Giới thiệu về Xây dựng Ứng dụng Thư viện Phim Đơn giản với TypeScript và React
Trong bài viết này, chúng ta sẽ xây dựng một ứng dụng thư viện phim đơn giản bằng TypeScript và React. Chúng ta sẽ giới thiệu về các kiểu dữ liệu cơ bản của TypeScript, các giao diện, kiểu dữ liệu HTML cụ thể, và các thành phần FC.
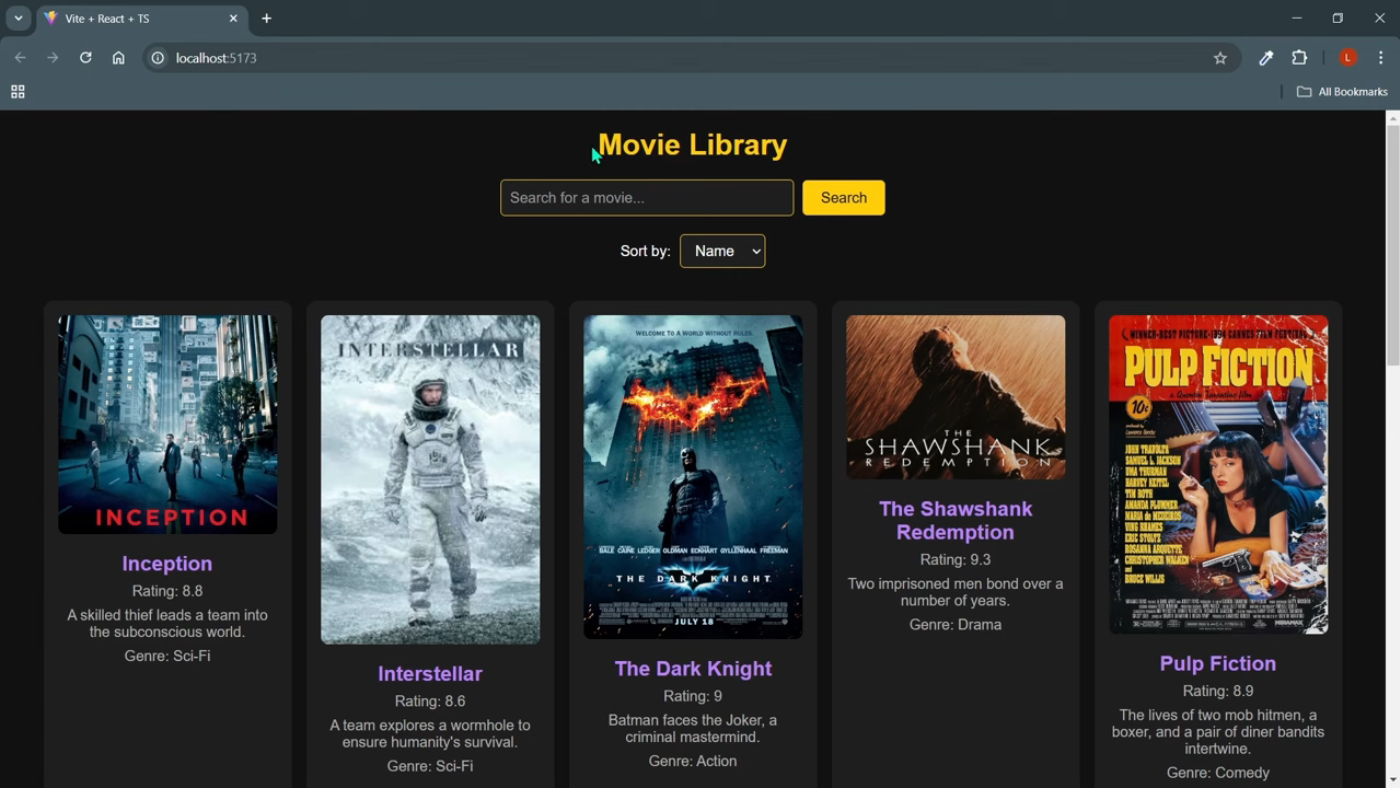
Tổng quan Dự án
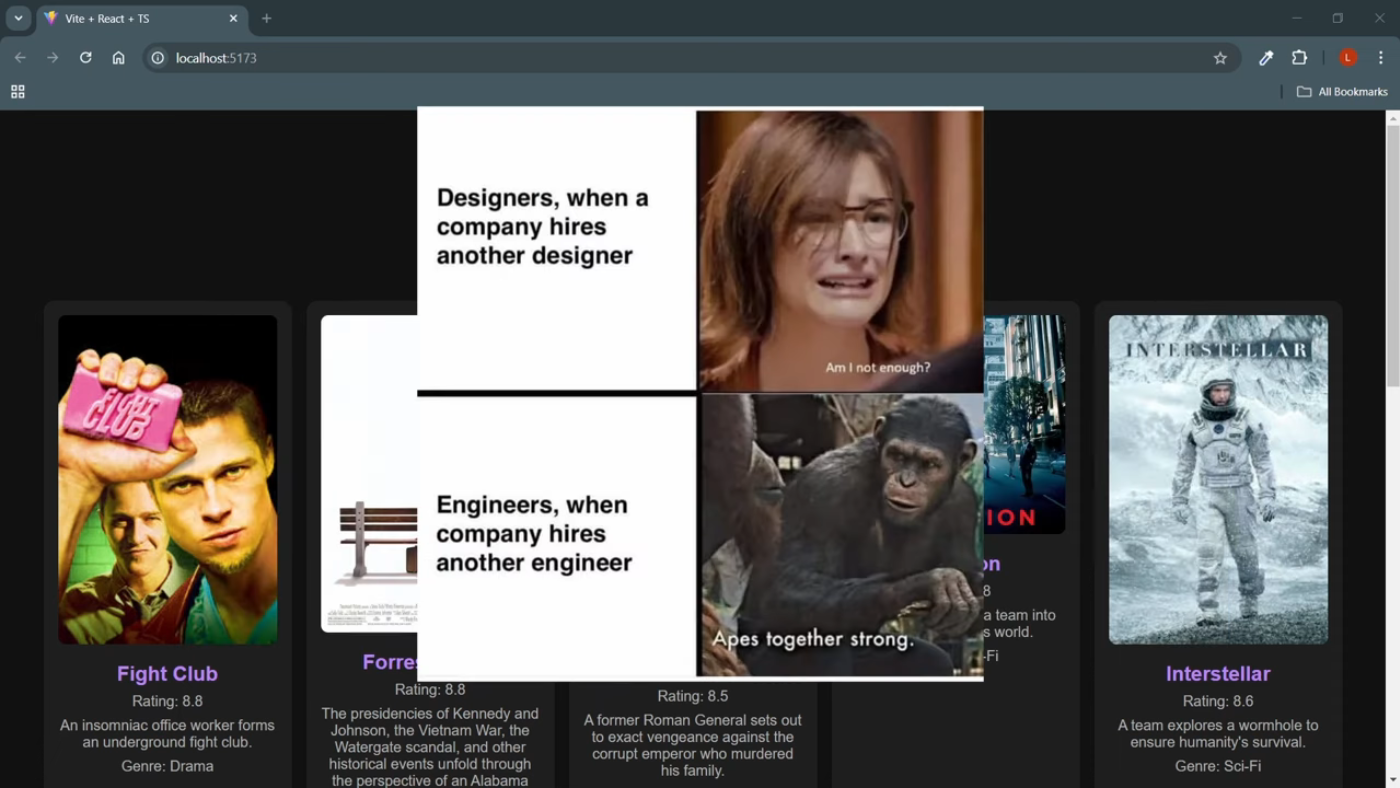
 Dự án này sẽ tạo một ứng dụng thư viện phim đơn giản
Ứng dụng sẽ có danh sách các bộ phim có thể được sắp xếp theo tiêu đề, xếp hạng, và thể loại. Nó cũng sẽ có chức năng tìm kiếm giúp người dùng tìm các bộ phim cụ thể.
Dự án này sẽ tạo một ứng dụng thư viện phim đơn giản
Ứng dụng sẽ có danh sách các bộ phim có thể được sắp xếp theo tiêu đề, xếp hạng, và thể loại. Nó cũng sẽ có chức năng tìm kiếm giúp người dùng tìm các bộ phim cụ thể.
