Giới thiệu về Thiết kế UX: Affordances và Signifiers
Thiết kế UX là một khía cạnh quan trọng của việc tạo ra các giao diện thân thiện với người dùng. Hai khái niệm quan trọng trong thiết kế UX là affordances và signifiers. Trong bài viết này, chúng ta sẽ khám phá affordances và signifiers là gì, cách chúng được sử dụng trong thiết kế UX, và lý do tại sao chúng quan trọng đối với việc tạo ra các giao diện trực quan.
Affordances là gì?
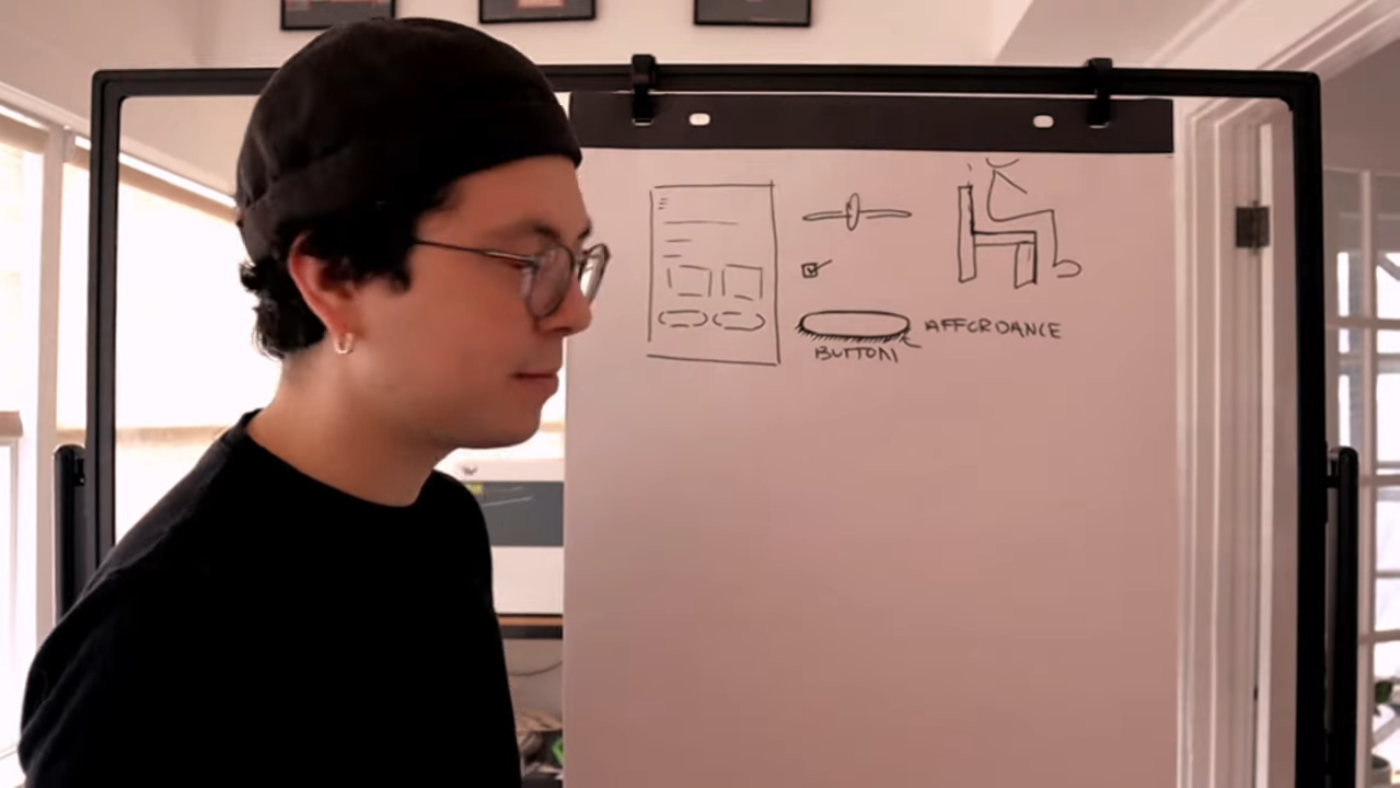
Affordance là một tín hiệu thị giác gợi ý cách một đối tượng hoặc phần tử giao diện có thể được sử dụng. Đó là một đặc tính của đối tượng cho phép người dùng thực hiện một hành động cụ thể. Ví dụ, một nút có hình chữ nhật tròn và có hiệu ứng bóng mờ có thể gợi ý rằng nó có thể được nhấp. Affordances không chỉ giới hạn c.So với các giao diện số hóa; chúng cũng có thể được tìm thấy trong các đối tượng hàng ngày. Ví dụ, một chiếc ghế có hình dạng gợi ý rằng nó có thể được ngồi.
