Cách xây dựng một trang web trị giá 10.000 đô la mà không cần viết một dòng mã
Tạo một trang web chuyên nghiệp, hấp dẫn về mặt hình ảnh và hoạt động hiệu quả không còn yêu cầu bạn phải là một lập trình viên dày dạn kinh nghiệm. Nhờ vào các công cụ không mã và công nghệ AI, bạn có thể xây dựng các trang web đẹp một cách hiệu quả. Trong hướng dẫn này, chúng tôi sẽ hướng dẫn bạn từng bước xây dựng một trang web trị giá 10.000 đô la, tận dụng các công cụ như Bolt, Spline và Claude.
Nếu bạn từng tự hỏi cần gì để tạo ra một trang web có giá trị cao không chỉ đẹp mà còn chuyển đổi khách truy cập thành khách hàng, bạn đã đến đúng chỗ. Hãy cùng bắt đầu.
Các yếu tố tạo nên một trang web trị giá 10.000 đô la
Trước khi bắt đầu thiết kế, điều quan trọng là phải hiểu những gì cấu thành nên một trang web trị giá 10.000 đô la. Đây không chỉ là một mức giá ngẫu nhiên. Nó phản ánh một trang web có những tính năng kinh doanh cần thiết kết hợp với các yếu tố thiết kế mạnh mẽ.
Để định nghĩa rõ hơn, người sáng tạo đã nhờ đến công cụ AI, Claude, để hướng dẫn. Claude xác định các thành phần chính của một trang web 10k:
- Hiệu suất và bảo mật: Thời gian tải nhanh và xử lý dữ liệu người dùng an toàn.
- CMS (Hệ thống quản lý nội dung): Cho phép cập nhật nội dung dễ dàng.
- Đáp ứng di động: Trang web tự động điều chỉnh mượt mà trên tất cả các thiết bị – điện thoại, máy tính bảng và máy tính để bàn.
- Thiết kế hiện đại và hoạt hình: Sự hấp dẫn thẩm mỹ được nâng cao với các tính năng tương tác.
Người sáng tạo video nhấn mạnh rằng mục tiêu là sản xuất một trang web vừa đẹp mắt, vừa tập trung vào doanh nghiệp, và hiệu quả cho nhu cầu của khách hàng. Kế hoạch cho hướng dẫn này là thiết kế trang web cho "Hoops," một công ty sản xuất bóng rổ. Hãy tiếp tục với việc thiết lập dự án.
Bước 1: Tìm kiếm nguồn cảm hứng thiết kế
Nghiên cứu các chủ đề hình ảnh trên Webflow
Trước khi bắt tay vào xây dựng, người sáng tạo đã nghiên cứu nguồn cảm hứng thẩm mỹ trên Webflow. Chọn chế độ tối làm nền tảng, bảng màu nghiêng về các sắc thái của hồng và xanh, mang đến cho trang web một vẻ ngoài hiện đại, pha trộn công nghệ.

Lấy cảm hứng hình ảnh từ Webflow
Bằng việc bắt đầu với định hướng hình ảnh, bạn sẽ có một hướng dẫn về phong cách cho cách các yếu tố như bảng màu, kiểu chữ và bố cục nên được thể hiện.