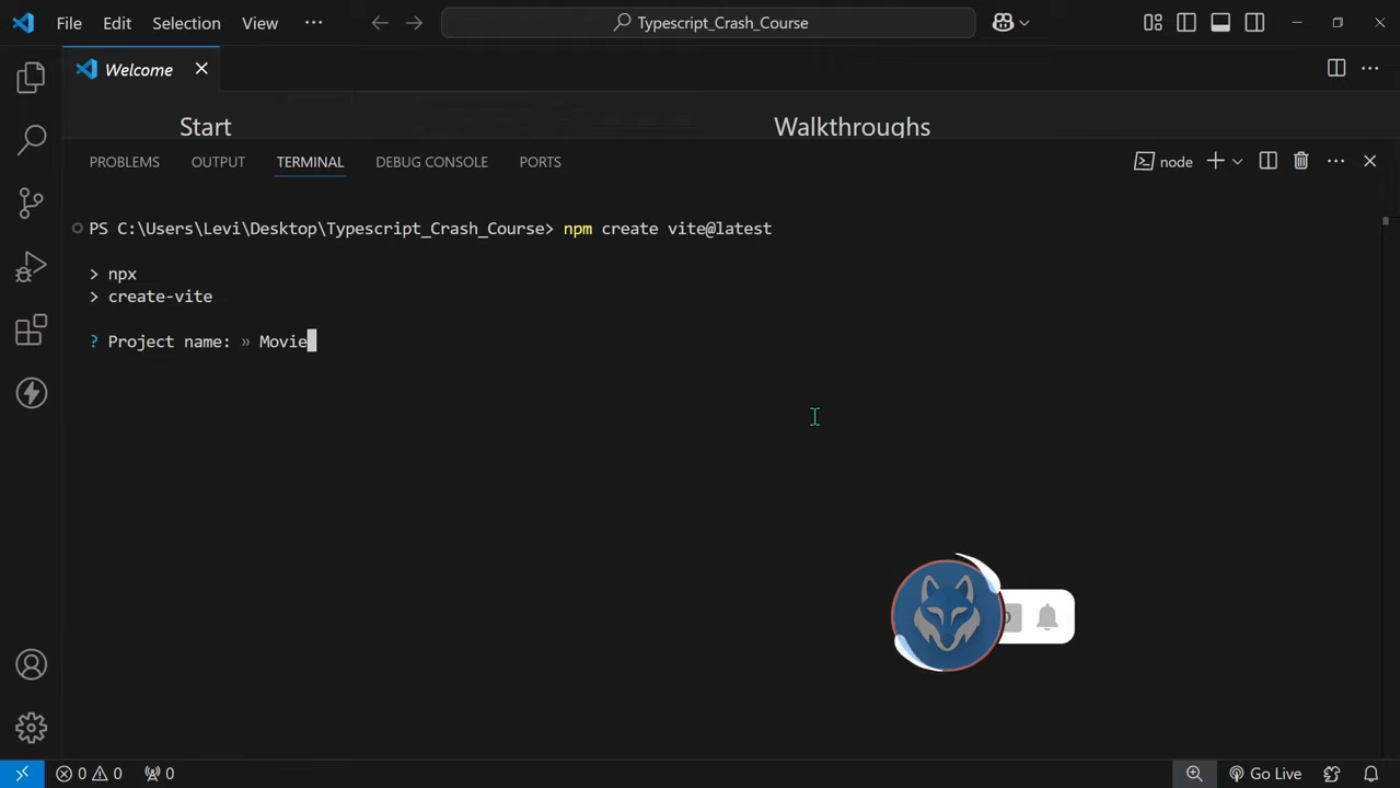
Thiết lập Dự án
Chúng ta sẽ bắt đầu bằng cách thiết lập một dự án React mới bằng lệnh npm create react-app movie-library --template typescript. Điều này sẽ tạo một dự án React mới với sự hỗ trợ của TypeScript.
TypeScript là gì?
TypeScript là một superset của JavaScript, thêm vào các kiểu dữ liệu tĩnh tùy chọn và các tính năng khác để cải thiện trải nghiệm phát triển. Nó được thiết kế để giúp các nhà phát triển phát hiện lỗi sớm và cải thiện khả năng duy trì mã nguồn, do đó trở thành lựa chọn phổ biến cho các ứng dụng lớn và phức tạp.
