Cách Chạy AI Coding Assistant Được Lưu Trữ Tại Chỗ Trong VSCode
Trong bài viết này, chúng ta sẽ khám phá cách kết nối Large Language Model (LLM) được cài đặt cục bộ của bạn với VSCode bằng cách sử dụng tiện ích mở rộng Continue, cho phép bạn tối ưu hóa các phiên viết mã của mình. Quá trình này có thể được hoàn thành trong vòng chưa đầy 5 phút và chúng tôi sẽ hướng dẫn bạn từng bước.
Giới thiệu về AI Coding Assistant Được Lưu Trữ Tại Chỗ
 Giới thiệu về video, giải thích mục đích của hướng dẫn
Video bắt đầu bằng cách giới thiệu khái niệm về AI coding assistant được lưu trữ cục bộ và lợi ích của chúng. Người nói giải thích rằng họ sẽ chỉ ra cách kết nối một LLM được cài đặt cục bộ với VSCode, giúp bạn có thể tối ưu hóa các phiên viết mã.
Giới thiệu về video, giải thích mục đích của hướng dẫn
Video bắt đầu bằng cách giới thiệu khái niệm về AI coding assistant được lưu trữ cục bộ và lợi ích của chúng. Người nói giải thích rằng họ sẽ chỉ ra cách kết nối một LLM được cài đặt cục bộ với VSCode, giúp bạn có thể tối ưu hóa các phiên viết mã.