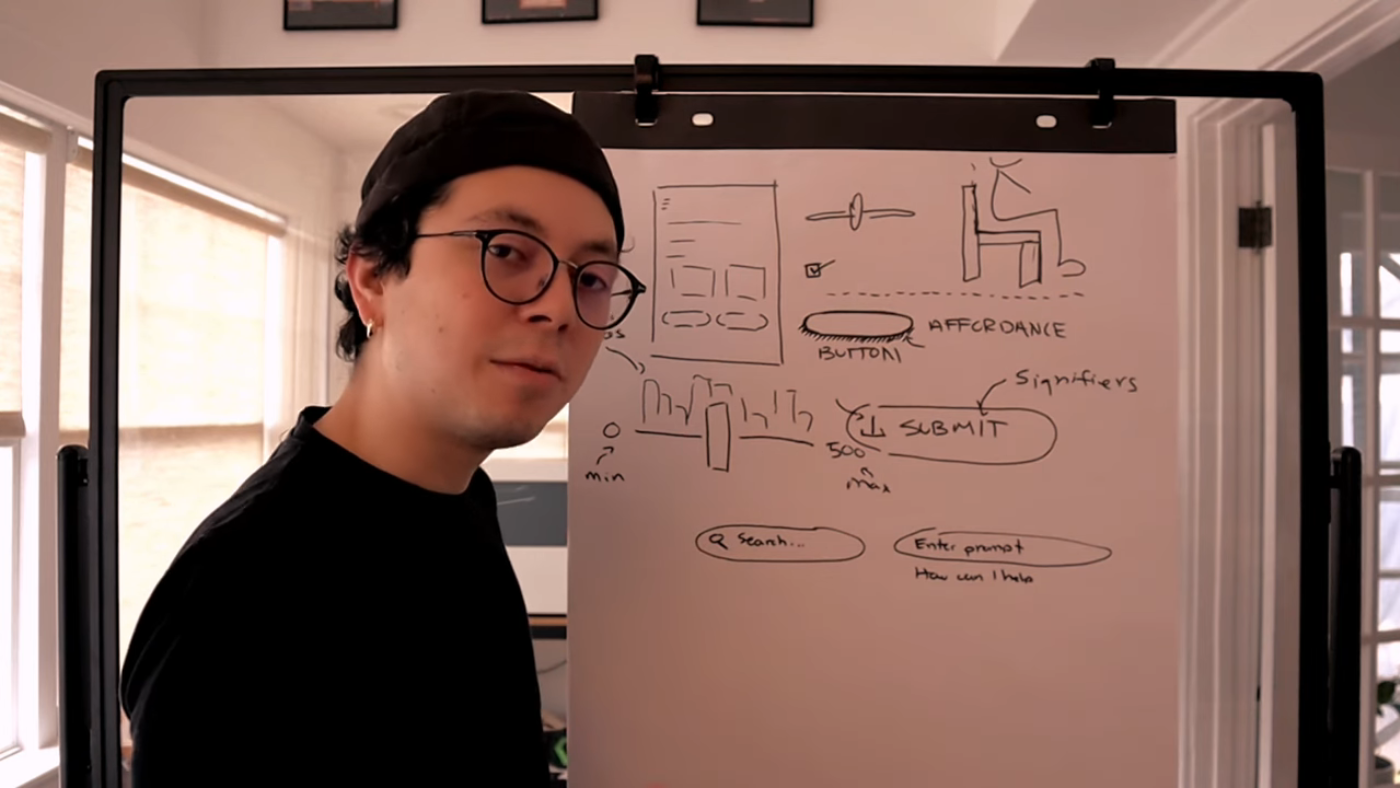
 Hiểu affordances là điều quan trọng đối với UX designers
Hiểu affordances là điều quan trọng đối với UX designers
Signifiers là gì?