 TypeScript là một superset của JavaScript
TypeScript là một superset của JavaScript
Các Kiểu Dữ liệu Cơ bản trong TypeScript
TypeScript có nhiều kiểu dữ liệu cơ bản, bao gồm string, number, boolean, và các loại khác. Những kiểu dữ liệu này có thể được sử dụng để khai báo kiểu của một biến, tham số hàm, hoặc giá trị trả về.
Giao diện trong TypeScript
Giao diện trong TypeScript được sử dụng để định hình một đối tượng. Chúng chỉ định các thuộc tính, phương thức và kiểu dữ liệu mà một đối tượng phải có.
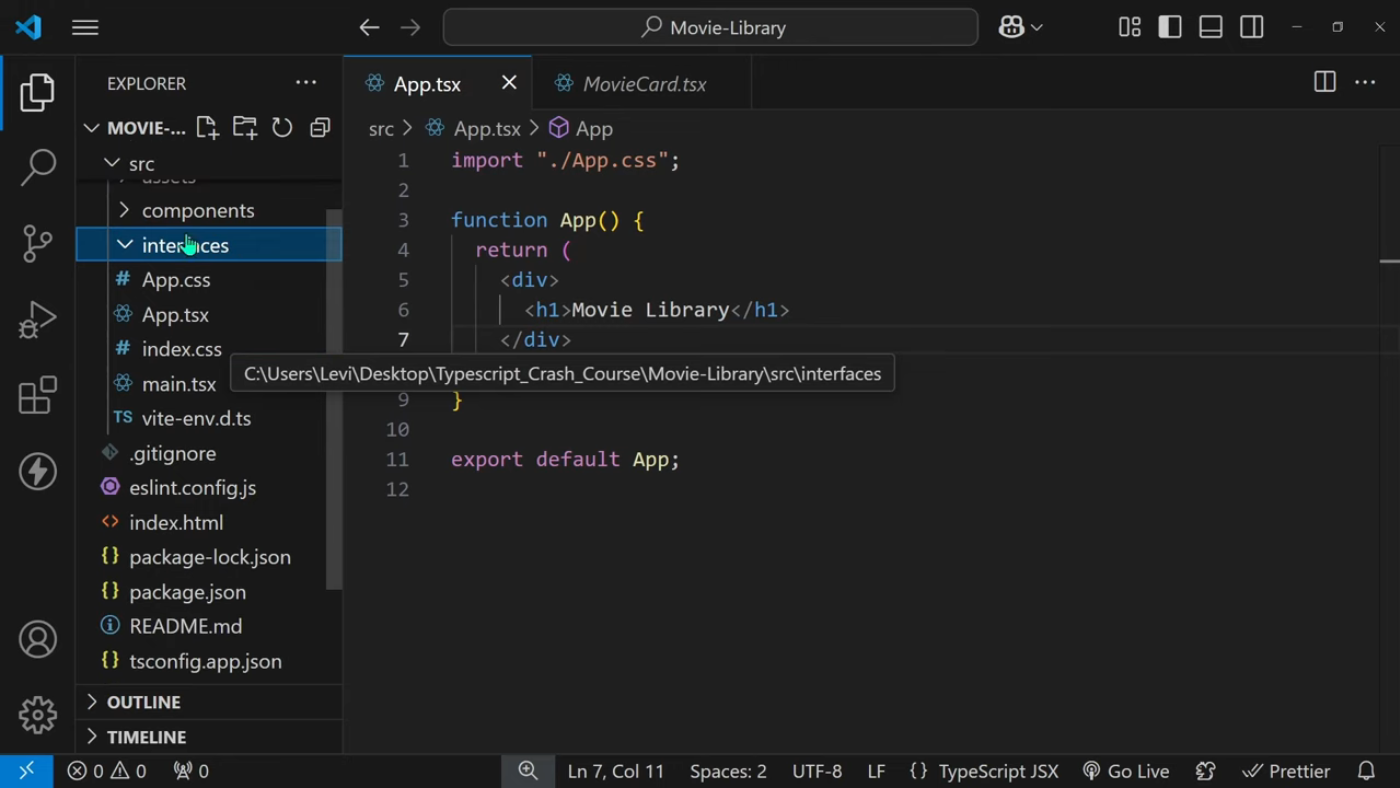
Tạo Giao diện Movie
Chúng ta sẽ tạo giao diện cho đối tượng Movie, có các thuộc tính như title, rating, và genre.