Yêu cầu cho hướng dẫn
 Yêu cầu để làm theo hướng dẫn, bao gồm cài đặt VSCode và LLM
Để làm theo hướng dẫn này, bạn cần cài đặt VSCode trên máy của mình. Ngoài ra, bạn nên có một LLM được cài đặt cục bộ, chẳng hạn như Alama, và đang chạy nó. Nếu bạn không biết cách cài đặt Alama và LLM, người nói sẽ đề cập đến một video trước đó giải thích quy trình trong 10 phút.
Yêu cầu để làm theo hướng dẫn, bao gồm cài đặt VSCode và LLM
Để làm theo hướng dẫn này, bạn cần cài đặt VSCode trên máy của mình. Ngoài ra, bạn nên có một LLM được cài đặt cục bộ, chẳng hạn như Alama, và đang chạy nó. Nếu bạn không biết cách cài đặt Alama và LLM, người nói sẽ đề cập đến một video trước đó giải thích quy trình trong 10 phút.
Cài đặt Tiện ích mở rộng Continue
 Cài đặt tiện ích mở rộng Continue trong VSCode
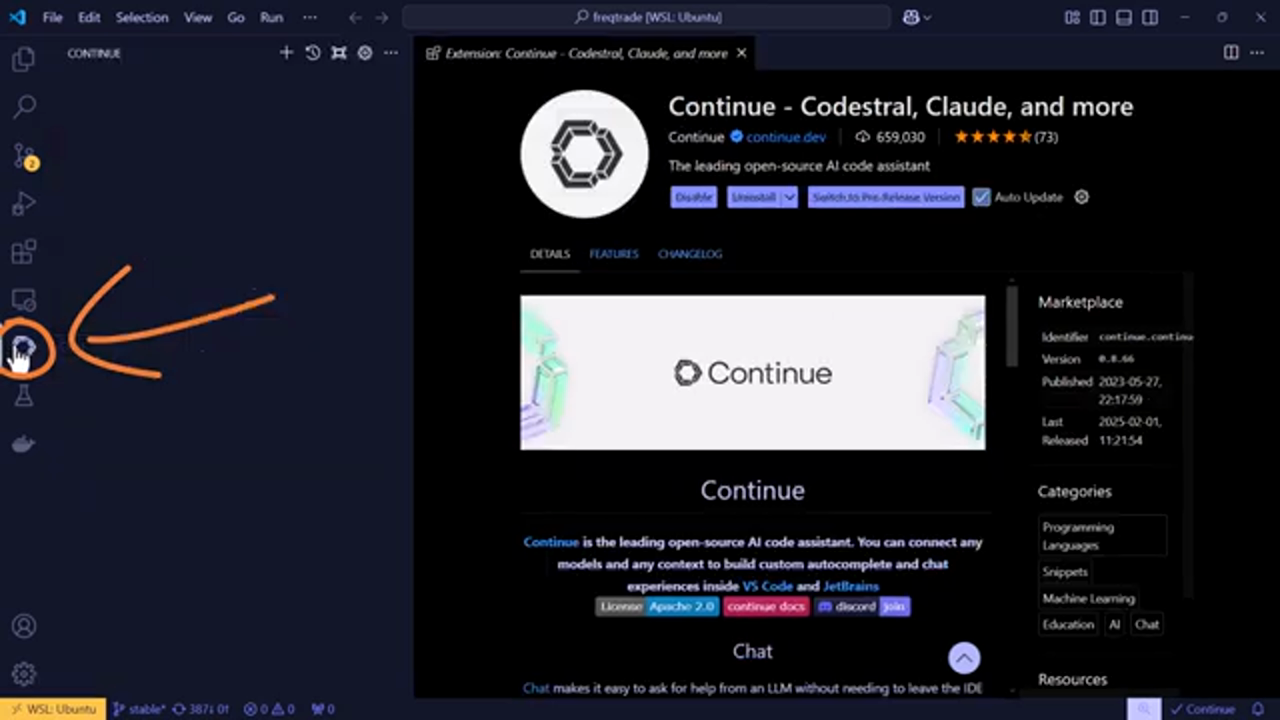
