Giới thiệu về Class, ID, Style và Script
Trong bài viết này, chúng ta sẽ học về các khái niệm cơ bản của class, ID, style và script trong phát triển web. Các chủ đề được đề cập sẽ bao gồm cách thêm class cho một đối tượng, cách thêm ID và script, và cách sử dụng styles để tùy chỉnh giao diện của các trang web.
Class là gì?
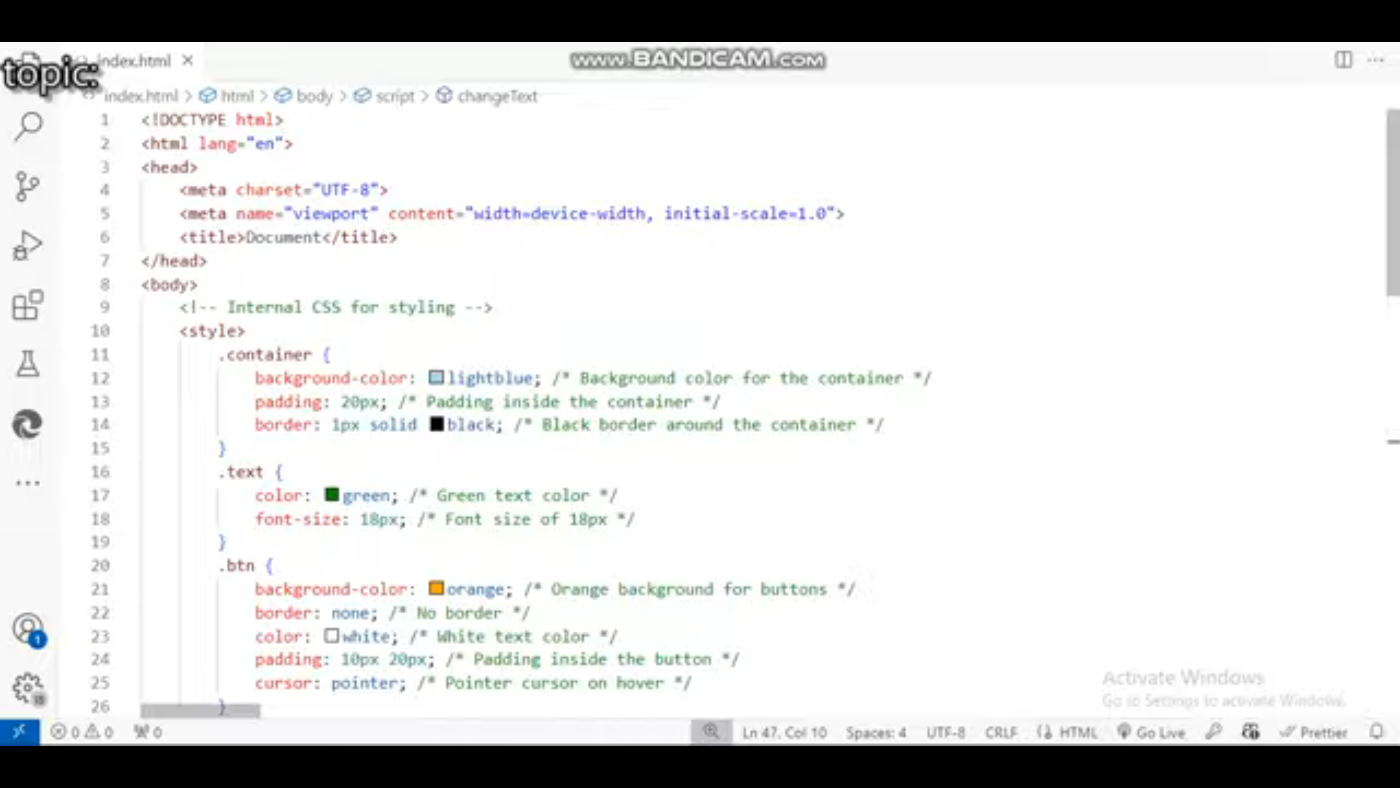
Class là cách để nhóm các phần tử lại với nhau và áp dụng styles cho chúng.  Đây là một ví dụ về class được sử dụng để tùy chỉnh đoạn văn bản
Đây là một ví dụ về class được sử dụng để tùy chỉnh đoạn văn bản
Để thêm class cho một đối tượng, bạn có thể sử dụng thuộc tính class trong HTML. Ví dụ, nếu bạn muốn thêm class có tên container cho một phần tử div, bạn sẽ viết <div class="container">.
ID là gì?
