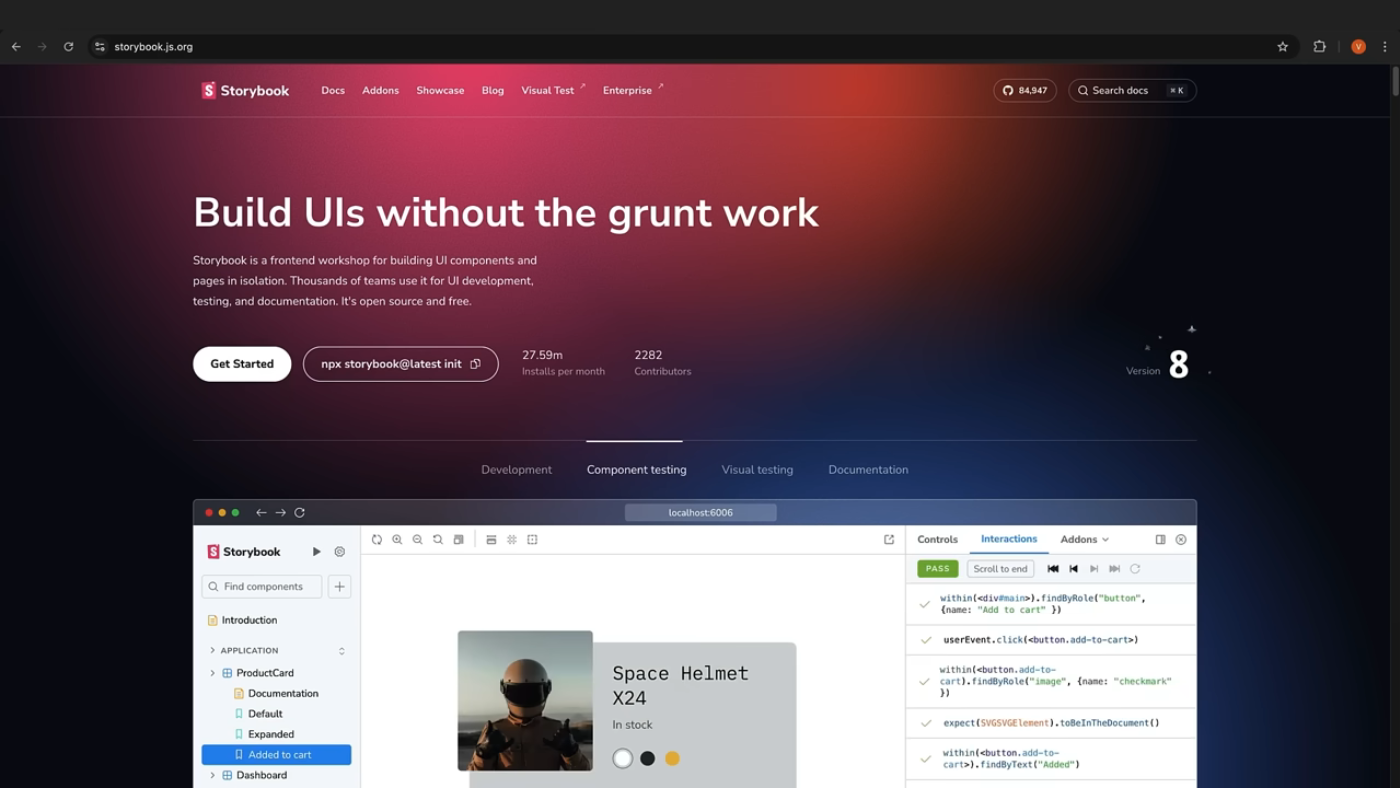
Phát triển Component và Authentications
 Phát triển Component với Storybook và Authentication với Clerk
Phát triển Component với Storybook và Authentication với Clerk
For component development, Storybook is still essential, providing a built-in testing environment, great documentation generation, and visual regression testing. For authentication, Clerk is an excellent choice, offering a generous free plan and support for React, Next.js, and other frameworks.
công cụ AI-Powered
 Công cụ AI-Powered cho Code Editors, Design-to-Code Converters, và nhiều hơn nữa
Công cụ AI-Powered cho Code Editors, Design-to-Code Converters, và nhiều hơn nữa
Lastly, let's talk about AI-powered tools that can enhance your development experience. Cursor is an AI-powered code editor that's a must-have for any serious developer. Visual Copilot is a tool that can turn your Figma designs into React code. Bold is another amazing tool that turns your prompts into working React apps right in your browser.
In conclusion, the React + AI stack for 2025 is an exciting combination of technologies that can boost your productivity and streamline your development workflow. From TypeScript to AI-powered tools, each component of this stack is designed to help you build faster, more efficient, and more scalable applications.