Bước 2: Xây dựng bố cục cơ bản với Bolt
Giới thiệu về Bolt
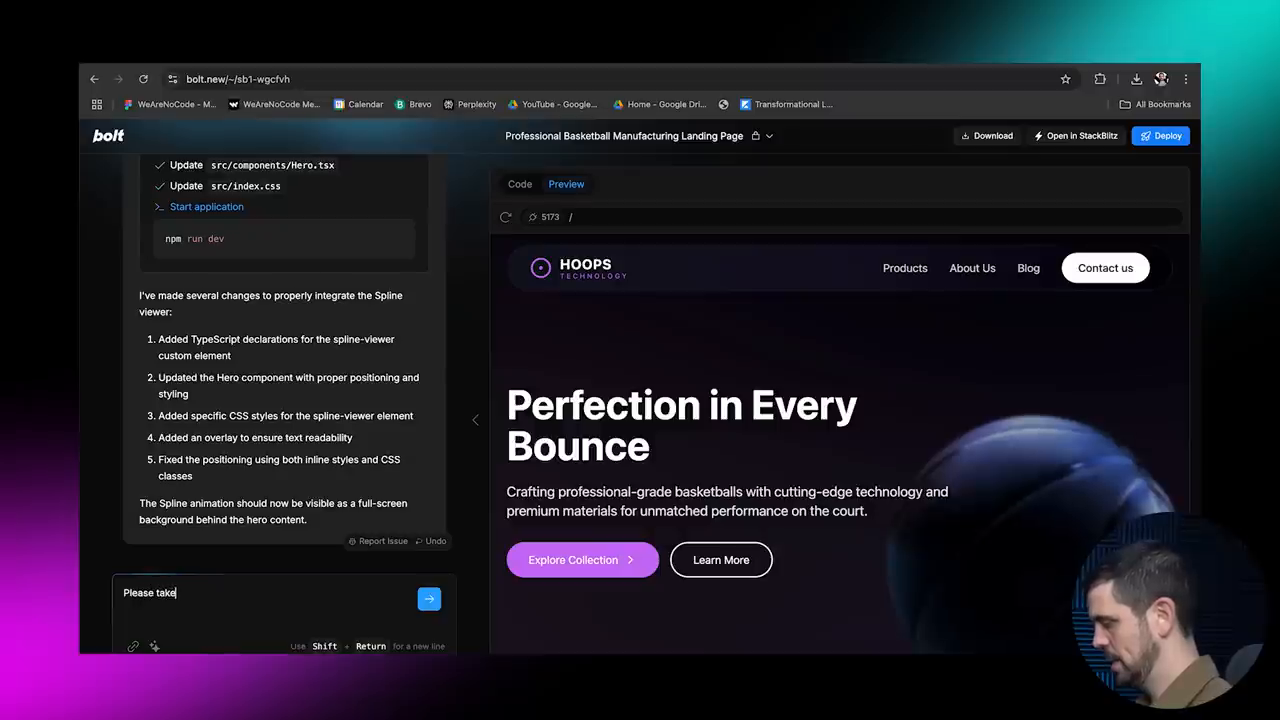
Bolt, một công cụ xây dựng trang web không mã, là công cụ chính được sử dụng để phát triển dự án này. Để bắt đầu, người sáng tạo chỉ cần thêm một lời nhắc vào Bolt:
"Xin hãy xây dựng một trang đơn giản cho một công ty sản xuất bóng rổ, giữ cho thiết kế rất cơ bản."
Từ đó, các điều chỉnh đã được thực hiện lặp đi lặp lại. Trong khi Bolt tạo ra một cấu trúc cơ bản, người sáng tạo đã tùy chỉnh nó một cách sâu sắc, dần dần thiết kế từng phần của trang sao cho phù hợp với thẩm mỹ mong muốn.

Bắt đầu bố cục trang web ban đầu trong Bolt
Bước 3: Phiên bản và cải tiến – Trang chủ
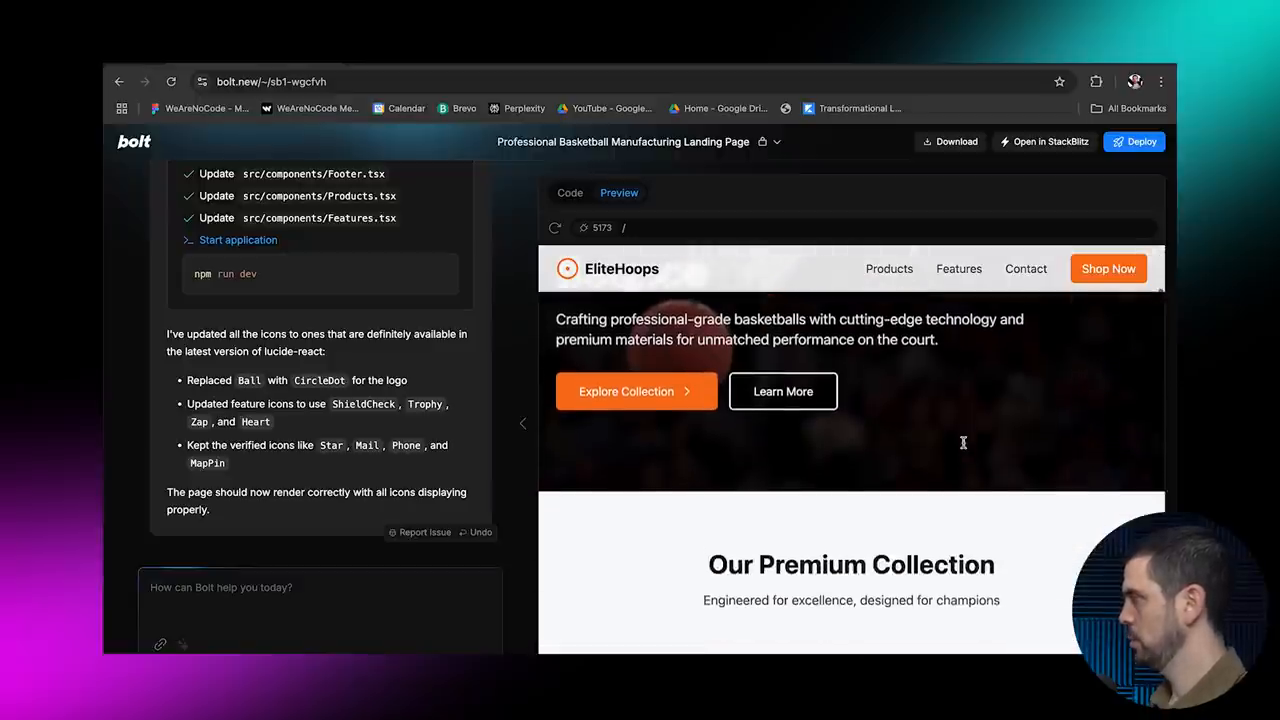
Thêm các phần và tinh chỉnh màu sắc
Trang chủ bắt đầu với một phần hero cơ bản. Các điều chỉnh bao gồm thêm các phần nền, thay đổi bố cục và kết hợp một phong cách tối giản, tối. Claude và các công cụ chuyển đổi ảnh sang mã hex được sử dụng để trích xuất các sắc thái màu độc đáo của thương hiệu (như tím và xanh) cho các nút và các yếu tố UI khác.

Tinh chỉnh thiết kế phần trang chủ với chế độ tối và màu sắc thương hiệu
Tạo một thanh điều hướng nổi
