Giới thiệu về Auto Layout trong Figma
Figma là một công cụ thiết kế mạnh mẽ cung cấp một loạt các tính năng để giúp các nhà thiết kế tạo ra các giao diện đáp ứng và thân thiện với người dùng. Một trong những tính năng mạnh mẽ nhất trong Figma là Auto Layout, cho phép các nhà thiết kế tạo ra các thiết kế linh hoạt và đáp ứng một cách dễ dàng. Trong bài viết này, chúng ta sẽ khám phá những điều cơ bản về Auto Layout trong Figma và cách sử dụng nó để tạo ra một thiết kế đáp ứng cho bố cục của YouTube.
Auto Layout là gì?
Auto Layout là một tính năng trong Figma cho phép các nhà thiết kế tạo ra các thiết kế linh hoạt và đáp ứng bằng cách tự động điều chỉnh kích thước và vị trí của các phần tử dựa trên kích thước màn hình và các yếu tố khác. Với Auto Layout, các nhà thiết kế có thể tạo ra các thiết kế thích ứng với các kích thước màn hình và thiết bị khác nhau, mà không cần phải điều chỉnh bố cục theo cách thủ công cho từng thiết bị.
 Introduction to Auto Layout in Figma
Introduction to Auto Layout in Figma
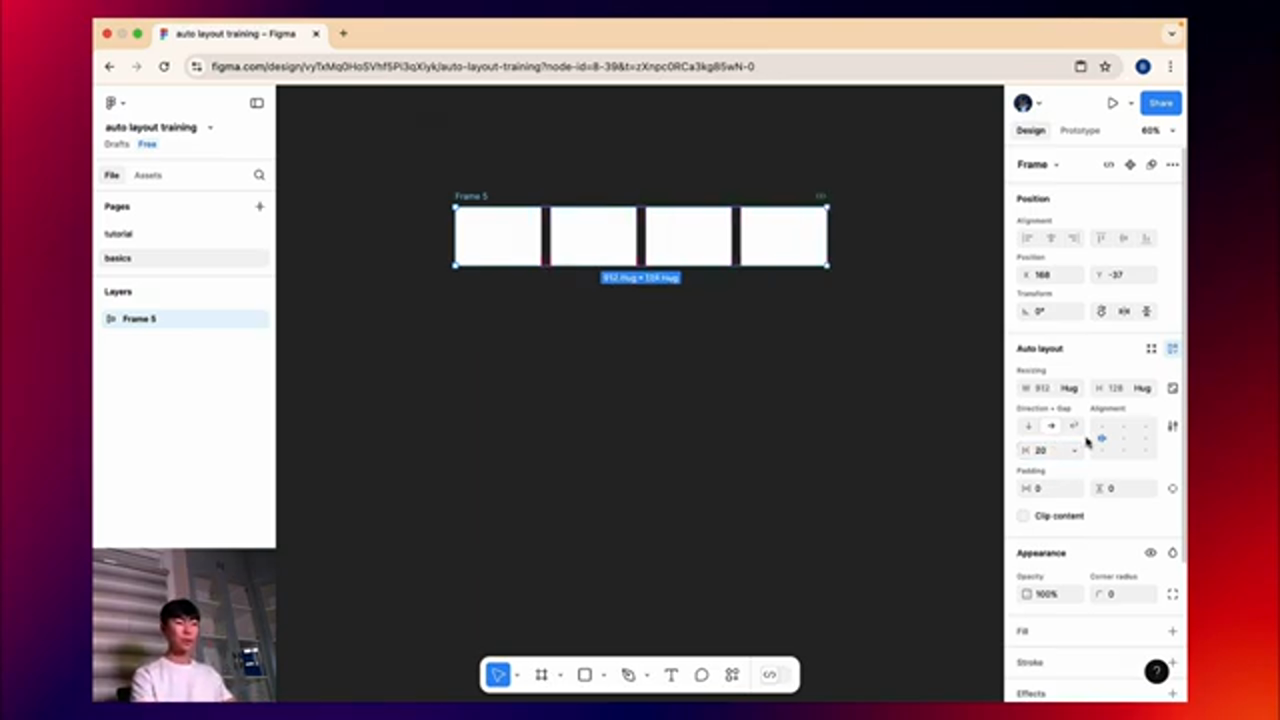
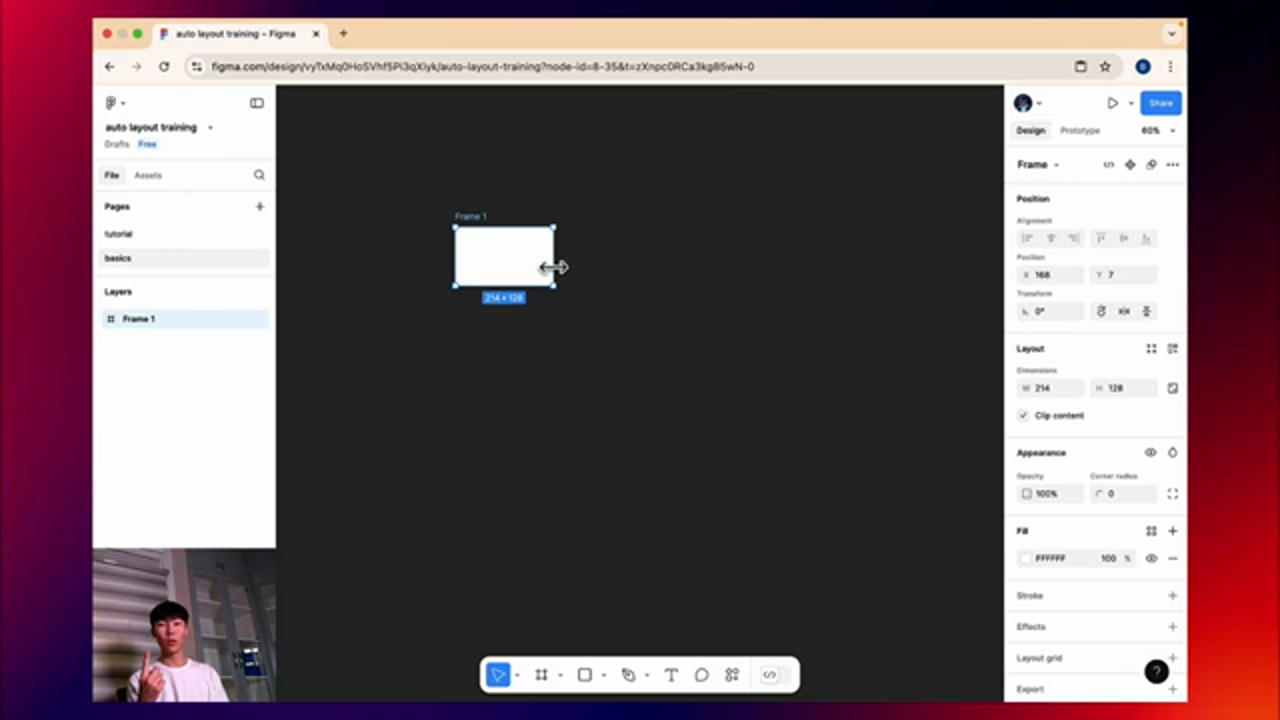
Bắt đầu với Auto Layout
Để bắt đầu với Auto Layout, các nhà thiết kế có thể tạo một frame mới trong Figma và thêm các phần tử vào đó. Các phần tử có thể là văn bản, hình ảnh hoặc các hình dạng khác và có thể được sắp xếp theo nhiều cách khác nhau để tạo ra một thiết kế đáp ứng. Sau đó, các nhà thiết kế có thể sử dụng tính năng Auto Layout để tự động điều chỉnh kích thước và vị trí của các phần tử dựa trên kích thước màn hình và các yếu tố khác.