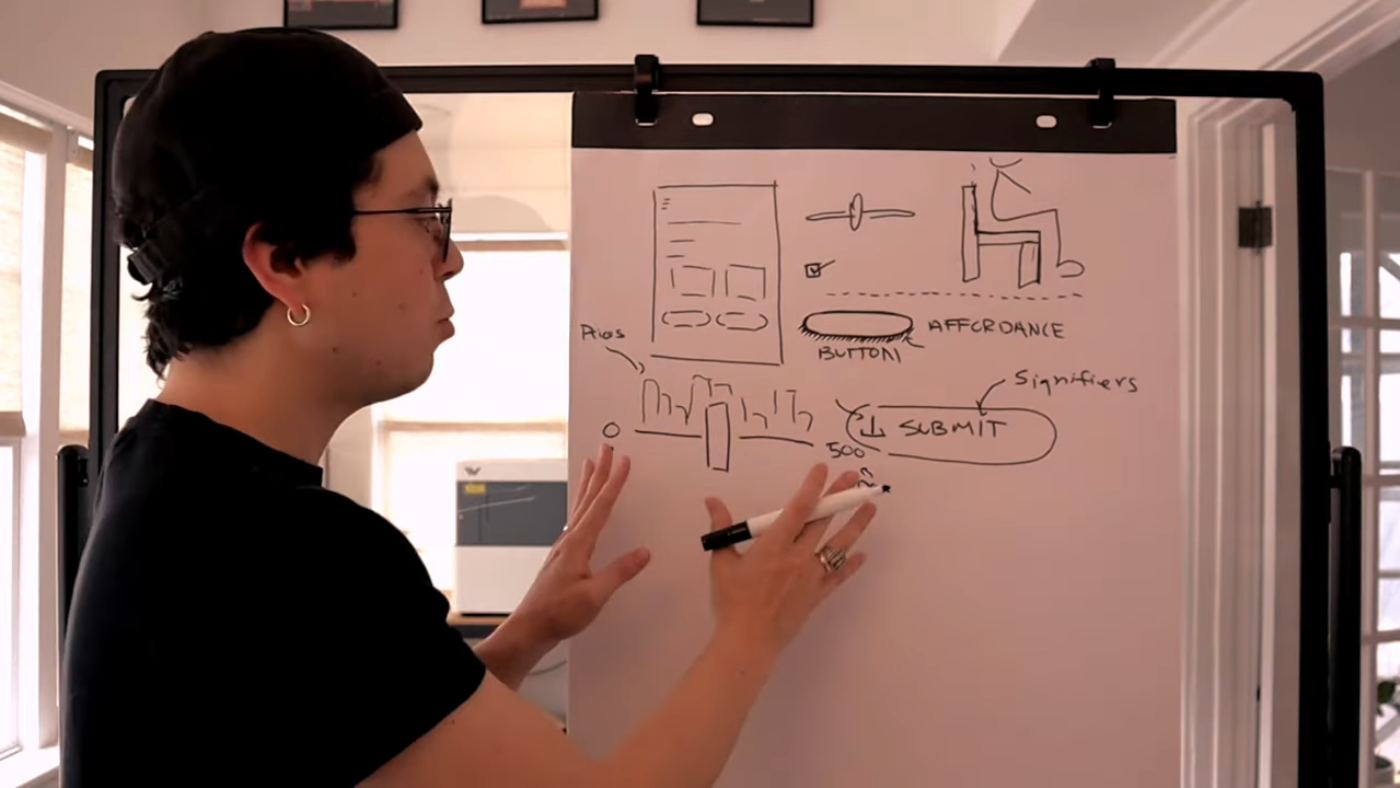
Signifier là một tín hiệu thị giác hoặc thính giác truyền đạt ý nghĩa hoặc mục đích của một đối tượng hoặc phần tử giao diện. Nó giúp người dùng hiểu affordance có tác dụng gì. Signifiers có thể là biểu tượng, văn bản, màu sắc hoặc âm thanh cung cấp thêm ngữ cảnh cho affordance. Ví dụ, biểu tượng kính lúp trên nút tìm kiếm là signifier cho biết nút được sử dụng để tìm kiếm.