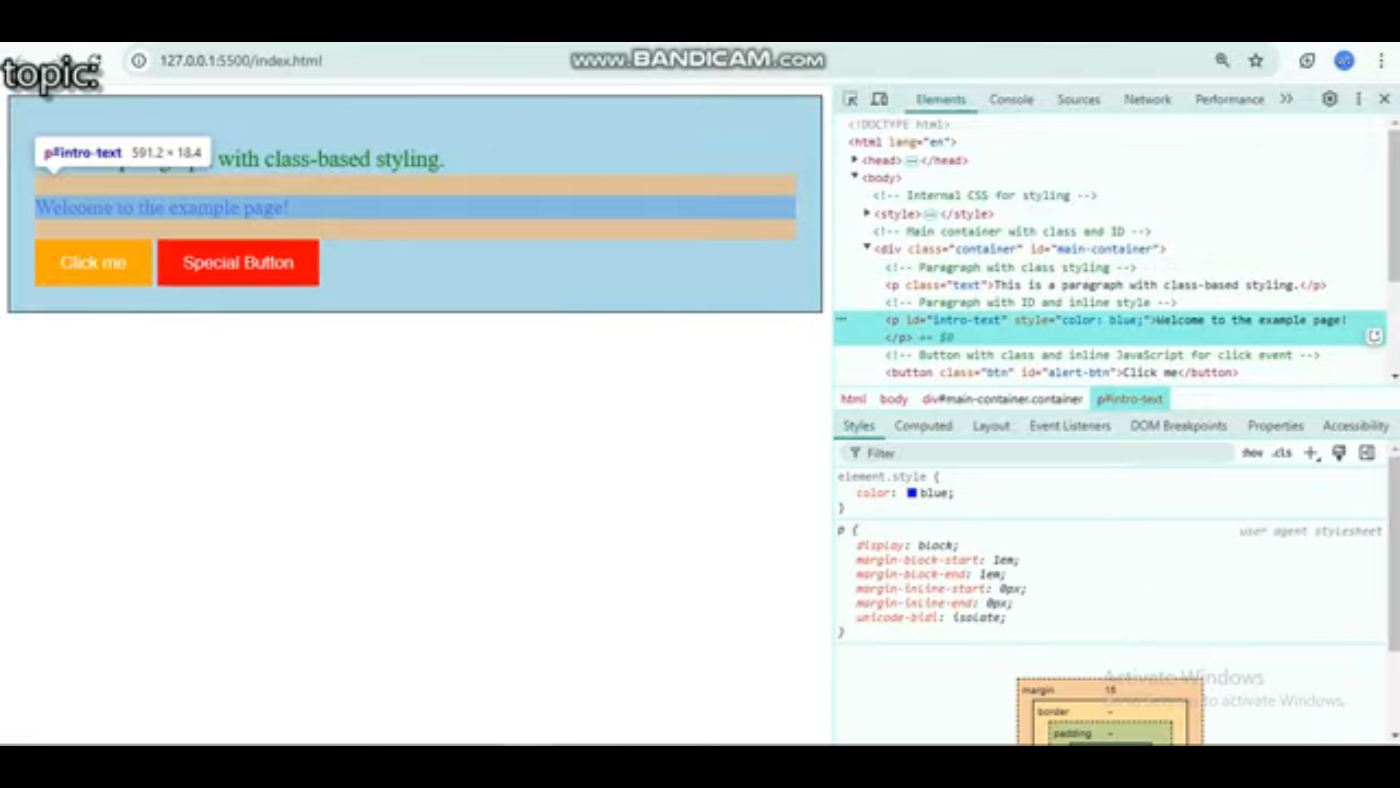
ID là một định danh duy nhất cho một phần tử trên trang web. Nó được sử dụng để nhắm đến một phần tử cụ thể bằng CSS hoặc JavaScript.  Đây là một ví dụ về ID được sử dụng để nhắm đến một phần tử cụ thể
Đây là một ví dụ về ID được sử dụng để nhắm đến một phần tử cụ thể
Để thêm ID cho một phần tử, bạn có thể sử dụng thuộc tính id trong HTML. Ví dụ, nếu bạn muốn thêm ID có tên header cho một phần tử div, bạn sẽ viết <div id="header">.
Script là gì?
