Giới thiệu về Gemini Coder
Gemini Coder là một công cụ AI đột phá có thể生成 ứng dụng React trong vài giây. Đó là một dự án sở thích của một trong những nhân viên của Google và được hosting trên Hugging Face Space. Trong bài viết này, chúng tôi sẽ khám phá các tính năng và khả năng của Gemini Coder và cách nó có thể được sử dụng để xây dựng các component phía trước và ứng dụng web.
Gemini Coder là gì?
 Đây là giao diện của Gemini Coder, nơi bạn có thể nhập prompt của mình và chọn mô hình bạn muốn sử dụng.
Gemini Coder là một fork của Llama Coder, và nó hỗ trợ mô hình Gemini 2.0 Flash, mô hình nhanh chóng và linh hoạt để tạo ứng dụng React. Mã của Gemini Coder là mở源, và nó có thể được chạy cục bộ một cách dễ dàng.
Đây là giao diện của Gemini Coder, nơi bạn có thể nhập prompt của mình và chọn mô hình bạn muốn sử dụng.
Gemini Coder là một fork của Llama Coder, và nó hỗ trợ mô hình Gemini 2.0 Flash, mô hình nhanh chóng và linh hoạt để tạo ứng dụng React. Mã của Gemini Coder là mở源, và nó có thể được chạy cục bộ một cách dễ dàng.
Tính năng của Gemini Coder