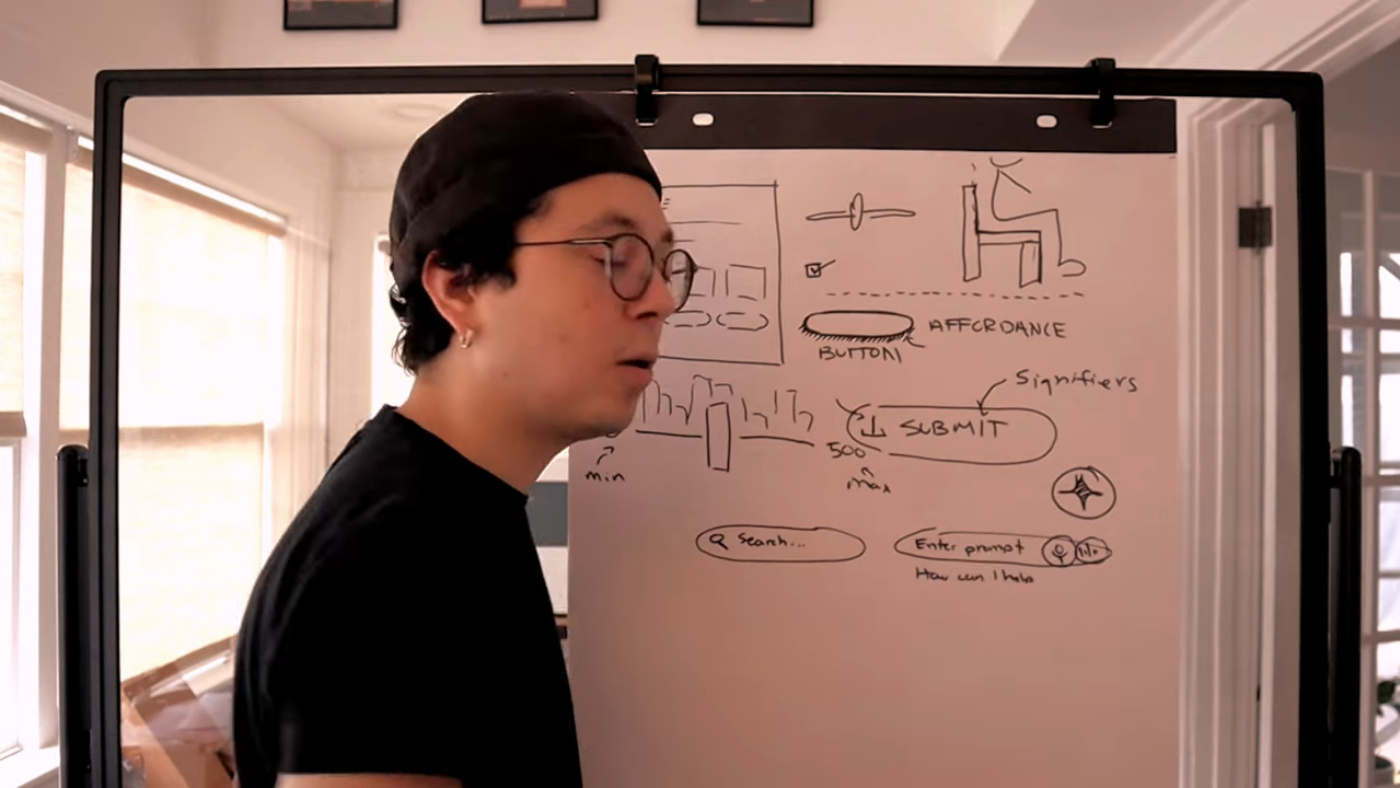
 Signifiers cung cấp thêm ngữ cảnh cho affordances
Signifiers cung cấp thêm ngữ cảnh cho affordances
Affordances và Signifiers được sử dụng như thế nào trong Thiết kế UX?