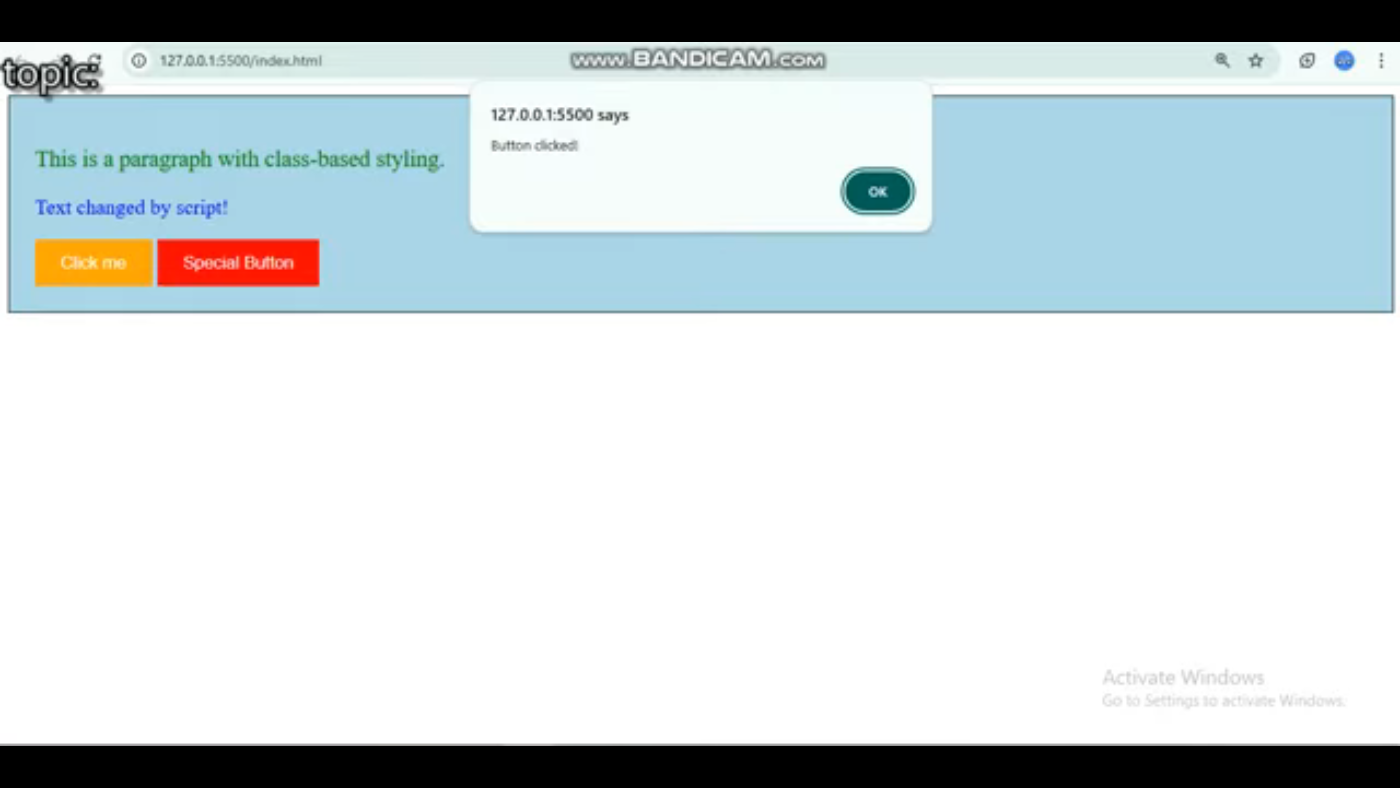
Script là một đoạn mã được thực thi bởi trình duyệt web. Nó có thể được sử dụng để thêm sự tương tác cho trang web, hoạt hình hóa các phần tử, và nhiều hơn nữa.  Đây là một ví dụ về script được sử dụng để hoạt hình hóa phần tử
Đây là một ví dụ về script được sử dụng để hoạt hình hóa phần tử
Để thêm script vào trang web, bạn có thể sử dụng thẻ script trong HTML. Ví dụ, nếu bạn muốn thêm script hiển thị thông báo cho người dùng, bạn sẽ viết <script>alert("Hello World!");</script>.
Style là gì?