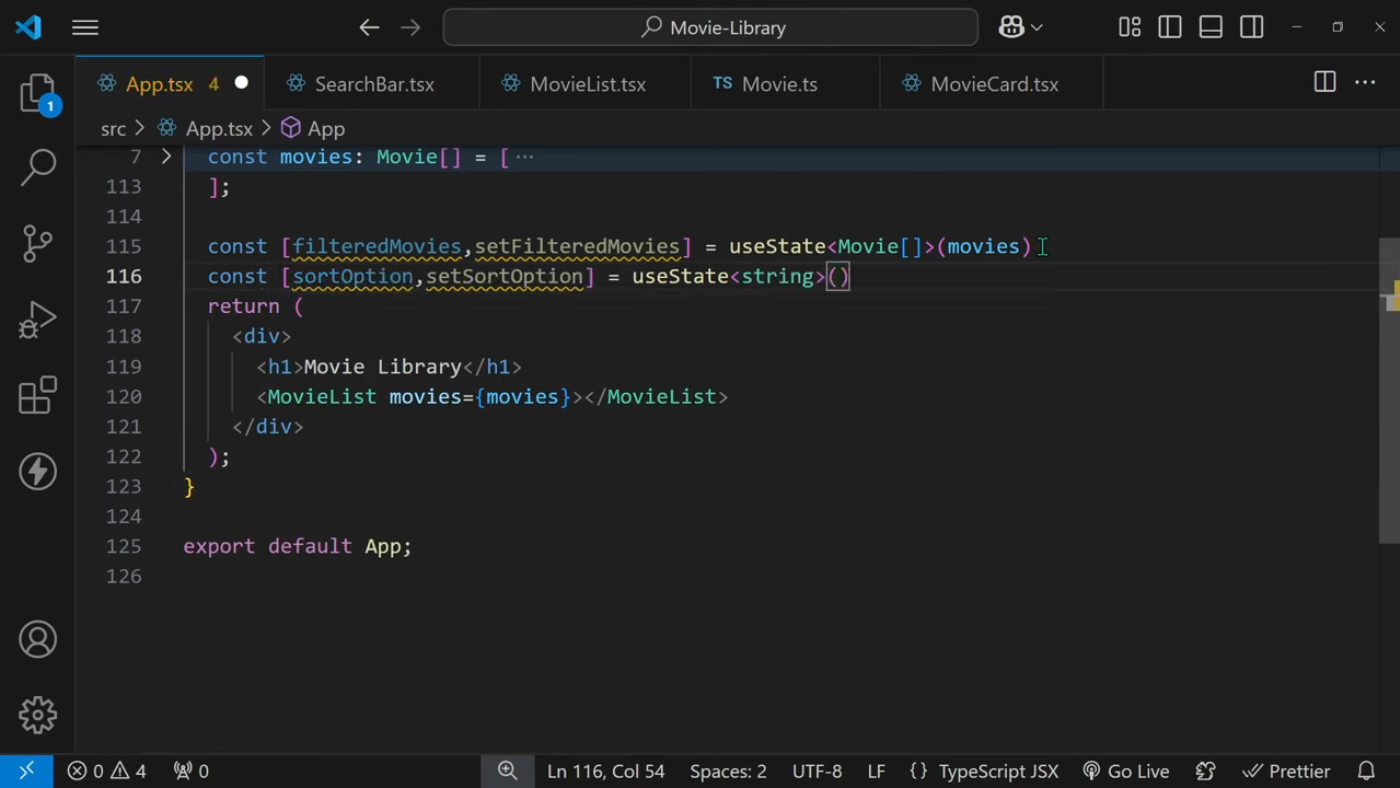
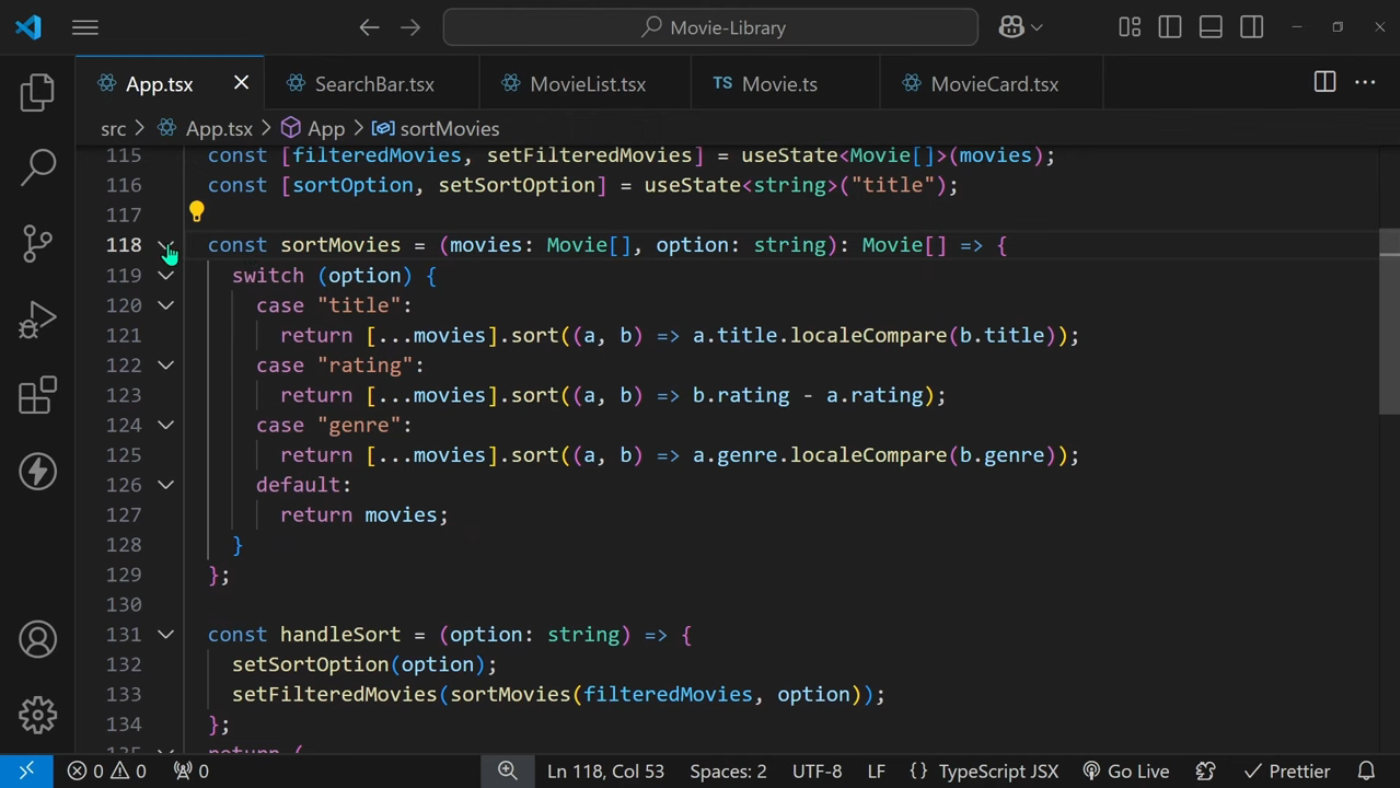
Thực hiện Thành phần Movie List
Chúng ta sẽ thực hiện thành phần MovieList, hiển thị danh sách các bộ phim. Chúng ta sẽ sử dụng giao diện Movie để định nghĩa kiểu của thuộc tính movies.
 Thực hiện Thành phần Movie List
Thực hiện Thành phần Movie List
Thêm Chức năng Tìm kiếm
Chúng ta sẽ thêm thanh tìm kiếm vào ứng dụng và thực hiện chức năng tìm kiếm. Chúng ta sẽ sử dụng phương thức filter để lọc các bộ phim dựa trên truy vấn tìm kiếm.
Kết luận
Trong bài viết này, chúng ta đã xây dựng một ứng dụng thư viện phim đơn giản bằng TypeScript và React. Chúng ta đã giới thiệu về các kiểu dữ liệu cơ bản của TypeScript, các giao diện, và các thành phần FC. Chúng ta cũng đã thực hiện danh sách phim và chức năng tìm kiếm.
 Kết luận
Chúng hy vọng bài viết này đã hữu ích trong việc giới thiệu bạn đến TypeScript và React. Chúc bạn code vui vẻ!
Kết luận
Chúng hy vọng bài viết này đã hữu ích trong việc giới thiệu bạn đến TypeScript và React. Chúc bạn code vui vẻ!