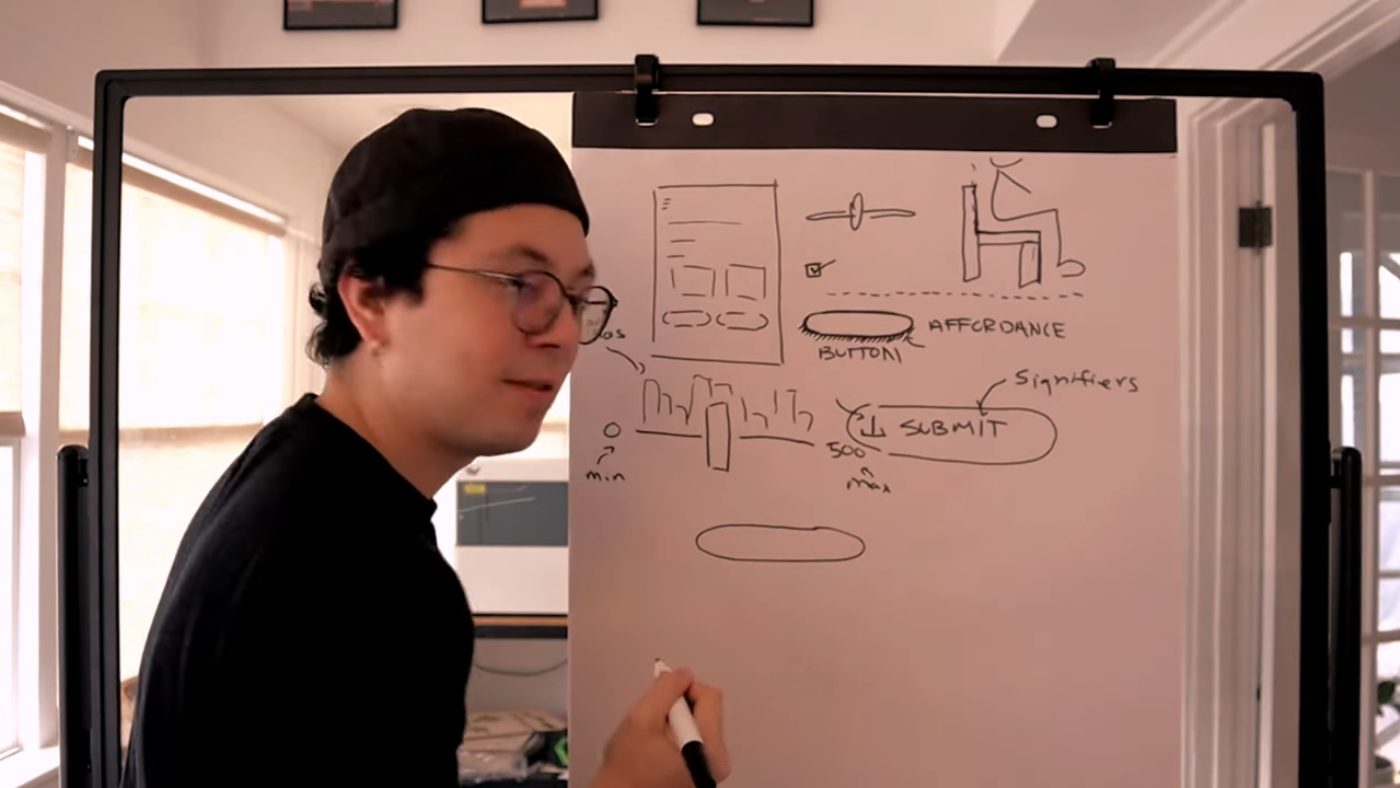
Affordances và signifiers được sử dụng cùng nhau để tạo ra các giao diện trực quan. Affordances cung cấp tín hiệu thị giác gợi ý cách một đối tượng hoặc phần tử giao diện có thể được sử dụng, trong khi signifiers cung cấp thêm ngữ cảnh để giúp người dùng hiểu affordance có tác dụng gì. Ví dụ, thanh trượt có đồ thị phía sau là affordance gợi ý rằng nó có thể được sử dụng để điều chỉnh giá trị. Các số ở hai đầu thang là signifiers chỉ ra giá trị tối thiểu và tối đa.
 Affordances và signifiers hoạt động cùng nhau để tạo ra các giao diện trực quan
Affordances và signifiers hoạt động cùng nhau để tạo ra các giao diện trực quan
Ví dụ Thường Gặp của Affordances và Signifiers
Một số ví dụ thường gặp của affordances và signifiers bao gồm:
- Nút có biểu tượng hoặc văn bản gợi ý mục đích của chúng
- Thanh trượt có đồ thị hoặc số chỉ ra phạm vi của chúng