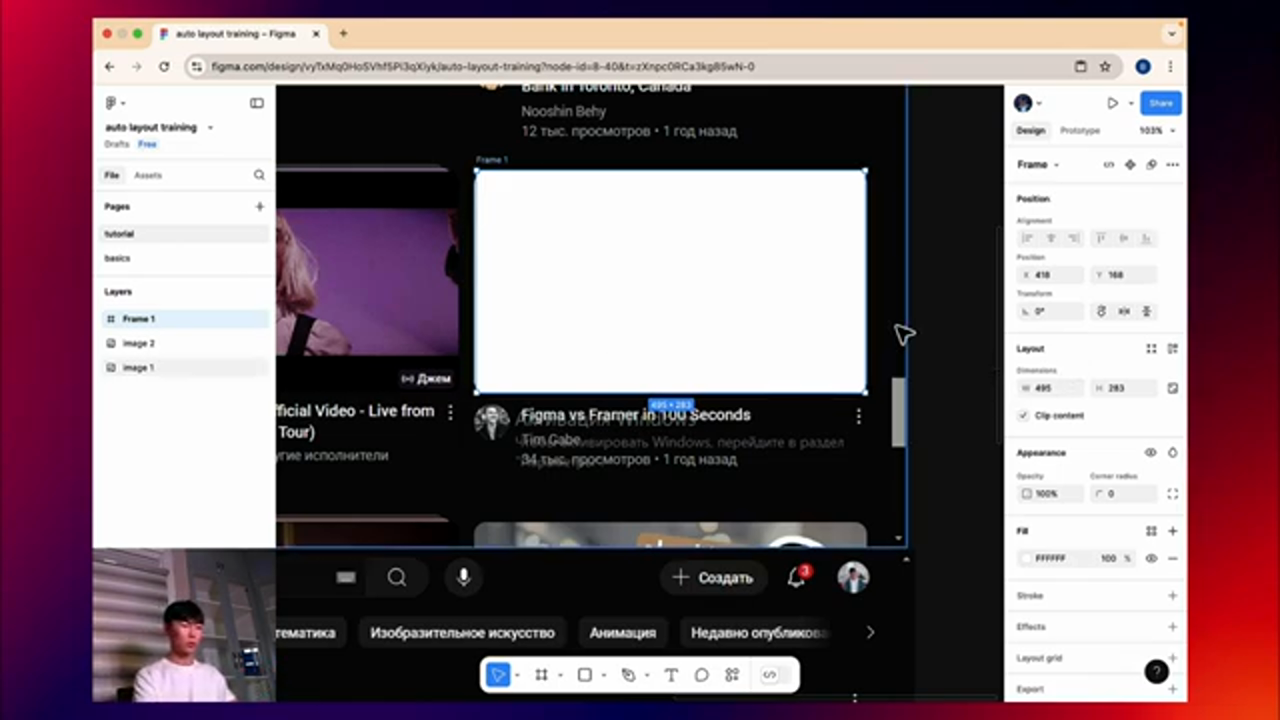
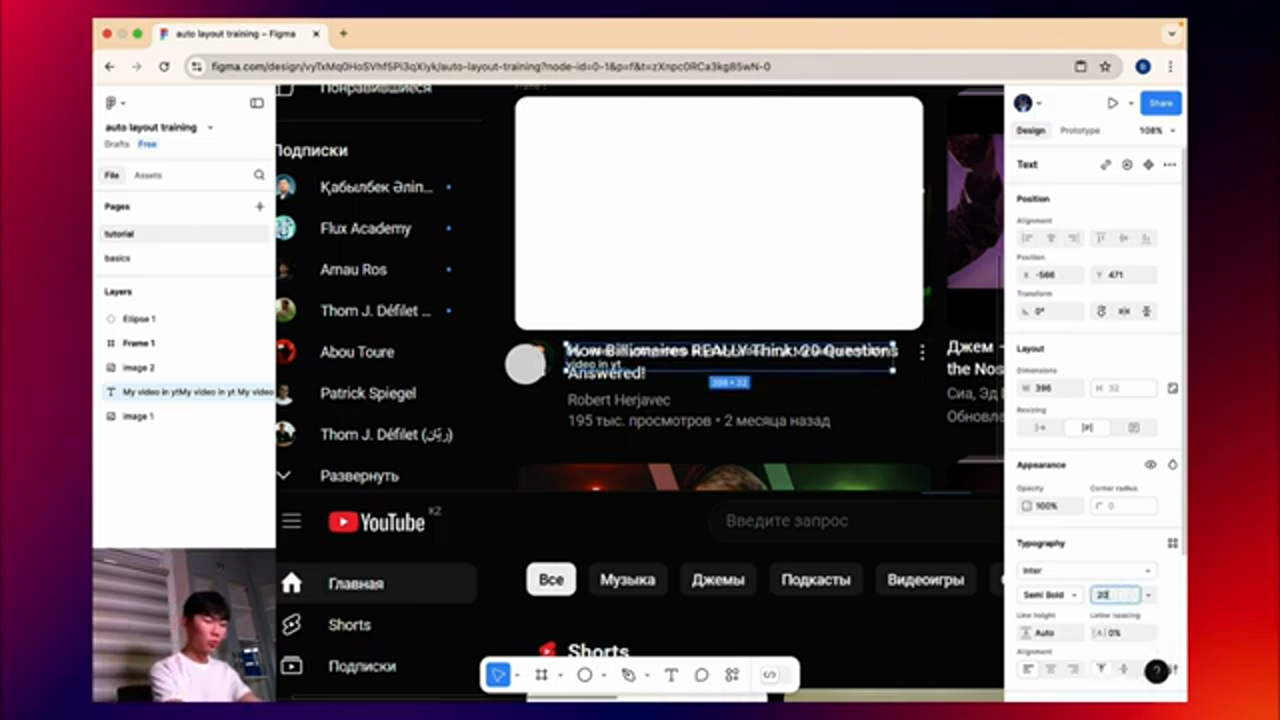
Sử dụng Auto Layout để thiết kế lại bố cục của YouTube
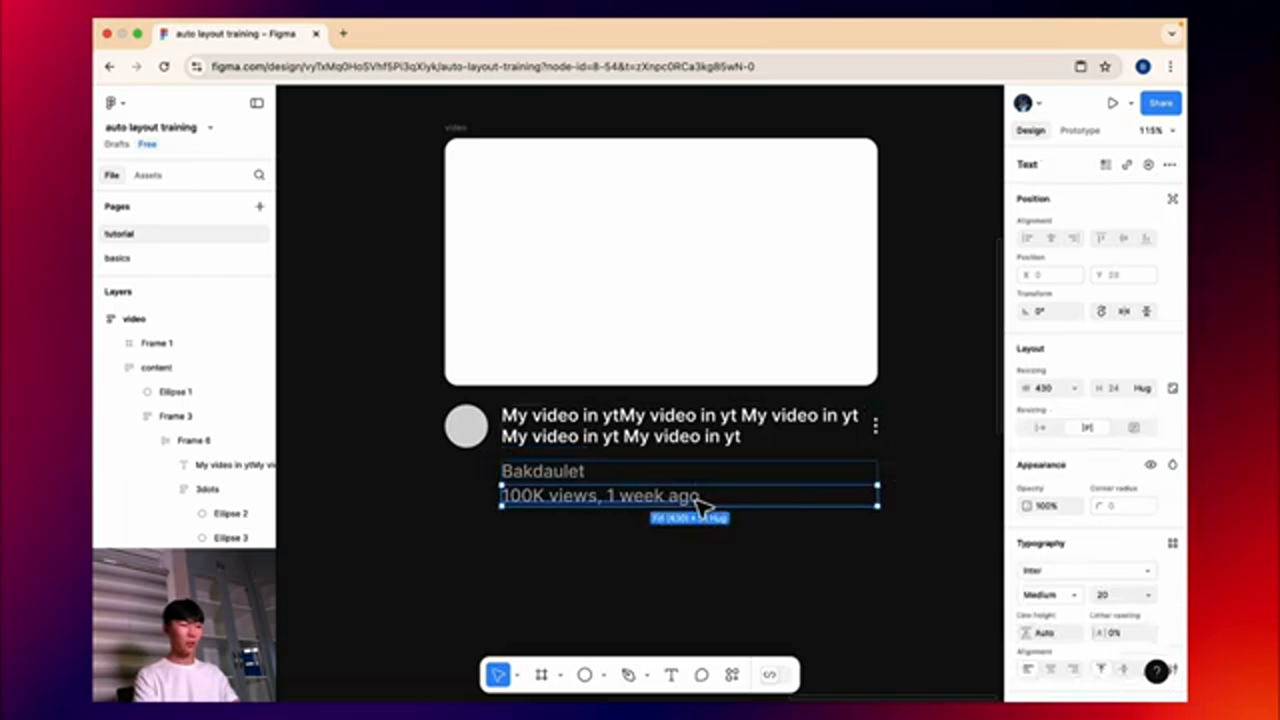
Trong ví dụ này, chúng ta sẽ sử dụng Auto Layout để thiết kế lại bố cục của YouTube. Chúng ta sẽ bắt đầu bằng cách tạo một frame mới trong Figma và thêm các phần tử vào đó, chẳng hạn như tiêu đề video, tên kênh và số lượt xem. Sau đó, chúng ta sẽ sử dụng tính năng Auto Layout để tự động điều chỉnh kích thước và vị trí của các phần tử dựa trên kích thước màn hình và các yếu tố khác.
 Redesigning YouTube's Layout with Auto Layout
Redesigning YouTube's Layout with Auto Layout
Thêm Corner Radius và bóng đổ vào thiết kế