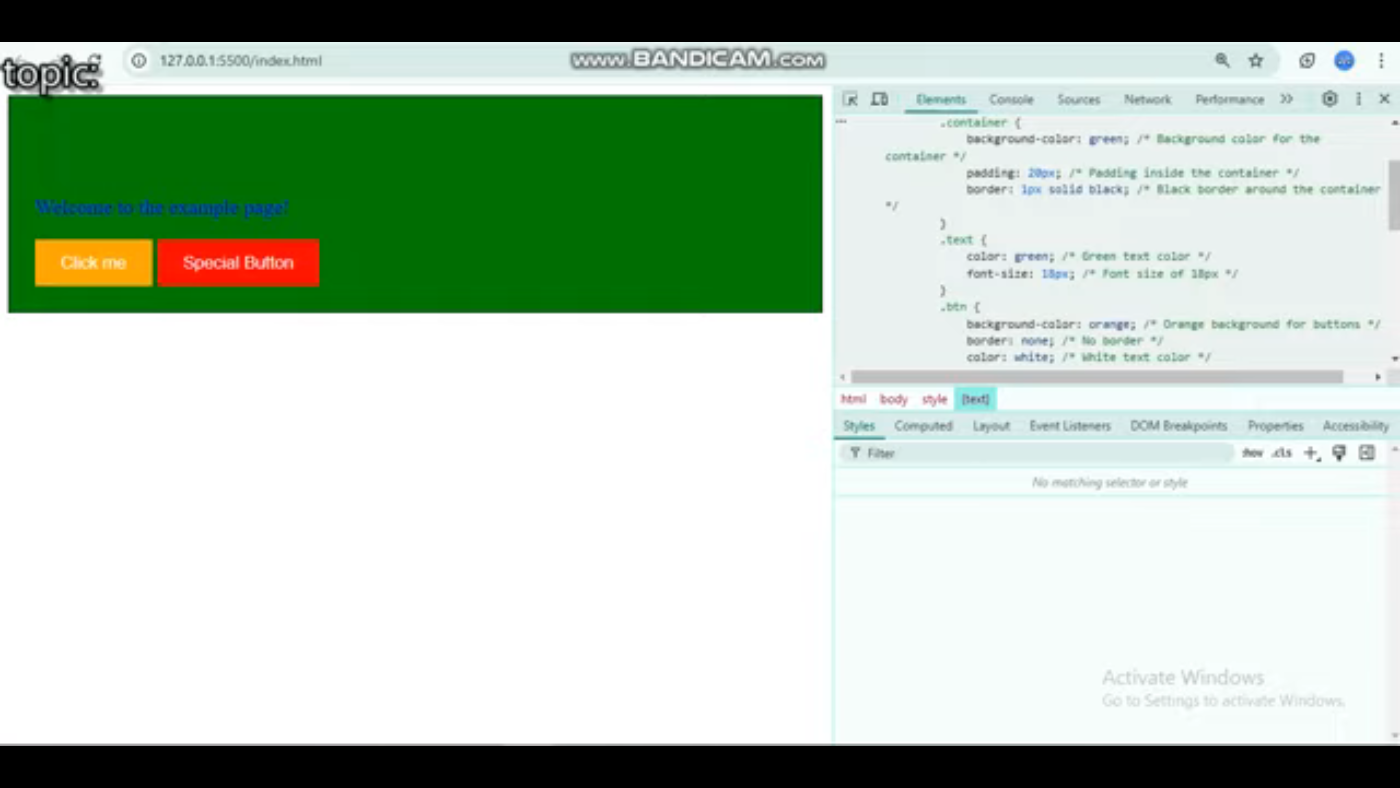
Style là cách để tùy chỉnh giao diện của trang web. Nó có thể được sử dụng để thay đổi màu sắc, phông chữ, và bố cục của các phần tử trên trang web.  Đây là một ví dụ về style được sử dụng để thay đổi màu sắc của đoạn văn bản
Đây là một ví dụ về style được sử dụng để thay đổi màu sắc của đoạn văn bản
Để thêm style vào trang web, bạn có thể sử dụng thuộc tính style trong HTML hoặc một tệp CSS. Ví dụ, nếu bạn muốn thay đổi màu sắc của đoạn văn bản thành xanh dương, bạn sẽ viết <p style="color: blue;">This text is blue.</p>.
Cách thêm Class cho Đối tượng
Để thêm class cho đối tượng, bạn có thể sử dụng thuộc tính class trong HTML. Ví dụ, nếu bạn muốn thêm class có tên container cho một phần tử div, bạn sẽ viết <div class="container">.  Đây là một ví dụ về việc thêm class cho phần tử div
Đây là một ví dụ về việc thêm class cho phần tử div
Kết luận
Tóm lại, class, ID, style và script là các khái niệm quan trọng trong phát triển web. Chúng được sử dụng để tùy chỉnh giao diện và hành vi của các trang web, và là yếu tố cần thiết để tạo ra trải nghiệm người dùng tương tác và hấp dẫn. Bằng cách theo dõi các ví dụ và giải thích trong bài viết này, bạn nên đã có hiểu biết tốt về cách sử dụng các khái niệm này trong các dự án phát triển web của riêng mình. Hãy nhớ rằng việc thực hành và học hỏi liên tục là chìa khóa để trở nên thành thạo. Cảm ơn bạn đã đọc!