- Thanh tìm kiếm có biểu tượng kính lúp hoặc văn bản gợi ý mục đích của chúng
- Động thái nhập liệu của chatbot có biểu tượng hoặc văn bản chỉ ra mục đích của chúng
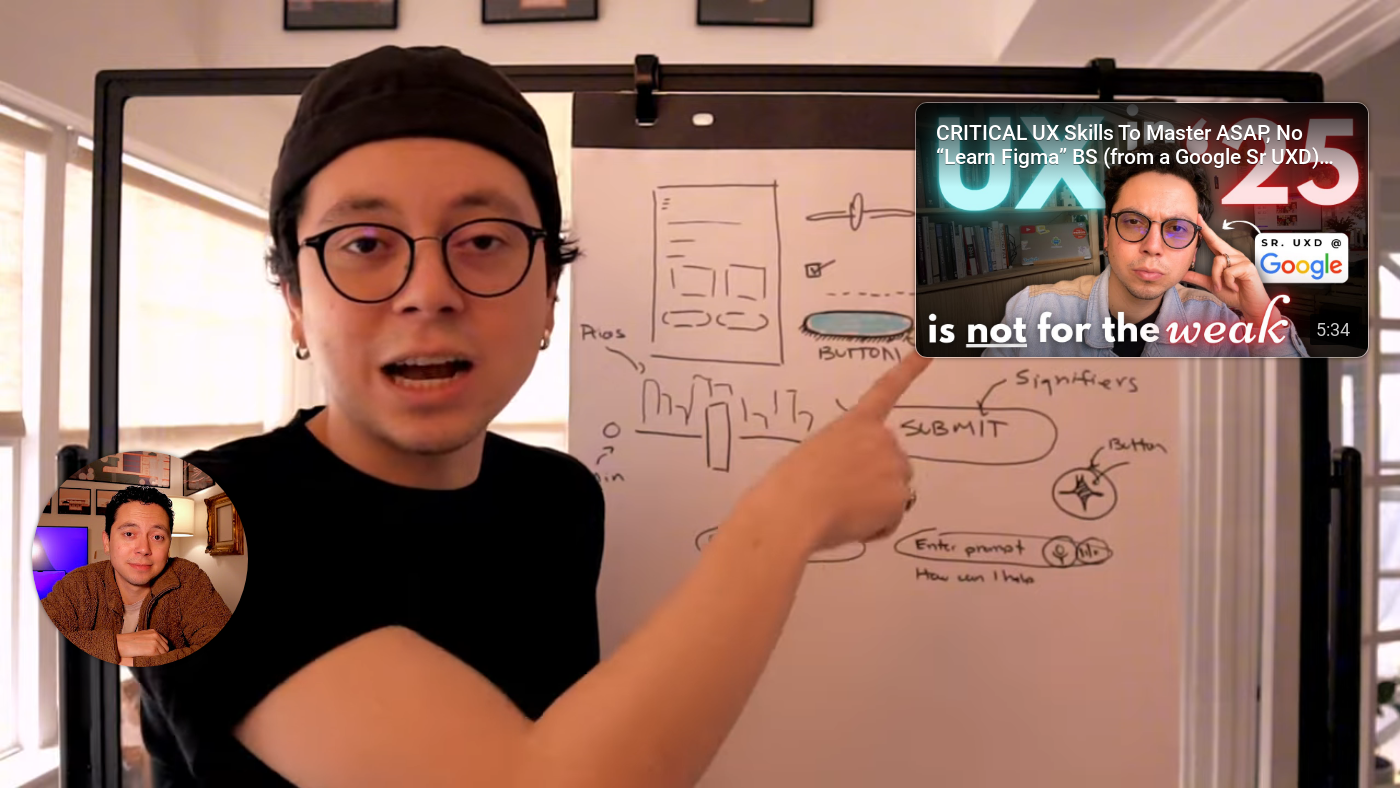
 Chatbots sử dụng affordances và signifiers để tạo ra các giao diện trực quan
Chatbots sử dụng affordances và signifiers để tạo ra các giao diện trực quan
Kết luận
Affordances và signifiers là những khái niệm quan trọng trong thiết kế UX giúp tạo ra các giao diện trực quan. Bằng cách hiểu cách sử dụng affordances và signifiers hiệu quả, các nhà thiết kế có thể tạo ra các giao diện dễ sử dụng và hiểu. Nhớ rằng, affordances cung cấp tín hiệu thị giác gợi ý cách một đối tượng hoặc phần tử giao diện có thể được sử dụng, trong khi signifiers cung cấp thêm ngữ cảnh để giúp người dùng hiểu affordance có tác dụng gì.
 Theo dõi những mẹo này để cải thiện kỹ năng thiết kế UX của bạn
