Giới thiệu về JavaScript
JavaScript là một ngôn ngữ lập trình cấp cao, động được sử dụng để lập trình phía máy khách trên web. Nó cũng được biết đến là một ngôn ngữ kịch bản cho web. JavaScript được sử dụng để tạo ra các trang web và ứng dụng web tương tác, cũng như các ứng dụng di động. Nó cũng được sử dụng để lập trình phía máy chủ với các công nghệ như Node.js.
JavaScript là gì?
JavaScript là một ngôn ngữ lập trình cấp cao, động, có nghĩa là nó không cần bất kỳ trình biên dịch nào để chạy mã của nó. Nó được trình duyệt hoặc máy chủ diễn giải, điều này làm cho nó trở thành một ngôn ngữ rất linh hoạt. JavaScript cũng là một ngôn ngữ cấp cao, có nghĩa là nó trừu tượng hóa nhiều chi tiết cấp thấp, giúp việc viết mã dễ dàng hơn.
Đặc điểm của JavaScript
JavaScript có nhiều đặc điểm làm cho nó trở thành một sự lựa chọn phổ biến trong phát triển web. Những đặc điểm này bao gồm:
- Typing động: JavaScript là ngôn ngữ động, có nghĩa là bạn không cần phải khai báo kiểu dữ liệu của biến trước khi sử dụng nó.