Để hiện đại hóa trang web, một "thanh điều hướng nổi" đã được đưa vào. Sử dụng các tham chiếu từ các trang hiện đại khác, người sáng tạo đã triển khai các thiết kế container bo tròn với phong cách trong suốt và văn chương. Claude còn mô tả điều này là "navigating nổi," đảm bảo tích hợp liền mạch thông qua các lời nhắc.

Thanh điều hướng nổi được triển khai để hiện đại hóa thẩm mỹ của trang web
Bước 4: Cấu trúc nội dung và các trang bổ sung
Thêm các phần và trang điều hướng
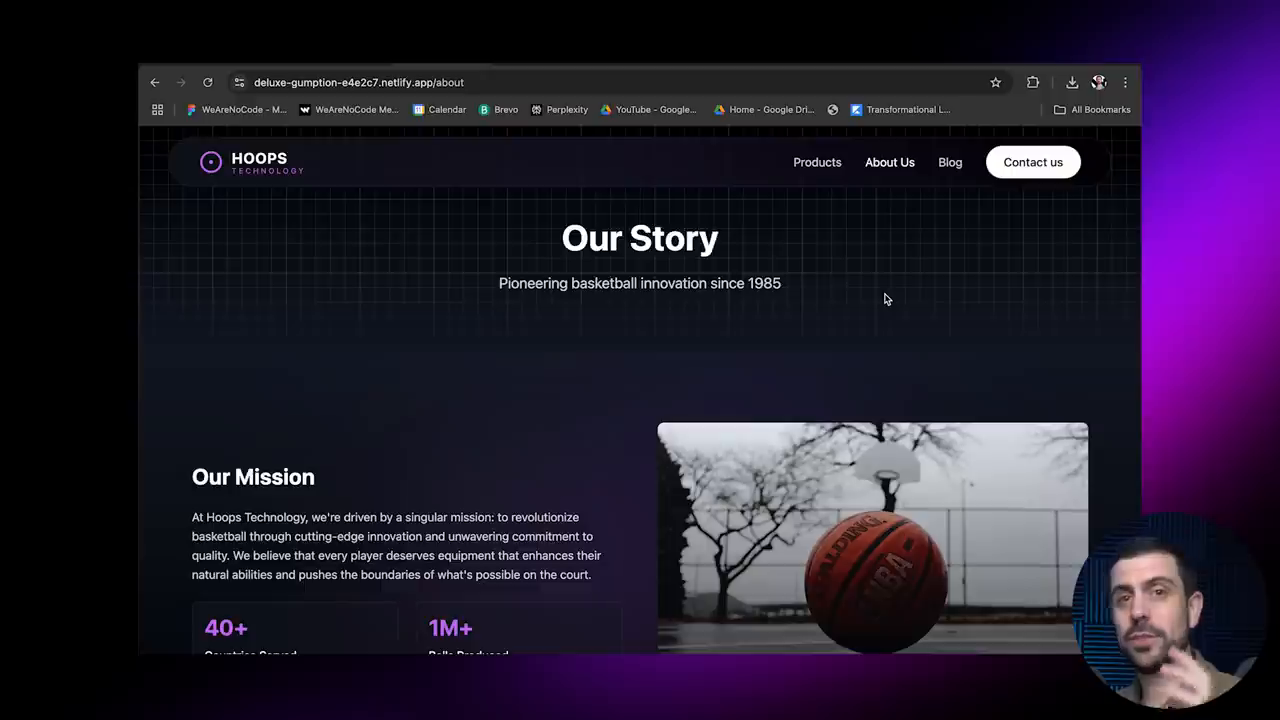
Sau khi hoàn thành thiết kế trang chủ, các phần bổ sung đã được thêm vào menu điều hướng: Blog, Sản phẩm và Về chúng tôi. Phía sau mỗi mục điều hướng này, các trang mới đã được tạo ra với một ngôn ngữ thiết kế tương tự.
Trang Sản phẩm cho phép giới thiệu bộ sưu tập bóng rổ, trong khi trang Blog được tích hợp với một CMS để cập nhật nội dung động trong tương lai.
Triển khai CMS cho nội dung động
Một tính năng chính của bất kỳ trang web hiệu suất cao nào là CMS (Hệ thống quản lý nội dung). CMS cho phép người dùng không kỹ thuật cập nhật trang web. Trong dự án này, phần blog đã được tích hợp với định tuyến động để cho phép điều hướng liền mạch giữa các bài đăng blog và các trang liên quan.
Bước 5: Hoạt hình và thẩm mỹ
Thêm các hiệu ứng hoạt hình sang trọng