Theo dõi những mẹo này để cải thiện kỹ năng thiết kế UX của bạn
Tài liệu Tham khảo Thêm
Để biết thêm thông tin về thiết kế UX và affordances, hãy xem các tài liệu tham khảo sau:
 Cải thiện kỹ năng thiết kế UX của bạn với những cuốn sách này
Cải thiện kỹ năng thiết kế UX của bạn với những cuốn sách này
Những suy nghĩ Cuối cùng
Affordances và signifiers là những công cụ mạnh mẽ trong thiết kế UX giúp tạo ra các giao diện trực quan. Bằng cách hiểu cách sử dụng chúng hiệu quả, các nhà thiết kế có thể tạo ra các giao diện dễ sử dụng và hiểu. Nhớ luôn giữ người dùng trong tâm trí và thiết kế dựa trên nhu cầu và mục tiêu của họ.
 Giữ người dùng trong tâm trí khi thiết kế giao diện
Giữ người dùng trong tâm trí khi thiết kế giao diện
Mẹo Thêm
Để biết thêm mẹo về thiết kế UX và affordances, hãy xem video sau:
 Cải thiện kỹ năng thiết kế UX của bạn với những mẹo thêm này
Cải thiện kỹ năng thiết kế UX của bạn với những mẹo thêm này