Sau khi đảm bảo bạn có VSCode và LLM được cài đặt cục bộ, bạn cần cài đặt tiện ích mở rộng Continue. Tiện ích mở rộng này cho phép bạn kết nối LLM của mình với VSCode. Người nói hướng dẫn bạn quy trình tìm kiếm và cài đặt tiện ích mở rộng Continue.
Cài đặt tiện ích mở rộng Continue trong VSCode
Sau khi đảm bảo bạn có VSCode và LLM được cài đặt cục bộ, bạn cần cài đặt tiện ích mở rộng Continue. Tiện ích mở rộng này cho phép bạn kết nối LLM của mình với VSCode. Người nói hướng dẫn bạn quy trình tìm kiếm và cài đặt tiện ích mở rộng Continue.
Định cấu hình Tiện ích mở rộng Continue
 Định cấu hình tiện ích mở rộng Continue để hoạt động với LLM được cài đặt cục bộ của bạn
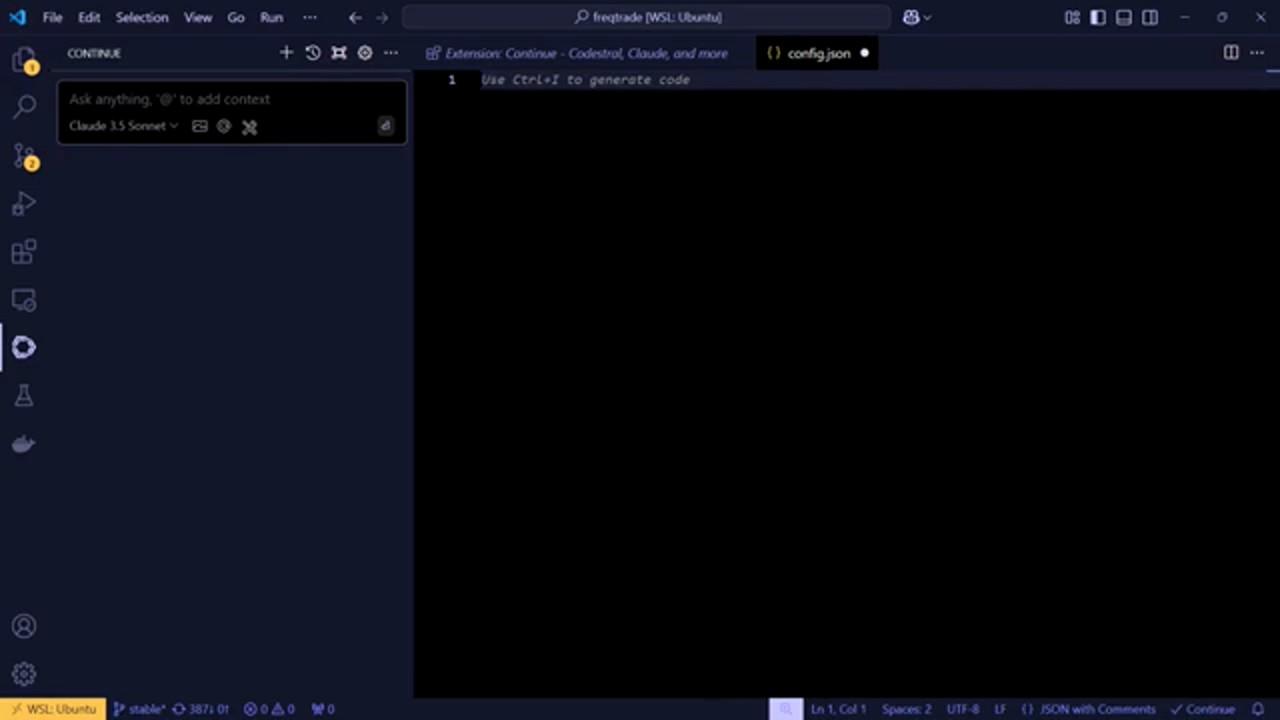
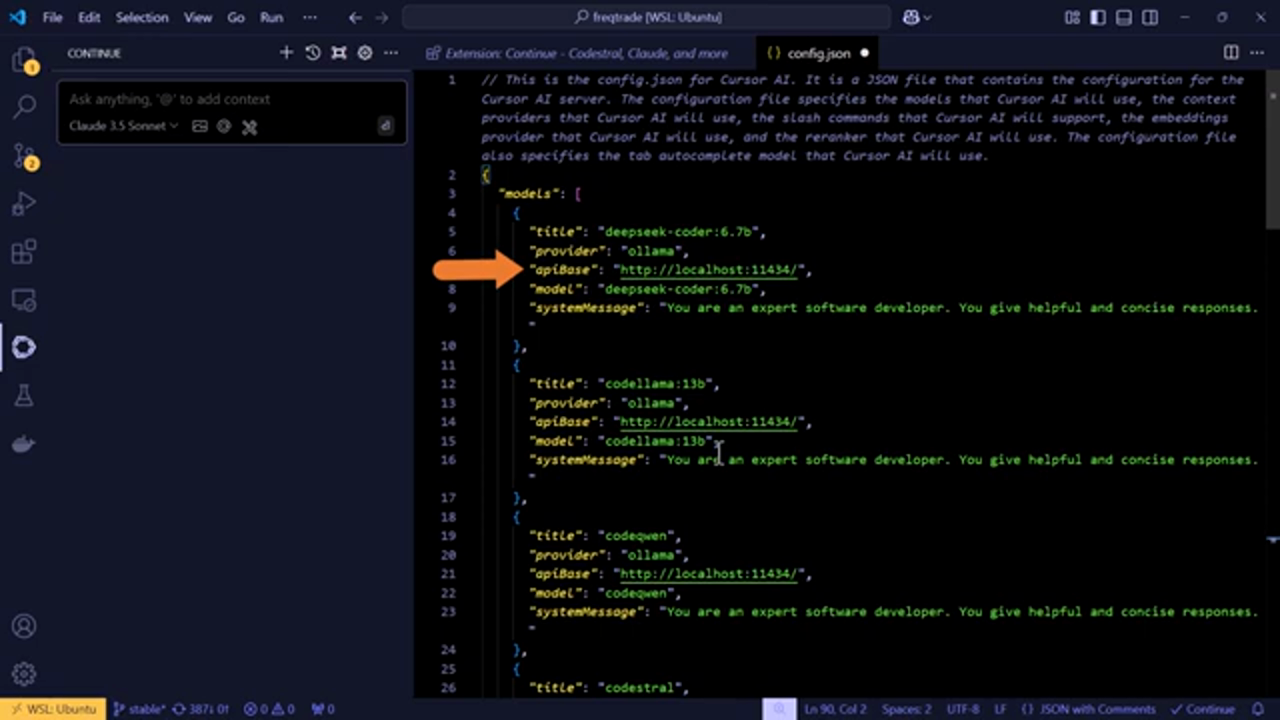
Sau khi tiện ích mở rộng Continue được cài đặt, bạn cần định cấu hình nó để hoạt động với LLM được cài đặt cục bộ của bạn. Người nói giải thích cách mở tệp config.js của tiện ích mở rộng Continue và thêm cài đặt LLM của bạn. Điều này bao gồm chỉ định các mô hình bạn đã cài đặt trên máy chủ LLM của mình và định cấu hình nhà cung cấp, địa chỉ IP và số cổng.