Hoạt hình mang lại sức sống cho một trang web. Các hoạt hình cuộn, hiệu ứng ánh sáng nút tương tác và hiệu ứng di chuột đã được sử dụng để nâng cao trải nghiệm và sự tương tác của người dùng.

Các hoạt hình như hiệu ứng cuộn và nút phát sáng mang lại sức sống cho thiết kế
Ngoài ra, một màn hình tải tùy chỉnh đã được thêm vào, sử dụng bảng màu của trang web với một chuỗi hoạt hình hấp dẫn.
Bước 6: Thêm phần hoàn thiện – hoạt hình 3D
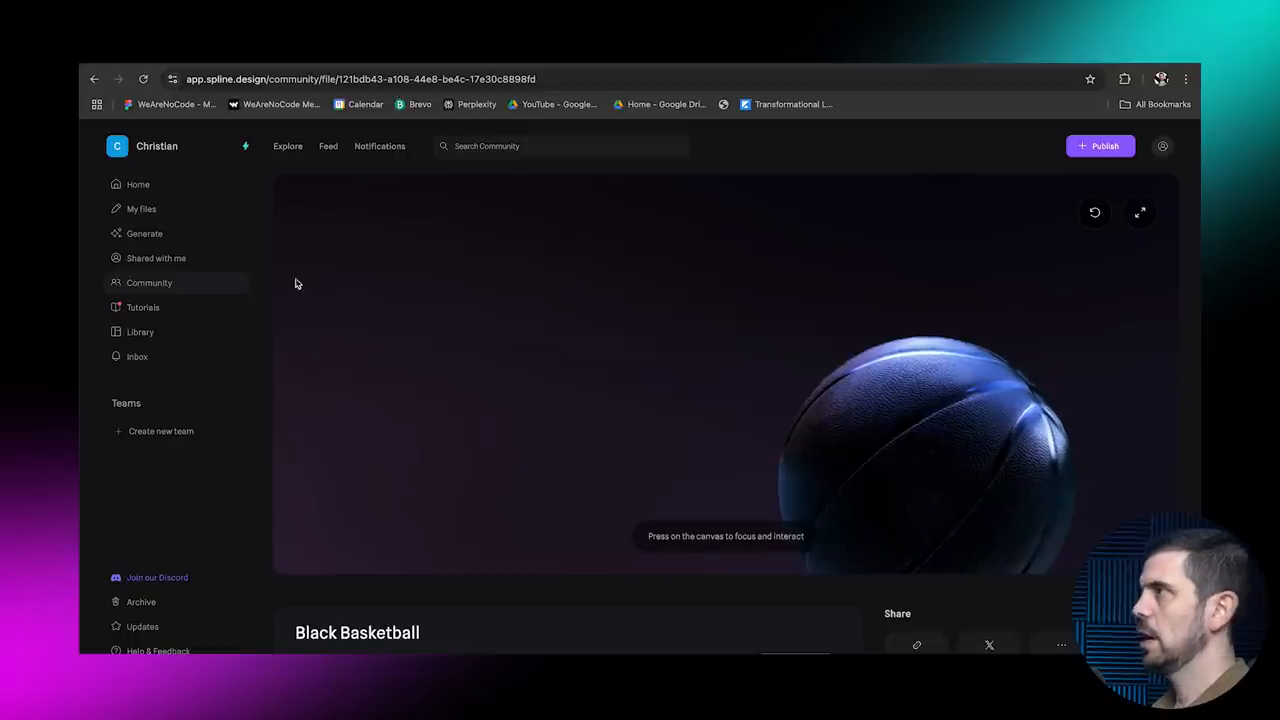
Sử dụng Spline cho hình ảnh 3D nâng cao
Để nâng cấp trang web vào phân khúc 10.000 đô la, các hoạt hình 3D đã được giới thiệu. Bằng cách tận dụng Spline, các thiết kế như một quả bóng rổ nhẹ nhàng được tích hợp vào phần hero. Những hoạt hình này đã thêm chiều sâu và tạo nên một vẻ đẹp hình ảnh không ai sánh được.

Hoạt hình 3D qua Spline khiến trang web nổi bật với sự tinh tế
Sau khi tạo các tài sản 3D, chúng đã được xuất sang Bolt, nơi chúng đã biến phần hero của trang chủ thành một thiết kế hiện đại và sang trọng.
Bước 7: Các điểm cuối và triển khai
Triển khai trực tiếp
Với tất cả các yếu tố hoàn thành – bao gồm thiết kế đáp ứng, CMS, hoạt hình và hiệu ứng 3D – bước cuối cùng là triển khai trang web. Bolt cung cấp một tính năng triển khai tích hợp sẵn, giúp cho trang web trực tuyến trong vòng vài phút.

Trang web cuối cùng đã được tinh chỉnh, trực tiếp và có thể tiếp cận người dùng