- Hàm cấp một: Hàm trong JavaScript là công dân cấp một, có nghĩa là chúng có thể được gán cho biến, truyền như đối số cho hàm khác, và trả về như giá trị từ hàm.
- Kế thừa dựa trên nguyên mẫu: JavaScript sử dụng kế thừa dựa trên nguyên mẫu, có nghĩa là các đối tượng có thể kế thừa thuộc tính và phương thức từ các đối tượng khác.
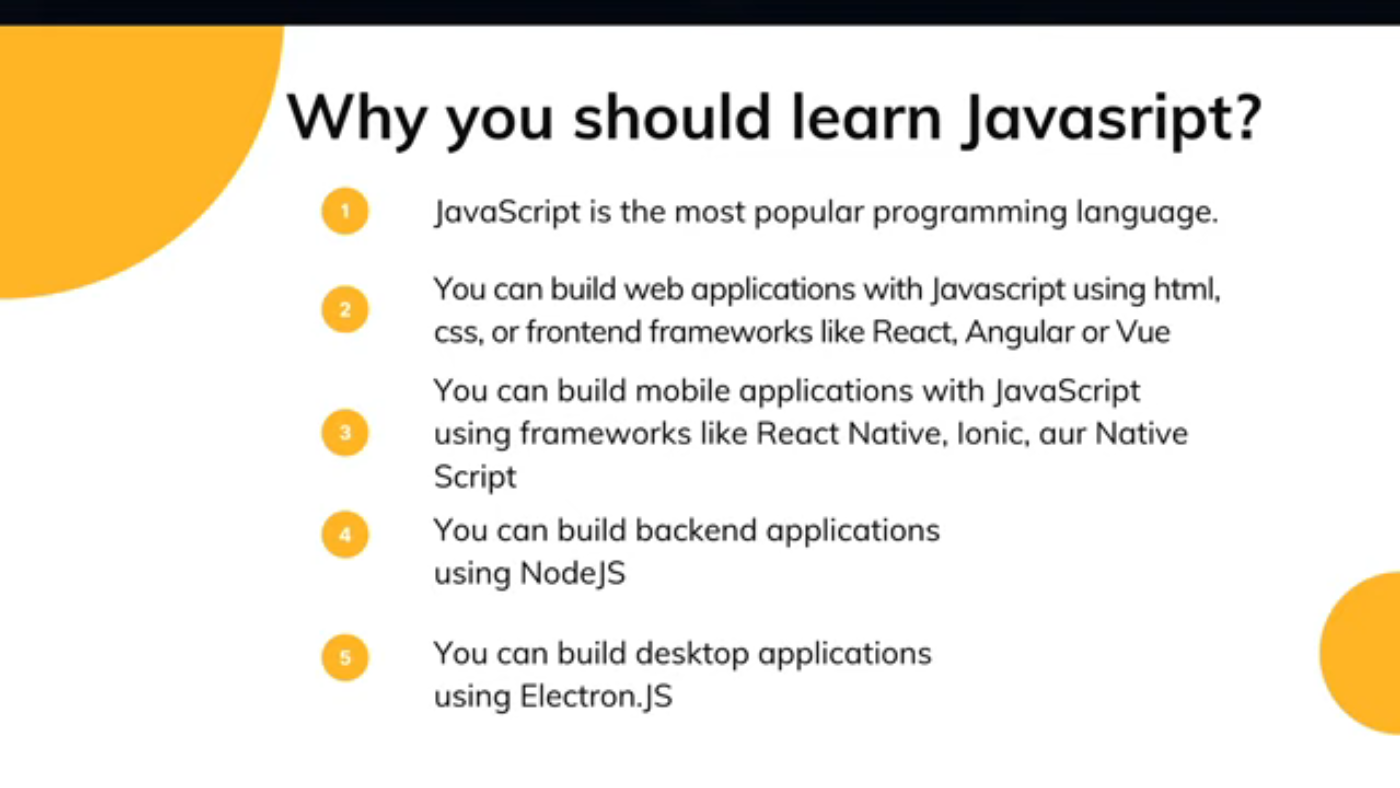
Vì sao nên học JavaScript?
JavaScript là một ngôn ngữ phổ biến được sử dụng bởi hầu hết các trang web để lập trình phía máy khách. Nó cũng được sử dụng để lập trình phía máy chủ với các công nghệ như Node.js. Học JavaScript có thể giúp bạn:
- Tạo trang web tương tác: JavaScript có thể được sử dụng để tạo trang web tương tác phản hồi lại đầu vào của người dùng.
- Phát triển ứng dụng web: JavaScript có thể được sử dụng để phát triển các ứng dụng web phức tạp như Google Maps, Facebook, và Twitter.
- Tạo ứng dụng di động: JavaScript có thể được sử dụng để tạo ứng dụng di động sử dụng các khung như React Native và Angular Mobile.
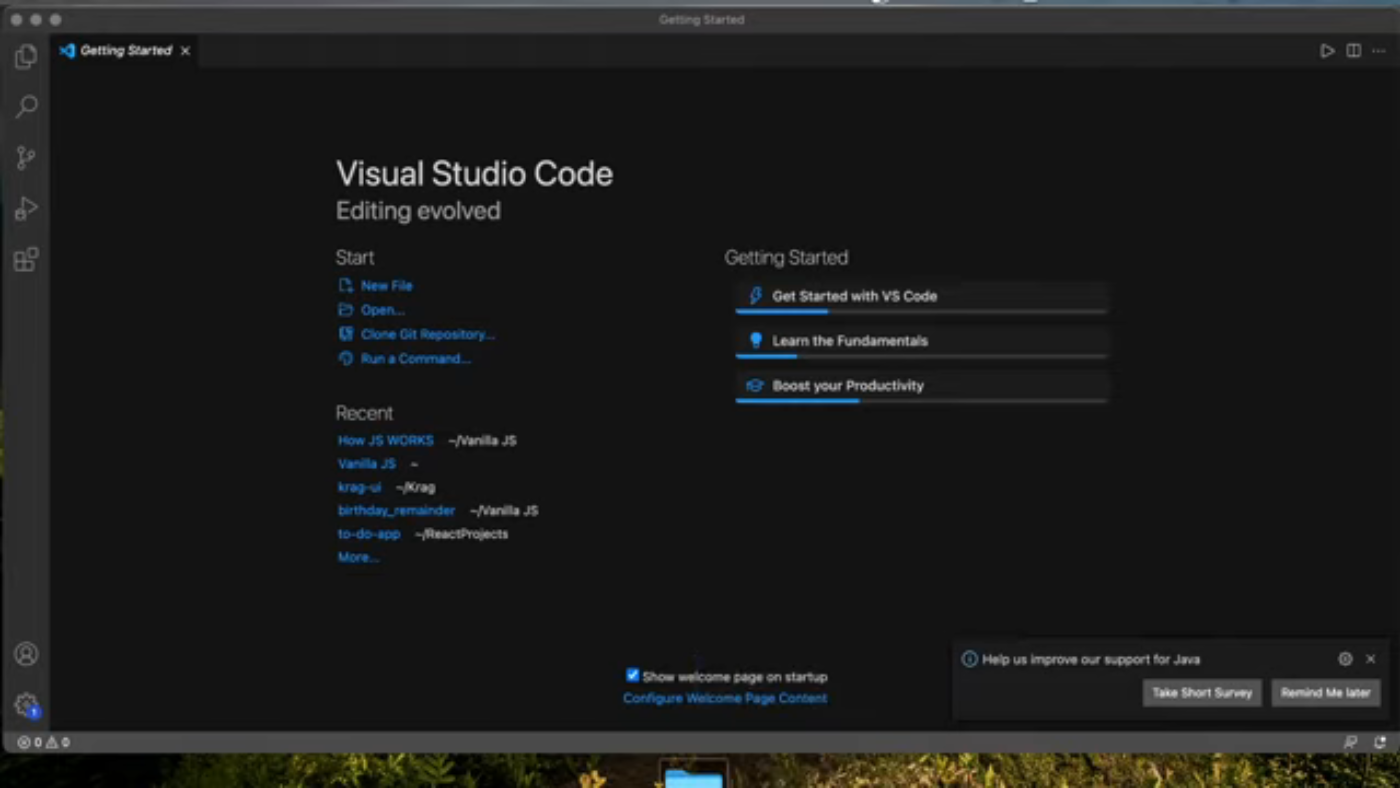
Cài đặt Môi trường
Để bắt đầu học JavaScript, bạn cần cài đặt môi trường của mình. Điều này bao gồm:
- Bộ soạn thảo văn bản hoặc IDE: Bạn cần một bộ soạn thảo văn bản hoặc Môi trường Phát triển Tích hợp (IDE) để viết mã JavaScript của bạn.
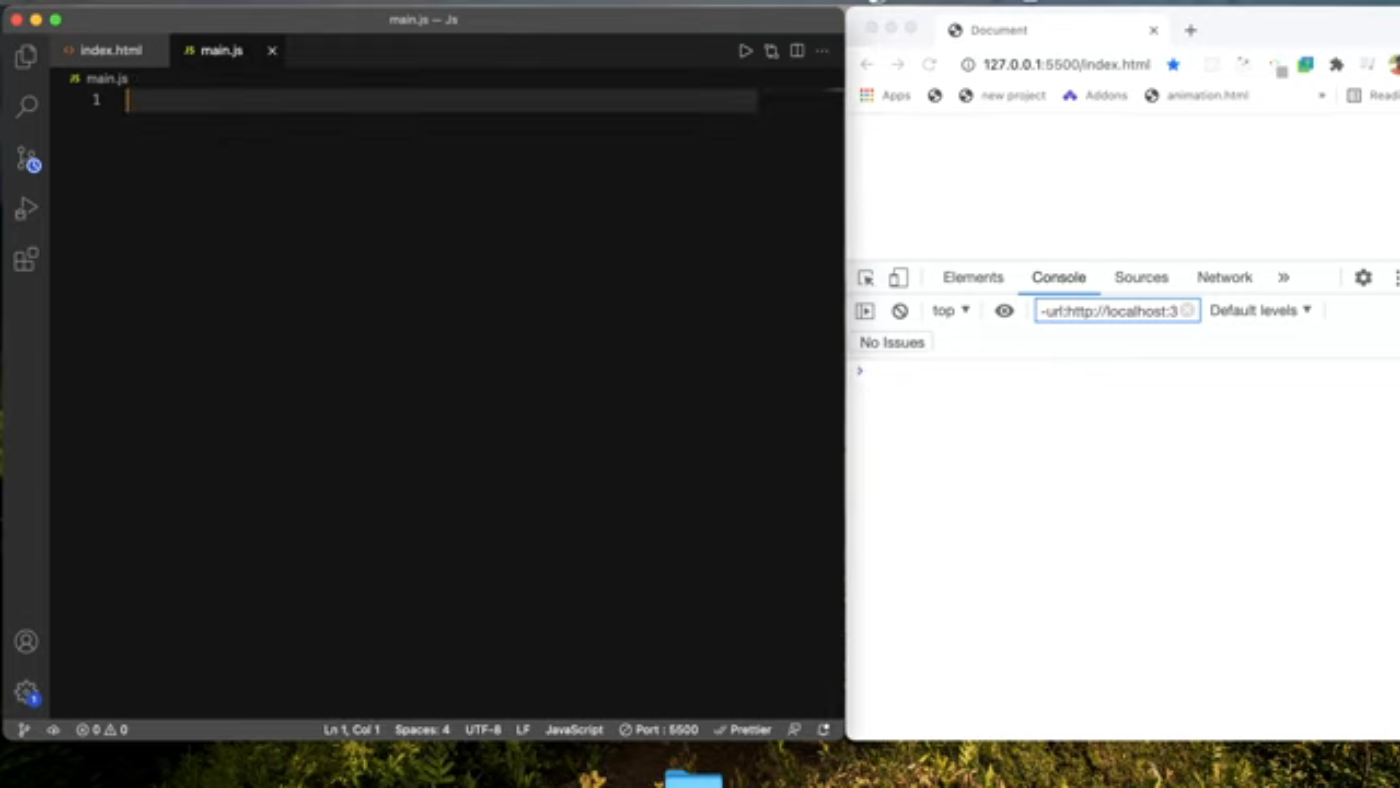
- Trình duyệt web: Bạn cần một trình duyệt web để chạy mã JavaScript của bạn.
- Nâng cấp bộ soạn thảo mã: Bạn có thể cài đặt các nâng cấp bộ soạn thảo mã như làm nổi bật cú pháp, tự động hoàn thành, và công cụ gỡ lỗi để cải thiện trải nghiệm lập trình của bạn.
Cú pháp Cơ bản
Cú pháp JavaScript tương tự như các ngôn ngữ lập trình khác. Bạn có thể viết mã JavaScript trong bộ soạn thảo văn bản hoặc IDE và chạy nó trong trình duyệt web.
Biến
Trong JavaScript, bạn có thể khai báo biến sử dụng các từ khoá let, const, và var. Từ khoá let và const được sử dụng để khai báo biến có phạm vi khối, trong khi từ khoá var được sử dụng để khai báo biến có phạm vi hàm.
Kiểu Dữ liệu
JavaScript có nhiều kiểu dữ liệu có sẵn, bao gồm:
- Number: Kiểu dữ liệu số đại diện cho một giá trị số.
- String: Kiểu dữ liệu chuỗi đại diện cho một chuỗi ký tự.
- Boolean: Kiểu dữ liệu boolean đại diện cho giá trị true hoặc false.