Định cấu hình tiện ích mở rộng Continue để hoạt động với LLM được cài đặt cục bộ của bạn
Sau khi tiện ích mở rộng Continue được cài đặt, bạn cần định cấu hình nó để hoạt động với LLM được cài đặt cục bộ của bạn. Người nói giải thích cách mở tệp config.js của tiện ích mở rộng Continue và thêm cài đặt LLM của bạn. Điều này bao gồm chỉ định các mô hình bạn đã cài đặt trên máy chủ LLM của mình và định cấu hình nhà cung cấp, địa chỉ IP và số cổng.
Thêm Cài đặt LLM của Bạn
 Thêm cài đặt LLM của bạn vào tệp config.js
Người nói cung cấp một lời giải thích chi tiết về cách thêm cài đặt LLM của bạn vào tệp config.js. Điều này bao gồm thêm tên mô hình, tin nhắn hệ thống và các cấu hình khác cần thiết để tiện ích mở rộng Continue hoạt động với LLM của bạn.
Thêm cài đặt LLM của bạn vào tệp config.js
Người nói cung cấp một lời giải thích chi tiết về cách thêm cài đặt LLM của bạn vào tệp config.js. Điều này bao gồm thêm tên mô hình, tin nhắn hệ thống và các cấu hình khác cần thiết để tiện ích mở rộng Continue hoạt động với LLM của bạn.
Kiểm tra cấu hình
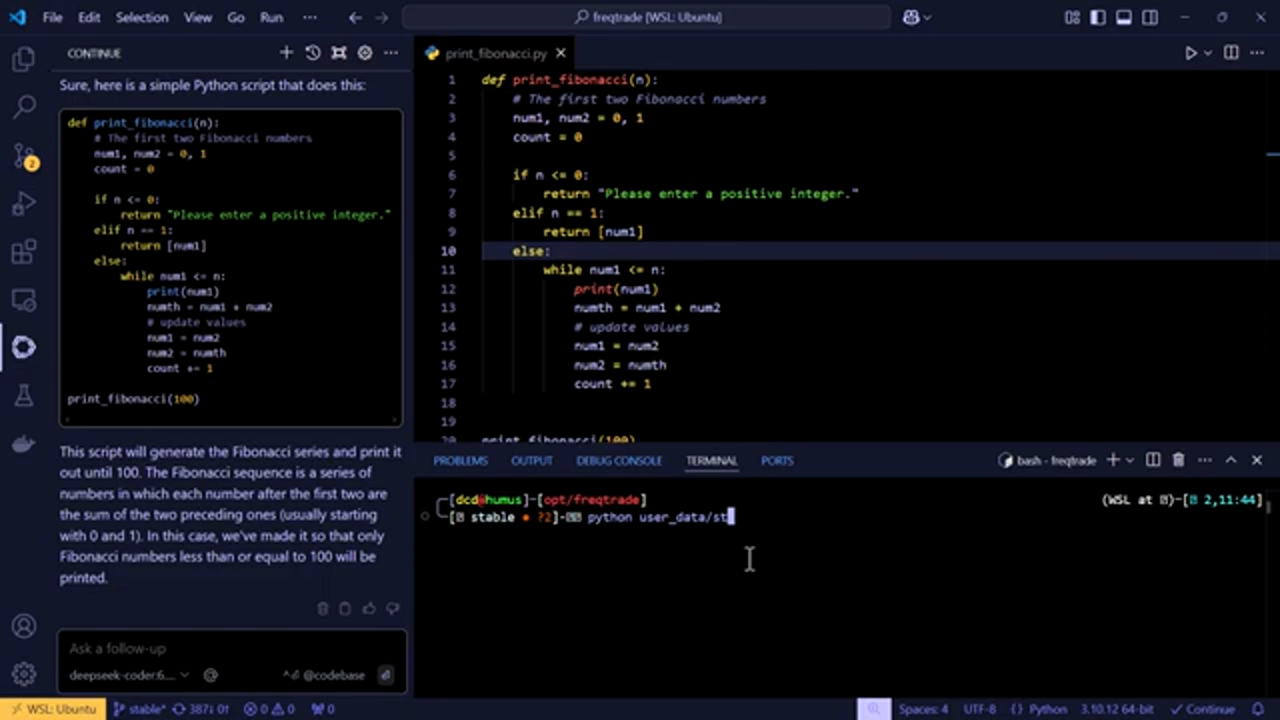
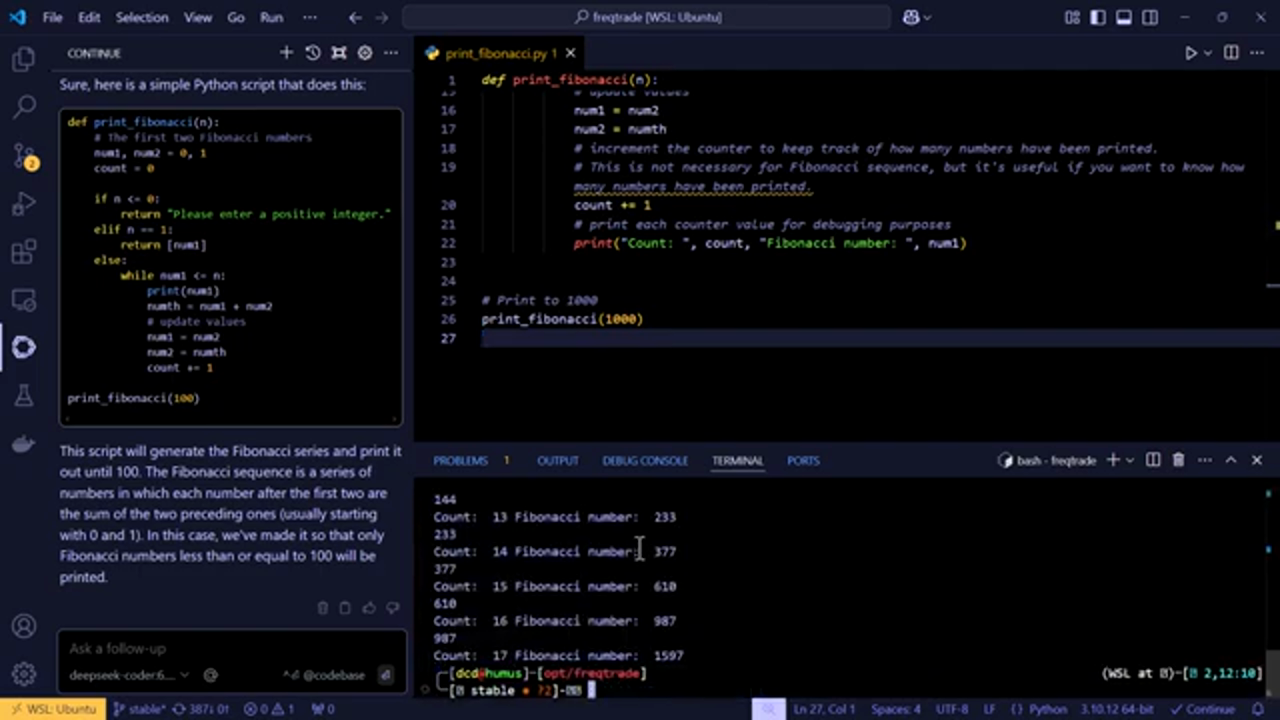
 Kiểm tra cấu hình để đảm bảo nó hoạt động như mong đợi
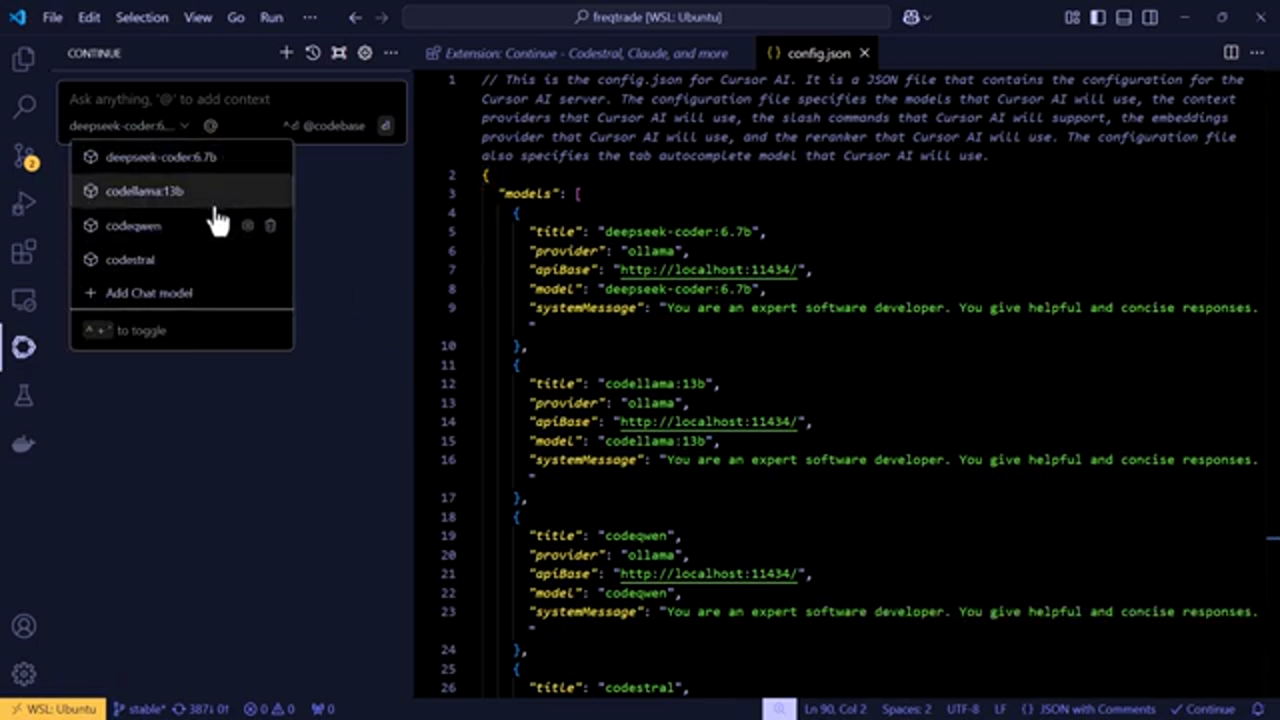
Sau khi định cấu hình tiện ích mở rộng Continue, người nói sẽ kiểm tra cấu hình bằng cách yêu cầu LLM tạo một đoạn mã Python. LLM tạo mã thành công, chứng minh rằng cấu hình là chính xác.