Gemini Coder có các tính năng sau đây làm cho nó trở thành một công cụ mạnh mẽ để xây dựng các component phía trước và ứng dụng web. Nó hỗ trợ React, một thư viện JavaScript phổ biến để xây dựng giao diện người dùng. Nó cũng có một giao diện đơn giản và trực quan, nơi bạn có thể nhập prompt của mình và chọn mô hình bạn muốn sử dụng. Ngoài ra, nó có một phiên bản được hosting miễn phí, và bạn không cần có bất kỳ loại API key nào.
 Đây là phần mô hình của Gemini Coder, nơi bạn có thể chọn mô hình bạn muốn sử dụng.
Gemini Coder cũng có một tùy chọn setup cục bộ, nơi bạn có thể chạy nó trên máy tính của mình. Để setup cục bộ, bạn cần sao chép kho lưu trữ GitHub, tạo một file môi trường, và nhập API key Gemini của bạn. Sau đó, bạn có thể chạy lệnh npm install và bắt đầu máy chủ.
Đây là phần mô hình của Gemini Coder, nơi bạn có thể chọn mô hình bạn muốn sử dụng.
Gemini Coder cũng có một tùy chọn setup cục bộ, nơi bạn có thể chạy nó trên máy tính của mình. Để setup cục bộ, bạn cần sao chép kho lưu trữ GitHub, tạo một file môi trường, và nhập API key Gemini của bạn. Sau đó, bạn có thể chạy lệnh npm install và bắt đầu máy chủ.
Sử dụng Gemini Coder
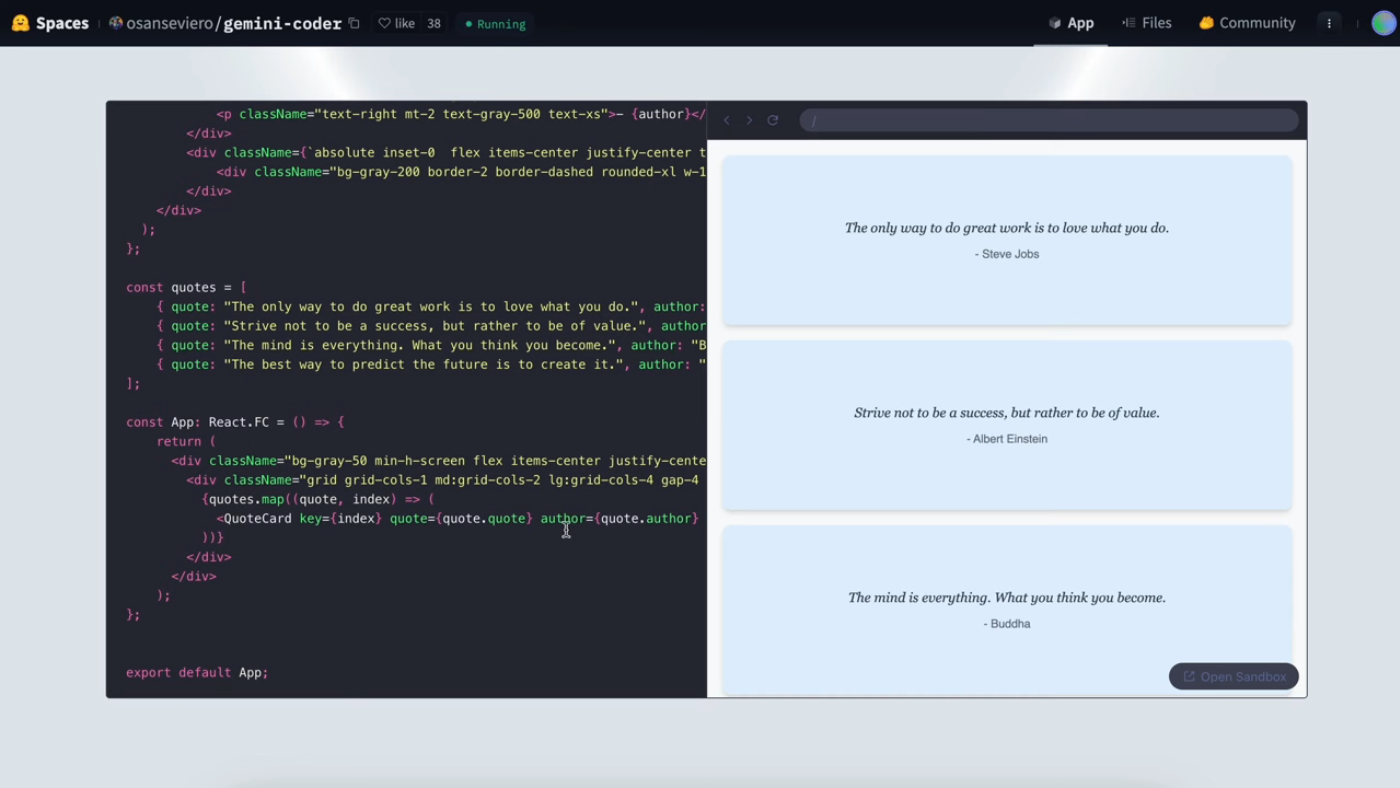
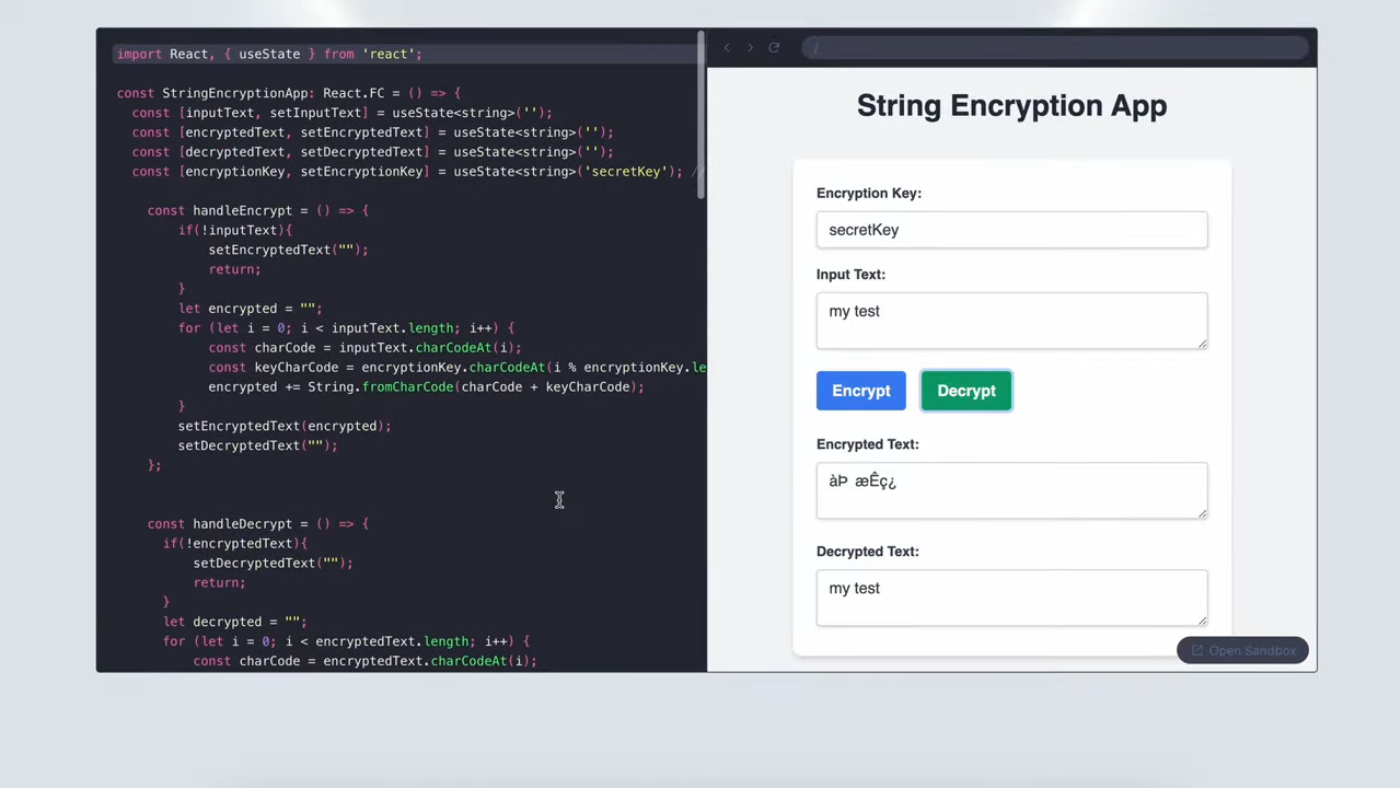
 Đây là một ví dụ về cách sử dụng Gemini Coder để xây dựng một ứng dụng đơn giản.