Tóm tắt các công cụ đã sử dụng
- Bolt: Công cụ không mã chính được sử dụng để xây dựng trang web.
- Claude: Trợ lý AI cho các mô tả thiết kế và cải thiện lời nhắc.
- Spline: Để tạo và tích hợp hoạt hình 3D.
- Image-to-hex: Để lấy mã màu hex chính xác.
Kết luận: Xây dựng các trang web cho thế giới hiện đại
Dự án này minh họa sức mạnh của các công cụ không mã và AI trong việc tạo ra các trang web chất lượng cao, hấp dẫn mà cạnh tranh với những gì được phát triển thông qua các phương pháp lập trình truyền thống. Với thiết kế cẩn thận, các công cụ thích hợp và tầm nhìn rõ ràng, hoàn toàn khả thi để tái hiện (hoặc thậm chí vượt quá) giá trị của một trang web 10.000 đô la.
Cho dù bạn là một freelancer, một doanh nhân, hay một chủ doanh nghiệp nhỏ, việc sử dụng những công cụ này có thể tiết kiệm cho bạn hàng giờ đồng hồ trong khi mang lại kết quả xuất sắc. Không cần mã hóa – chỉ cần sự sáng tạo và cách tiếp cận đúng đắn.
Bây giờ là lúc bạn lấy cảm hứng từ "Hoops" và tạo ra điều gì đó tuyệt vời!
Nếu bạn muốn tìm hiểu thêm, hãy xem Khóa học miễn phí, Chương trình Học viện, hoặc Chương trình Coaching của người sáng tạo được liên kết trong phần mô tả video. Và đừng quên theo dõi để nhận thêm nhiều hướng dẫn và khóa học sâu sắc.