Kiểm tra cấu hình để đảm bảo nó hoạt động như mong đợi
Sau khi định cấu hình tiện ích mở rộng Continue, người nói sẽ kiểm tra cấu hình bằng cách yêu cầu LLM tạo một đoạn mã Python. LLM tạo mã thành công, chứng minh rằng cấu hình là chính xác.
Tự động Hoàn thành và Tạo mã
 Tự động hoàn thành và tạo mã bằng LLM
Người nói cũng trình diễn tính năng tự động hoàn thành của LLM, tính năng này có thể đề xuất hoàn thành mã khi bạn nhập. Ngoài ra, LLM có thể tạo mã dựa trên lời nhắc, khiến nó trở thành một công cụ mạnh mẽ để viết mã.
Tự động hoàn thành và tạo mã bằng LLM
Người nói cũng trình diễn tính năng tự động hoàn thành của LLM, tính năng này có thể đề xuất hoàn thành mã khi bạn nhập. Ngoài ra, LLM có thể tạo mã dựa trên lời nhắc, khiến nó trở thành một công cụ mạnh mẽ để viết mã.
Kết luận và Các bước tiếp theo
 Kết luận và các bước tiếp theo để sử dụng LLM với VSCode
Người nói kết luận hướng dẫn bằng cách tóm tắt các bước được thực hiện để kết nối LLM được cài đặt cục bộ với VSCode bằng tiện ích mở rộng Continue. Họ cũng cung cấp các bước tiếp theo để sử dụng LLM với VSCode, bao gồm khám phá tính năng tự động hoàn thành và tạo mã.
Kết luận và các bước tiếp theo để sử dụng LLM với VSCode
Người nói kết luận hướng dẫn bằng cách tóm tắt các bước được thực hiện để kết nối LLM được cài đặt cục bộ với VSCode bằng tiện ích mở rộng Continue. Họ cũng cung cấp các bước tiếp theo để sử dụng LLM với VSCode, bao gồm khám phá tính năng tự động hoàn thành và tạo mã.
Suy nghĩ Cuối cùng và Các kế hoạch Tương lai
 Suy nghĩ cuối cùng và các kế hoạch tương lai để sử dụng LLM với VSCode
Người nói chia sẻ những suy nghĩ cuối cùng của họ về tiềm năng sử dụng LLM được cài đặt cục bộ với VSCode, bao gồm cả khả năng thêm một hệ thống giá đỡ riêng biệt. Họ cũng mời người xem chia sẻ suy nghĩ và đề xuất của họ cho các hướng dẫn trong tương lai.
Suy nghĩ cuối cùng và các kế hoạch tương lai để sử dụng LLM với VSCode
Người nói chia sẻ những suy nghĩ cuối cùng của họ về tiềm năng sử dụng LLM được cài đặt cục bộ với VSCode, bao gồm cả khả năng thêm một hệ thống giá đỡ riêng biệt. Họ cũng mời người xem chia sẻ suy nghĩ và đề xuất của họ cho các hướng dẫn trong tương lai.
Kết luận và Kêu gọi Hành động
 Kết luận và kêu gọi hành động, bao gồm các liên kết đến các tài nguyên bổ sung
Người nói kết luận video bằng cách cảm ơn người xem đã xem và mời họ thích, đăng ký và nhận xét về video. Họ cũng cung cấp các liên kết đến các tài nguyên bổ sung, bao gồm kho lưu trữ GitHub và các kênh truyền thông xã hội của họ.
Kết luận và kêu gọi hành động, bao gồm các liên kết đến các tài nguyên bổ sung
Người nói kết luận video bằng cách cảm ơn người xem đã xem và mời họ thích, đăng ký và nhận xét về video. Họ cũng cung cấp các liên kết đến các tài nguyên bổ sung, bao gồm kho lưu trữ GitHub và các kênh truyền thông xã hội của họ.