- Null: Kiểu dữ liệu null đại diện cho việc không có giá trị đối tượng nào.
- Undefined: Kiểu dữ liệu undefined đại diện cho biến chưa được khởi tạo.
Toán tử
JavaScript có nhiều toán tử, bao gồm:
- Toán tử số học: +, -, *, /, %
- Toán tử so sánh: ==, !=, ===, !==, >, <, >=, <=
- Toán tử logic: &&, ||, !
Cấu trúc Điều khiển
JavaScript có nhiều cấu trúc điều khiển, bao gồm:
- Câu lệnh if-else: Được sử dụng để thực thi các khối mã khác nhau dựa trên điều kiện.
- Câu lệnh switch: Được sử dụng để thực thi các khối mã khác nhau dựa trên giá trị của biến.
- Vòng lặp: Được sử dụng để thực thi một khối mã nhiều lần.
Hàm
Trong JavaScript, bạn có thể định nghĩa hàm sử dụng từ khoá function. Hàm có thể nhận đối số và trả về giá trị.
Kết luận
JavaScript là một ngôn ngữ mạnh mẽ và linh hoạt được sử dụng để lập trình phía máy khách trên web. Nó cũng được sử dụng để lập trình phía máy chủ với các công nghệ như Node.js. Học JavaScript có thể giúp bạn tạo ra trang web tương tác, phát triển các ứng dụng web phức tạp, và tạo ứng dụng di động.