Để sử dụng Gemini Coder, bạn chỉ cần nhập prompt của mình, chọn mô hình bạn muốn sử dụng, và nhấn nút "Send". Gemini Coder sẽ tạo mã cho ứng dụng của bạn, và bạn có thể xem nó trong một cửa sổ preview. Bạn cũng có thể mở mã trong một môi trường sandbox, nơi bạn có thể chỉnh sửa và tải nó xuống.
Đây là một ví dụ về cách sử dụng Gemini Coder để xây dựng một ứng dụng đơn giản.
Để sử dụng Gemini Coder, bạn chỉ cần nhập prompt của mình, chọn mô hình bạn muốn sử dụng, và nhấn nút "Send". Gemini Coder sẽ tạo mã cho ứng dụng của bạn, và bạn có thể xem nó trong một cửa sổ preview. Bạn cũng có thể mở mã trong một môi trường sandbox, nơi bạn có thể chỉnh sửa và tải nó xuống.
Setup cục bộ
 Đây là quá trình setup cục bộ cho Gemini Coder, nơi bạn cần sao chép kho lưu trữ GitHub và nhập API key Gemini của bạn.
Để setup cục bộ Gemini Coder, bạn cần sao chép kho lưu trữ GitHub, tạo một file môi trường, và nhập API key Gemini của bạn. Sau đó, bạn có thể chạy lệnh npm install và bắt đầu máy chủ. Một lần máy chủ được bắt đầu, bạn có thể truy cập Gemini Coder trong trình duyệt web của mình và bắt đầu sử dụng nó.
Đây là quá trình setup cục bộ cho Gemini Coder, nơi bạn cần sao chép kho lưu trữ GitHub và nhập API key Gemini của bạn.
Để setup cục bộ Gemini Coder, bạn cần sao chép kho lưu trữ GitHub, tạo một file môi trường, và nhập API key Gemini của bạn. Sau đó, bạn có thể chạy lệnh npm install và bắt đầu máy chủ. Một lần máy chủ được bắt đầu, bạn có thể truy cập Gemini Coder trong trình duyệt web của mình và bắt đầu sử dụng nó.
Ví dụ sử dụng
 Đây là một ví dụ về cách sử dụng Gemini Coder để xây dựng một bàn phím synth có thể chơi được.
Gemini Coder có thể được sử dụng để xây dựng các ứng dụng web và component phía trước khác nhau, bao gồm bàn phím synth có thể chơi được, ứng dụng lộ card, và công cụ mã hóa chuỗi. Đó là một công cụ nhanh chóng và linh hoạt có thể tạo mã chất lượng cao trong vài giây.
Đây là một ví dụ về cách sử dụng Gemini Coder để xây dựng một bàn phím synth có thể chơi được.
Gemini Coder có thể được sử dụng để xây dựng các ứng dụng web và component phía trước khác nhau, bao gồm bàn phím synth có thể chơi được, ứng dụng lộ card, và công cụ mã hóa chuỗi. Đó là một công cụ nhanh chóng và linh hoạt có thể tạo mã chất lượng cao trong vài giây.
Kết luận
 Đây là kết luận của bài viết, nơi chúng tôi tóm tắt các tính năng và khả năng của Gemini Coder.
Tóm lại, Gemini Coder là một công cụ mạnh mẽ để xây dựng các ứng dụng web và component phía trước. Đó là nhanh chóng, linh hoạt, và dễ sử dụng, và nó hỗ trợ React, một thư viện JavaScript phổ biến để xây dựng giao diện người dùng. Nó cũng có một tùy chọn setup cục bộ, nơi bạn có thể chạy nó trên máy tính của mình, và nó có thể được sử dụng để xây dựng các ứng dụng khác nhau, bao gồm bàn phím synth có thể chơi được, ứng dụng lộ card, và công cụ mã hóa chuỗi. Tổng quan, Gemini Coder là một công cụ tuyệt vời cho các nhà phát triển và những người đam mê muốn xây dựng các ứng dụng web chất lượng cao một cách nhanh chóng và dễ dàng.
Đây là kết luận của bài viết, nơi chúng tôi tóm tắt các tính năng và khả năng của Gemini Coder.
Tóm lại, Gemini Coder là một công cụ mạnh mẽ để xây dựng các ứng dụng web và component phía trước. Đó là nhanh chóng, linh hoạt, và dễ sử dụng, và nó hỗ trợ React, một thư viện JavaScript phổ biến để xây dựng giao diện người dùng. Nó cũng có một tùy chọn setup cục bộ, nơi bạn có thể chạy nó trên máy tính của mình, và nó có thể được sử dụng để xây dựng các ứng dụng khác nhau, bao gồm bàn phím synth có thể chơi được, ứng dụng lộ card, và công cụ mã hóa chuỗi. Tổng quan, Gemini Coder là một công cụ tuyệt vời cho các nhà phát triển và những người đam mê muốn xây dựng các ứng dụng web chất lượng cao một cách nhanh chóng và dễ dàng.