Để làm cho thiết kế trực quan hơn, chúng ta có thể thêm corner radius và bóng đổ vào các phần tử. Điều này có thể được thực hiện bằng cách sử dụng các tính năng Corner Radius và Shadow trong Figma. Chúng ta có thể điều chỉnh corner radius và bóng đổ để tạo ra một thiết kế độc đáo và phong cách.
 Adding Corner Radius and Shadow to the Design
Adding Corner Radius and Shadow to the Design
Tạo một thiết kế đáp ứng với Auto Layout
Để tạo một thiết kế đáp ứng với Auto Layout, các nhà thiết kế có thể sử dụng tính năng này để tự động điều chỉnh kích thước và vị trí của các phần tử dựa trên kích thước màn hình và các yếu tố khác. Điều này có thể được thực hiện bằng cách chọn các phần tử và sử dụng tính năng Auto Layout để tạo một thiết kế đáp ứng.
 Creating a Responsive Design with Auto Layout
Creating a Responsive Design with Auto Layout
Kết luận
Tóm lại, Auto Layout là một tính năng mạnh mẽ trong Figma cho phép các nhà thiết kế tạo ra các thiết kế linh hoạt và đáp ứng một cách dễ dàng. Bằng cách sử dụng Auto Layout, các nhà thiết kế có thể tạo ra các thiết kế thích ứng với các kích thước màn hình và thiết bị khác nhau, mà không cần phải điều chỉnh bố cục theo cách thủ công cho từng thiết bị. Với các ví dụ và hướng dẫn được cung cấp trong bài viết này, các nhà thiết kế có thể học cách sử dụng Auto Layout để tạo ra các thiết kế đáp ứng và nâng kỹ năng thiết kế của họ lên một tầm cao mới.